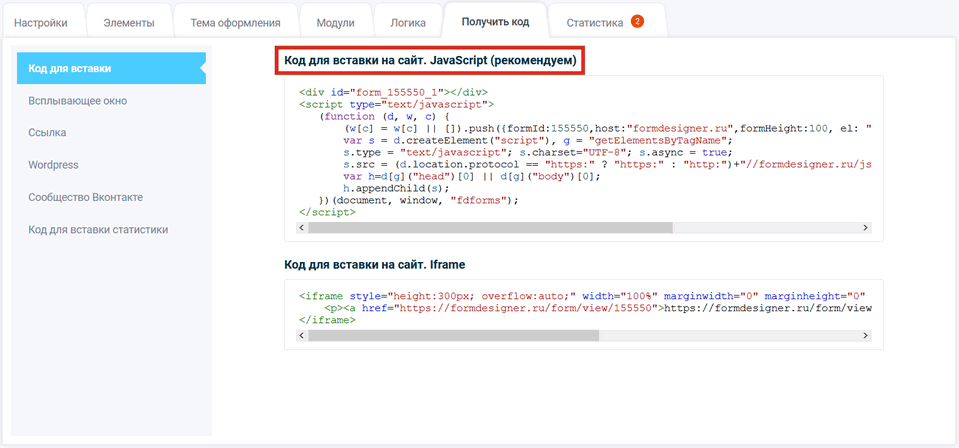
Чтобы добавить форму на страницу сайта, созданного с помощью конструктора сайтов WIX, Вам необходимо зайти во вкладку "Получить код" в необходимой форме и скопировать код из поля "Код для вставки на сайт. Javascript (рекомендуем)":

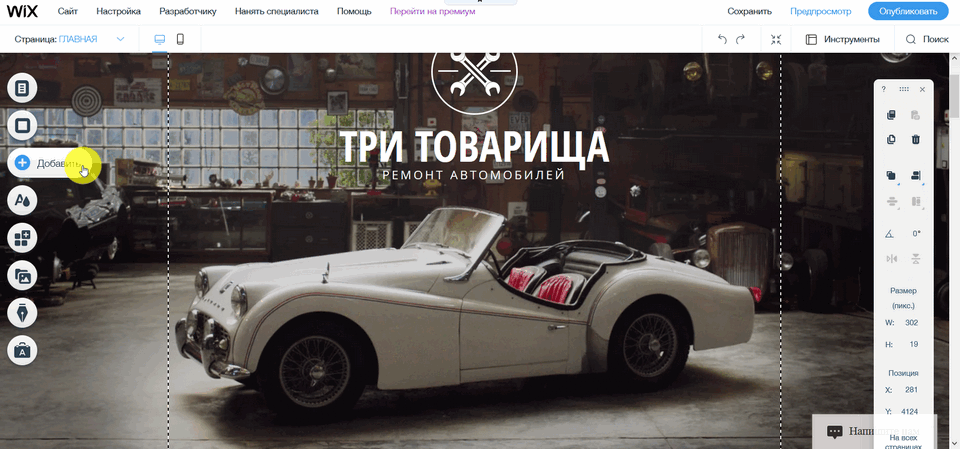
Далее перейдите в WIX в режиме редактирования Вашего сайта. Слева нажмите иконку "Добавить":

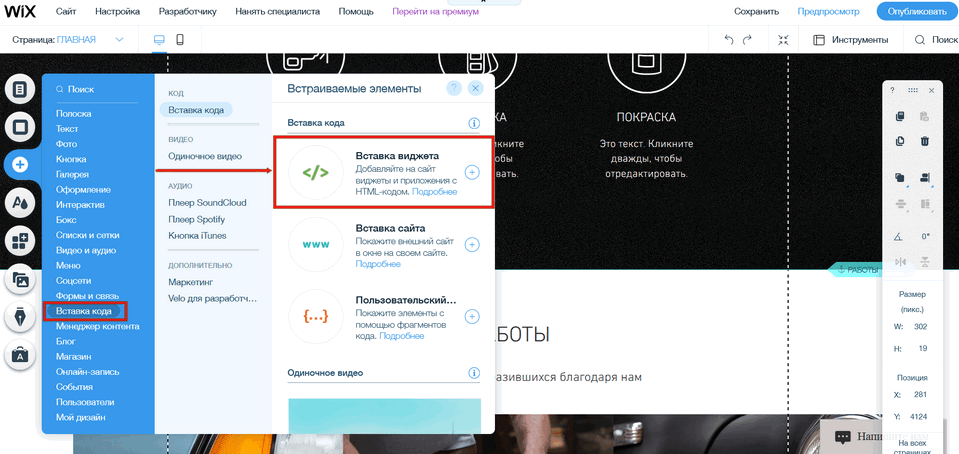
Откроется меню, Вам необходимо выбрать пункт меню "Вставка кода" и "Вставка виджета":

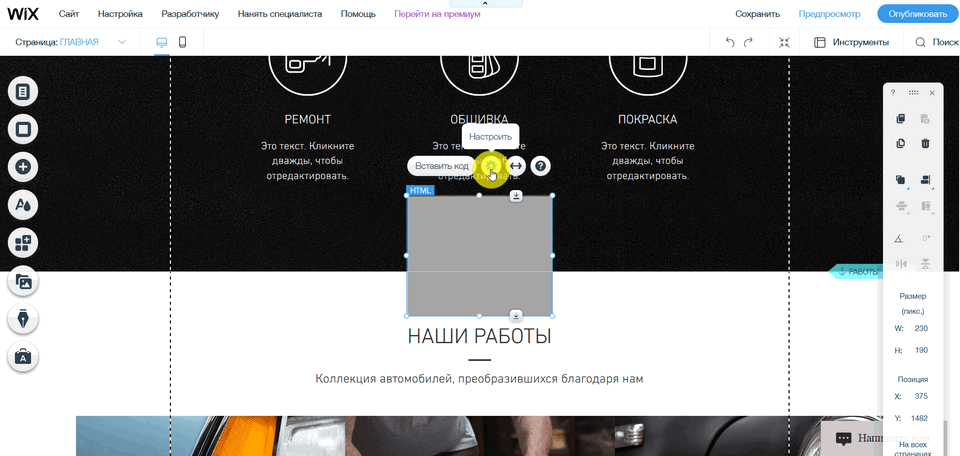
Отобразится блок HTML, нажмите шестерёнку "Настроить":

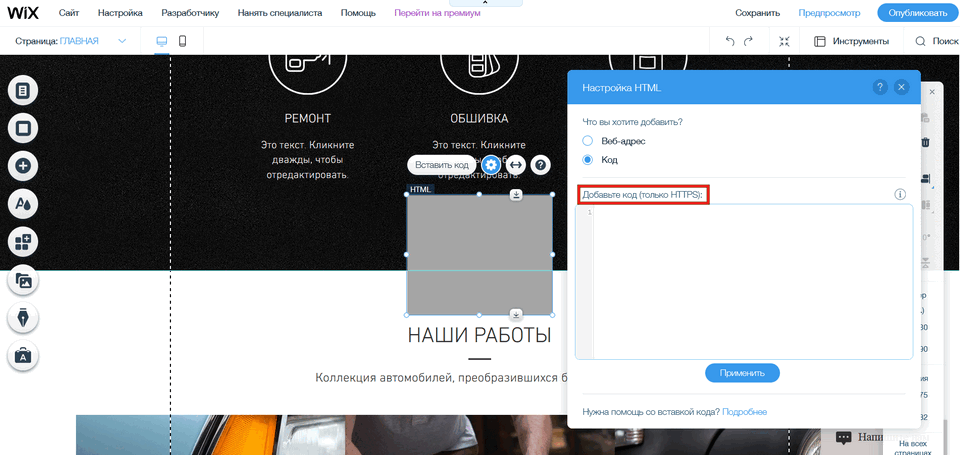
Откроется всплывающее окно "Настройка HTML", где необходимо в поле "Добавьте код (только HTTPS)", вставить ранее скопированный код из нашего конструктора:

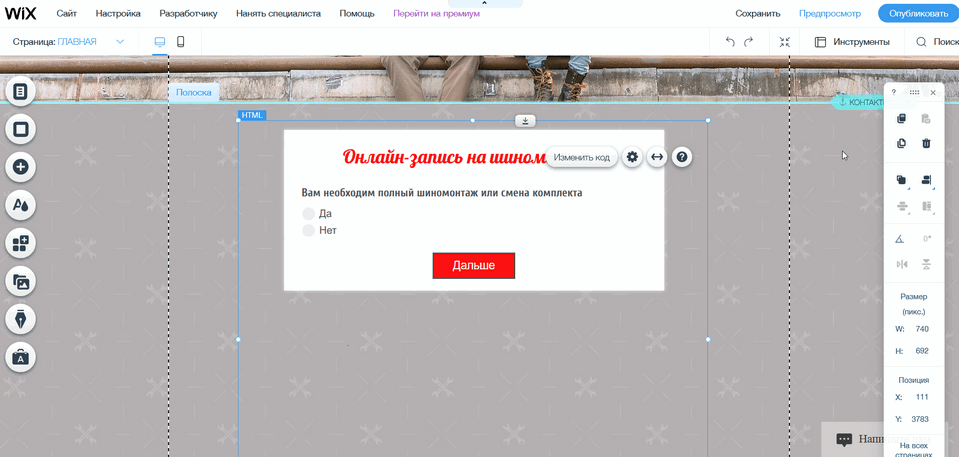
Нажмите кнопку "Применить". Разместите блок HTML, где Вам необходимо и форма будет готова к использованию:

Стоит сказать про передачу UTM меток в форму, которая встроена на WIX.
Wix использует заголовок strict-origin-when-cross-origin, который запрещает другим сайтам, отличным от исходного домена передавать Referer, а т.к. форма встраивается на сайте через дополнительный iframe, то внутри этого iframe уже нет информации о utm-метках. Единственным решением этой проблемы можно использовать вставку формы через GTM (Google Tag Manager), при котором форма размещается на сайте без дополнительного iframe.
Здесь мы рассматривали, как добавлять форму через Google Tag Manager.
После того, как Вы добавили через GTM форму указанным способом, то данный код добавляет форму в самый низ сайта. Чтобы добавить в заданный блок на сайте, Вам необходимо знать html ID этого блока.
Для этого нужно использовать вот такой код:
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:103221,host:"formdesigner.ru",formHeight:100, el: "comp-kovfffzf", center: 1});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Где comp-kovfffzf - это HTML ID блока на сайте, куда будет добавлена форма.
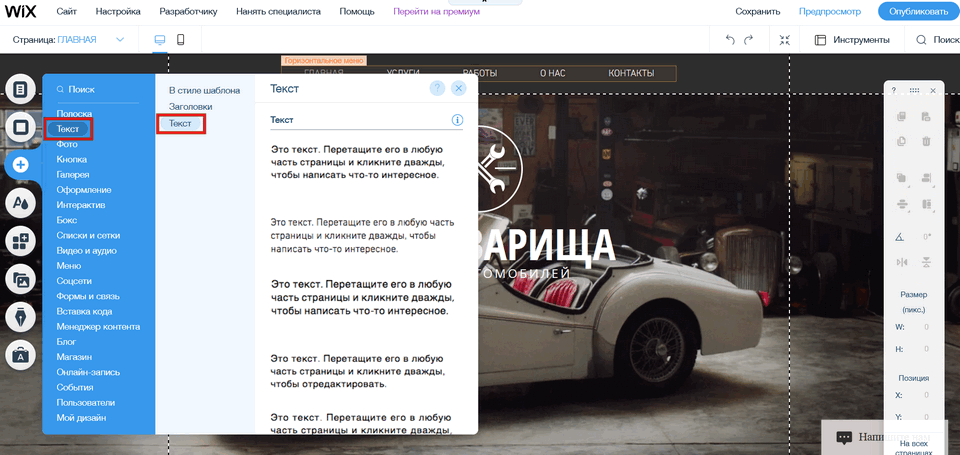
Чтобы узнать ID блока, Вам необходимо открыть конструктор сайтов и добавить элемент "Текст":

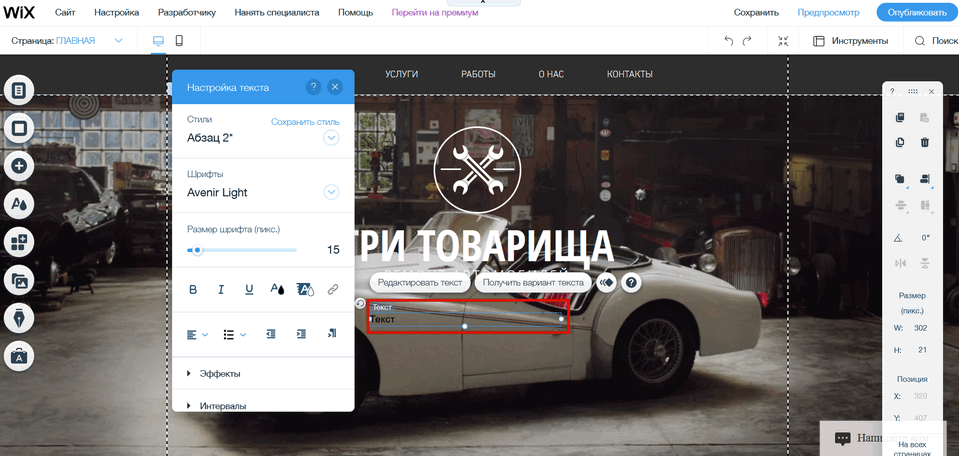
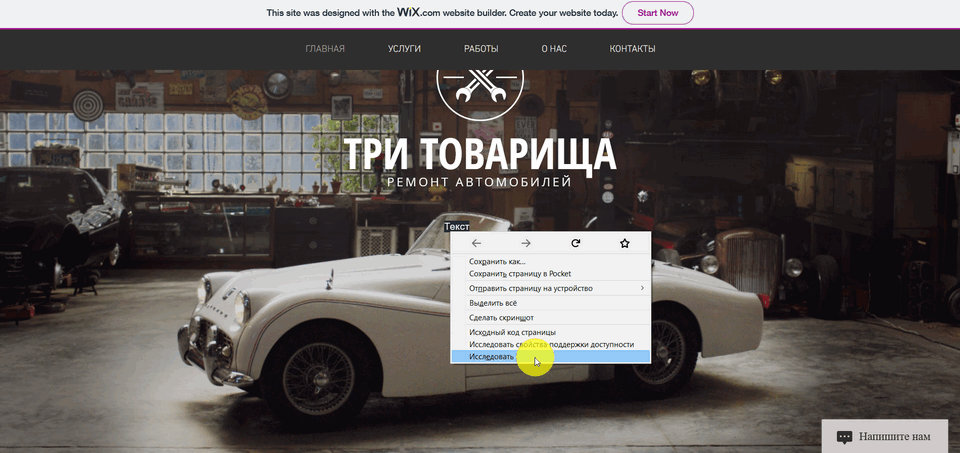
Выберите любой текст и пропишите что-нибудь или укажите, например, знак препинания ".":

Мы для примера указали слово "Текст", чтобы было нагляднее. Сохраните изменения и опубликуйте. Откройте Ваш сайт, найдите добавленный блок (текст), нажмите правой кнопкой и выберите "Исследовать":

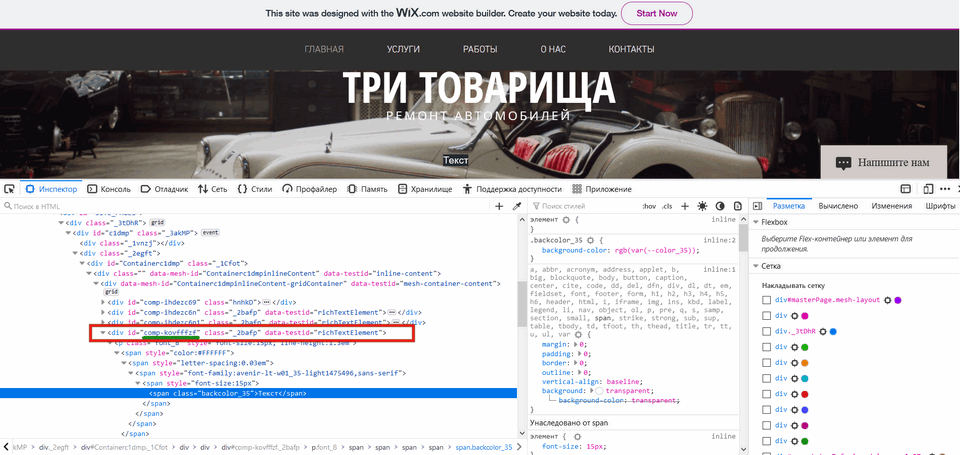
Откроется инспектор, внешний вид может отличатся, в зависимости от того, какой Вы браузер используете. Вам необходимо подняться выше выбранного блока, т.е. найти тег <div>, к какому классу он относится и нам нужно скопировать в код скрипта для GTM, такое значение из тега <div id=....> - comp-kovfffzf, который является нашим HTML ID:

Теперь этот код, с Вашим значением HTML ID, добавьте в Google Tag Manager и на месте элемента (в качестве примера использовали "Текст"), будет отображена форма:
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:103221,host:"formdesigner.ru",formHeight:100, el: "comp-kovfffzf", center: 1});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Лучше использовать какой-нибудь знак препинания, чтобы он был незаметен на Вашем сайте. Расположите этот блок в необходимом месте. Теперь значения UTM-меток будут передаваться при отправке формы, при таком способе добавления кода формы, с помощью Google Tag Manager.
