Эффективные методы увеличения конверсий контактных форм и форм заказов
Практически на любом сайте сейчас можно встретить контактную форму. Если посетитель сайта хочет оставить заявку на приобретение вашего продукта, на сотрудничество или на открытую вакансию, но не хочет при этом звонить по телефону – он заполняет контактную форму. Современные тенденции таковы, что звонки становятся все менее популярными, а заявки через контактные формы – наоборот, набирают популярность.
О том, как увеличить конверсию контактных форм в несколько раз и сделать их более дружелюбными для клиента, далее и пойдет речь.
Сократите количество полей
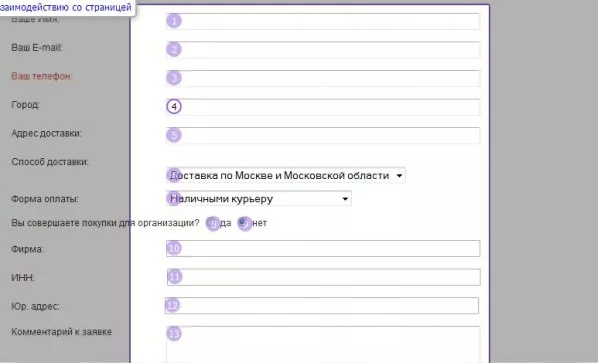
Большое количество полей, как правило, отпугивает посетителей сайта. Им либо лень столько заполнять, либо они просто не хотят предоставлять слишком много информации о себе. Например, клиент еще не принял решение о заказе, а его уже просят дать множество информации о себе.

Помните – чем проще ваше контактное поле, тем легче клиенту решиться на его заполнение. Если вы будете создавать форму, руководствуясь этим утверждением, ее эффективность значительно возрастет.
Даже если вы будете выполнять только этот первый пункт, конверсия уже значительно повысится!
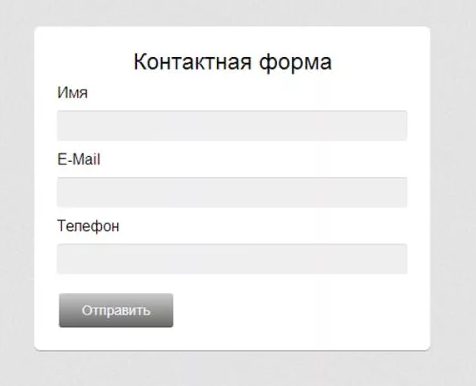
По данным маркетинговых исследований, если форму контактов, состоящую из четырех полей, сократить до трех, то конверсия формы увеличится на 50%.

Форму контактов необходимо анализировать. Какая информация о клиенте необходима при первом контакте, а какая – нет? Убирайте поля, без которых можно обойтись. И смотрите, как после этого изменится конверсия.
Не отпугивайте посетителя. Сделайте так, чтобы он смог вам доверять
Представьте, что человек впервые на вашем сайте, и у него нет продолжительной истории взаимоотношений с вашей компанией. Он может просто закрыть ваш ресурс.
Вот что нужно делать, чтобы этого не случилось:
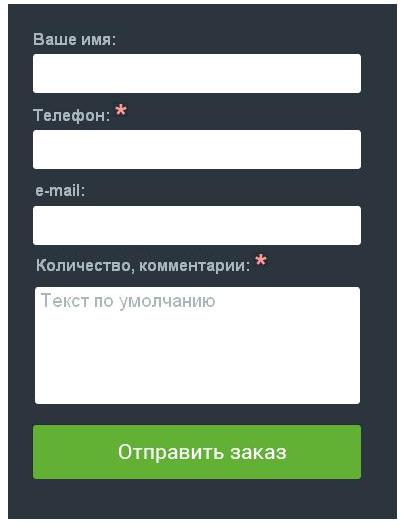
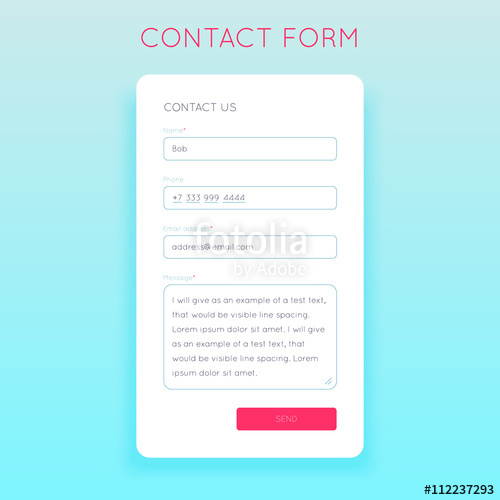
1. Проанализируйте, какую именно информацию вы требуете. Если часть этой информации – что-то личное, может, стоит спросить об этом при следующем контакте, предварительно аргументировав, зачем вам эта информация? При первом контакте посетитель, возможно, захочет оставить минимум информации о себе. Для этого, например, подойдет форма на рисунке ниже (обратите внимание на поля, обязательные к заполнению).

