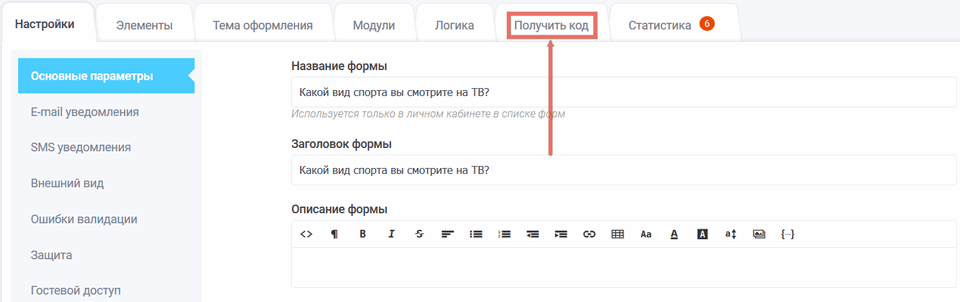
После того, как Вы настроили форму и необходимо разместить её на вашем сайте, созданного на платформе Wordpress, Вам нужно перейти во вкладку "Получить код":

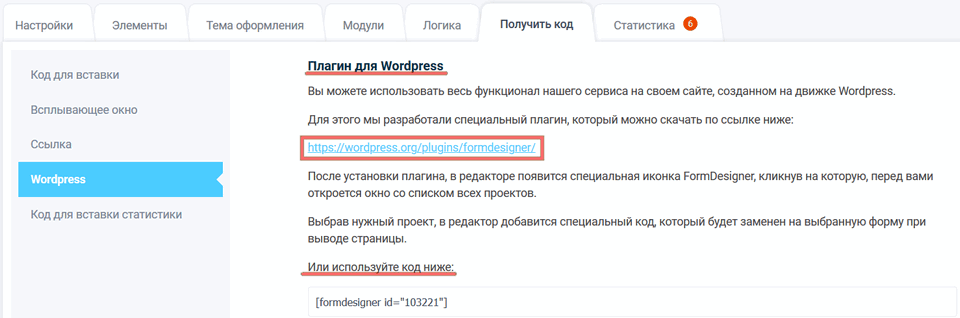
В разделе "Wordpress" вы можете использовать весь функционал нашего сервиса на своем сайте, созданном на движке Wordpress, установив специальный плагин, который можно скачать по ссылке ниже:
https://wordpress.org/plugins/formdesigner/

Перейдя по указанной ссылке, нажмите кнопку "Download". Вы загрузите архив с плагином себе на ПК:
.png)
В личном кабинете Wordpress, слева в разделе "Инструменты", кликните на пункт "Плагины":
.png)
В открывшемся меню плагинов нажмите иконку загрузить плагин и выберете ранее загруженный архив:
.png)
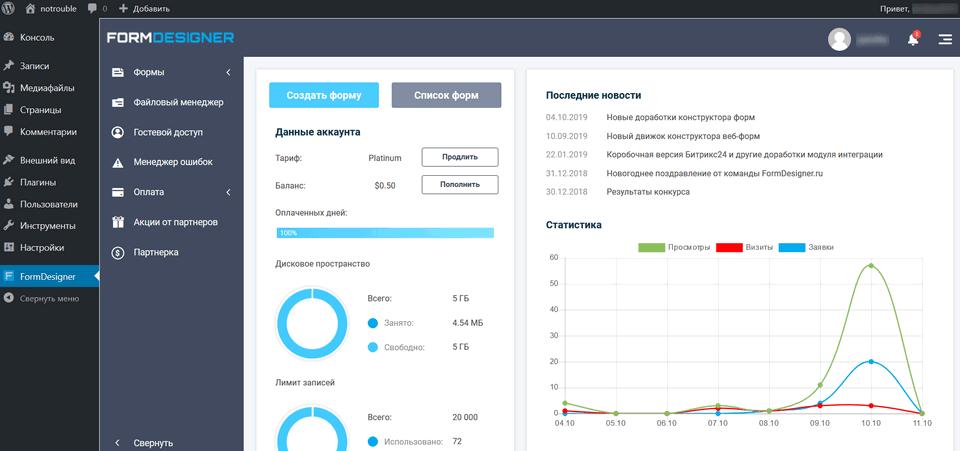
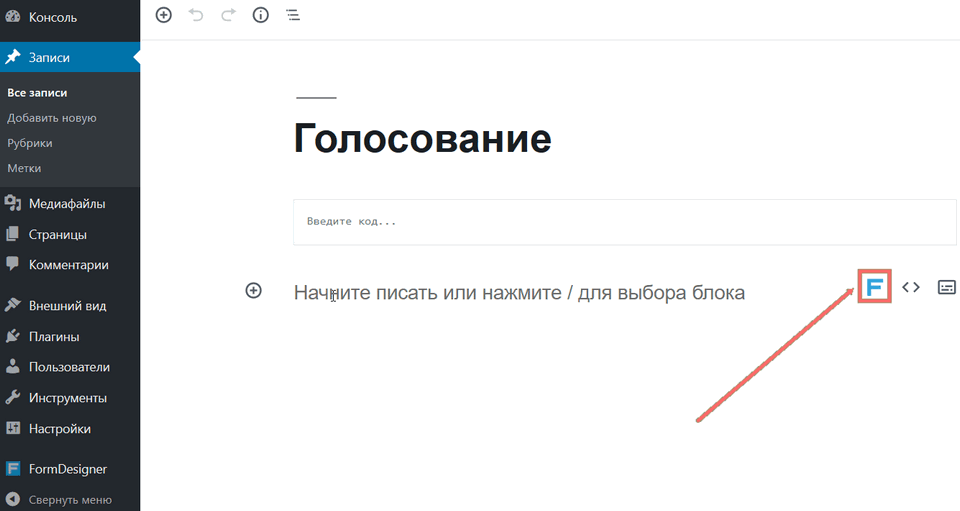
После установки плагина, в редакторе появится специальная иконка FormDesigner, кликнув на которую, перед вами откроется окно со списком всех проектов:

Для того, чтобы добавить форму на страницу, достаточно нажать на этот значок и выбрать нужную форму. Кроме этого в меню будет добавлен новый раздел “FormDesigner”, перейдя в который, вы сможете управлять своими формами, создавать новые, редактировать существующие, а также просматривать статистику. Выбрав нужный проект, в редактор добавится специальный код, который будет заменен на выбранную форму при выводе страницы. Вы можете, например, при добавлении нового блока в новой записи блога, кликнуть значок "FormDesigner":

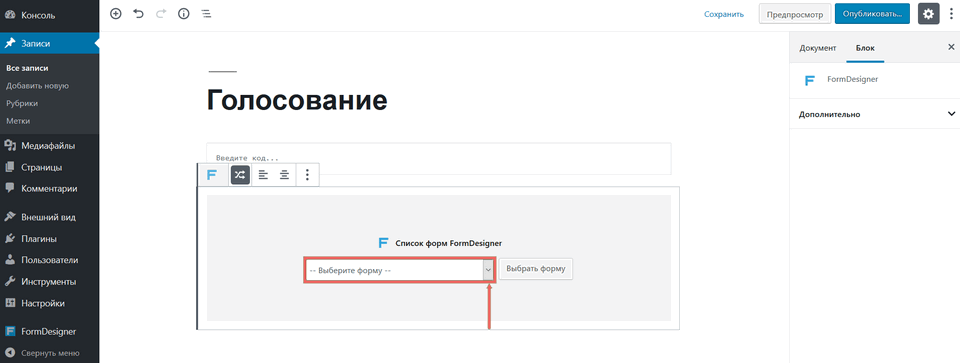
Выберите необходимую форму и нажмите кнопку "Выбрать форму":

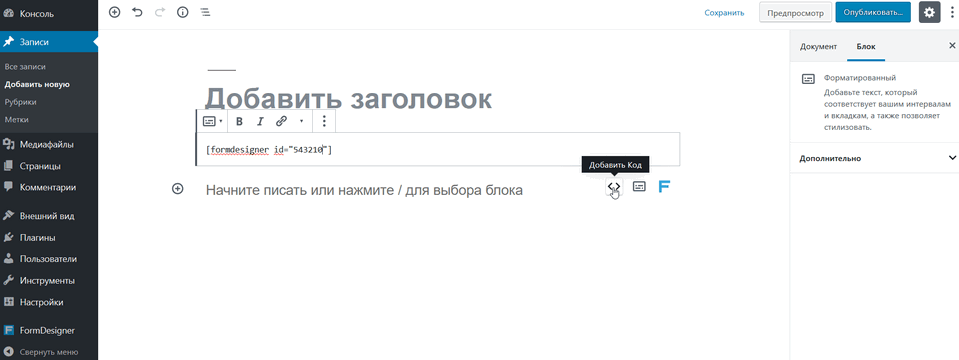
Или используйте код ниже, когда нажимаете значок кода "<>":

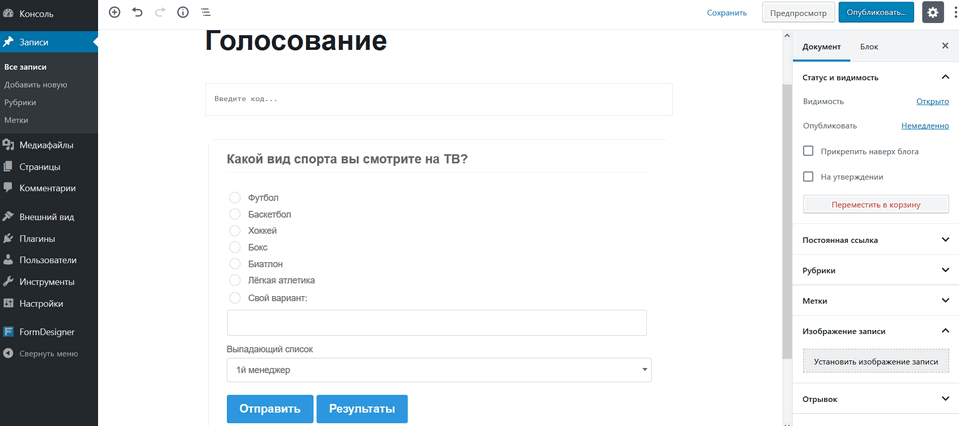
Где значение id - это id вашей формы в нашем сервисе. В итоге после добавления формы в первом случае, форма сразу будет видна в визуальном редакторе черновика Wordpress: