Что такое квиз (Quiz) и как правильно его создать
Квизом можно назвать новый эффективный маркетинговый инструмент, с помощью которого можно выявить потребности посетителя сайта. Квиз (с англ. Quiz - викторина) - это пошаговая форма захвата, которая помогает с каждым последующим вопросом всё более заинтересовать клиента, а не сразу спугнуть опросником в 10 - 20 вопросов на одной странице, и в итоге, оставить заявку и получить его контактную информацию.
Преимущество квизов
Quiz позволяет последовательно всё более ближе подвести клиента к тому, чтобы он оставил заявку. Квиз или квиз-лендинг реализуется в игровой форме, где посетителю шаг за шагом задаются несколько вопросов:
- Кто он?
- Что ему нужно?
- Сколько он готов потратить денег?
- Когда?
Квизы активно используются в образовательных целях, развлекательных, а сейчас они приобрели ярко-выраженный торговый эффект. Квизы предложили достойную, можно сказать, «помягче» альтернативу более «напористой» подаче просьбы - оставить заявку. Посетитель сайта отвечает с интересом на вопросы, так как знает, что в конце выяснит, к примеру, какую скидку он получит на товар или услугу. Вот несколько непосредственных преимуществ:
- Конверсия квизов составляет от 12 процентов
- Фактически каждый второй пользователь открывает тест для ознакомления.
- Цена создания
- Создание инструмента для продажи товаров и услуг за короткие сроки.
- Отдел продаж, после отправки заявки, сразу видит, что нужно клиенту
- Даёт возможность сделать конкретное «горячее» предложение, в соответствии с потребностями посетителя сайта
- Могут использоваться просто для увеличения посещаемости сайта
- Есть готовые шаблоны на разные темы.
Психологические аспекты
- Определённая «страсть» к прохождению тестов и опросов
- Чувство незавершенности, если не до конца прошел тест
Как правильно создать quiz?
Чтобы мотивировать посетителя пройти тест, нужно ясно пояснить - зачем ему это нужно. Целью прохождения квиза может быть решение его интереса или получение бонуса или подарка. Тест состоит в основном из нескольких страниц: входной страницы с предложением пройти опрос и бонусами за прохождение теста, и страницы с вопросами и формой заявки в конце. Проходя опрос, потенциальный клиент, находит для себя наиболее привлекательный товар. Все квизы используются в роли игровой механики. Квиз – это как одностраничный сайт, одностраничный лэндинг, который выполнен по всем требованиям лэндинга, но имеет один узконаправленный заголовок, решающий определённую «боль» клиента, даёт за это, какие-то подарки, бонусы, скидку, предлагая пройти тест.
Пошаговая подача информации вовлекает и посетителю хочется пройти дальше. Когда создаём квиз для сайта, мы не должны сразу показывать все вопросы, мы даём 4 - 6 вопросов, на которые человек последовательно отвечает и в конце оставляет свои контактные данные. После заполнения формы клиентом вы будете точно понимать ваш это клиент или нет.
Квизы могут быть вариативными. В отделе продаж получив ответы с опросника, сразу видно, что клиенту нужно, и ему не надо звонить и задавать кучу вопросов. К примеру, на сайте при заказе такси, в вопросах нужно указать, кто едет, какой класс машины, маршрут и в конце обязательно бонус, в виде скидки на поездку или на цену за километр. Главное, правильно подобрать вопросы, сделать их вариативными, чтобы посетитель, выбрав один ответ, то пошёл по одному пути, выбрав другой – по-второму (третьему). Вопросы не должны быть сложными, «надоедливыми», лучше, чтобы они сопровождались пояснениями (пример шкаф-купе, материал какой), чтобы клиент просто выбрал вариант ответа.
Варианты ответа могут быть в виде изображения или текст плюс изображение. Также должен быть обязательно вариант ответа: «не знаю» или «нет ответа».
Основные ошибки при создании квиза
- Не учитывать разные типы клиентов. В вопросе нужно сразу выделить тип клиента
- Оставлять ответ вручную, т.е. заставлять потенциального клиента вводить вручную много цифр, текста
- Никаких выборов даты, т.е. открыть календарь – выбрать месяц, день
- Прикрепить файл проекта (можно сделать необязательным, сделать дополнительной опцией)
- Выпадающие списки и мелкие пункты, в которых сложно попасть (с мобильного устройства)
- Не учитывать, что человек не знает. Т.е. должен быть пункт – не знаю
- Не давать подсказки (тяжело с терминами, если потенциальный клиент «не в теме»)
- Задавать много вопросов (более 6)
- Не объяснять зачем задан вопрос (используйте подсказки на полях)
- Задавать больше одного вопроса на шаге
- Не мотивировать пользователя на последнем шаге (скидку закрепить за номером телефона)
Способы создания квизов
Чтобы создать такой опросник вы можете обратиться к профессиональным разработчикам, которые все настроят за вас за определенную плату, но можно воспользоваться специальным конструктором квизов. Одним из таких конструкторов является FormDesigner.
Не так давно мы создали специальную тему оформления, а также несколько готовых шаблонов квизов. Теперь создание квиза не займет у вас много времени. Чтобы увидеть это вживую мы создали специальную заготовку. Нажмите на кнопку ниже, чтобы увидеть, как это работает.
Как создать такой квиз?
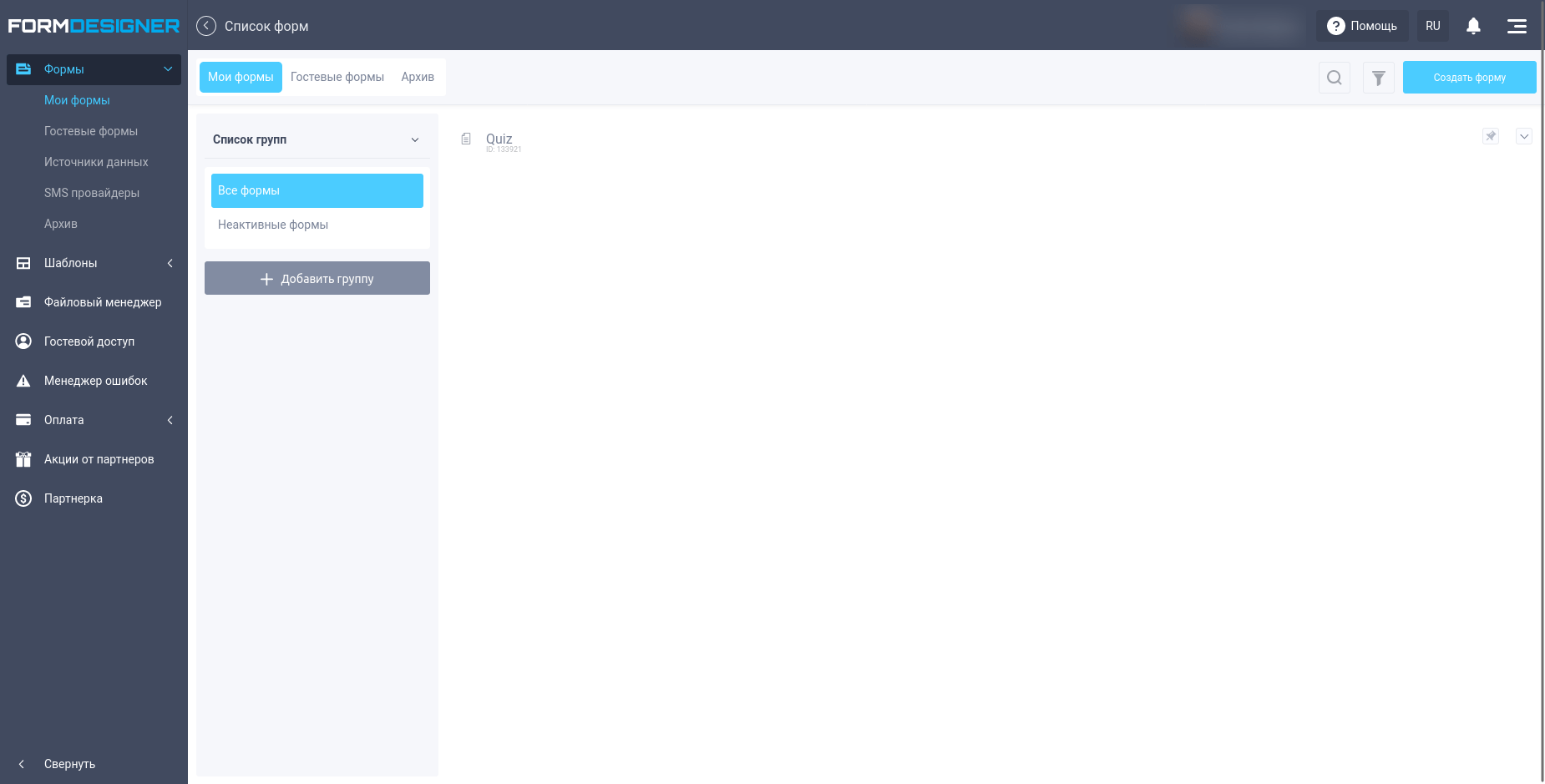
На самом деле все очень просто, используя конструктор квизов FormDesigner. Для начала нам нужно создать пустую форму. Для этого перейдите в список форм и нажмите на кнопку “Создать форму”:
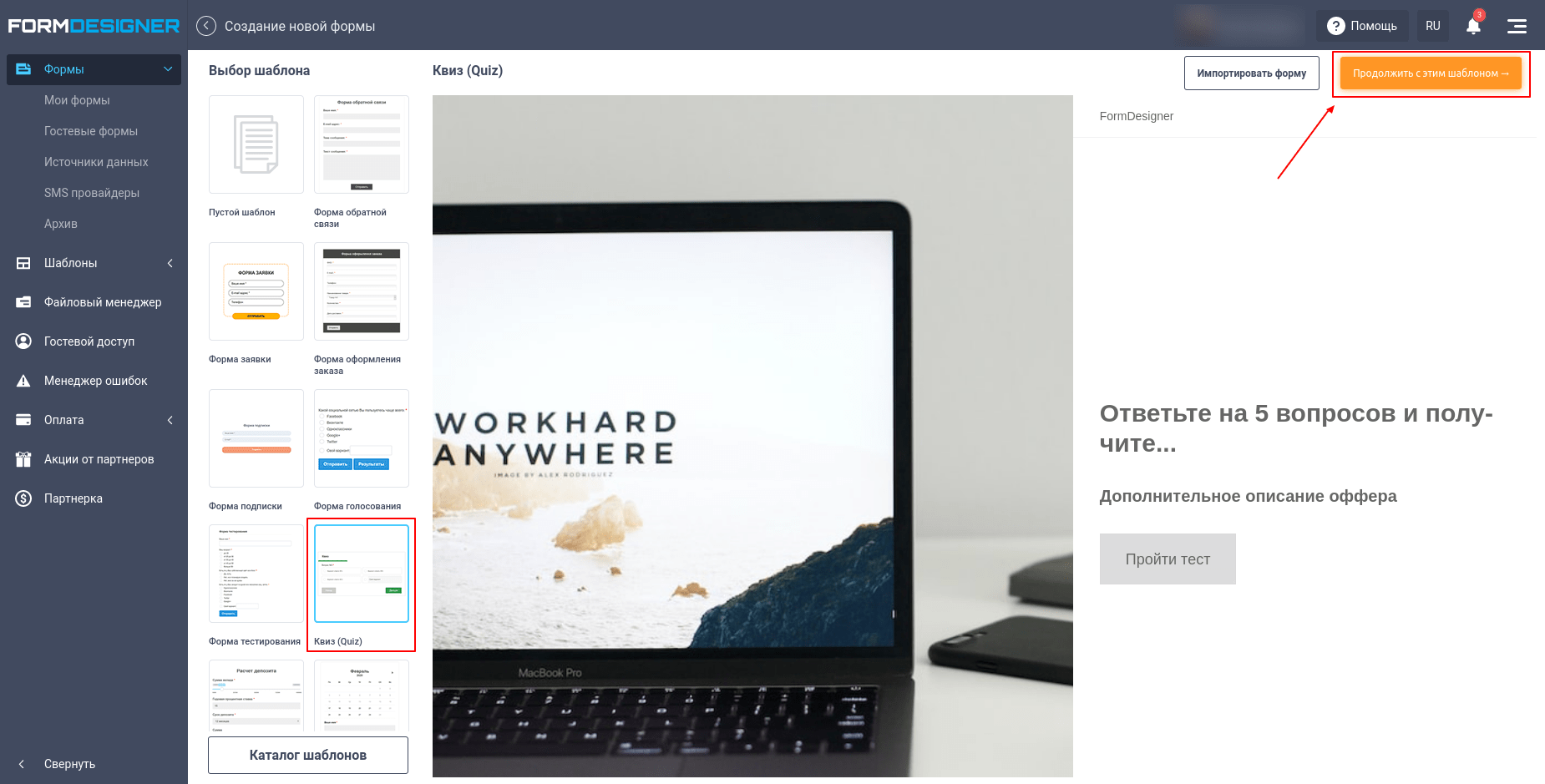
Мы попадем на страницу, на которой представлены готовые шаблоны веб-форм. Выберем из списка слева шаблон “Квиз (Quiz)”:
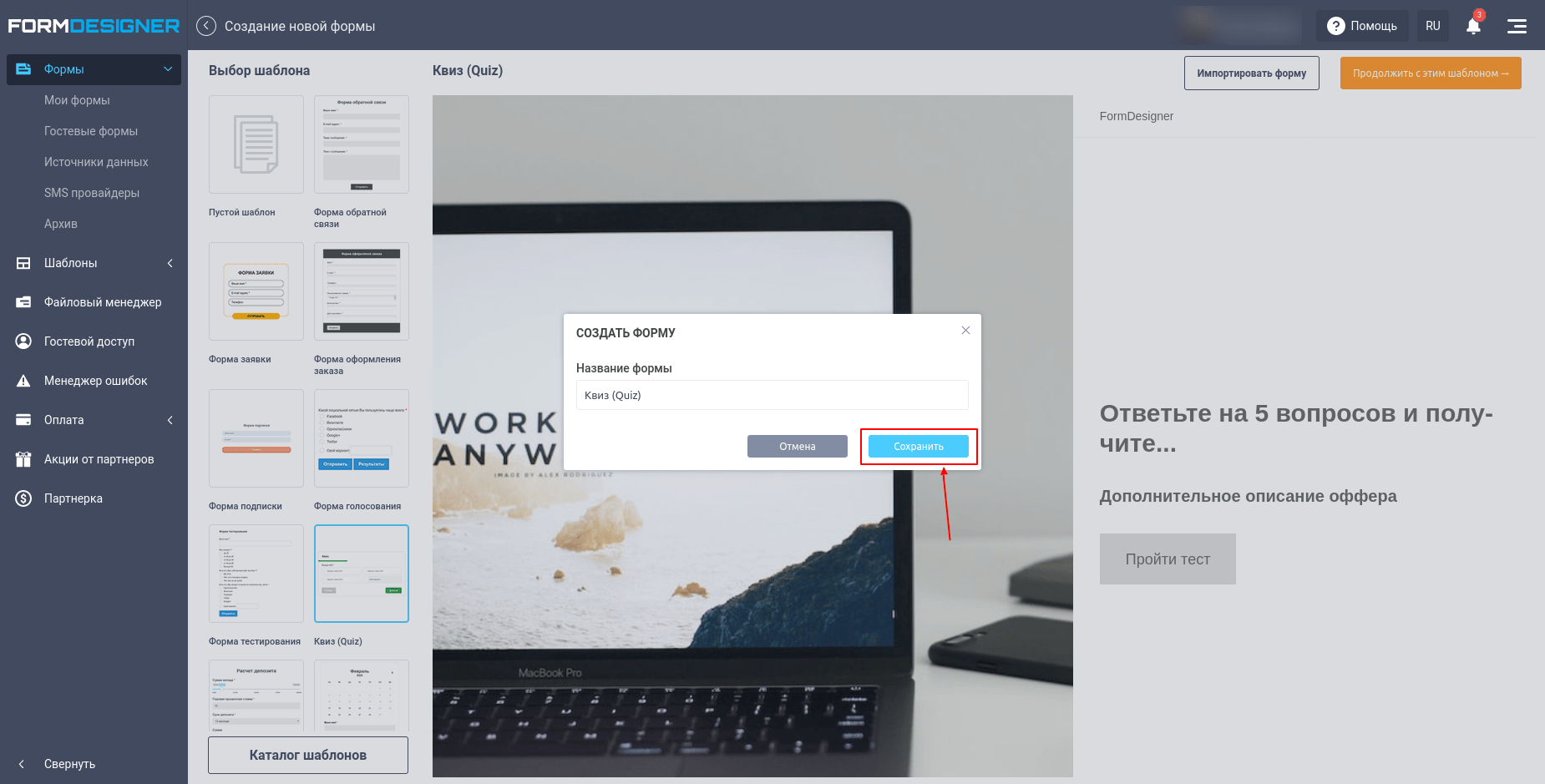
Далее необходимо нажать кнопку “Продолжить с этим шаблоном”, после чего откроется окно, где нужно ввести название вашего будущего квиза:
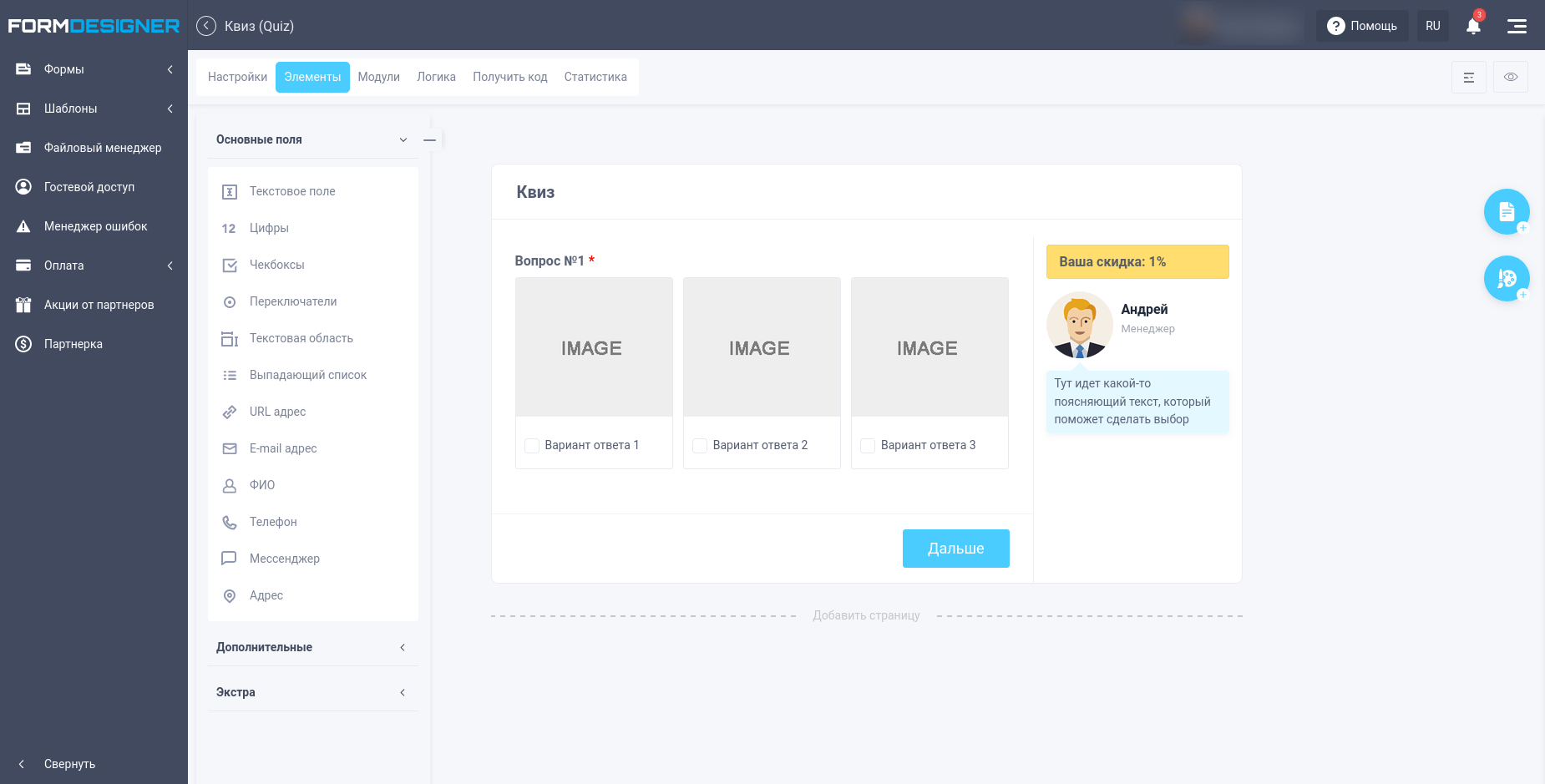
После того, как вы нажмете на кнопку “Сохранить”, перед вами откроется основной редактор квиза, где настраиваются все вопросы:
Так как мы используем готовый шаблон, то здесь уже добавлены некоторые вопросы и страницы. Вы можете их как отредактировать, так и вовсе удалить. Для добавления нового вопроса в квиз, выберите в меню слева нужный элемент и перетяните его в заданное место на форме.
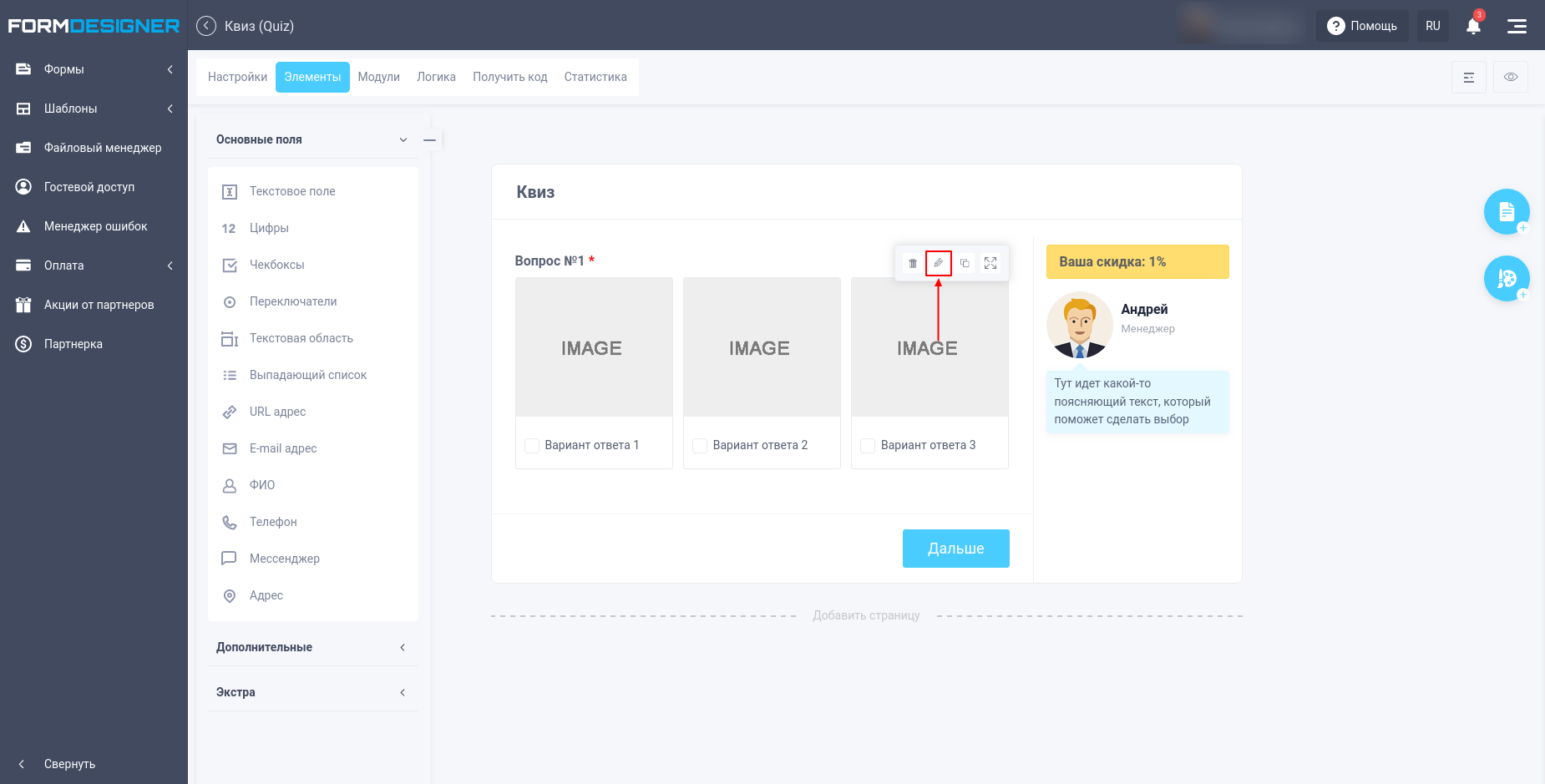
Для того, чтобы изменить вопрос и настроить свои варианты ответа, необходимо навести курсор мыши на нужный вопрос и нажать на иконку редактирования:
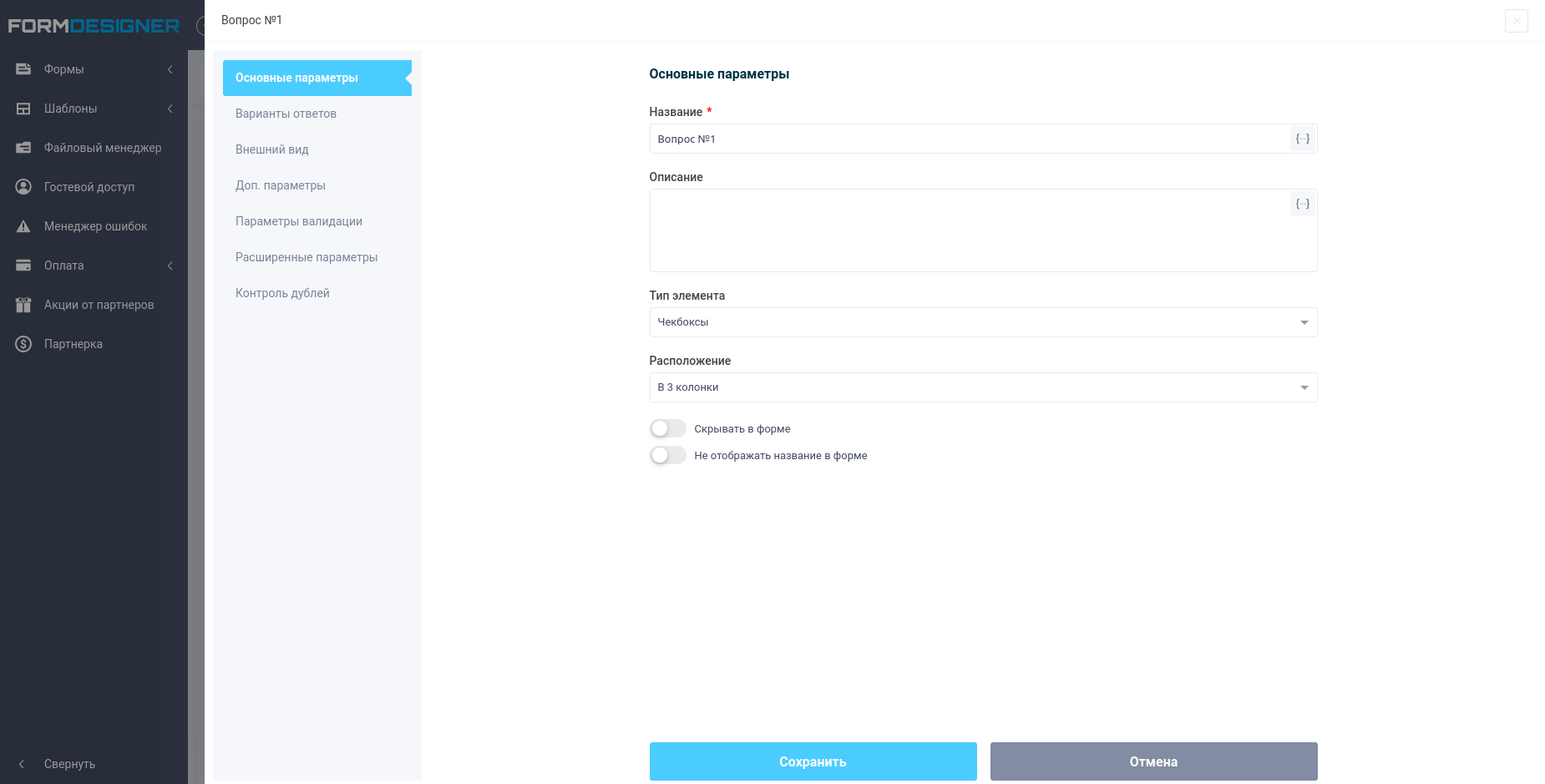
После чего перед вами откроется окно со всеми настройками данного элемента:
Все настройки, для удобства, разбиты на отдельные разделы, которые выводятся в меню слева. Здесь вы можете настроить название элемента, его описание, параметры валидации (обязательное или необязательное поле). Для элементов с вариантами ответа, можно выбрать расположение: в столбик или разбивать по столбцам, и многое другое.