Любой вопрос должен быть сформулирован четко, ясно и понятно, прежде всего, для посетителя.
2. Постарайтесь отказаться от обязательного заполнения полей. Строгое требование заполнения поля с номером телефона не нужно. Возможно, пользователю стоит дать выбор, что оставить в качестве контакта – телефон, почту или все сразу? Ему так будет проще и удобнее.
3. Аргументируйте, зачем вам то или иное поле. И расскажите, как в дальнейшем будет использоваться эта информация. Клиенты не любят спам и телефонные звонки, на которые не давали согласия.
Выполнение этих рекомендаций даст вам большой плюс в глазах пользователя, что положительно отразится и на конверсии контактной формы.
Форма должна помогать пользователю себя заполнить
Как правило, контактная форма универсальна, но не всегда. Она может отличаться для клиента, для потенциального партнера и для соискателя. Соответственно, и информация в этих формах должна быть разной.
Лучше всего показать посетителю пример, что именно и как ему нужно написать в конкретном поле. Это можно сделать полупрозрачным шрифтом, который исчезает при переходе посетителя на поле.

Дайте наглядный пример, в каком формате посетителю лучше указать, что именно его интересует из ваших продуктов и в каком виде предпочтительнее записывать контактные данные. Скорее всего, он заполнит их именно так.
Стоит отметить, что на русскоязычных сайтах этот пункт пока используют очень редко.
Если поле контактной формы предназначено для развернутой информации, то нужно дать комментарий рядом с полем, поясняющий, что там писать и зачем нужна эта информация.
Проработанный, удобный и отлаженный интерфейс формы
Переход от поля к полю должен быть корректным, видимым, без зависаний и осуществляться не только нажатием кнопки мыши или тачскрина, но и с помощью клавиатуры. Причем переход посредством клавиатуры должен быть логичным. Чтобы после заполнения всех полей с данными клиент перешел сразу на кнопку “Заказать/отправить”. При случайной отмене или закрытии страницы стоит предусмотреть возможность сохранения в памяти тех данных, которые клиент уже заполнил, чтобы ему не пришлось писать все заново.
Обязательно нужно визуально выделять поле формы заполнения, активное в данный момент!

Используйте алгоритмы, позволяющие вычислять ошибки в заполнении полей – например, количество символов телефонного номера или наличие обязательных знаков при написании электронной почты.
Обязательно тестируйте веб-форму и отлавливайте возможные ошибки. Например, клиент может откуда-то копировать свои данные вместе с пробелами, скобками или дефисами (особенно в случае с телефонами и паролями). Ваша форма должна корректно принимать такие данные.
В первую очередь ориентируйтесь на смартфоны и планшеты
Люди все чаще используют для интернет-покупок смартфоны и планшеты. Те контактные формы, которые предназначены для заполнения с персональных компьютеров или ноутбуков, сложны для заполнения со смартфона. И наоборот – то, что изначально создавалось для смартфона, элементарно заполняется с обычного компьютера.
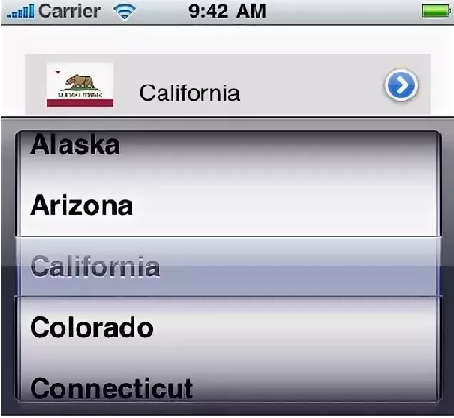
Используйте свайпы для iOS или Android, чтобы помогать пользователю заполнять форму. Или данные GPS, если нужно узнать местоположение.

Заключение
Чем лучше проработана контактная форма – тем лучше конверсия. Любое улучшение в работе контактной формы ведет к увеличению конверсии по ней.
Ищите проблемы и устраняйте их. Постоянно тестируйте форму. Старайтесь смотреть на нее глазами клиента, сделать простой и понятной для него, убрать все ошибки и баги. Помните – клиент хочет получить наглядную информацию и удобную форму сразу, на первой странице сайта. И поэтому важна любая мелочь!