Эффективное проектирование веб-форм: структура, поля ввода, метки и действия
Все, кто пользуются вашими приложениями или веб-сайтом, делают это с определенной целью. И очень часто одной из таких целей является ввод данных. Веб-формы были, есть и будут одним из наиболее важных видов взаимодействия пользователей и приложения или сайта. Чаще всего веб-форма – это заключительный этап, позволяющий получить желаемое, и логично, что она должна быть простой и понятной каждому.
В этой статье пойдет речь о практических юзабилити-методах, которые были получены в результате длительных тестирований, полевых испытаний, исследований движения глаз и анализа жалоб пользователей. При правильном применении данная информация поможет многим разработчикам создавать формы ввода гораздо быстрее, проще и эффективнее, чем они делали это раньше. По своей сути данная статья – инструкция для создания собственных прототипов, и для работы вам всего лишь нужно бесплатно скачать Adobe XD и сразу же начать работу. Кроме того, в конце статьи вы откроете для себя несколько новых методов создания html форм.
Компоненты формы
Обычно создание формы состоит из пяти компонентов:
- Структура. Сюда входит порядок полей, их появление на странице в форме, и логическая связь между полями ввода.
- Поля ввода (input-ы). Они включают в себя текстовые поля, поля ввода пароля, галочки, переключатели и любые другие способы ввода нужной информации.
- Метки полей (label-ы). Указывают на то, что необходимо вводить в поля.
- Кнопка действия. Нажимая эту кнопку, происходит некое действие – к примеру, данные отправляются на сервер.
- Обратная связь. Пользователь хочет понять, правильно ли он ввел информацию – и для этого используется обратная связь. Чаще всего это простое текстовое сообщение, уведомляющее о положительном результате («Регистрация завершена!»), либо отрицательном («Введенный вами номер неверен»).
Кроме того, формы могут включать в себя следующие элементы:
- Подсказки. Помогают пользователю понять, что именно нужно ввести в форму.
- Валидация. Автоматическая проверка позволит гарантировать правильность ввода пользователем данных.
В данной статье мы рассмотрим многие аспекты, связанные со структурой формы, полями ввода, метками, кнопками подтверждения и проверкой.
Структура формы
Форма – это один из видов общения. И, как и любой разговор, она должна являться логической связью между пользователем и используемым приложением или сайтом.
Запрашивайте только необходимую информацию
Убедитесь, что вы запрашиваете у пользователя действительно важную информацию. Чем больше полей ввода – тем хуже коэффициент конверсии, посему всегда учитывайте, почему вам нужна та или иная информация, и для чего она будет использоваться.
Структурируйте форму логически
Запрашивайте информацию логически с точки зрения пользователя, а не сайта или базы данных. К примеру, было бы необычно сначала спросить адрес пользователя, а только потом – его имя.
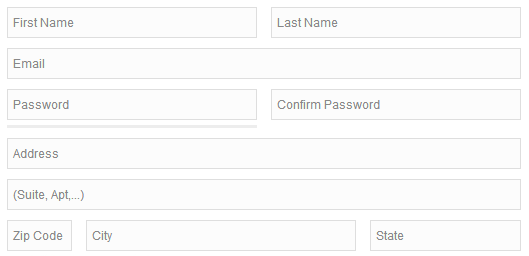
Группирование связанной информации
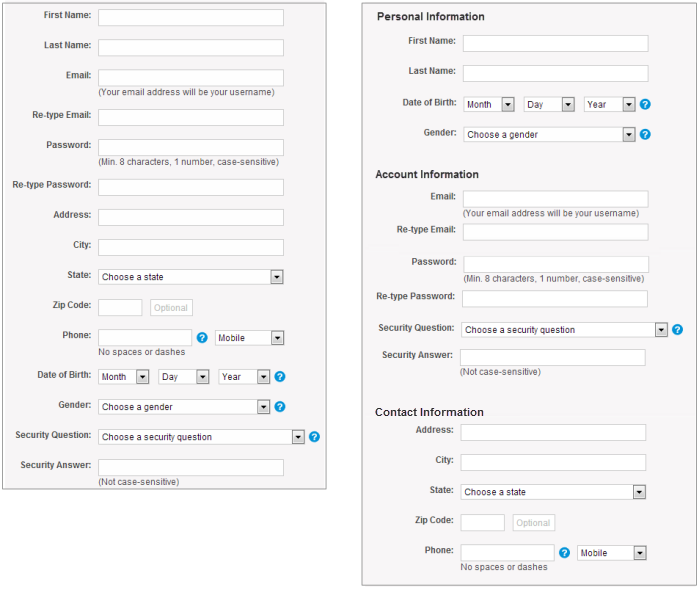
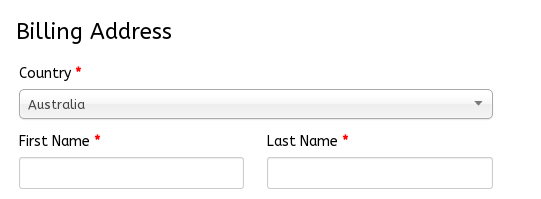
Группируйте информацию, связанную между собой логически, в отдельные блоки. Это облегчит понимание того, что необходимо будет вводить в отдельно взятом блоке, и ускорит «диалог» пользователя с системой. Взгляните, как это работает, на примере формы контактной информации ниже.

Группируйте связанные логически поля
Один столбец или несколько?
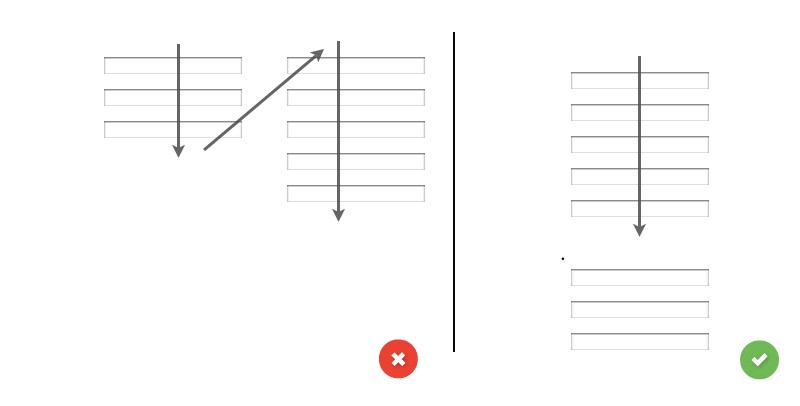
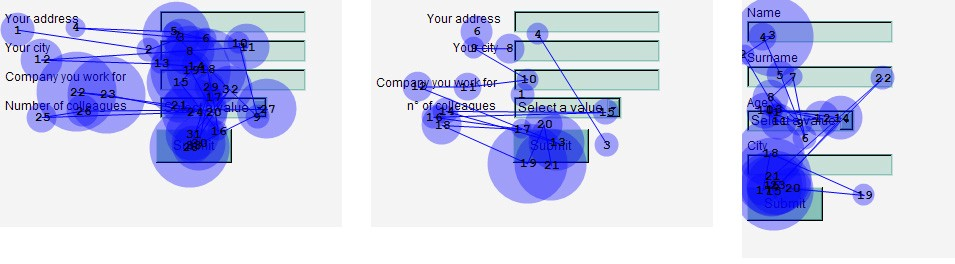
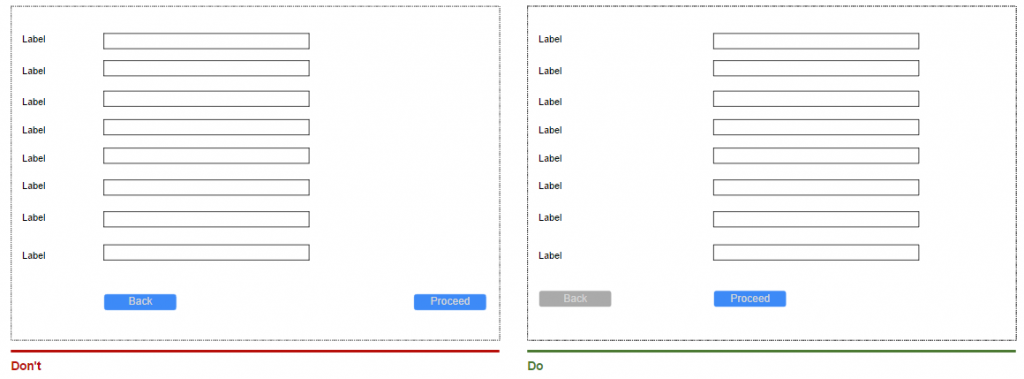
Одна из проблем, с которой сталкиваются при создании формы в несколько колонок – это неверное интерпретирование пользователями последовательности ввода информации. Если в форме имеются смежные поля в нескольких колонках, то пользователю приходится напрягаться, пересматривать форму, что замедлит его и снизит вероятность успешного заполнения. Но если форма построена в одну колонку, по прямой линии вниз, то пользователю будет гораздо проще внести необходимую информацию.

На примере выше слева показан один из многих способов неверного интерпретирования формы из двух колонок, в то время как справа форма выглядит логично и удобно для заполнения.
Поля ввода
Поля ввода текста используются для заполнения пользователями формы. Существуют различные типы полей для сбора информации – это текстовые поля, поля для ввода пароля, выпадающие списки, галочки, переключатели, загрузка файлов и многое другое.
Количество полей
Главное правило в создании форм – чем короче, тем лучше. Это делает форму менее сложной в заполнении, более интуитивно понятной и повышает конверсию. Посему стоит сводить к минимуму количество полей, что сделает форму менее загруженной – но не стоит забывать, что нельзя слишком уж перегибать палку, особенно если вам нужно получить много информации. Никто не любит, когда форма из трех полей внезапно превращается в 30 строчек для заполнения. А вот 5 полей, «вырастающих» в 7 – обычная практика на сегодня.

Объединяйте несколько полей в одно для повышения удобства заполнения
Обязательные и необязательные поля
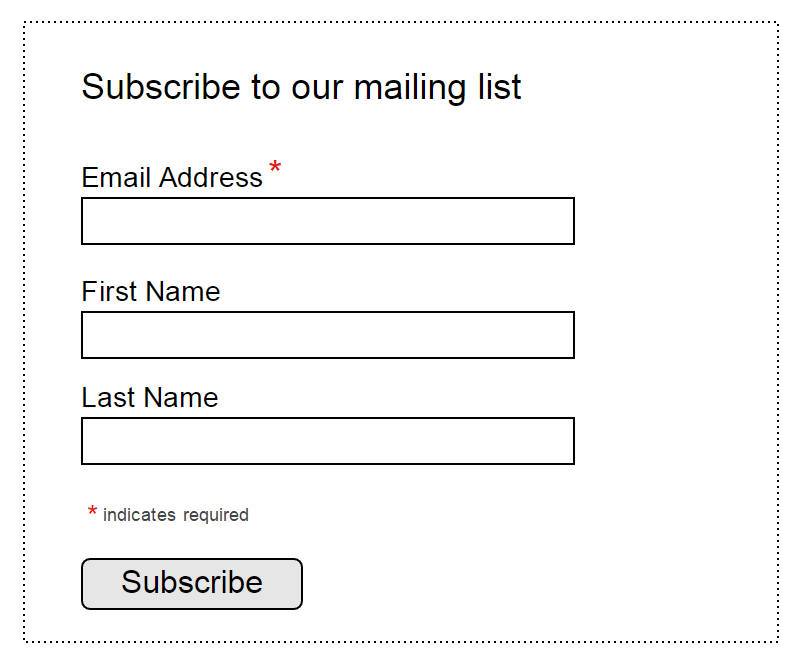
Дополнительные поля в формах – неудобство, которого стоит избегать. Но если уж приходится их использовать, стоит дать понять пользователю, какие из полей нужно заполнить, а какие – оставить пустыми. Сделать это весьма просто – банальная звездочка (*) в метке для необходимого поля или слово «опционально» в необязательном поле (особенно полезно это делать в длинных формах с несколькими важными полями). Кстати, если вы используете в качестве указателя необходимого для заполнения поля звездочку, не забудьте поставить внизу формы пояснение, что обозначает знак «*», так как не все понимают, для чего она нужна.

Форма подписки MailChimp
Значение поля по умолчанию
Желательно избегать значений по умолчанию, если есть возможность, что не все пользователи (меньше 90%) будут выбирать именно такое значение. Особенно это относится к необходимым полям. Почему? Потому что, скорее всего, это приведет к ненужным ошибкам при заполнении. Обычно пользователи заполняют онлайн-формы очень быстро, не особо разбираясь, что и где нужно выбирать, и зачастую пропускают то, что может иметь значение.
Но это не касается «умных» умолчаний – значений, устанавливаемых на основе уже имеющейся информации о пользователе. «Умные» значения по умолчанию позволяют заполнить форму быстрее и точнее. К примеру, можно установить выбор страны пользователя на основе данных геолокации. Но все же стоит быть осторожным со значениями по умолчанию – очень многие пользователи оставляют поля так, как они были изначально заполнены.

Заранее подобранная страна в форме заказа
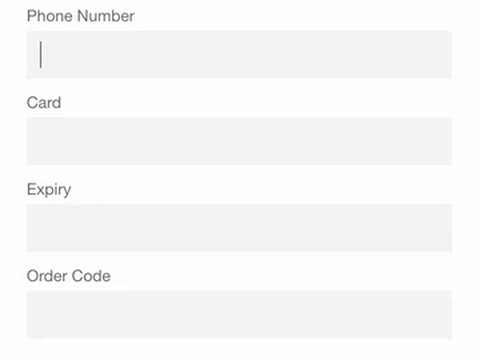
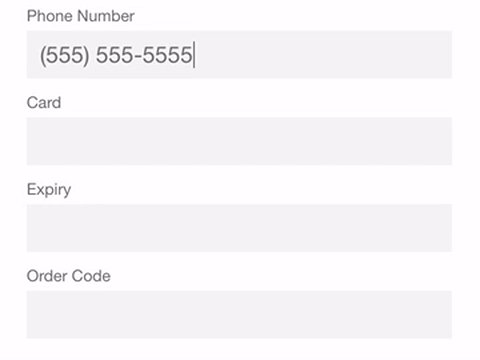
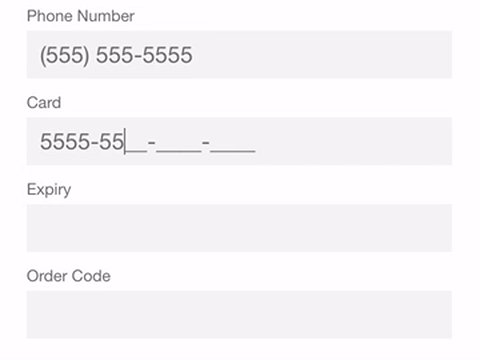
Маски ввода
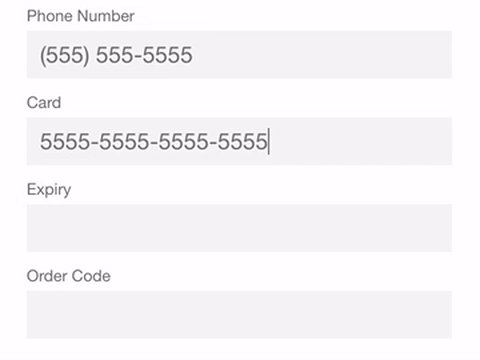
Маска поля ввода – это удобный метод форматирования вводимого текста. Маска появляется при постановке пользователем курсора в поле ввода, и она позволяет автоматически форматировать вводимый текст, помогая пользователю сосредоточиться на вводимых данных и более легко заметить возможную ошибку. В приведенном ниже примере круглые скобки, пробелы и тире расставляются автоматически при вводе номера телефона или кредитной карты, что позволяет вводить необходимую информацию быстрее и точнее, чем расстановка пунктуационных знаков вручную.

Только для компьютеров: легкое ориентирование по форме с помощью клавиатуры
Пользователи должны иметь возможность заполнять форму только с помощью клавиатуры. Многие пользователи имеют опыт использования особенностей клавиатуры, посему применение кнопки Tab, перемещение между полями и тому подобное должно быть простым и удобным без мыши. Подробные инструкции о работе полей ввода с клавиатурой есть в инструкциях W3C.

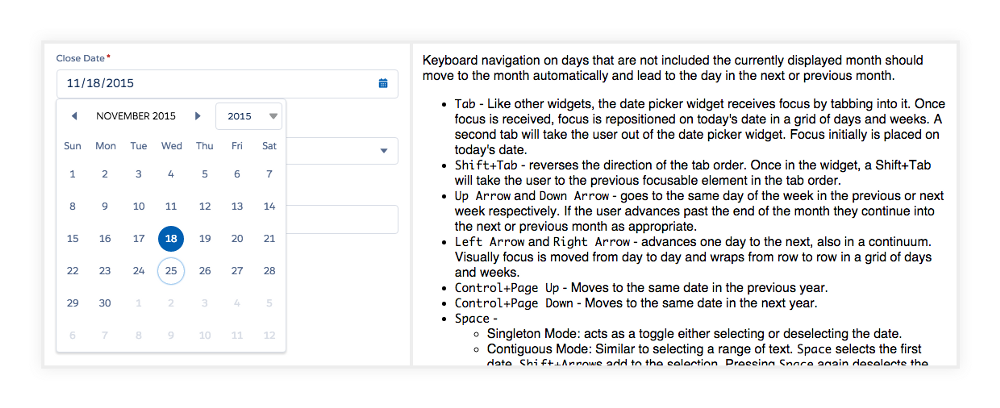
Даже простой выбор даты должен соответствовать стандартам W3C
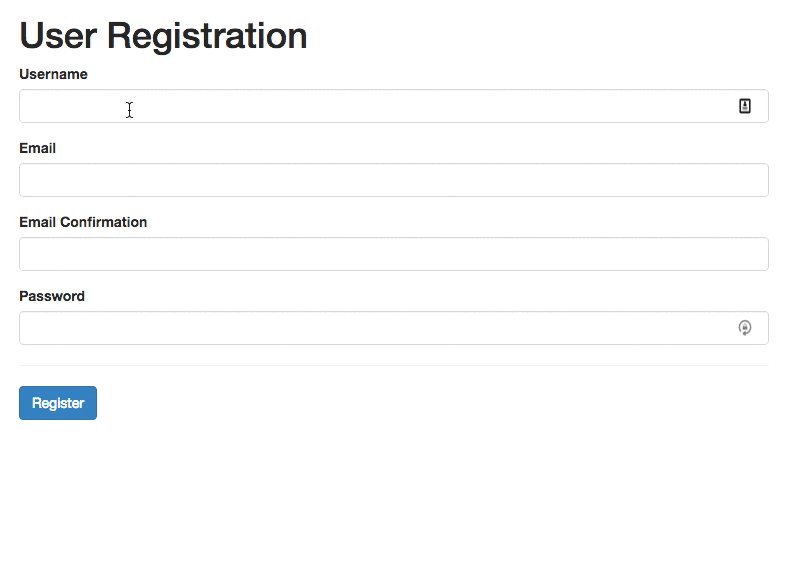
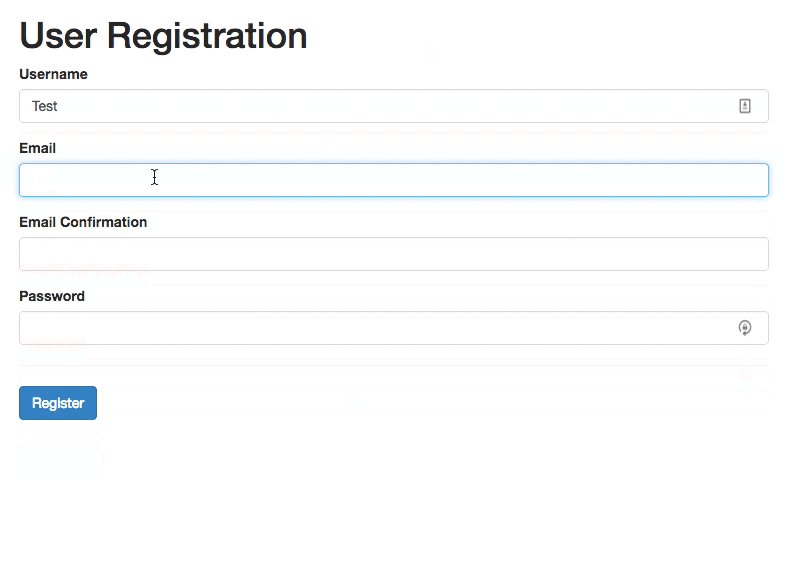
Только для компьютеров: автофокус на поле ввода
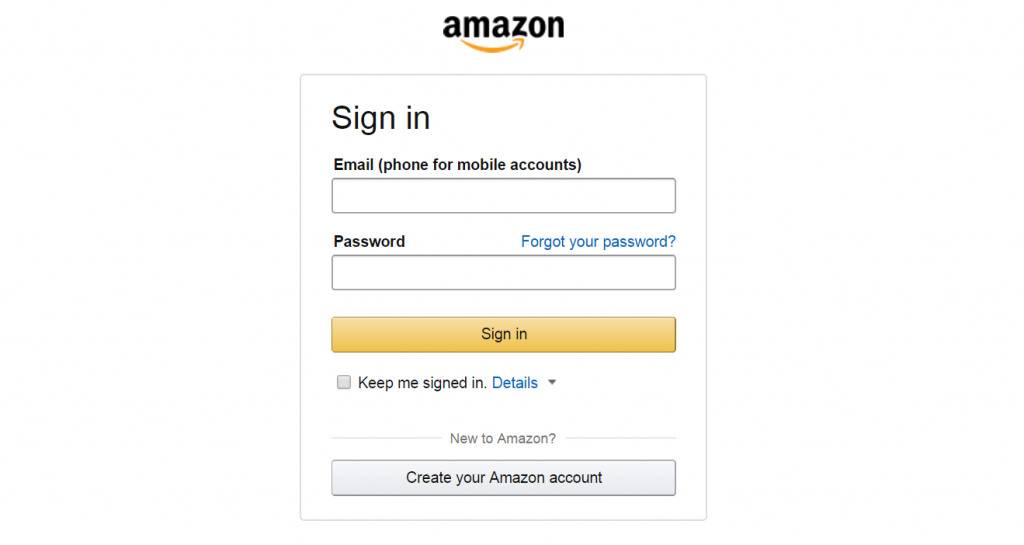
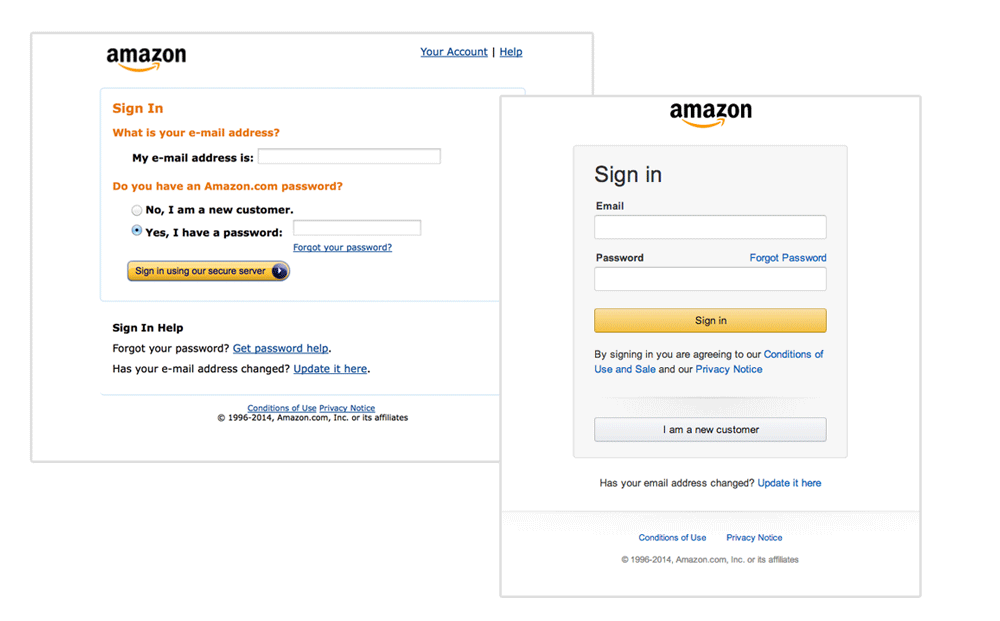
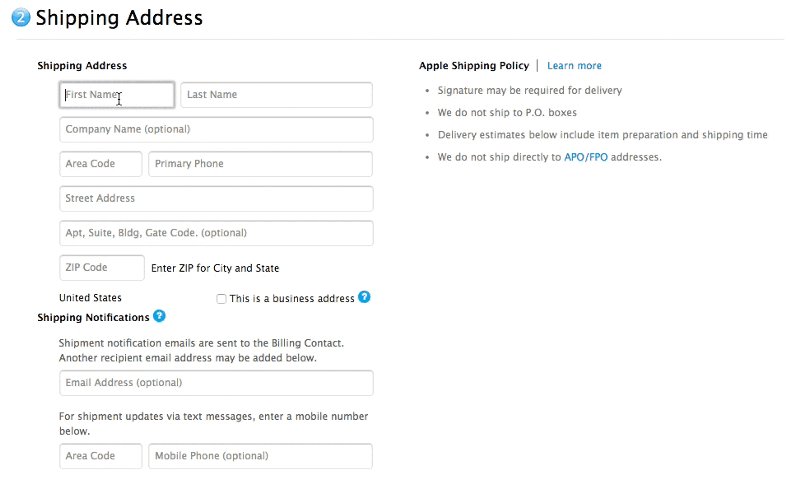
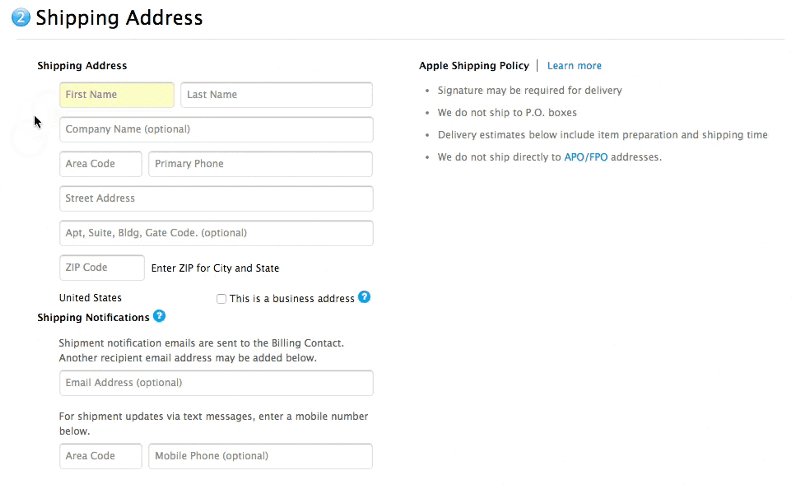
Автофокус поля показывает пользователю стартовую точку для заполнения формы, что позволяет ему моментально начать ввод информации без необходимых поисков. Четкий визуальный сигнал фокуса также необходим – изменения цвета поля, мигание курсора и т.д. здесь в помощь. На примере – удобно сделанная форма Amazon с автофокусом и визуальными сигналами.

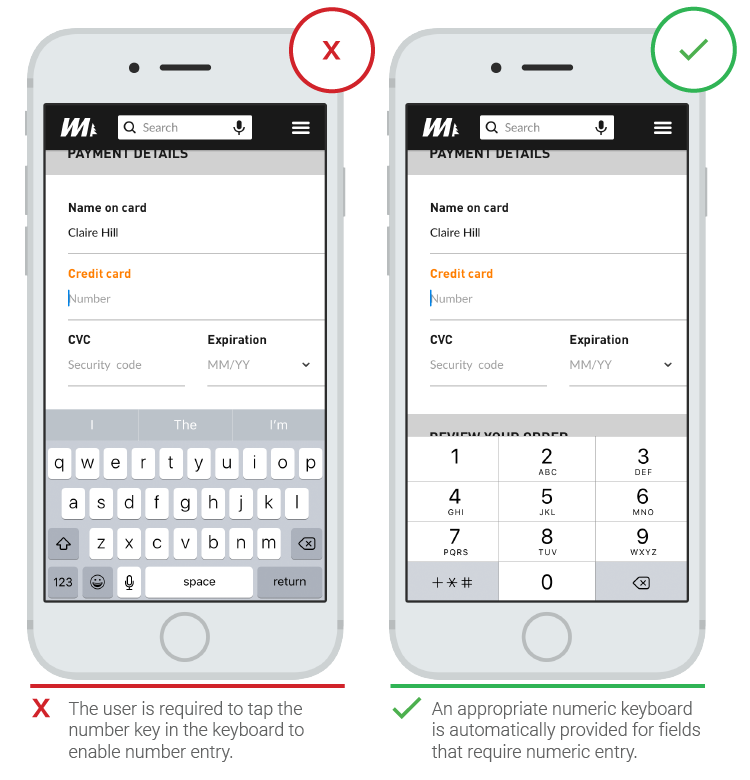
Только для телефонов: автоматический выбор клавиатуры для поля ввода
Мобильные пользователи ценят приложения, которые используют соответствующие полям типы клавиатур (к примеру, в поле ввода кредитной карты откроется цифровая клавиатура). Это можно реализовать не только на этапе регистрации, но и во всех аспектах приложения.

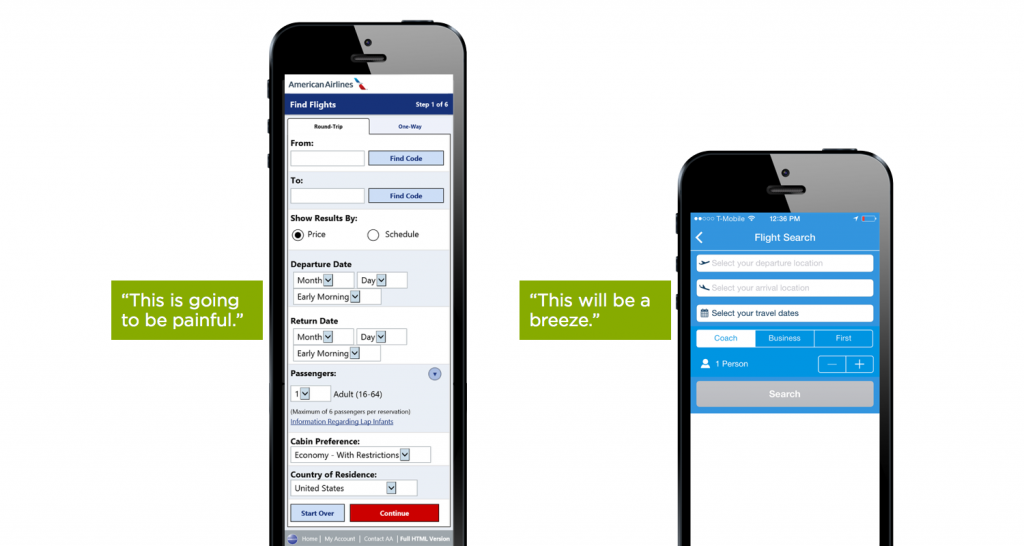
Уменьшаем количество набора (автодополнение)
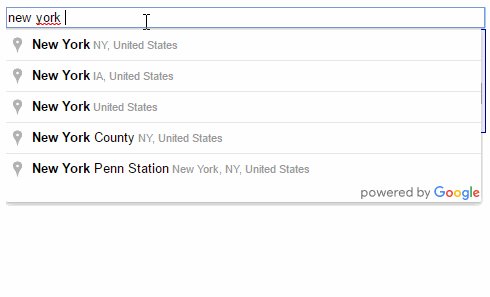
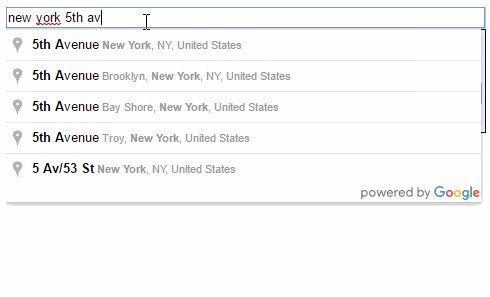
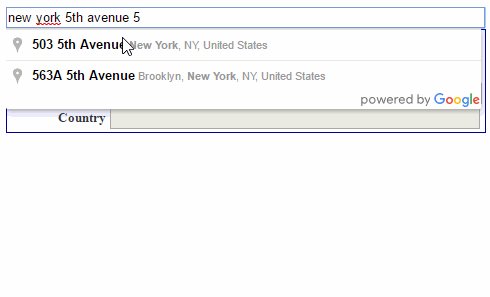
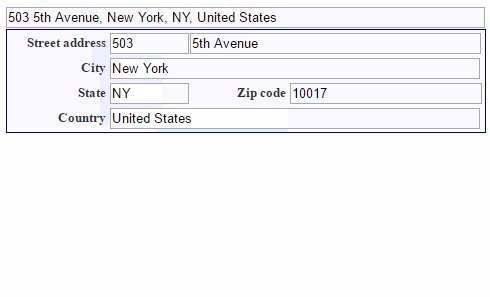
Этот пункт особенно относится к мобильным пользователям, ибо именно для них наиболее важно сократить набор текста, сделать форму более понятной и уменьшить количество ошибок. Автозаполнение позволит предотвратить огромное количество нажатий клавиш. К примеру, во многих формах ввод адреса – сложная часть добавления данных, а инструмент Address Form, появляющийся во время ввода в поле адреса данных и подсказывающий по базе данных и геолокации пользователя наиболее вероятный адрес, позволяет пользователям заполнять форму с меньшим количеством нажатия клавиш.

Метки (label-ы)
Текстовые метки к полям ввода делают интерфейс более понятным и доступным. Качественно выполненный label сообщает пользователю назначение поля и до заполнения, и во время, и после того, как пользователь ввел нужные данные.
Количество слов
Важно – label-ы не являются справкой. Лучше, чтобы они состояли из одного-двух слов, дабы пользователи могли быстрее заполнять форму. Яркий пример – предыдущая версия регистрационной формы Amazon, которая была перегружена ненужной информацией и заполнялась гораздо медленнее, чем текущая версия с короткими метками.

Капитализация или предложение?
В большинстве сегодняшних цифровых продуктов есть два способа выделять заголовки:
- Капитализация: писать каждое слово с заглавной литеры вроде «Это Текстовое Поле».
- Как предложение: писать с заглавной литеры только первое слово вроде «Это текстовое поле».
Писать метки как предложение гораздо удобнее, чем капитализация: их проще и быстрее читать. Для коротких меток разницы между «Полное Имя» и «Полное имя» нет, но вот длинные метки лучше писать как обычное предложение. Теперь вы знаете, что капитализированный заголовок труднее читать.
Избегайте «капса»
Никогда не используйте только заглавные литеры, если не хотите ухудшить читаемость формы и снизить скорость заполнения – неудобно анализировать форму, если нет никакой разницы в высоте символов.

Все буквы меток – в верхнем регистре, что весьма неудобно для чтения
Позиция меток: слева, справа или сверху?
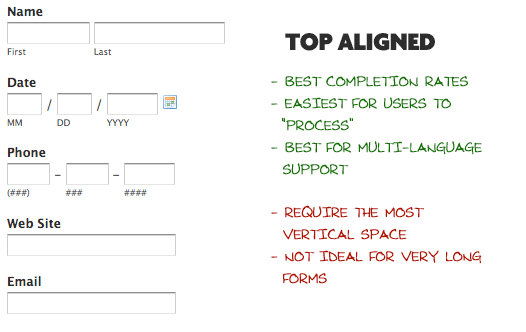
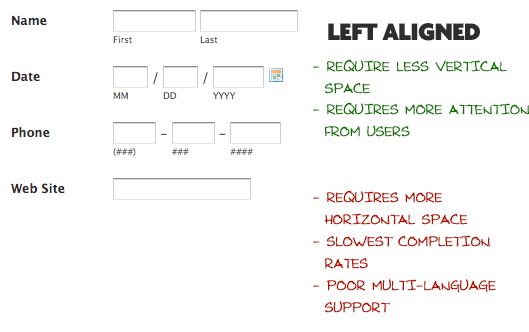
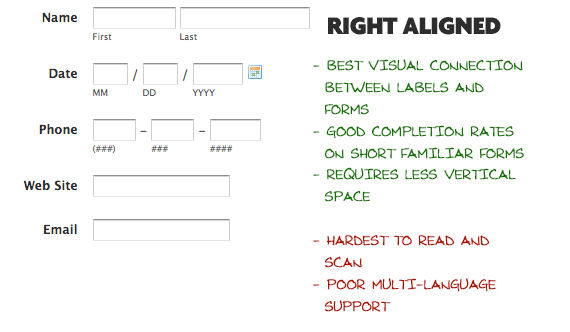
Маттео Пенсо в 2006 году в своей статье по размещению меток предлагает размещать метки поверх поля, так как это повышает скорость заполнения формы в разы.

Выравнивание текста метки по левому и правому краю, а также метка сверху поля
Главный плюс такого размещения меток – это возможность изменения размера метки в случае перевода интерфейса, что позволяет с минимальными потерями использовать различные локализации (что особо важно для мобильных версий).

Основной минус текста с левой стороны метки – самая низкая скорость заполнения формы. Скорее всего, это связано с расстоянием между полем ввода и текстом метки, потому как чем короче метка – тем дальше она от поля. Но не стоит забывать, что низкая скорость заполнения не во всех случаях плоха – к примеру, вводя конфиденциальные данные, лучше «замедлить» пользователя. Допустим, вы запрашиваете номер лицензии водителя или социальную страховку – и, так как здесь важна точность вводимых данных, можно чуть замедлить пользователя. А еще один минус – метка с левой стороны требует большего горизонтального пространства, к чему особо чувствительны мобильные пользователи.

Большим плюсом текста метки по правому краю является отличная визуальная связь между меткой и полем ввода. Размещенные рядом компоненты связаны между собой – и это было очевидно достаточно давно, так как вытекало еще из закона близости по гештальтпсихологии. Таким образом, короткие формы с текстом меток по правому краю заполняются гораздо быстрее. Правда, такие формы чуть более дискомфортны для чтения – у них нет жестко фиксированного левого края, что менее удобно глазу.

Вывод: если вам важна скорость просмотра и заполнения формы, размещайте метки над полями, так как это ускоряет движение глаз вниз. Но если требуется внимательность при вводе данных, лучше поставить метки слева от поля ввода, что вынудит пользователя читать информацию по Z-траектории и более внимательно подходить к заполнению.
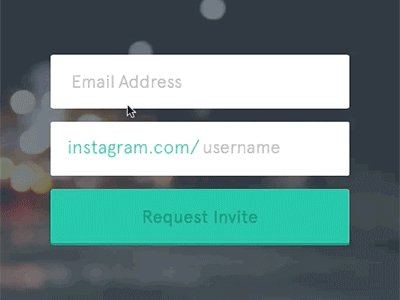
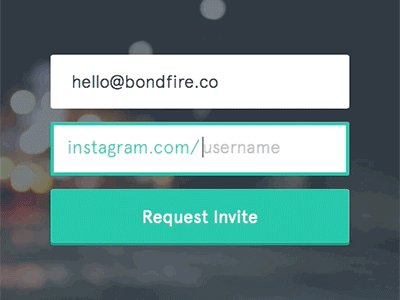
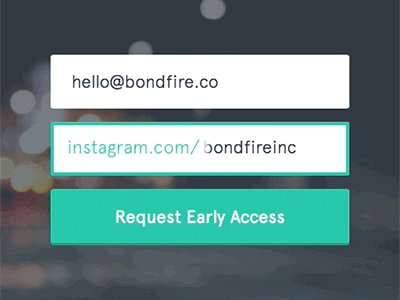
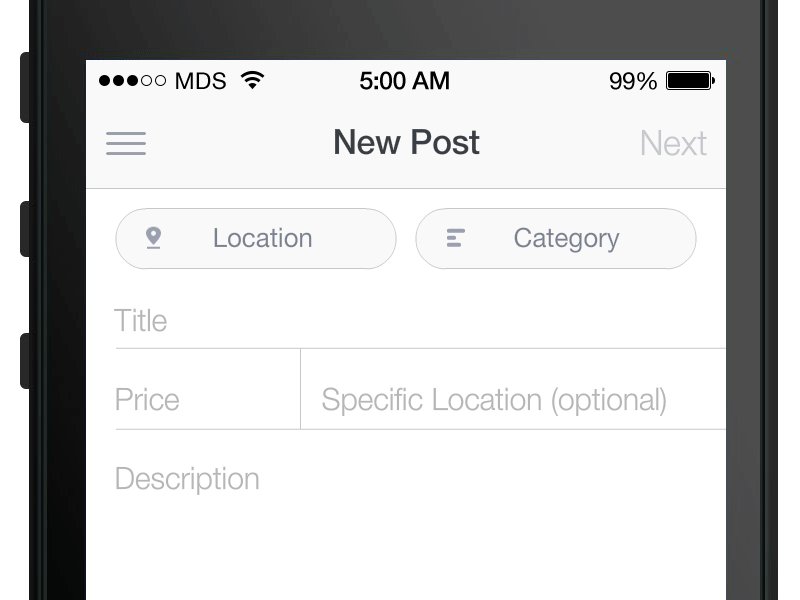
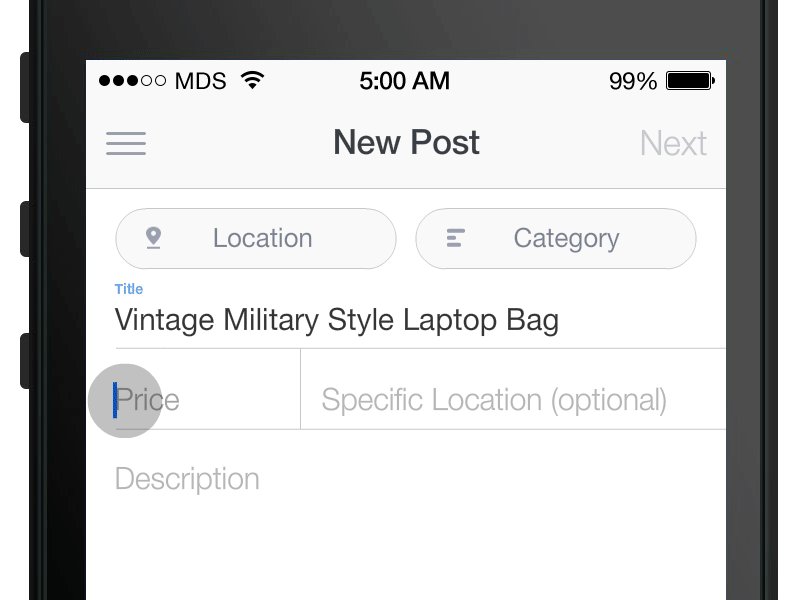
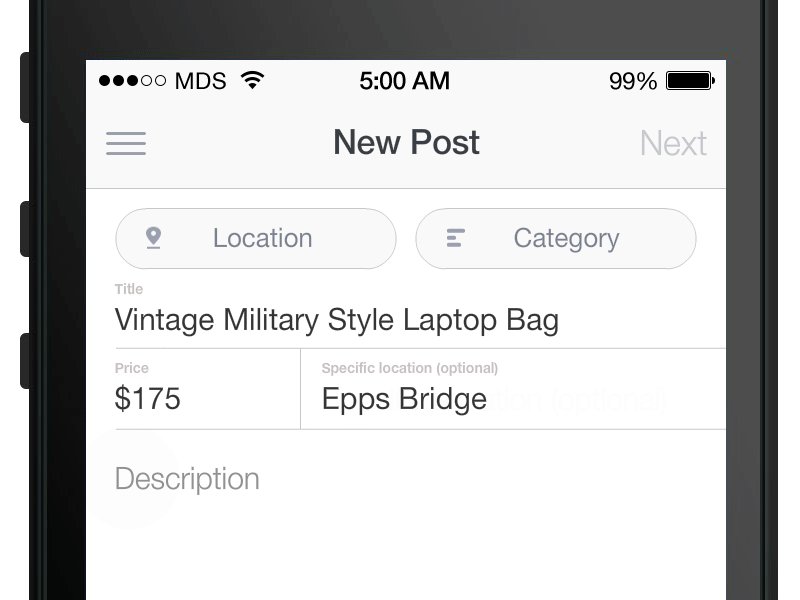
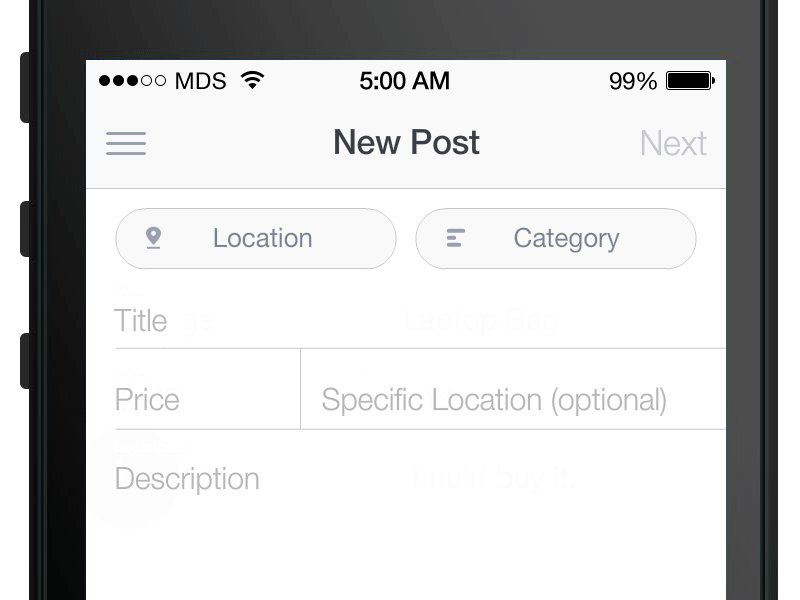
Встроенные метки (в качестве placeholder-а)
Метка, используемая в качестве заполнителя (placeholder-а) в поле ввода, исчезает по постановке курсора в поле; пользователь перестает видеть метку. Но это удобно лишь для самых простых форм, в то время как в более длинных формах от меток требуется большая информативность для получения информации от пользователя.

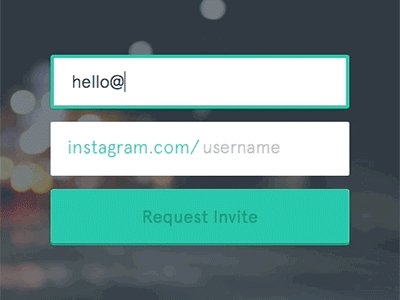
Переводя курсор в поле ввода, пользователь перестает видеть метку – и это неудобно в плане проверки правильности введенного текста, что увеличивает шансы на ошибку. Другая же проблема – возможность того, что пользователь спутает заполнитель с обычным текстом и проигнорирует необходимость заполнить поле (исследования Nielsen Norman Group лишь подтверждают это).

Текст placeholder-а как метка поля
Хорошим решением проблемы для шаблонного текста является плавающая метка. Все очень просто – текст используется как заполнитель поля, но как только курсор появляется в поле ввода, заполнитель исчезает и появляется в качестве метки сверху поля.

Вывод: Не стоит полагаться лишь на одни заполнители поля, потому как при вводе информации они будут исчезать – и это осложнит проверку правильности ввода пользователем. Используйте плавающую метку, что существенно облегчит проверку.
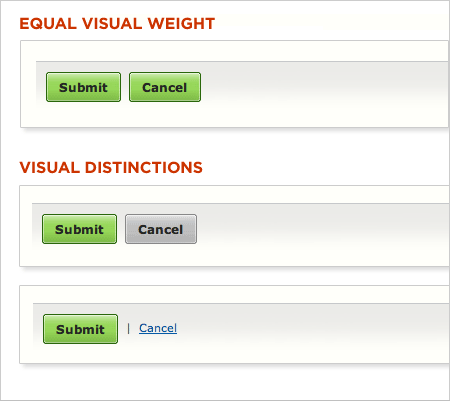
Первичные и вторичные кнопки действия
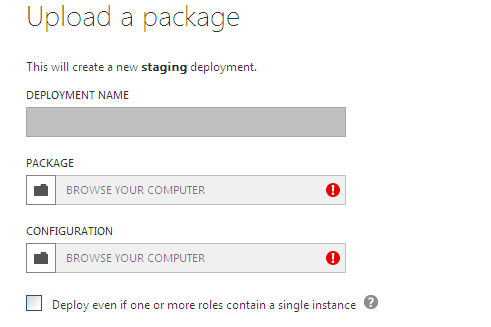
Отсутствие визуальных различий между кнопками первичной и вторичной важности легко могут привести к сбросу форму. Поэтому чем меньше визуальное сходство, к примеру, между кнопками «Подтвердить» и «Отмена», тем больше вероятность, что пользователь без проблем завершит заполнение.

Равный визуальный «вес», и различие между кнопками
Расположение кнопок
Как правило, в сложных формах необходима кнопка «Назад». Но если расположить ее непосредственно под полем ввода, пользователь легко может спутать ее с кнопкой подтверждения и нажать. Так как «Назад» - кнопка вторичного действия, стоит сделать ее менее доступной, к примеру – разместить под метками и снизить визуальное сходство с кнопками первичной важности.

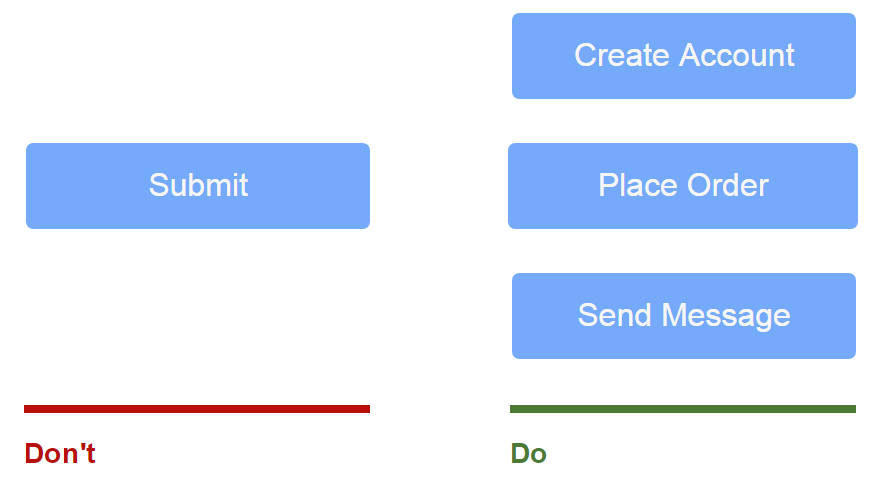
Правильное название
Избегайте общих слов вроде «Отправить» для кнопок первичной важности, потому что они не дают понять, что именно произойдет при отправке данных. Гораздо лучше вместо этого описать конкретное действие при нажатии – к примеру, «Создать учетную запись» или «Подписаться на еженедельные новости».

Несколько кнопок действий
Чем больше кнопок – тем больше путаницы, посему избегайте использовать их больше одной.
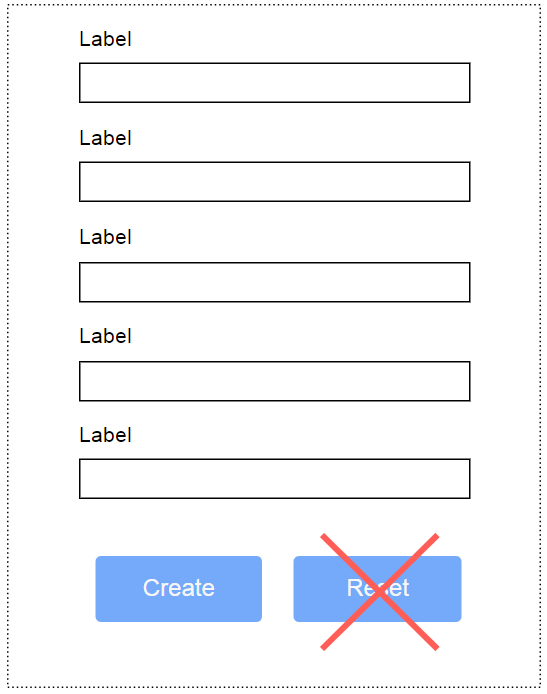
Кнопка сброса – зло
Никогда не используйте кнопку сброса. Она практически никогда не помогает пользователям, и более того – немного нервирует их. Посему будет гораздо лучше, если такая кнопка просто отсутствует.

Внешний вид
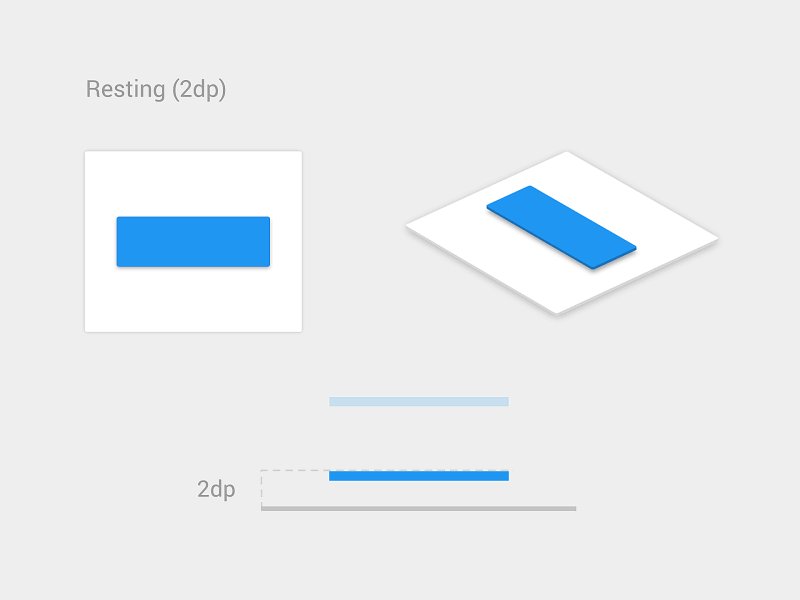
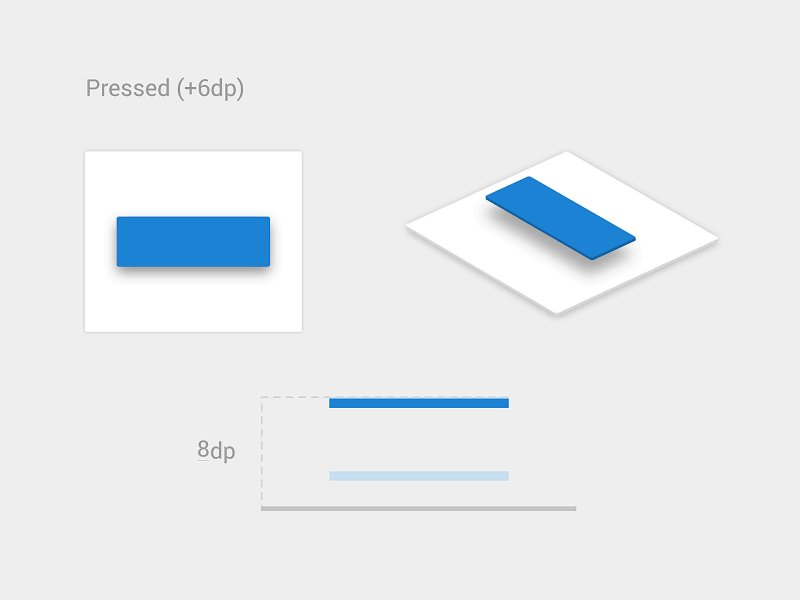
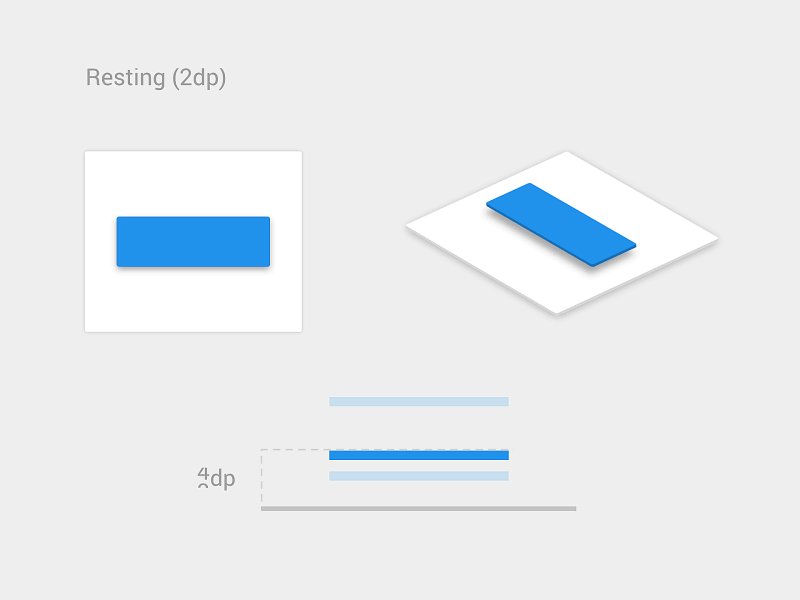
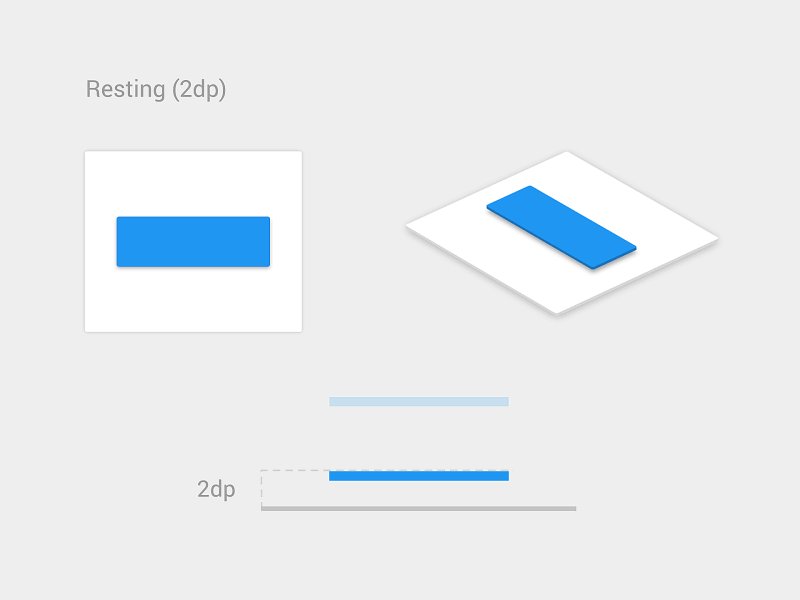
Сделайте кнопки действительно кнопками – покажите, что их можно нажать или коснуться.

Затенение показывает возможность нажатия кнопки
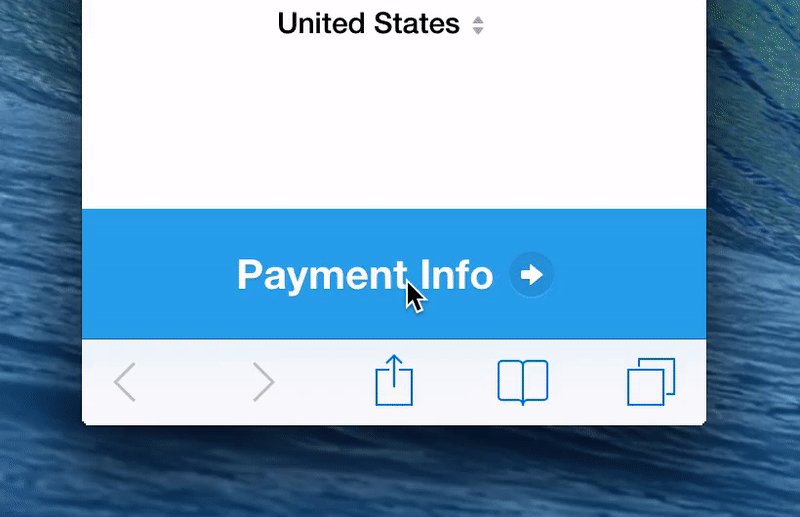
Визуальная обратная связь
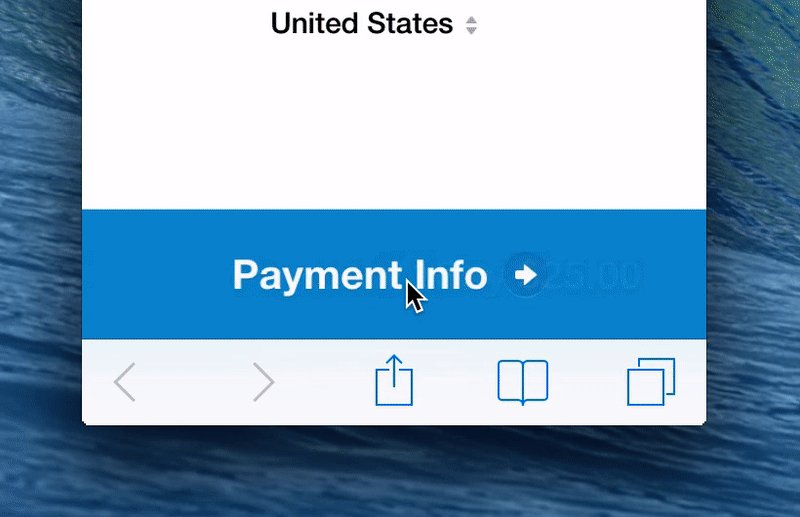
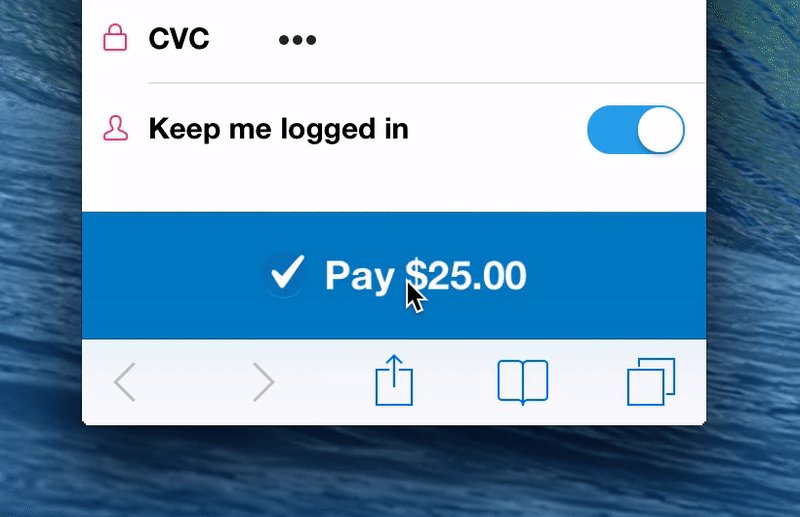
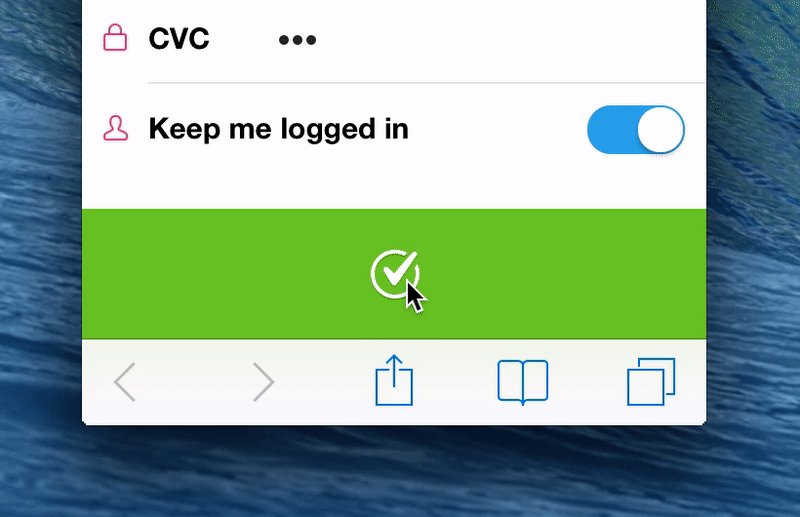
Разработайте кнопку «Отправить» таким образом, чтобы после нажатия она ясно показывала обработку введенных пользователем данных. Это позволит пользователю быть уверенным, что он все сделал правильно.

Валидация
Ошибки при вводе данных неизбежны и являются неотъемлемой частью заполнения формы (все мы иногда совершаем ошибки). Да, вы можете сделать все для предотвращения ошибок, но они все равно есть и будут. Посему главный вопрос – как сделать проверку с минимальными сложностями для пользователя?
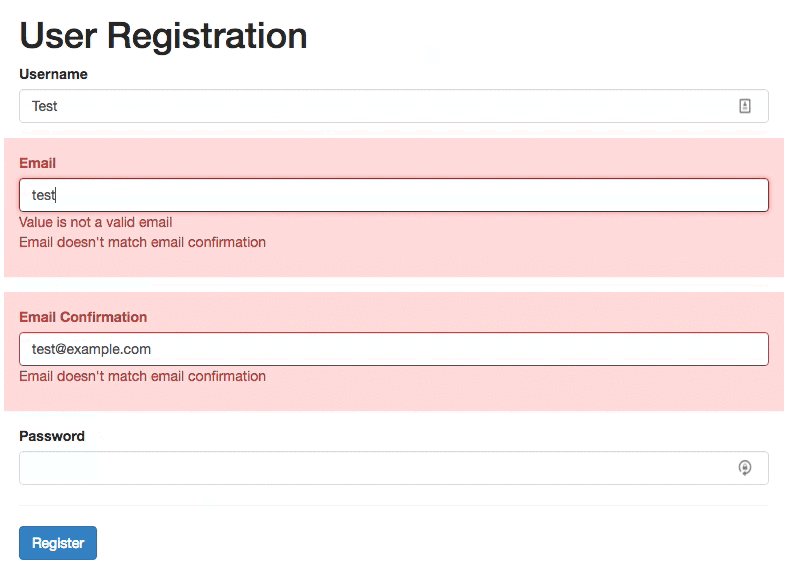
Проверка в режиме онлайн
Пользователям очень не нравится, когда нужно полностью заполнить форму, чтобы узнать, что где-то совершена ошибка. Особенно расстраивает, когда по заполнении длинной формы нажимаешь «Отправить» и получаешь… сообщение с описанием ошибок. Еще больше нервирует, когда не указывается, в каком именно поле и почему имеется ошибка.

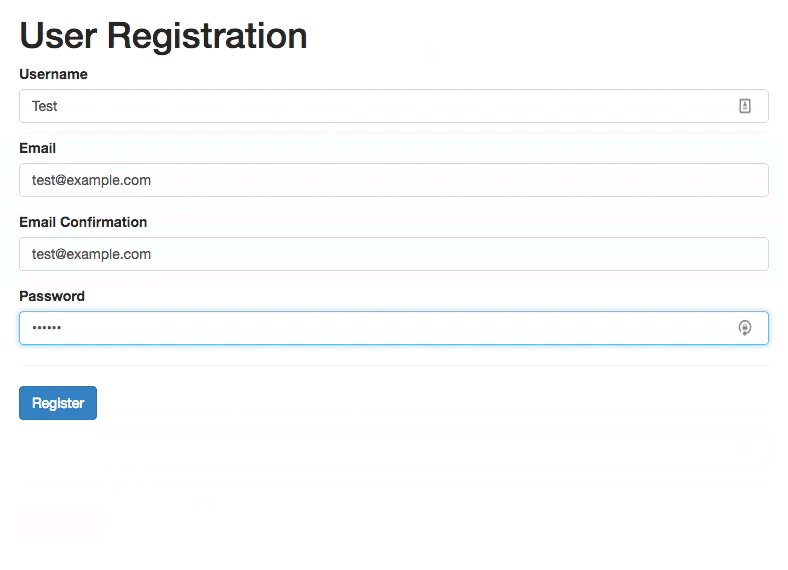
Правильная же проверка информирует пользователя о правильности либо ошибке ввода сразу по факту внесения нужной информации. Основной принцип грамотной проверки – диалог с пользователем. Скажите ему, что именно не так, укажите сразу же на ошибки. Проверка в реальном времени позволяет моментально указать пользователю на недочеты, и такой подход позволит устранить ошибку гораздо быстрее, вместо того чтобы заполнить все, нажать «Отправить» и увидеть отчет о неверно введенных данных.
Но не стоит переусердствовать и вводить проверку на каждое нажатие кнопки, так как в большинстве случаев просто невозможно проверить неполно введенную информацию. Посему валидация формы во время ввода лишь собьет пользователя с толку.

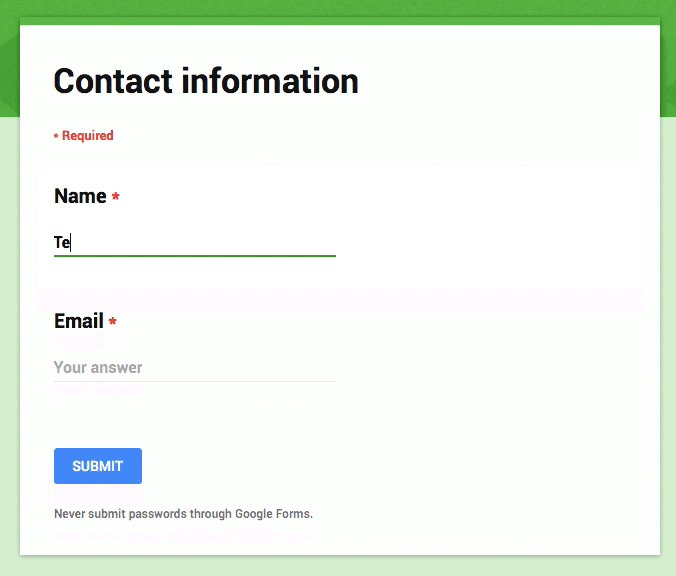
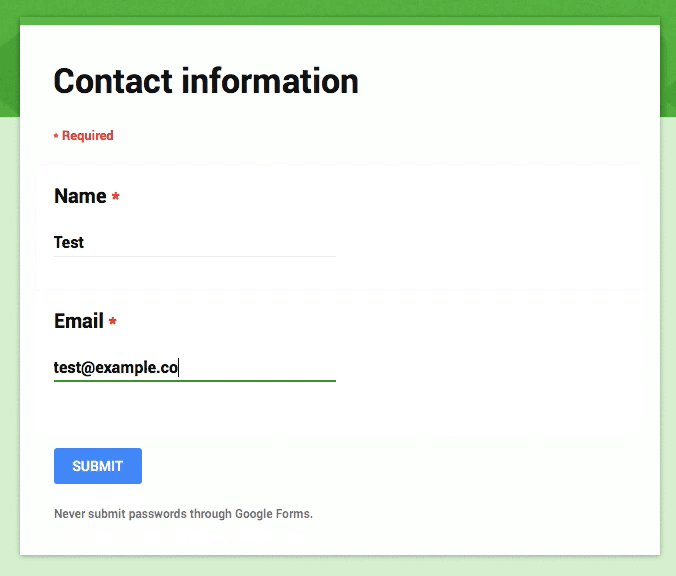
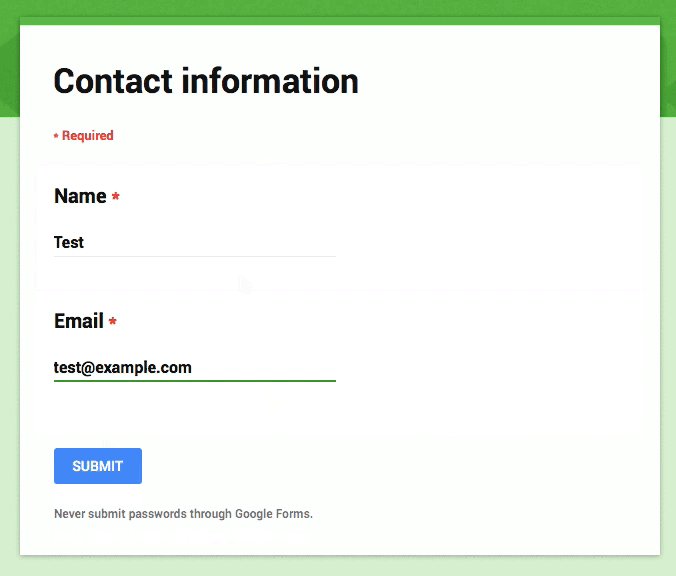
Форма Google говорит о неверном адресе электронной почты во время заполнения
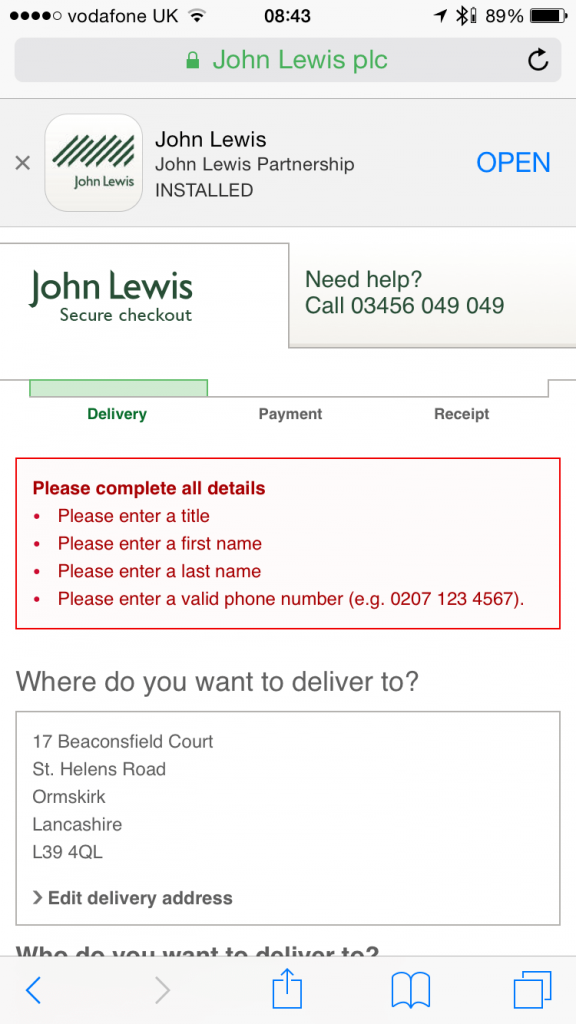
В то же время плохо, когда форма сообщает об ошибках при заполнении, но не убирает сообщение при исправлении ошибок.

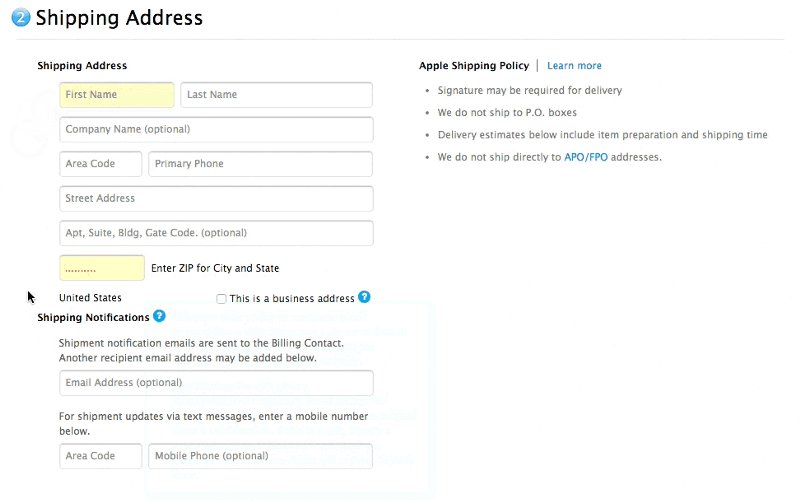
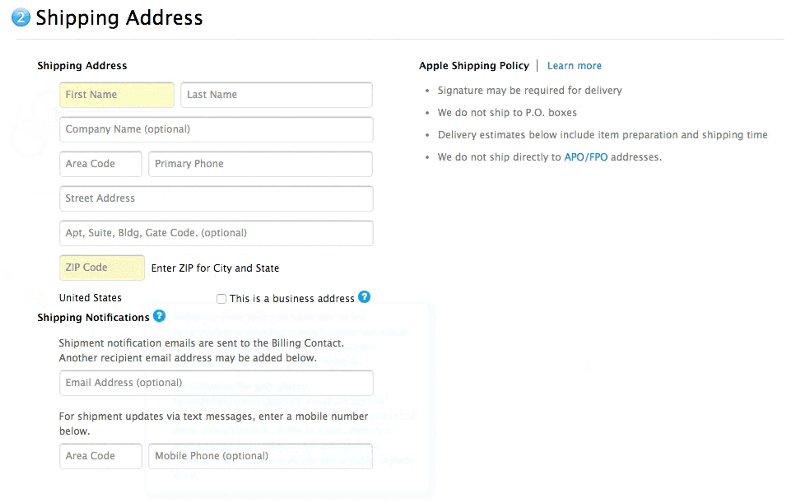
Проверка в Apple Store выполняется после ввода данных
Мил Конжевик в своей статье «Inline Validation in Forms: Designing the Experience» рассматривает различные вариации проверки и предлагает гибридную стратегию, удовлетворяющую обе стороны и звучащую как «Награждай сразу, накажи позже».
- Если пользователь вводит данные в поле, в которое до этого вводились действительные данные, то проверять после ввода.
- Если пользователь заполняет поле, которое до этого заполнялось недействительной информацией, то стоит проверять непосредственно во время ввода.

Гибридная стратегия: «Награждай сразу, накажи позже»
Защита данных
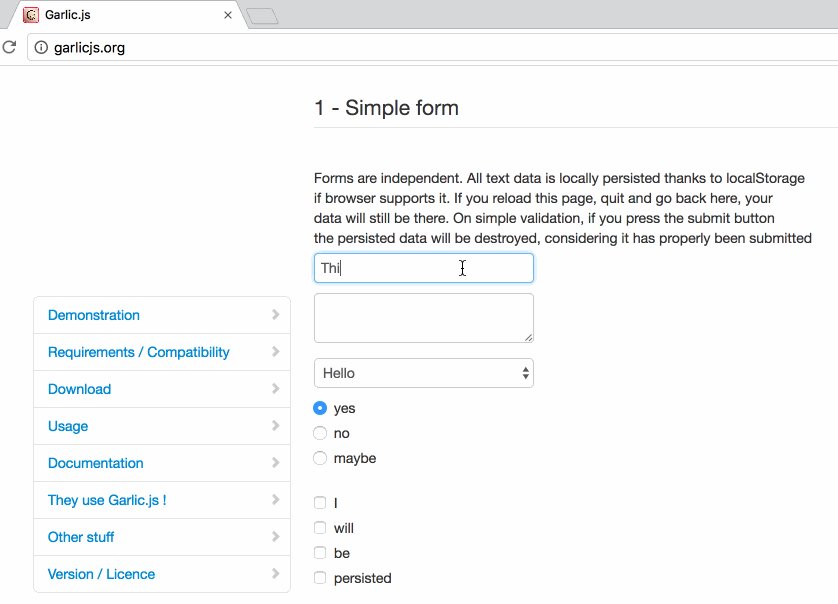
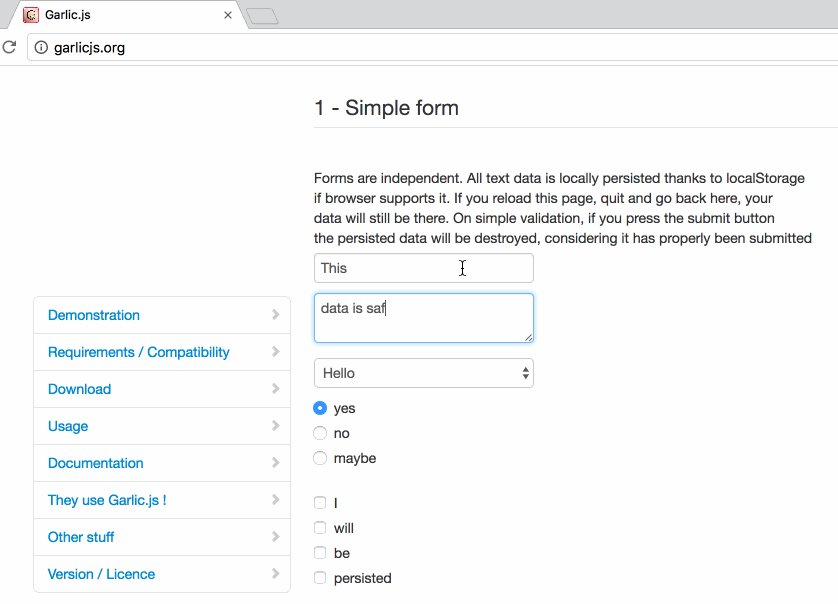
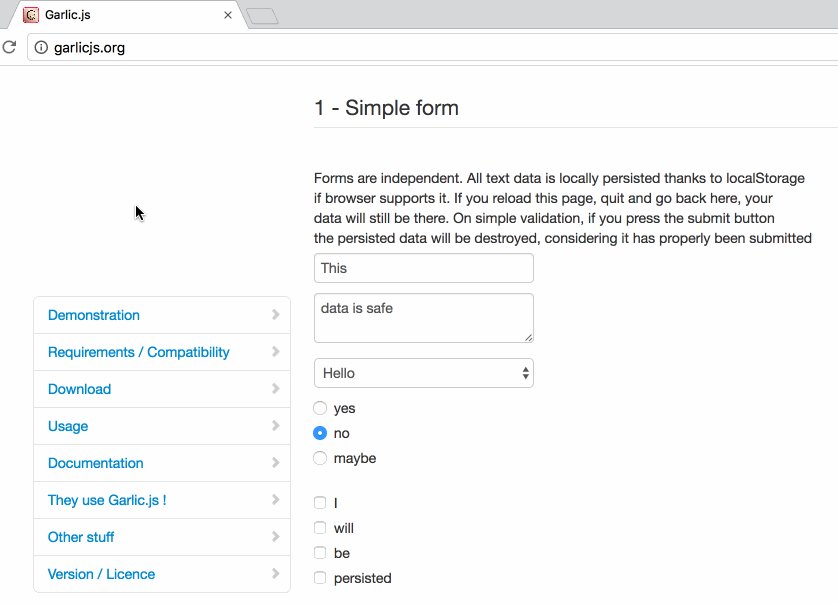
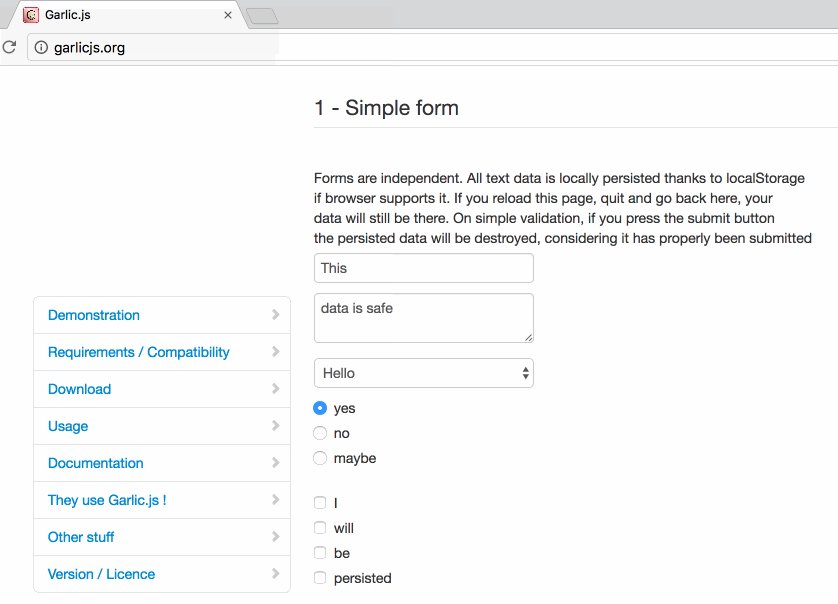
Джеф Раскин однажды сказал: «Система должна рассматривать все введенные пользователем данные как священные». Для форм это особенно актуально – просто представьте, насколько хорошо, когда вы заполняете форму, случайно обновляете страницу, а данные остаются на месте. В этом могут помочь такие инструменты как Garlik.js, который помогает сохранять значения одной из форм до отправки данных. Таким образом пользователи не теряют время и данные даже если они случайно закроют браузер.

Диалоговые интерфейсы – новый способ заполнения форм
В последнее время популярность набирают разговорные интерфейсы и чат-боты. Многие тенденции способствуют этому явлению, но одна из них наиболее сильна – это то, что люди очень много времени проводят в программах обмена сообщениями, причем даже больше, чем в социальных сетях. Это стало результатом большого количества экспериментов во многих сферах вроде интернет-магазинов, где заполнение формы велось в качестве разговора – как в обычном мессенджере. Даже веб-формы изменились под действием этой тенденции – многие дизайнеры стараются превратить обычную форму в удобный диалоговый интерфейс.
Действительно разговорный интерфейс
Каждый интерфейс – как обычная беседа. Да, создаваемые нами формы очень похожи на обычную беседу, вот только выглядят эти вопросы немного машинными. Но что, если внести в разговор с пользователем немного человечности, показать реальное, а не машинное, отношение к нему? Таким образом пользователю будет гораздо проще общаться с приложением как с человеком, а не как с машиной. К примеру, можно сделать форму в качестве обычного предложения с контекстными условиями, чем утруждать пользователя вводом данных.

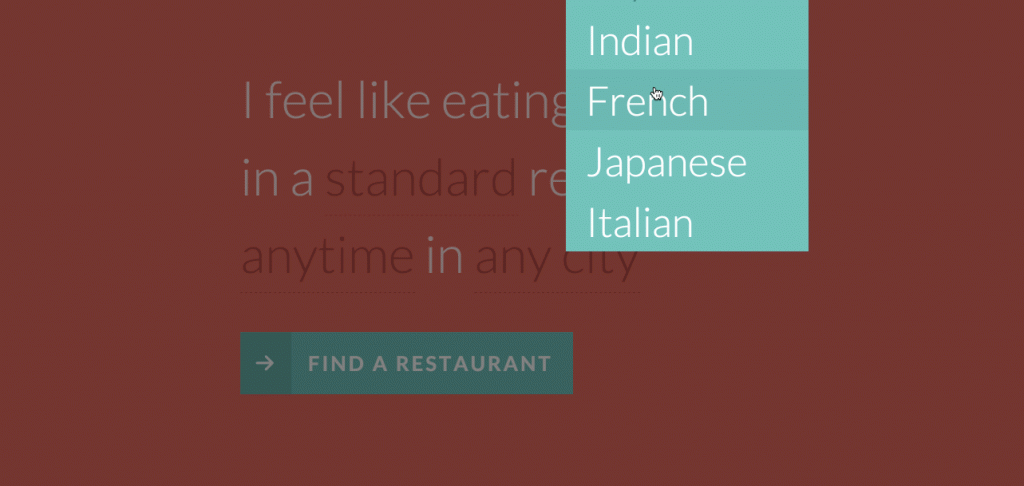
Эта форма из Codrops использует диалоговый шаблон, чтобы быть более естественной
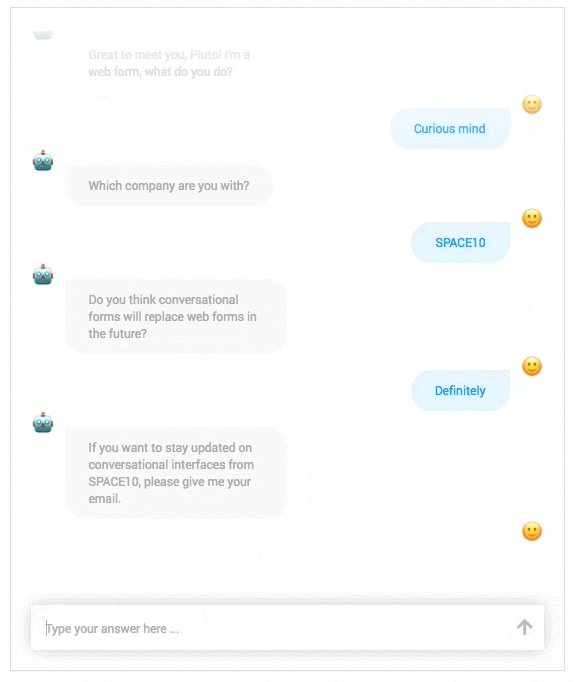
Conversational Form
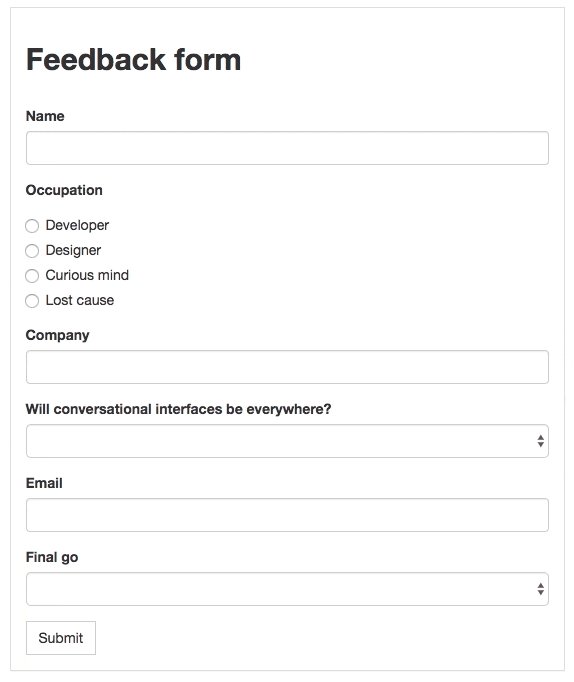
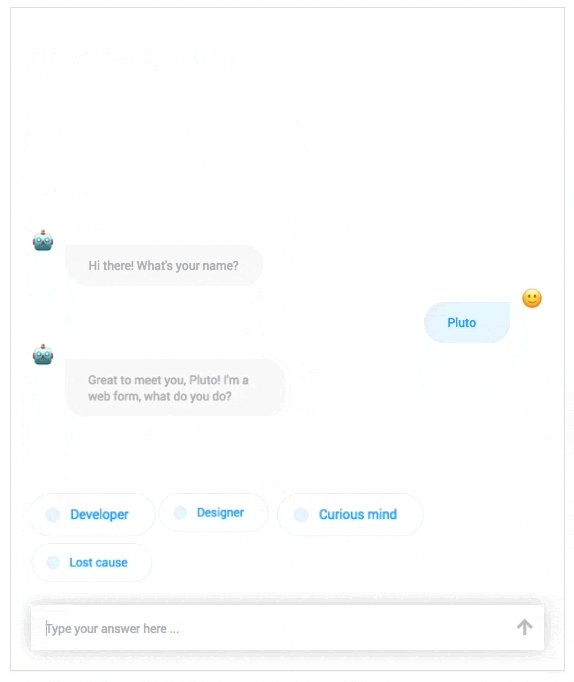
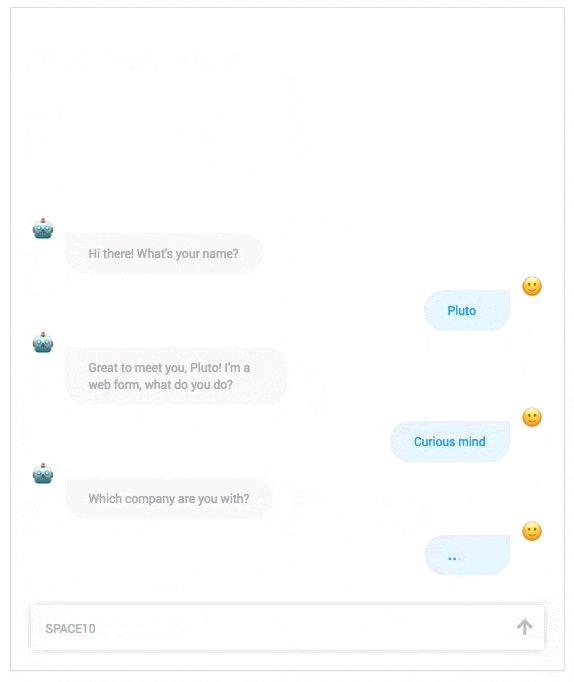
Разговорная форма, или Conversational Form – это концепт с открытым исходным кодом, позволяющий превратить любую форму на веб-странице в интерактивную беседу. Он заменяет все элементы ввода, берет многоразовые переменные из предыдущих вопросов и полностью моделирует реальную беседу. Это пока лишь разрабатываемый проект, но он уже интересен своим новым взглядом на взаимодействие между пользователей и формой – вы как будто общаетесь в обычном чате, но при этом достигаете своей цели в виде оформления заказа, поиска информации и т.д.

Вывод
Пользователям не всегда нравится заполнять формы – посему сделайте этот процесс наиболее легким. Всего лишь незначительные изменения вроде группировки полей и логической связи между ними, или же автоматическим заполнением ряда полей на основе подсказок, могут существенно повысить удобство и простоту использования. И не стоит забывать о юзабилити-тестах – всего несколько человек или коллега могут дать много интересных подсказок для создания действительно удобной формы ввода.
--
Источник: blogs.adobe.com