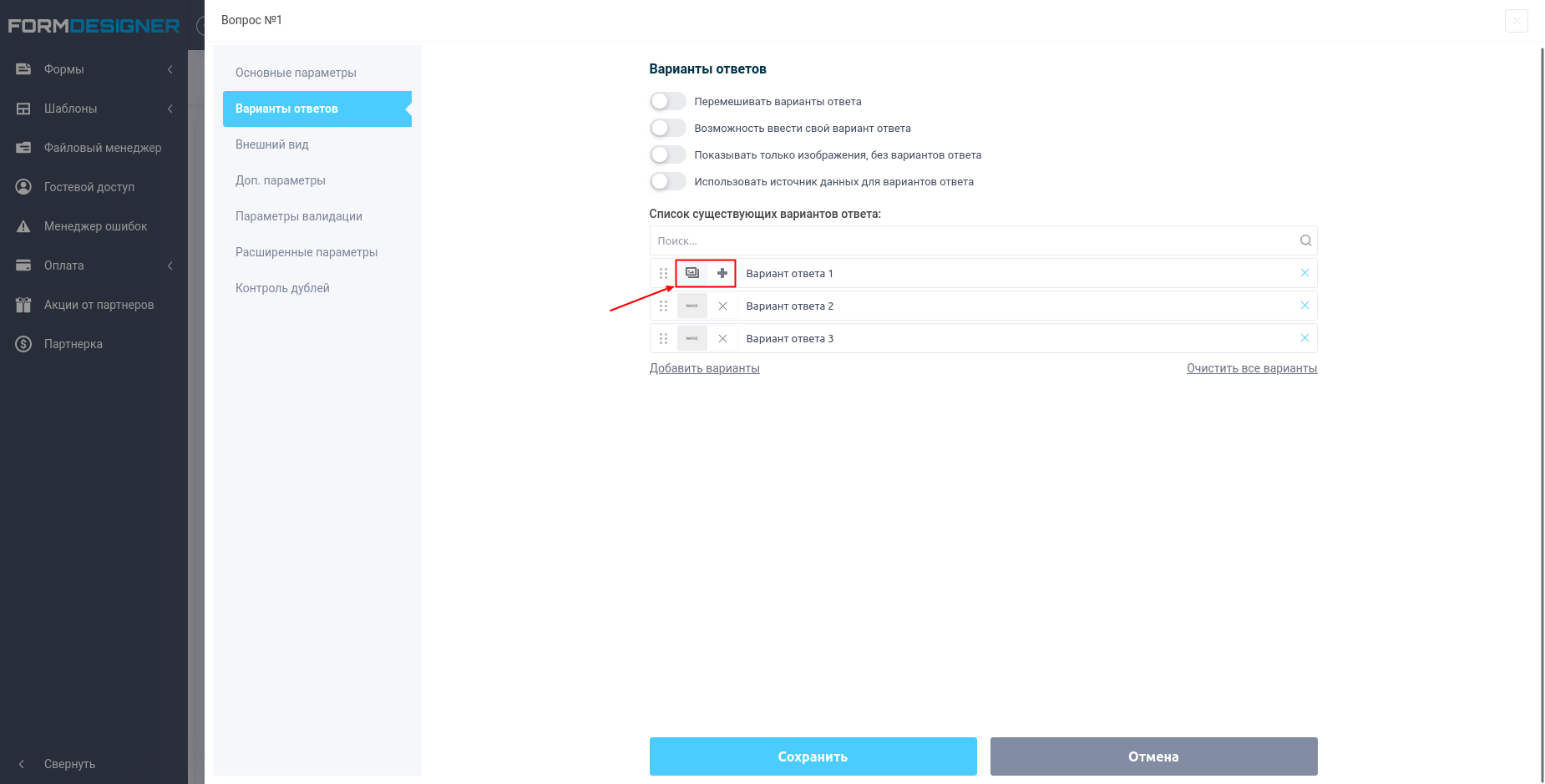
В разделе “Варианты ответа” мы можем настроить сами варианты ответов. К каждому варианту ответа мы можем добавить свое изображение. Для этого необходимо кликнуть на иконку изображения или знак плюс:
После чего перед вами откроется файловый менеджер, где вы можете выбрать ранее загруженное изображение или загрузить новое.
Загружайте изображения одинаковой ширины и высоты, чтобы это выглядело эстетично в форме.
Страницы в квизе
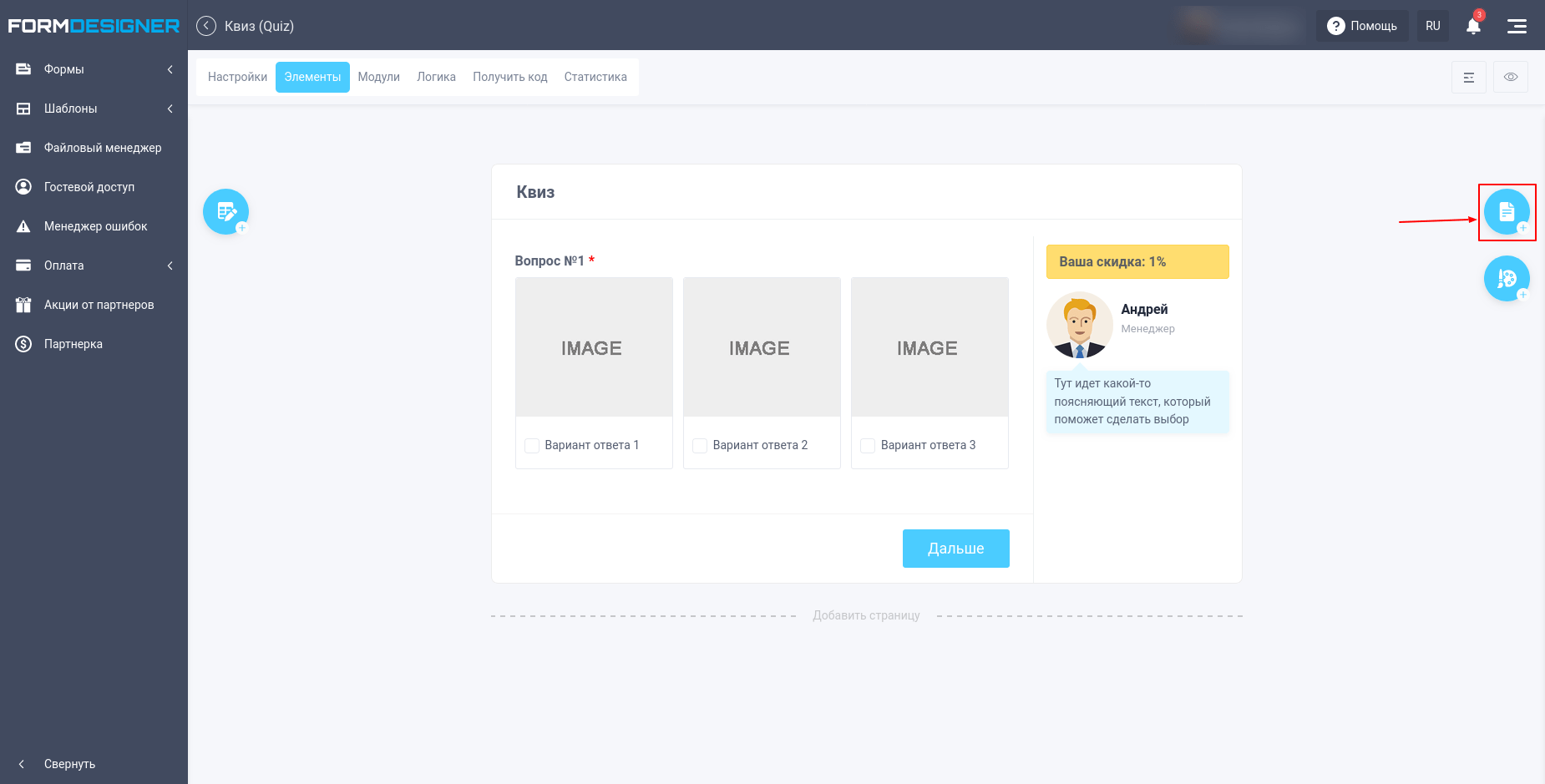
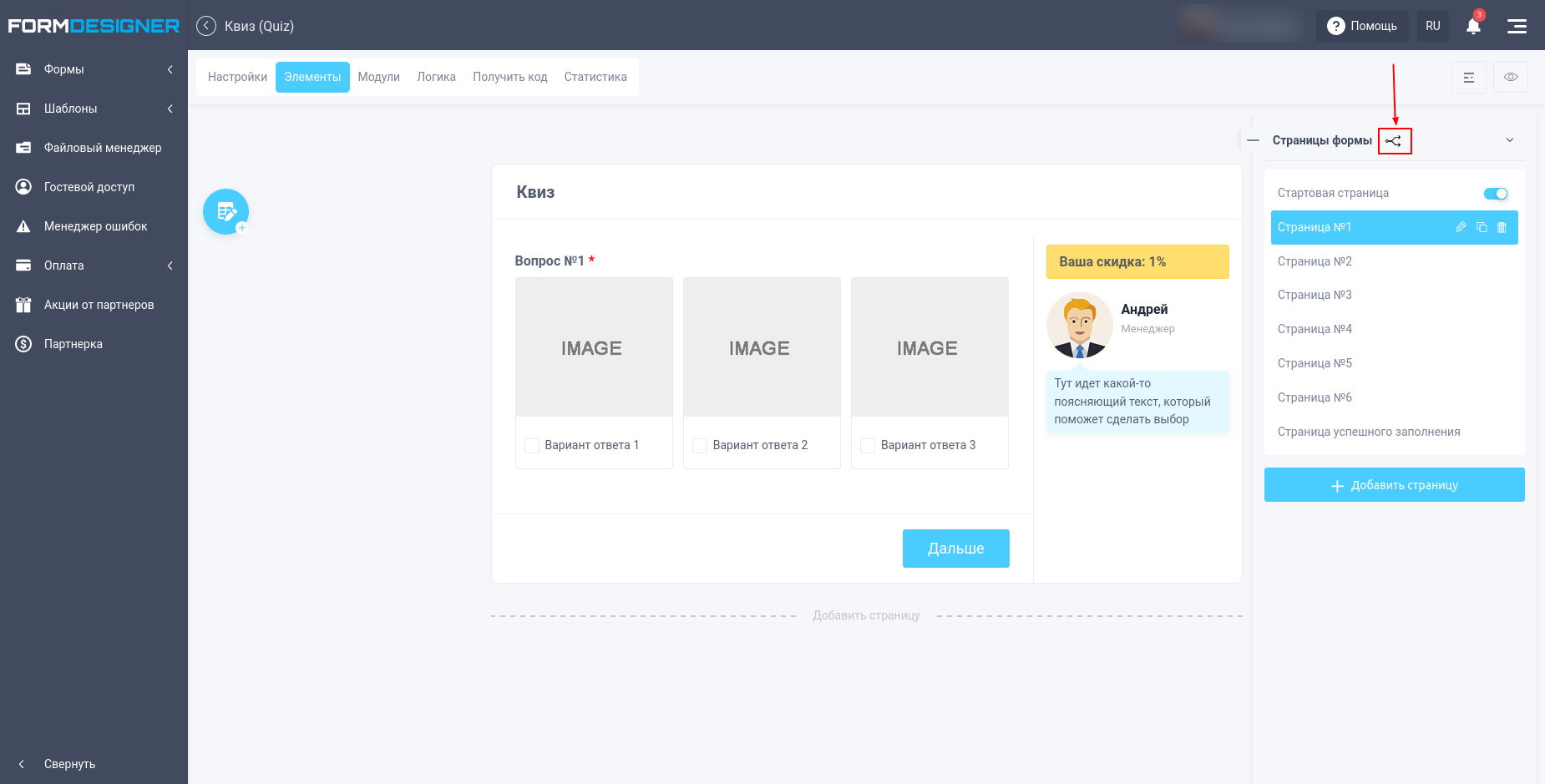
Наш конструктор квизов позволяет размещать на одной странице множество вопросов, но как правило, в квизе, для каждого вопроса создается отдельная страница. Для того, чтобы добавить новую страницу или выбрать существующую, необходимо открыть список страниц. Для этого необходимо нажать вот на эту иконку:
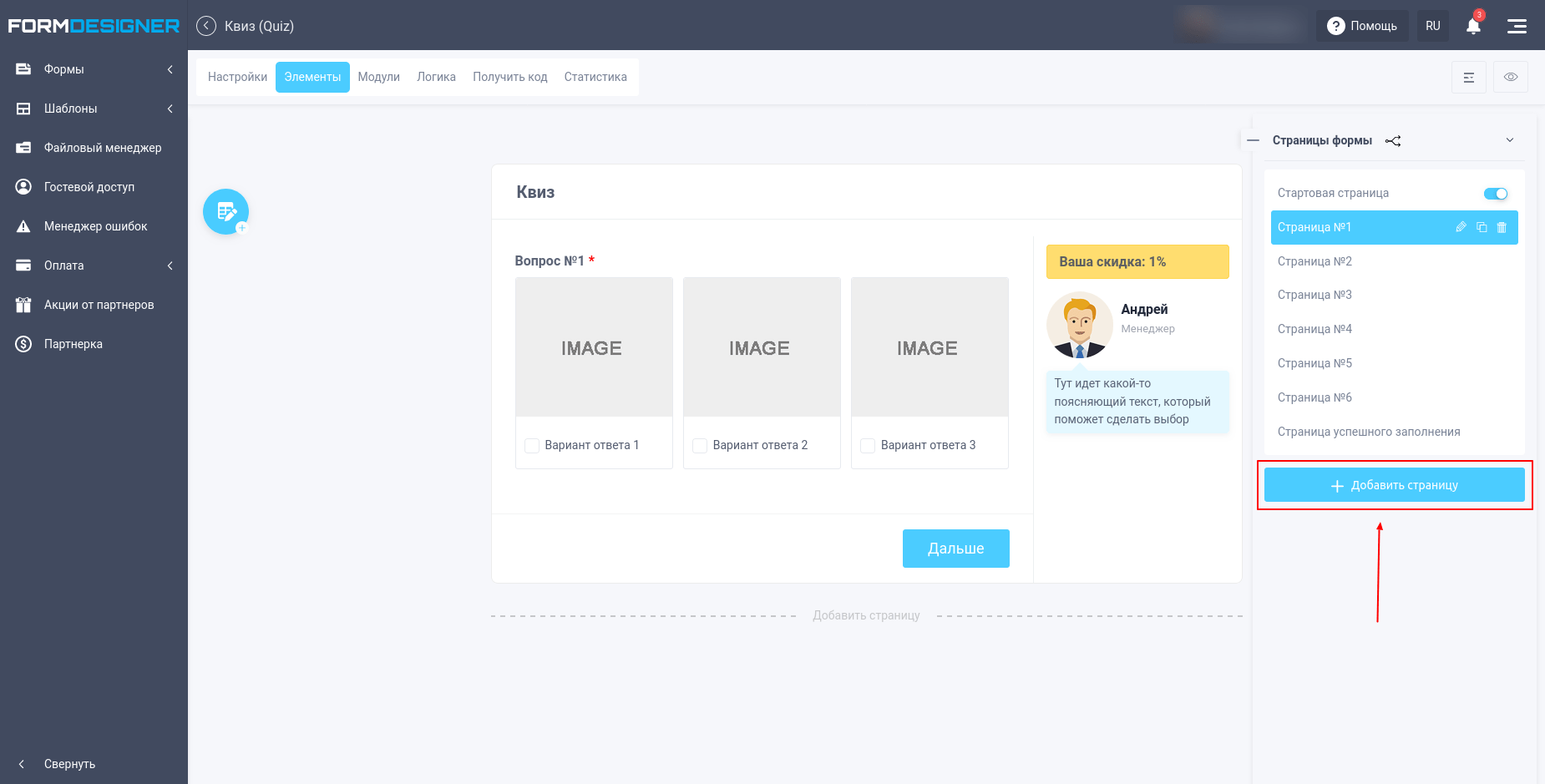
Перед вами откроется список всех страниц в квизе. Здесь вы можете выбрать нужную страницу кликнув по ней. Для того, чтобы добавить новую страницу необходимо в списке страниц нажать на кнопку “Добавить страницу”:
Таким образом мы добавим новую страницу в конец списка. Всем страницам можно изменить название, удалить страницу или скопировать со всеми элементами.
Индикатор прохождения квиза
Для удобства пользователей, чтобы они понимали, на сколько вопросов они уже ответили и сколько еще осталось, в квиз можно добавить индикатор прохождения:

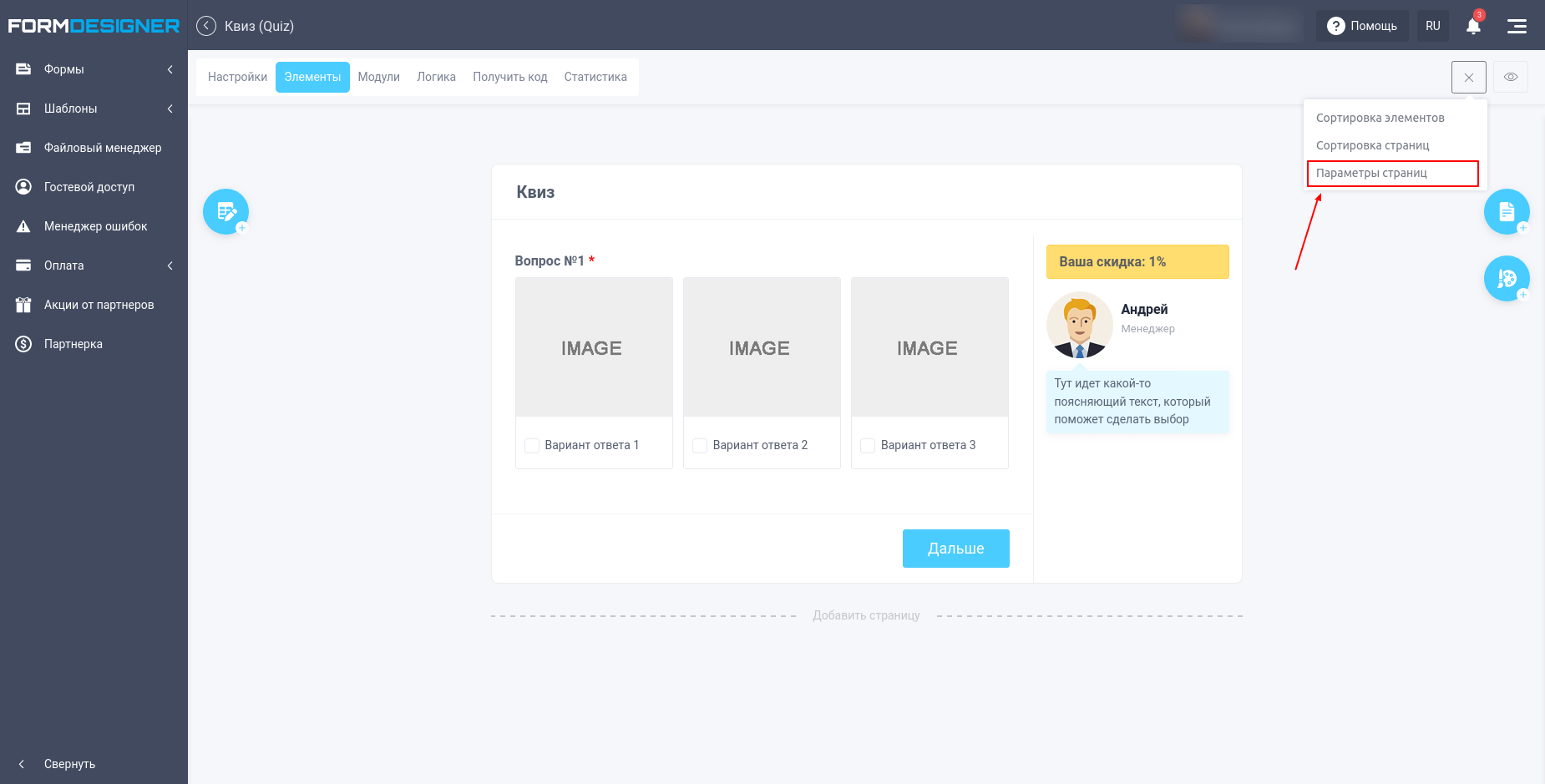
Это легко можно настроить в параметрах страниц, кликнув на эту ссылку:
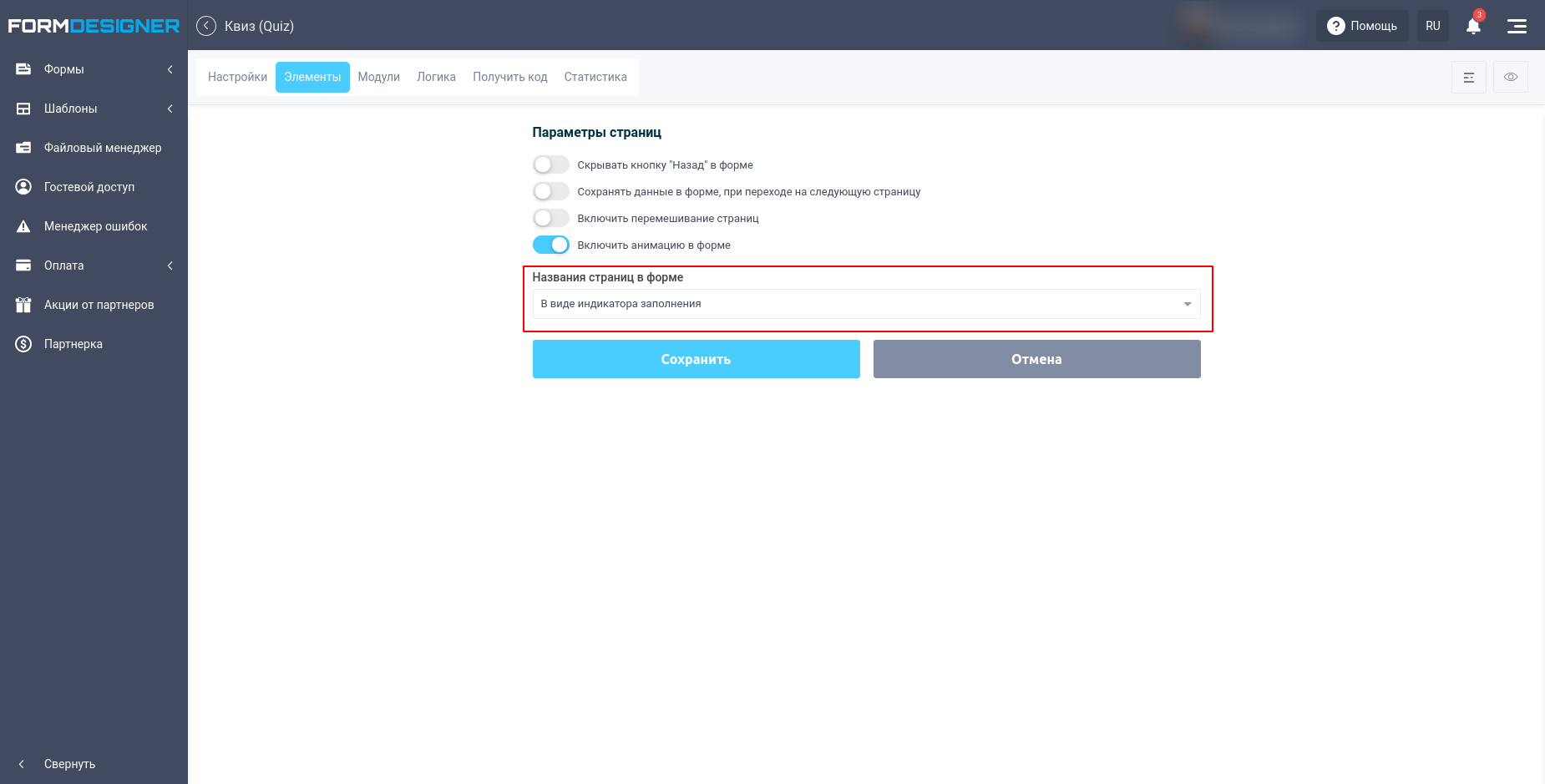
После чего перед вами откроются все настройки параметров страниц:
Здесь вы можете скрыть кнопку “Назад” в квизе, включить перемешивание страниц и анимацию, а также настроить вывод названий страниц в виде индикатора индикатора заполнения. Если включить переключатель “Сохранять данные в форме, при переходе на следующую страницу”, то данные в квизе будут сохраняться при каждом переходе между страницами квиза и вы сразу будете их видеть у себя в статистике. Подробнее об этом можно узнать здесь.
Стартовая страница квиза
Стартовая страница в квизе - это первая страница, которую видит пользователь в квизе. На ней находится призыв к прохождению квиза, изображение, описание вашего оффера, контактная информация и кнопка “Пройти тест”.
Выглядеть эта страница может вот так:

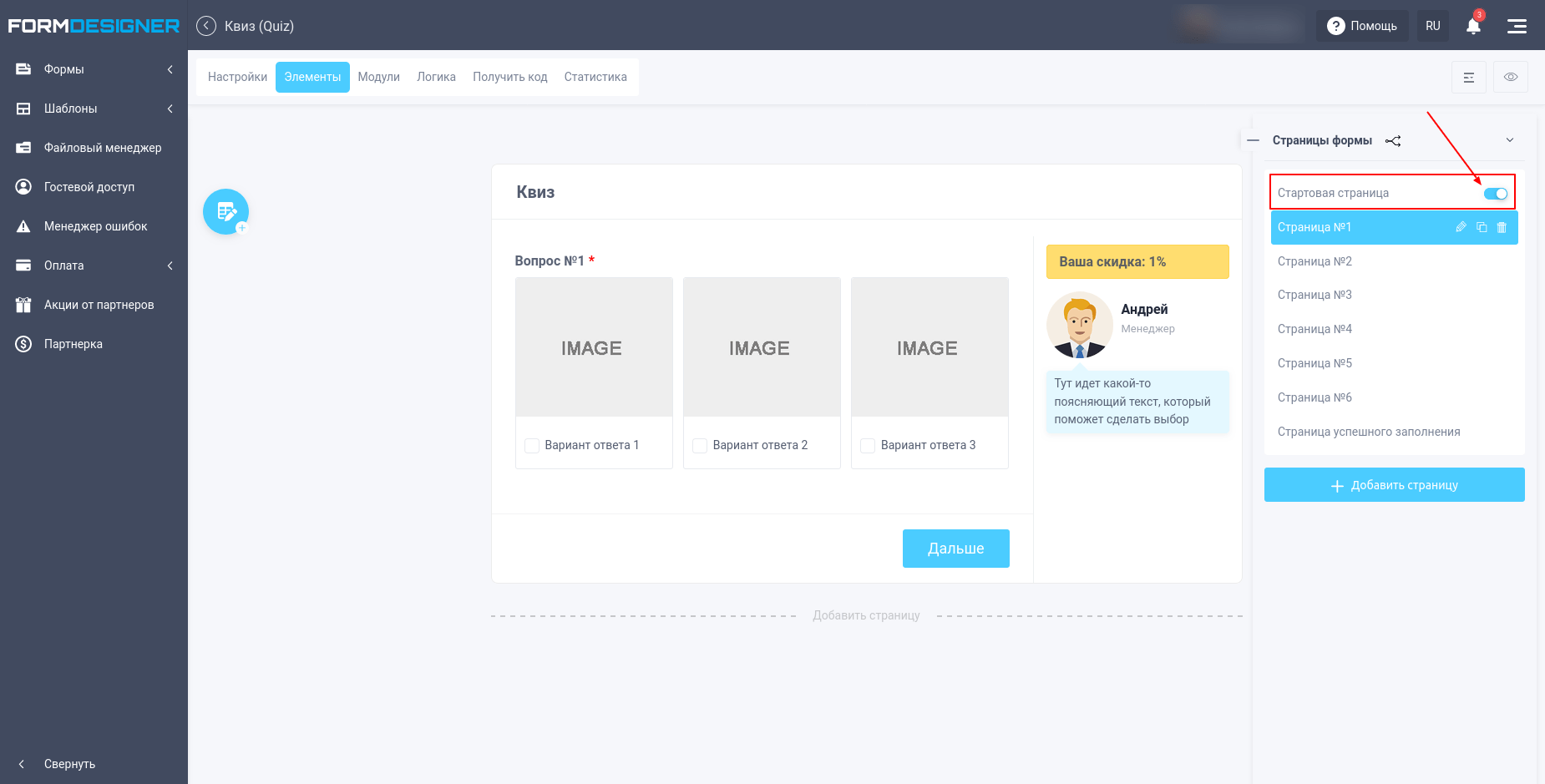
Для того, чтобы включить отображение стартовой страницы в квизе, необходимо включить вот этот переключатель в списке страниц:
Далее выбрав эту страницу вы можете изменить все параметры стартовой страницы, нажав на любую иконку редактирования. Подробнее о настройке стартовой страницы можно узнать вот здесь.
Ветвление вопросов в квизе
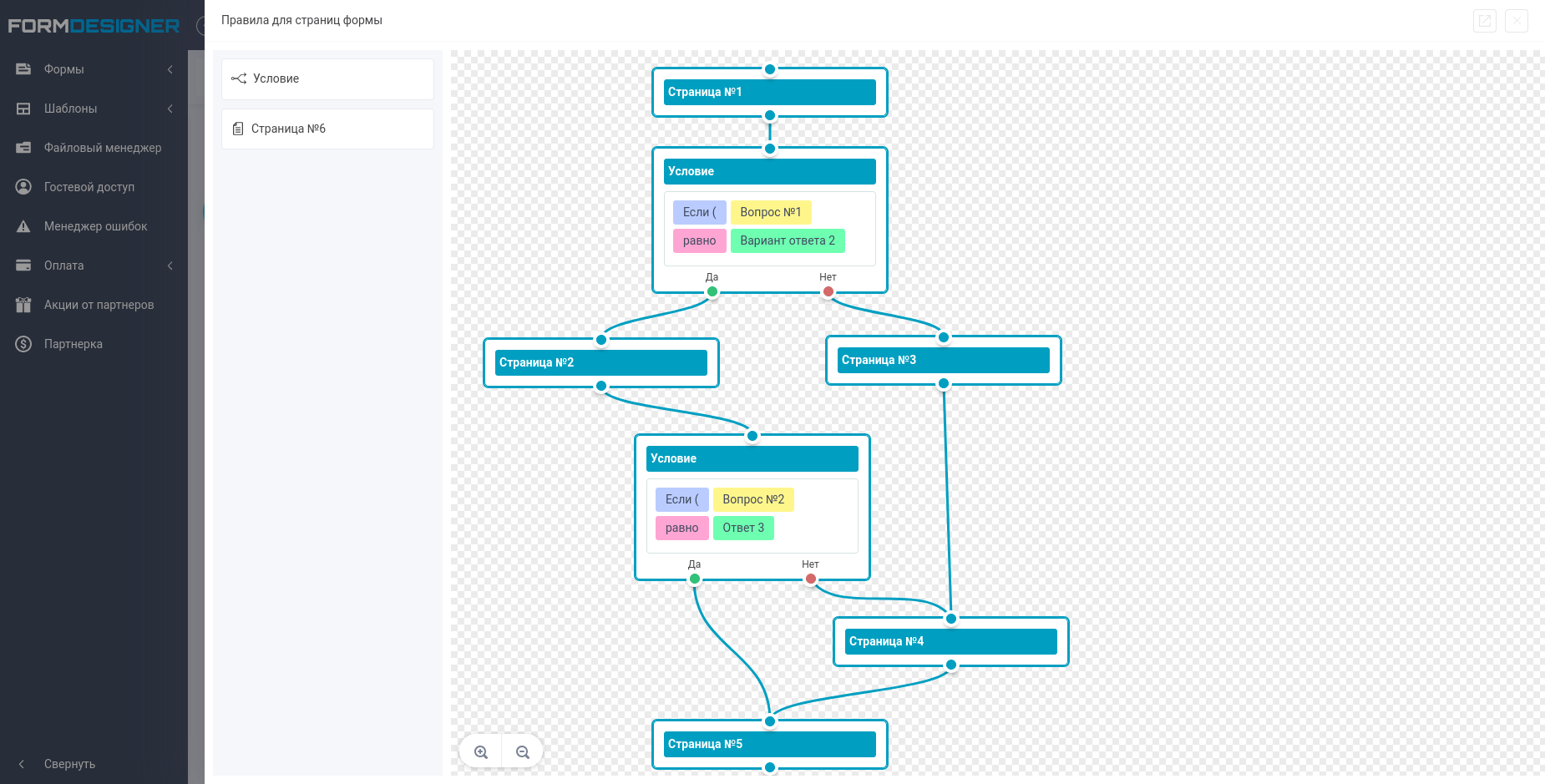
Очень часто необходимо показывать разные вопросы в квизе в зависимости от предыдущих ответов пользователя. В конструкторе квизов FormDesigner это легко можно настроить в визуальном редакторе. Для этого в списке страниц необходимо нажать на иконку ветвления вот здесь:
После чего перед вами откроется редактор, где простым перетаскиванием страниц и настройкой условий, можно настроить переходы между страницами:
Настройка внешнего вида квиза
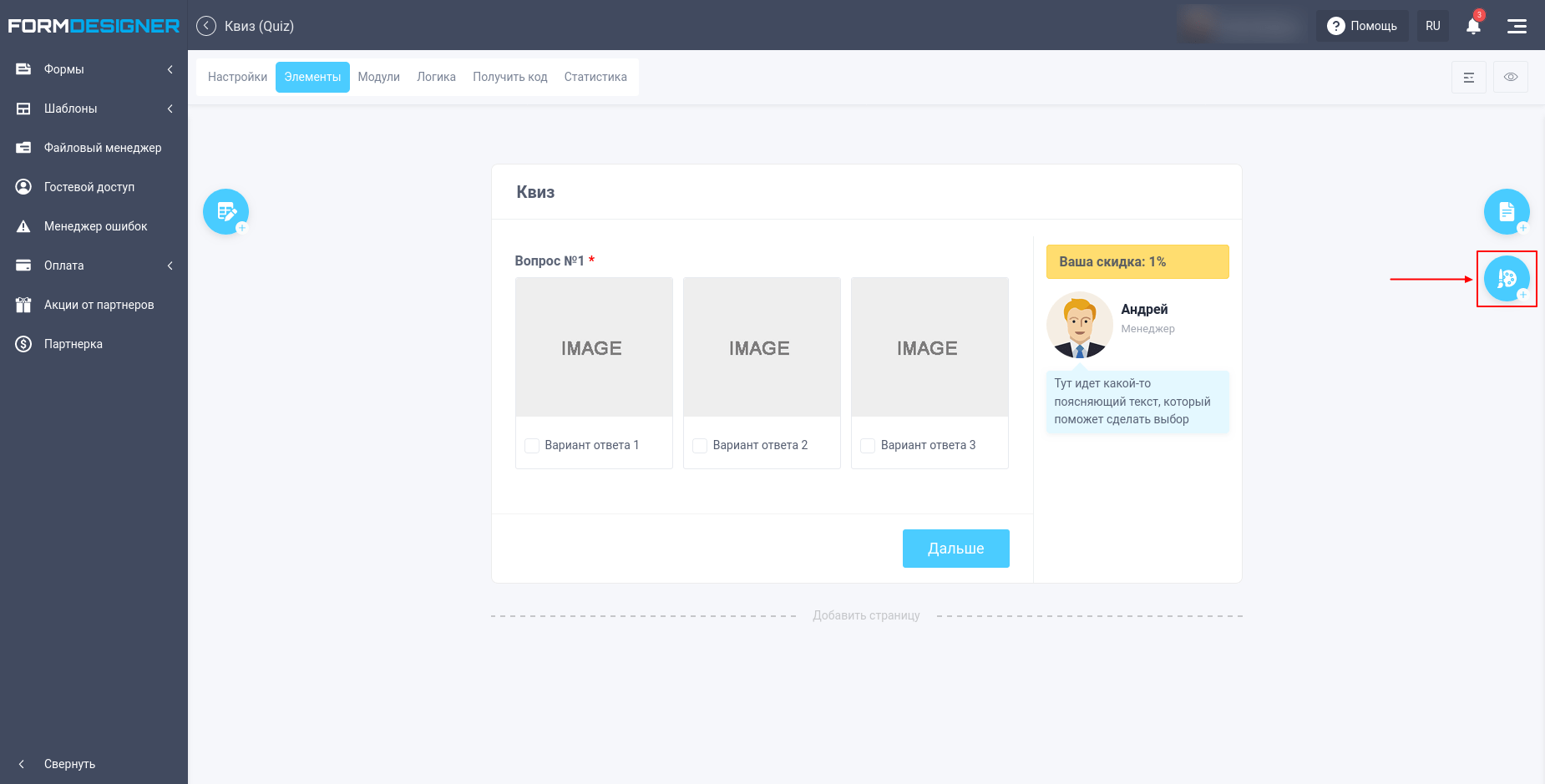
Настроить внешний вид квиза можно во вкладке “Элементы” нажав вот на эту иконку:
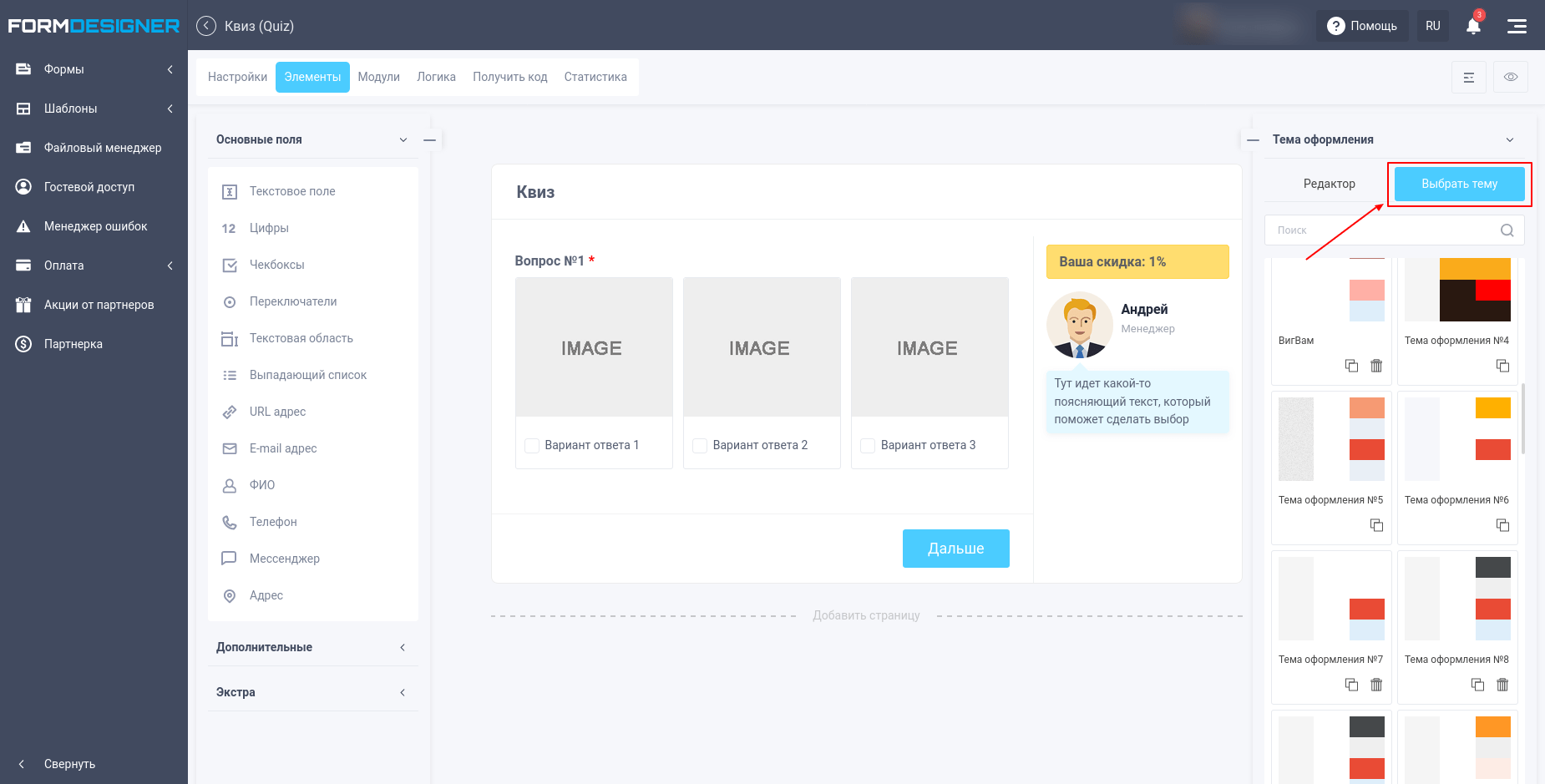
Перед вами откроется редактор темы оформления. Вы можете выбрать одну из стандартных тем оформления перейдя в раздел “Выбрать тему”:
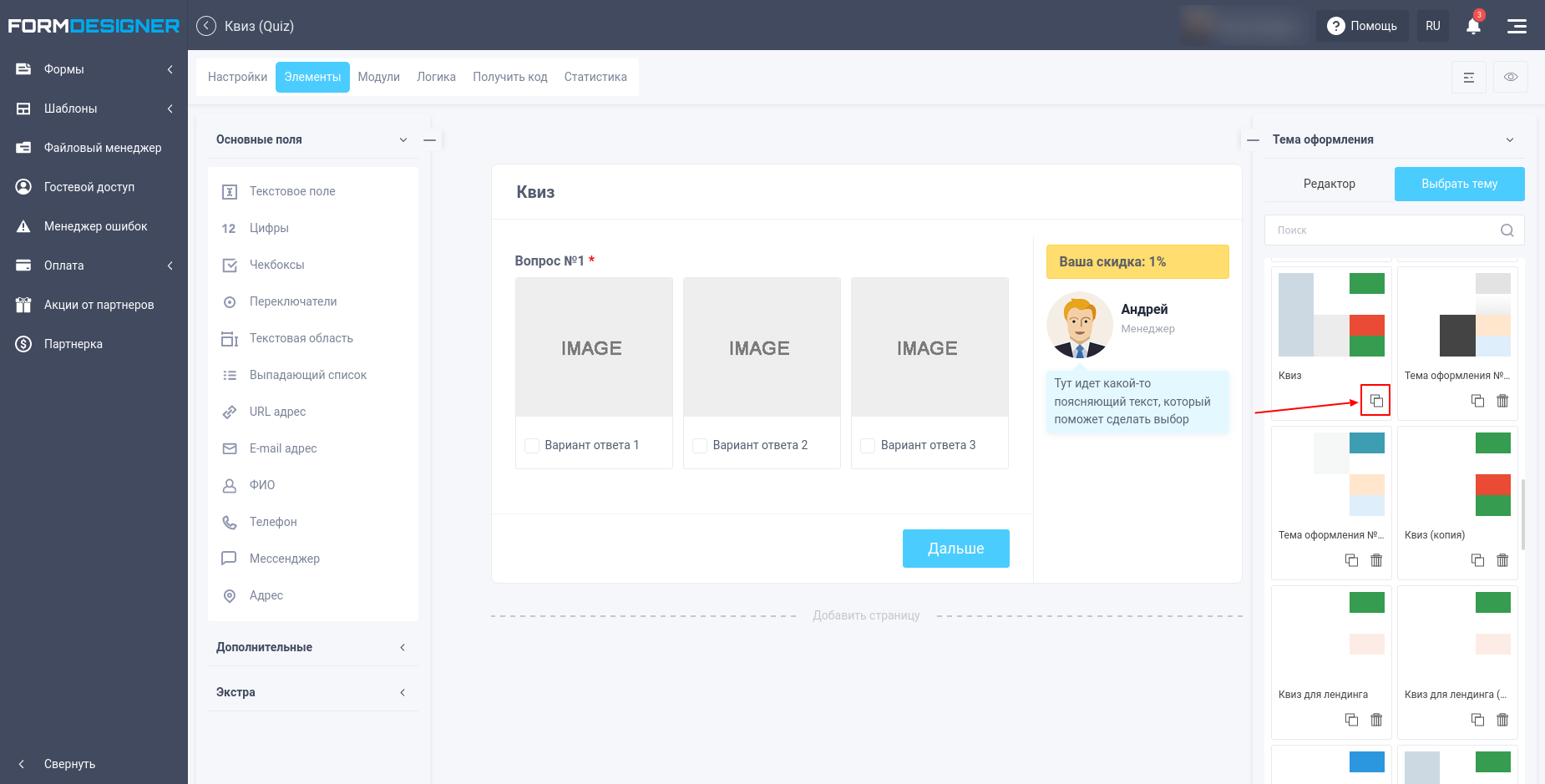
Выберите понравившуюся тему оформления, кликнув на неё. Внешний вид квиза сразу изменится с учетом выбранной темы оформления. Для того, чтобы вносить изменения в дизайн стандартной темы оформления, её необходимо скопировать, нажав на соответствующую иконку:
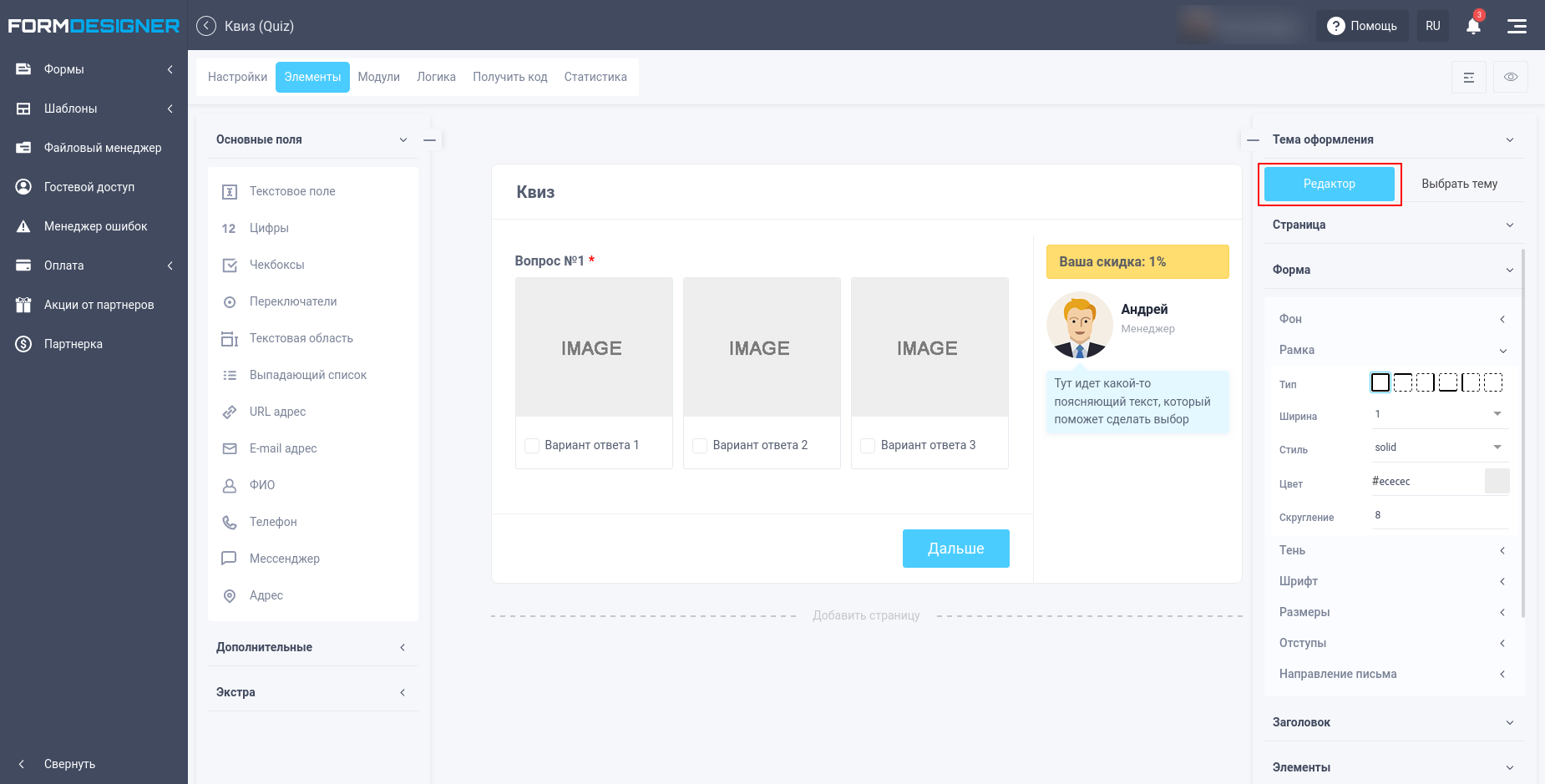
После того, как вы скопировали тему оформления, можно переходить в редактор темы и вносить необходимые изменения в дизайн квиза:
Вы можете изменять фон, шрифт, рамку, тень и многое другое для всех элементов веб-формы.
Вывод результатов теста
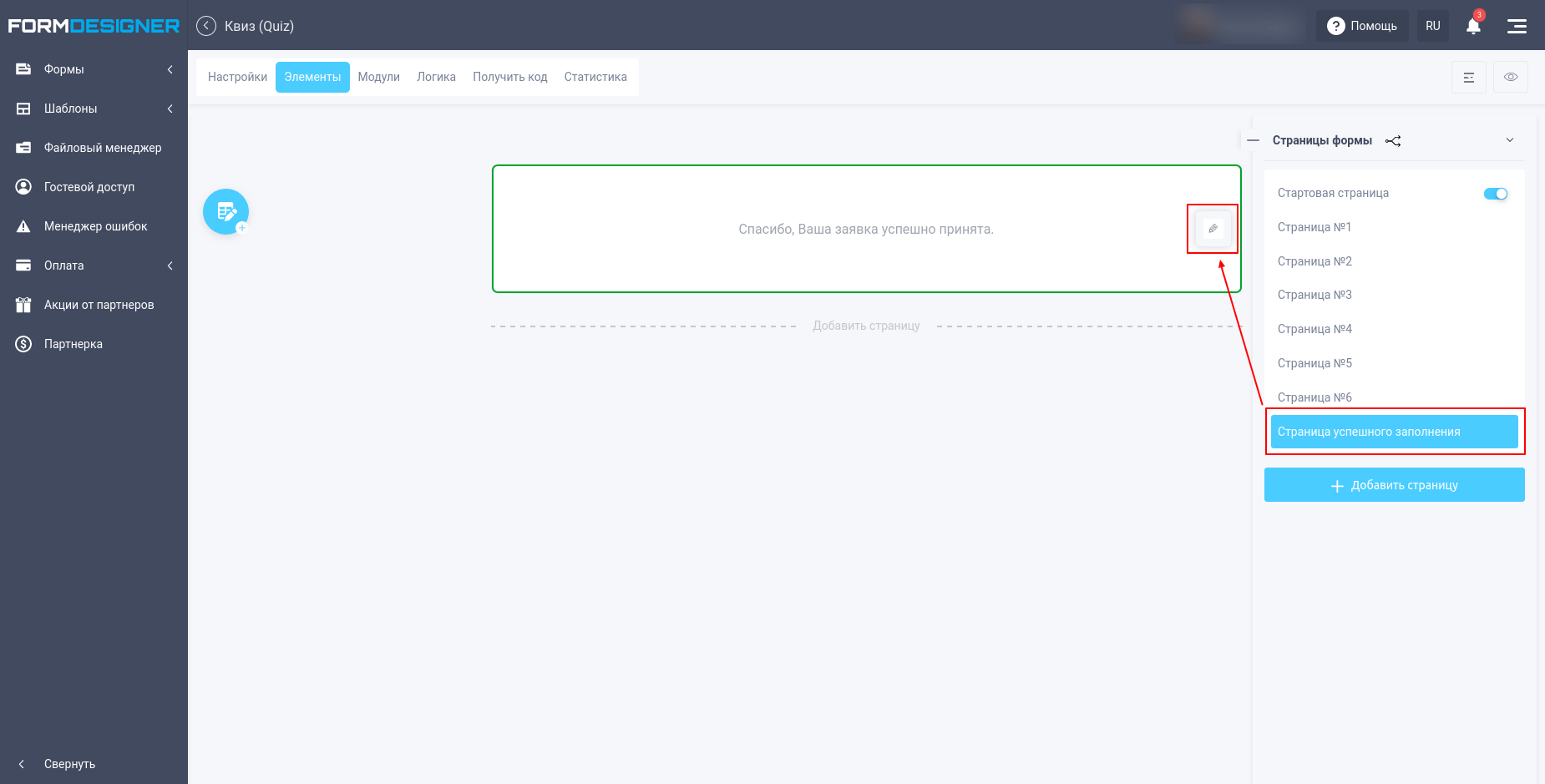
После того, как пользователь ответит на все вопросы квиза, ему выводится результат теста. Этот текст можно настроить перейдя в список страниц и выбрав там пункт “Страница успешного заполнения”:
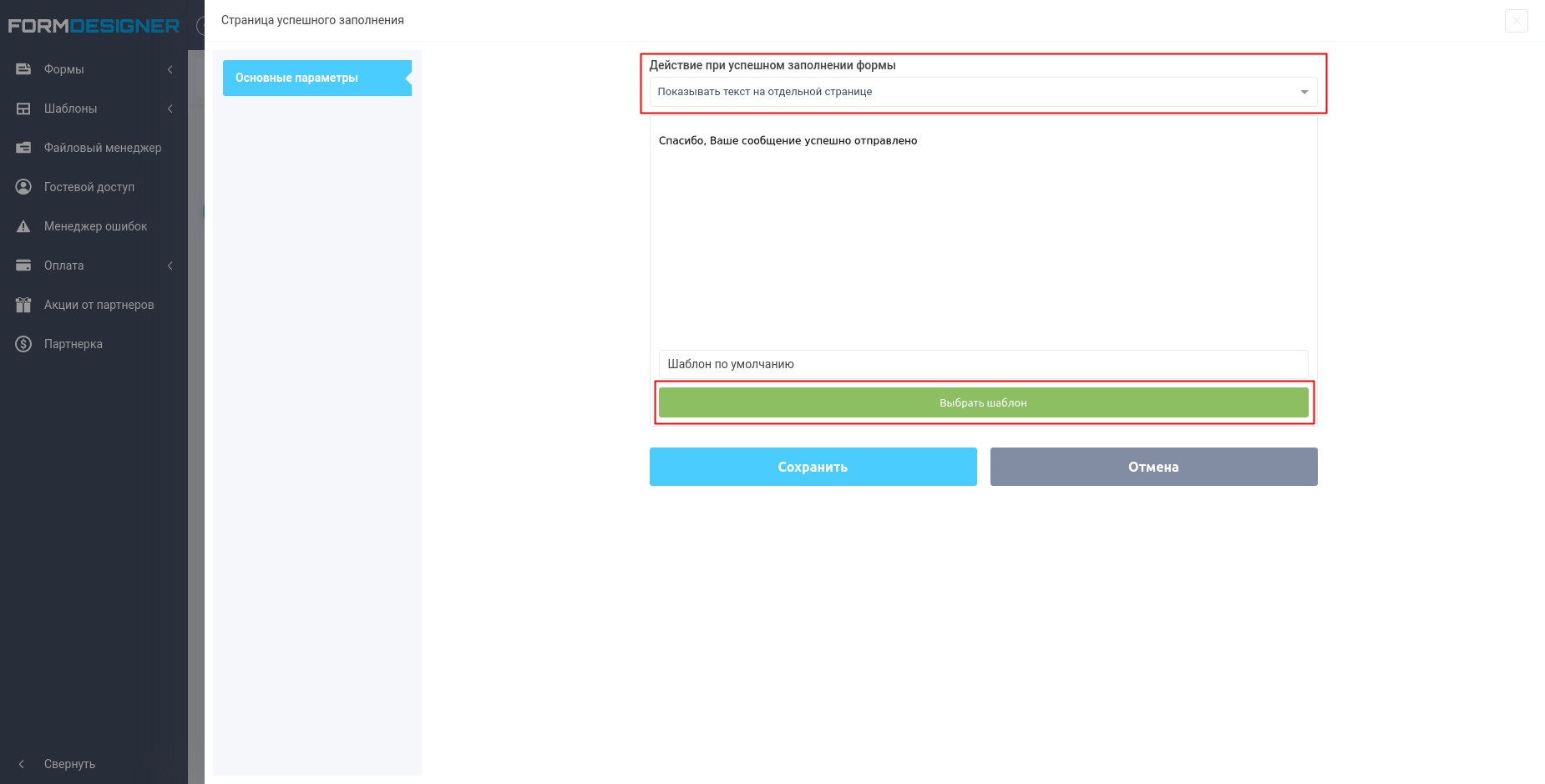
По умолчанию, выводится стандартный шаблон. Вы можете навести на него курсор мыши и кликнуть на иконку редактирования, после чего перед вами откроются настройки страницы успешного заполнения квиза:
В качестве действия при успешном заполнении формы доступны такие варианты:
- Показывать текст над формой
- Показывать текст под формой
- Показывать текст на отдельной странице
- Редирект на другой URL
- Показывать результаты формы
- Отправить данные на печать
Нам необходимо выбрать пункт “Показывать текст на отдельной странице”. При такой настройке сама форма скрывается и отображается только текст с заданным шаблоном.
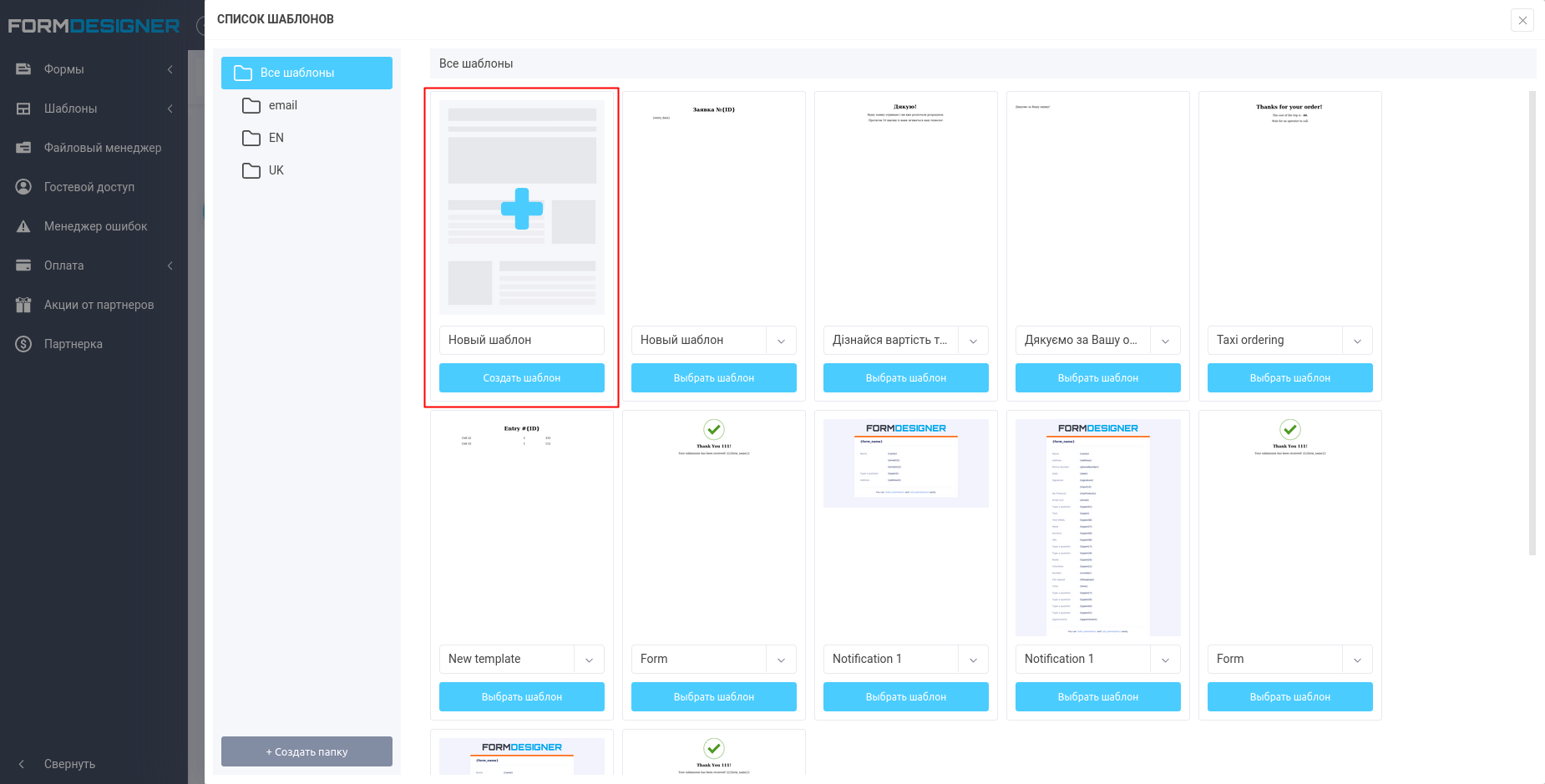
Сам шаблон, который будет отображаться, мы можем выбрать ниже, если нажмем на кнопку “Выбрать шаблон”. После чего откроется окно, где будут выводиться все созданные шаблоны:
Вы можете выбрать любой существующий шаблон или создать новый. Для этого необходимо кликнуть на кнопку “Создать шаблон”. Перед вами откроется окно, где вы можете выбрать, с помощью какого редактора создавать шаблон:
- Блочный редактор
- Упрощенный редактор
- HTML редактор
После того, как шаблон будет создан, необходимо нажать на кнопку “Выбрать шаблон”.
Настройка разных результатов в зависимости от ответов в квизе
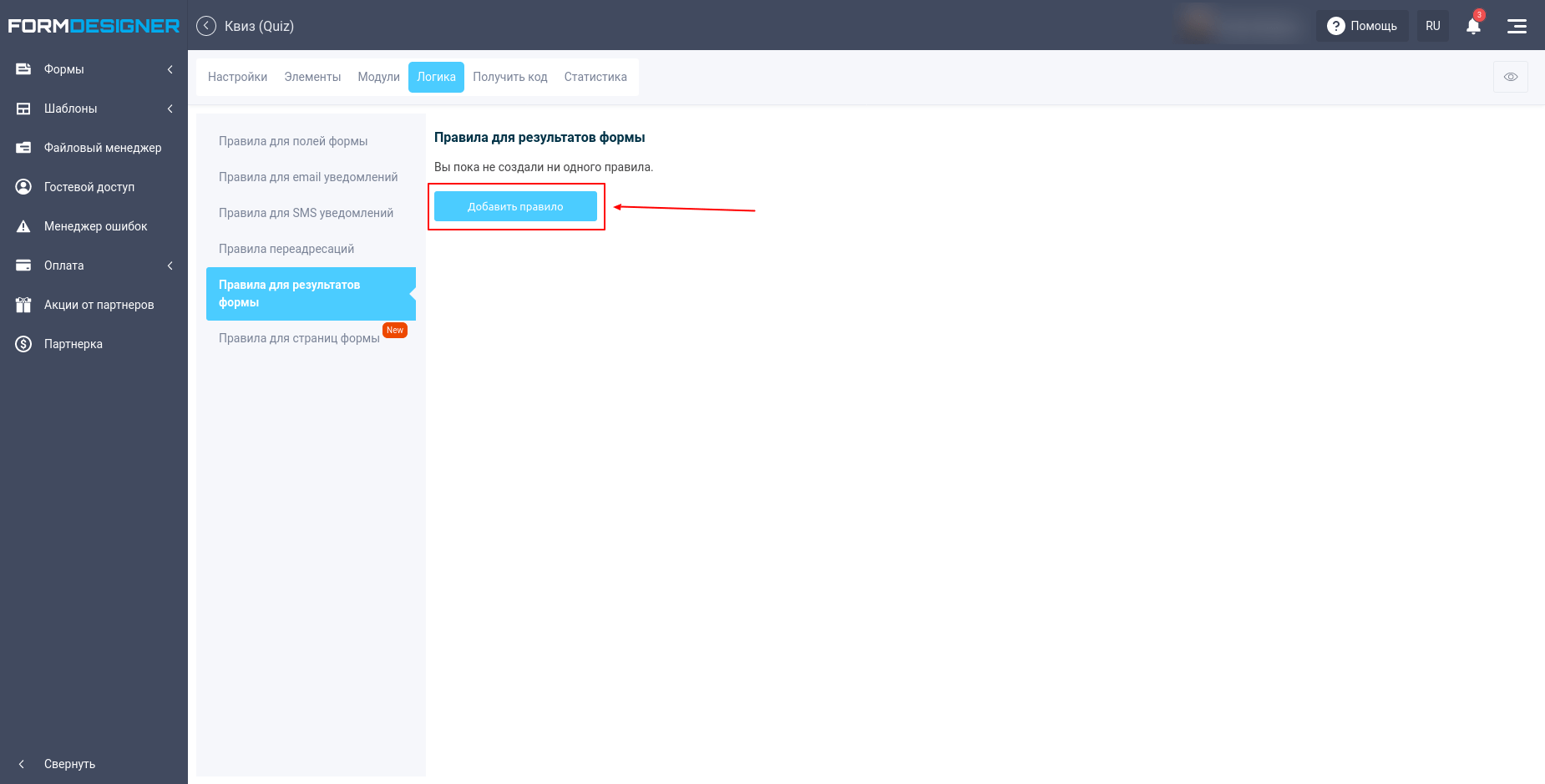
Очень часто, при разработке квиза, возникает необходимость отображать разные результаты теста в зависимости от ответов на вопросы. Вывод разных результатов легко можно настроить перейдя во вкладку “Логика”. На этой странице в меню слева необходимо выбрать пункт “Правила для результатов формы”:
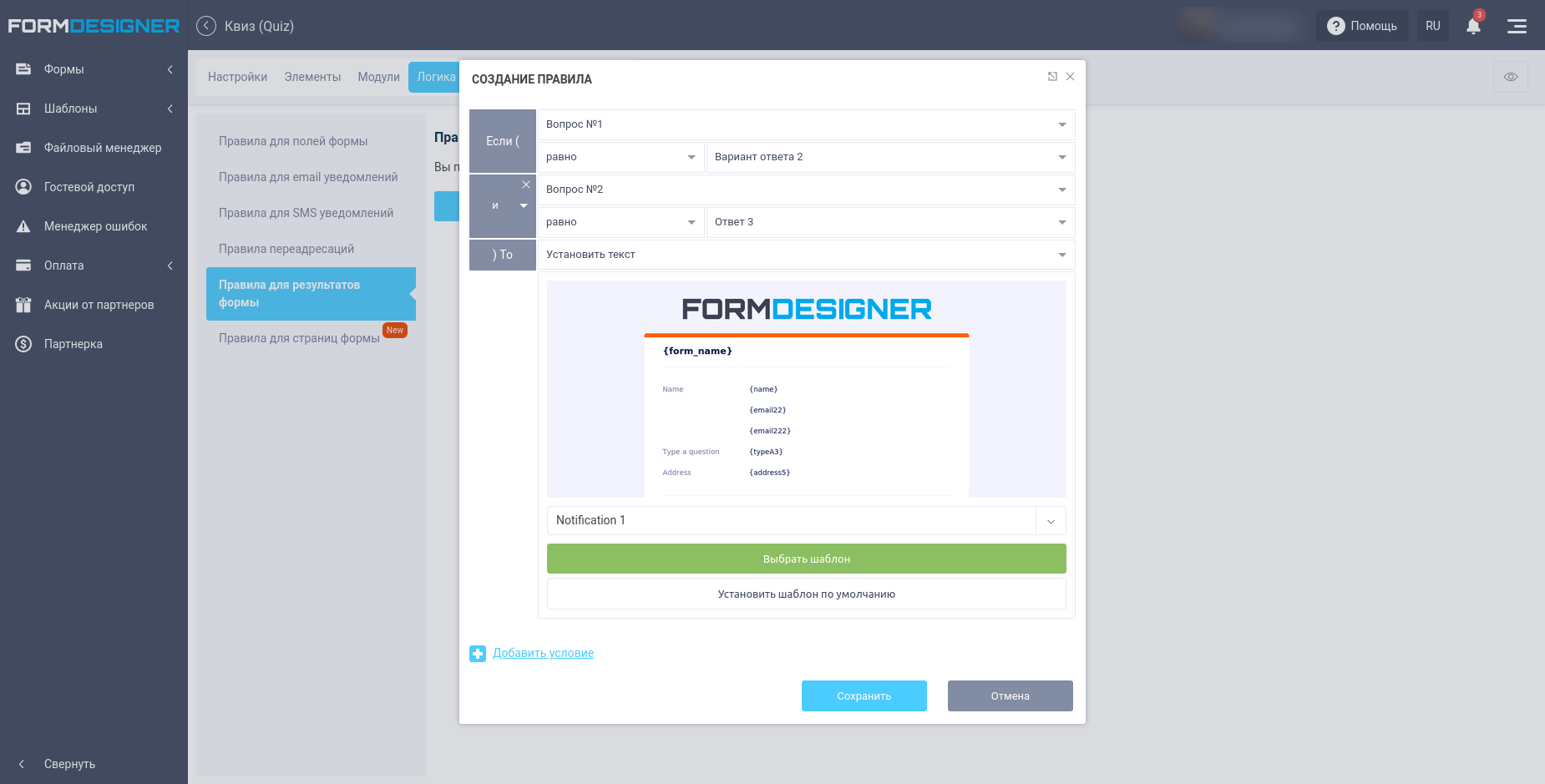
Для добавления нового правила необходимо нажать на кнопку “Добавить правило”, после чего перед нами откроется окно, где мы можем настроить какой шаблон (результат теста) отображать, в зависимости от ответов на вопросы:
Более подробно о настройке логических правил можете узнать здесь.
