Альтернатива атрибуту «placeholder»

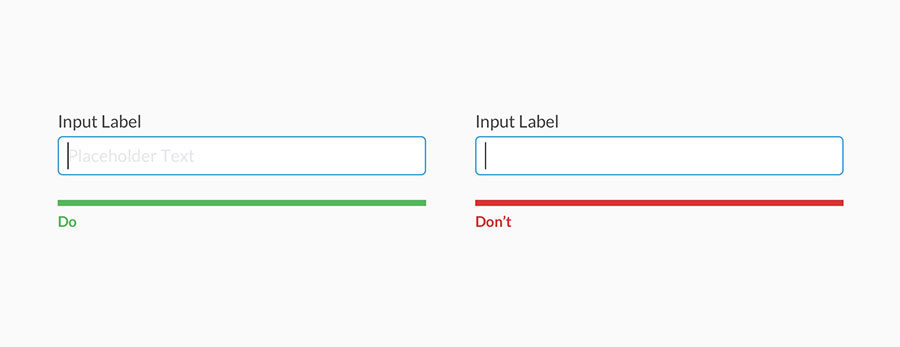
Правильное и неправильное использование placeholder-а
Placeholder используется в качестве атрибута практически в каждой веб-форме, и не стоит забывать о нем ни одному дизайнеру или разработчику. Легче всего подать справочную информацию в виде короткой заметки непосредственно в полях сложной формы, или даже заменить таким образом метки (label). Другое дело, что неправильное использование текстового input placeholder-а вызывает много проблем с удобством использования.
В этой статье будут показаны примеры неправильного использования placeholder-ов, и предложены уместные альтернативы.
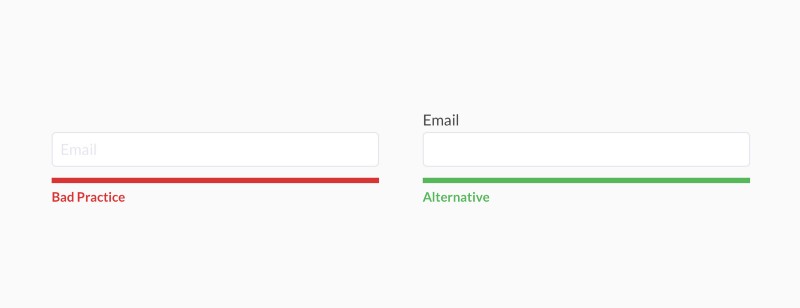
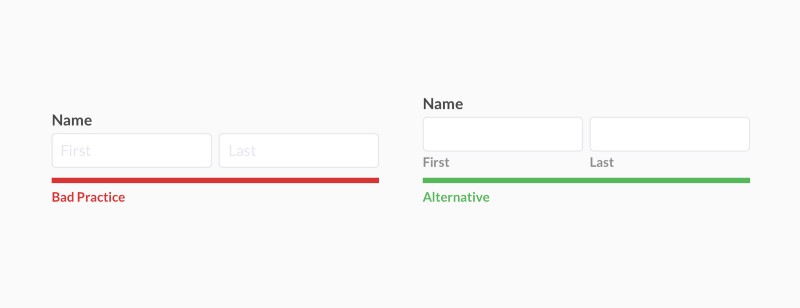
Placeholder как метка

Разместите пояснение над полем ввода вместо того, чтобы использовать placeholder в качестве пояснения
В целях уменьшения размеров формы или устранения визуального «шума», дизайнеры используют текстовый form placeholder как пояснение к полю ввода. Это, конечно, красиво, но нагружает кратковременную память – стоит лишь пользователю поставить курсор в поле и/или начать набор, как placeholder пропадает, и для того, чтобы его увидеть, нужно удалить уже набранное содержимое.
Посему пояснение лучше разместить над полем ввода. Одно пустое поле ввода без информации после постановки курсора вводит пользователя в ступор – становится непонятно, что делать дальше, ибо подсказок нет.
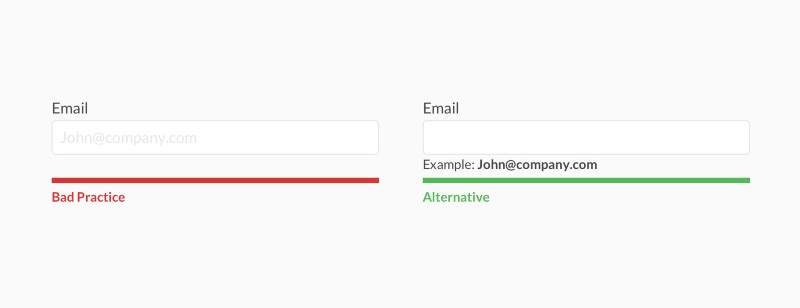
Placeholder в качестве примера

Вынесите пример вводимого текста под поле ввода, а не используйте его как placeholder
Пример того, что необходимо ввести в поле форму, помогает пользователю понять, что от него хотят. Но если использовать шаблонный текст как placeholder, это создаст некоторые трудности при вводе – текст примера исчезнет из центра внимания, пользователь немного застопорится на вводе и забудет, что же требовалось указать. Поэтому в качестве альтернативы можно разместить вспомогательный текст под полем ввода.
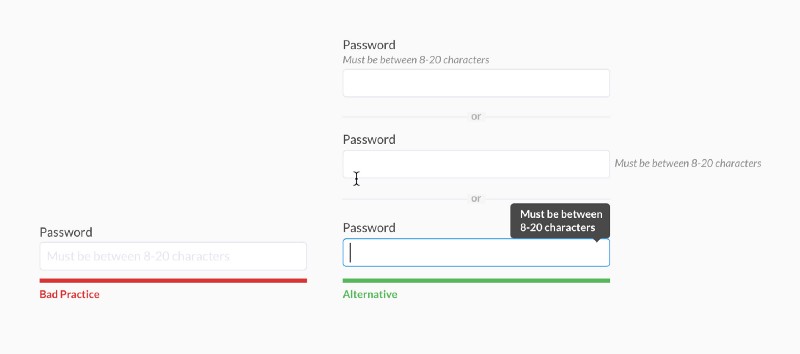
Placeholder в качестве подсказки

Placeholder не стоит делать в качестве подсказки к полю
Часто placeholder используют для указания дополнительной информации о том, что нужно ввести в поле. Это тоже ошибочно – как по причинам, указанным выше, так и из-за количества текста в placeholder-е. Начинающие дизайнеры и разработчики часто ошибаются, используя placeholder как достаточно длинное текстовое предложение со справочной информацией. Благо дело, этому способу есть много альтернатив, три из которых указаны выше.
Placeholder как заголовок поля

Используйте label-ы как дополнительные заголовки полей, а не placeholder-ы
Сделать дополнительные заголовки в виде placeholder-ов – идея заманчивая, но лучше повысить простоту и удобство использования формы путем применения каких-то альтернатив вроде обычного label-а.
Обычно форма выглядит куда удобнее и красивее, если placeholder-ы не используются и/или заменены на указанные выше альтернативы. Но если они необходимы…
Правильное применение placeholder-ов
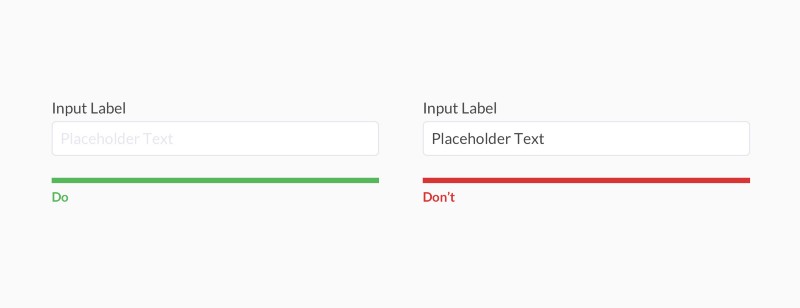
Placeholder-ы должны быть менее заметны, чем вводимый текст

Более светлый цвет делает текст placeholder-a менее отвлекающим и отличает его от уже введенного текста.
Как известно и понятно, пользователи заполняют пустые поля – это логично, ведь там где пусто, там нужно заполнить. Но в некоторых случаях placeholder ставить необязательно, так как он путает посетителя, и особенно – если он того же цвета, что и основной вводимый текст, ведь легко запутаться и подумать, что текст уже введен.
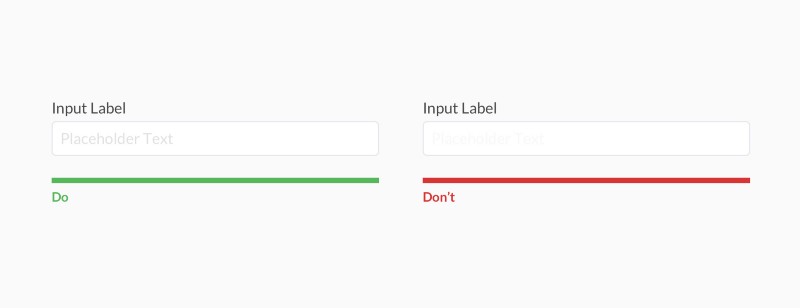
Placeholder должен быть виден на любом экране

Если цвет placeholder-а слишком светлый, он может быть незаметным на некоторых экранах.
Placeholder вызывает неудобства и в том случае, если его цвет слишком светлый, ибо в таком случае он плохо читается на некоторых экранах, и пользователю приходится напрягать зрение.
Placeholder не должен исчезать при постановке курсора в поле ввода
.jpeg)
Оставляйте placeholder до того момента, пока пользователь не начнет печатать
Исчезновение placeholder-а дополнительно нагружает кратковременную память, потому как теряется фокус на необходимую информацию.
Как показывает практика, форма ввода более удобна без использования placeholder-ов.
Если эта статья показалась вам стоящей, нажмите «Like» ниже, дабы другие тоже могли найти для себя что-то интересное.
Источник: uxdesign.cc