Код для вставки квиза на сайт
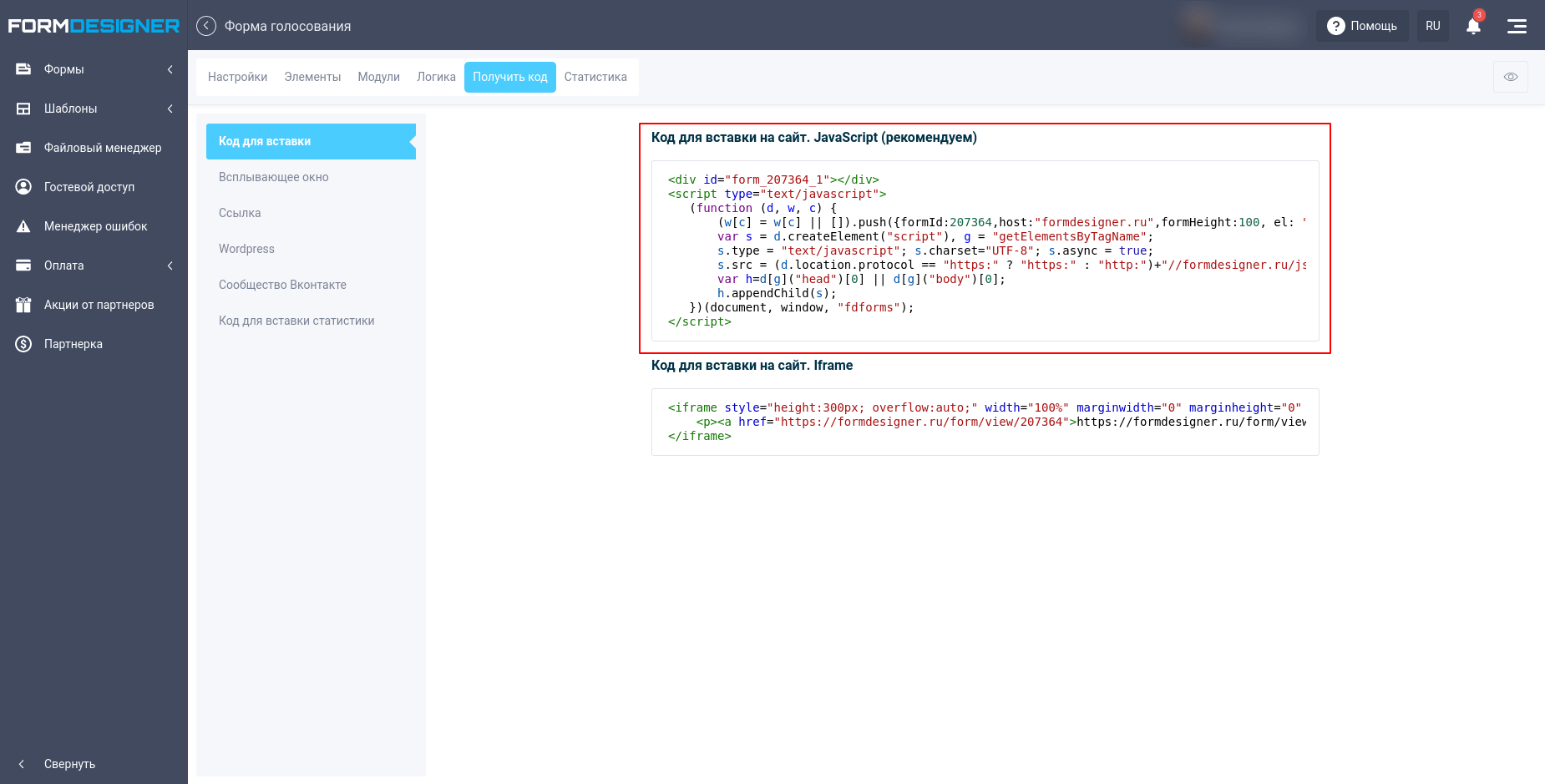
Для того, чтобы разместить квиз на своем сайте, необходимо перейти в раздел “Получить код”:
Мы рекомендуем использовать javascript код формы, для размещения квиза на своем сайте. Просто скопируйте готовый код квиза и вставьте в нужное место на своем сайте.
Также есть вариант открывать квиз во всплывающем окне или по прямой ссылке на нашем сайте. Для этого в меню слева нужно выбрать соответствующий пункт.
Обработка заявок
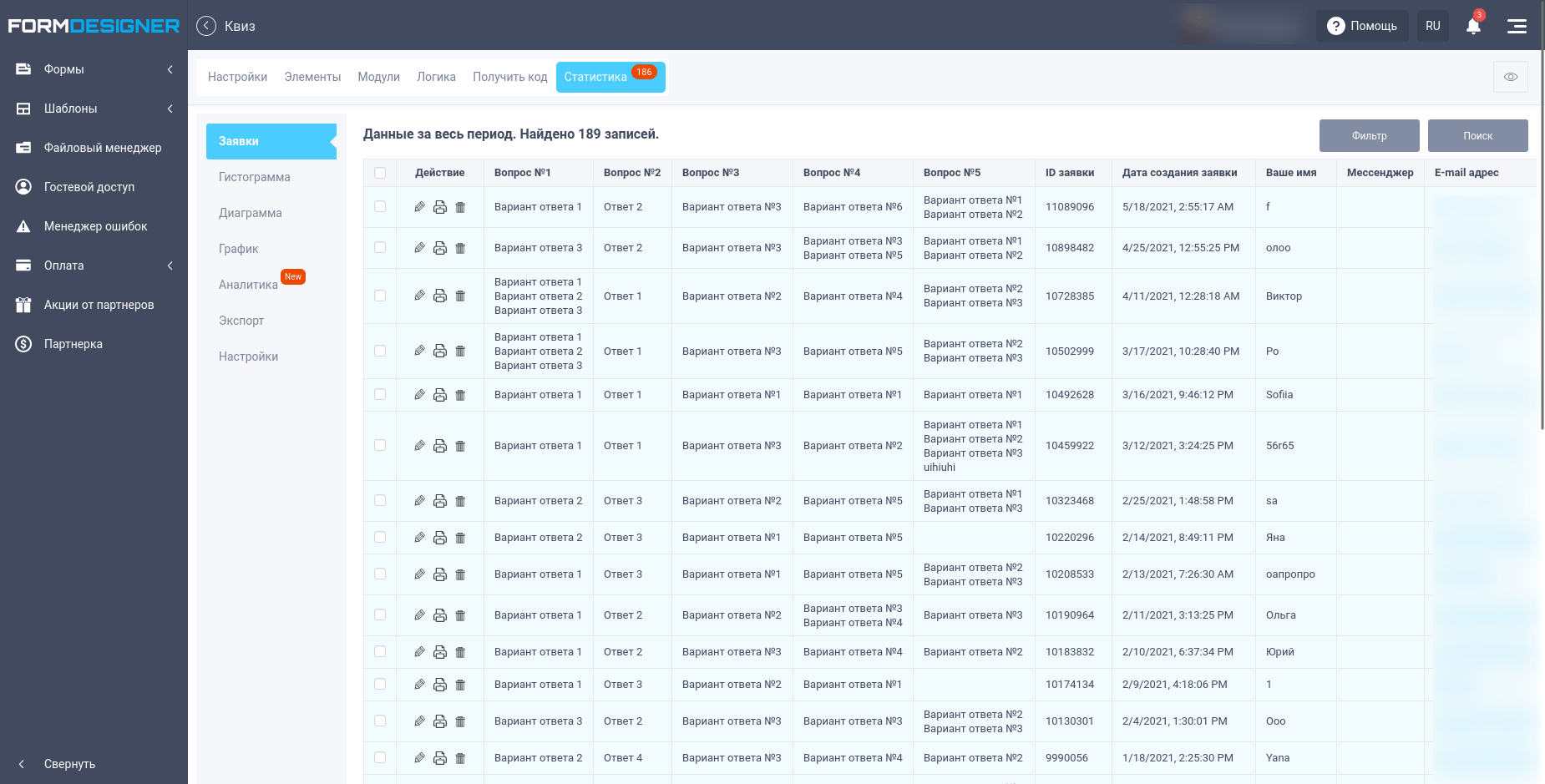
Ответы на все вопросы квиза сохраняются в нашей CRM системе и выводятся во вкладке “Статистика”:
По умолчанию открывается раздел “Заявки”, где выводятся все ответы по каждой заявке. Над таблицей есть возможность фильтровать заявки за определенный промежуток времени или выполнить поиск по заданным параметрам.
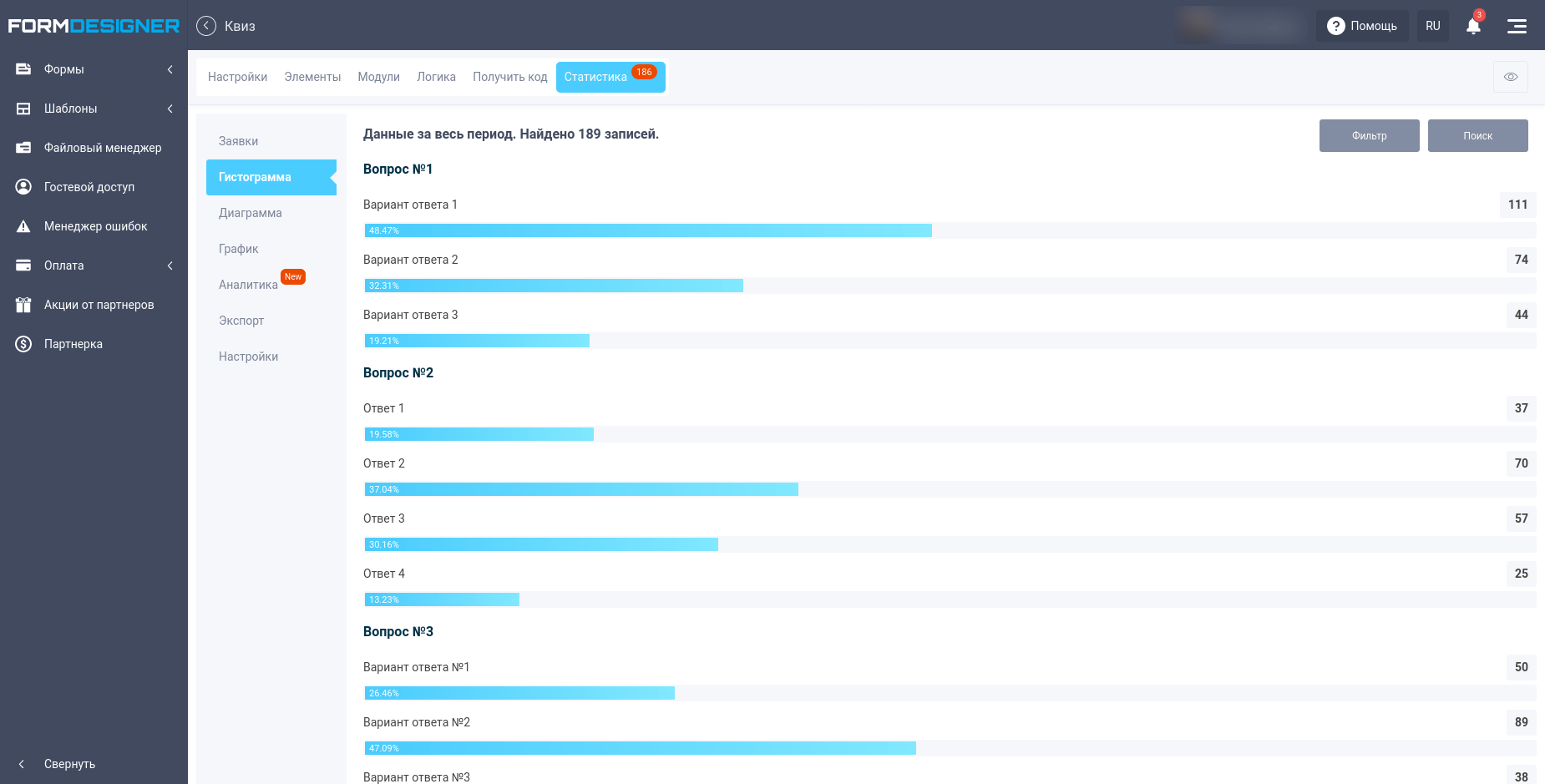
В разделе “Гистограмма” и “Диаграмма” мы можем посмотреть, какой процент пользователей давал ответ на тот или иной вопрос:
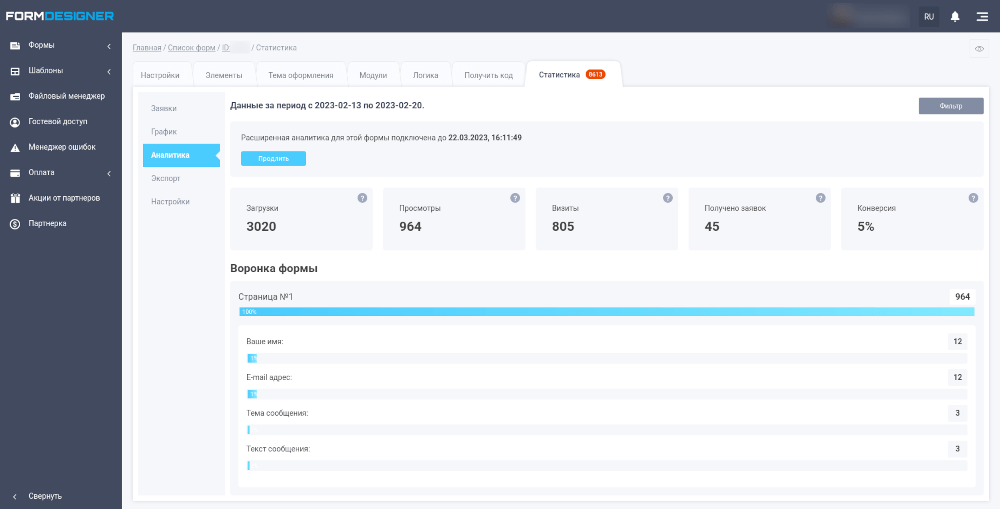
В разделе “Аналитика” мы можем увидеть все воронку квиза и проследить, на каком вопросе пользователи чаще всего прекращали проходить квиз:
Зная это, мы можем выявить слабые места в квизе и переделать вопросы, чтобы добиться максимальной конверсии.
Вот так вот просто вы можете создать квиз для сайта и увеличить конверсию из посетителей в заявки в несколько раз!
Высоких вам конверсий! Если что-то не понятно, оставляйте свои комментарии ниже.