Источник данных - это специальный модуль, который позволяет загрузить данные из определенных внешних источников и подключить их к форме в качестве вариантов ответа к таким элементам как:
Источник данных FormDesigner
Источник данных FormDesigner позволяет загружать данные из любой другой вашей формы по заданному полю.
Чтобы подключить источник данных и настроить его, необходимо сначала создать. Для этого, перейдите на главную страницу личного кабинета и откройте раздел "Формы":

В открывшемся списке, выберите подраздел "Источники данных":

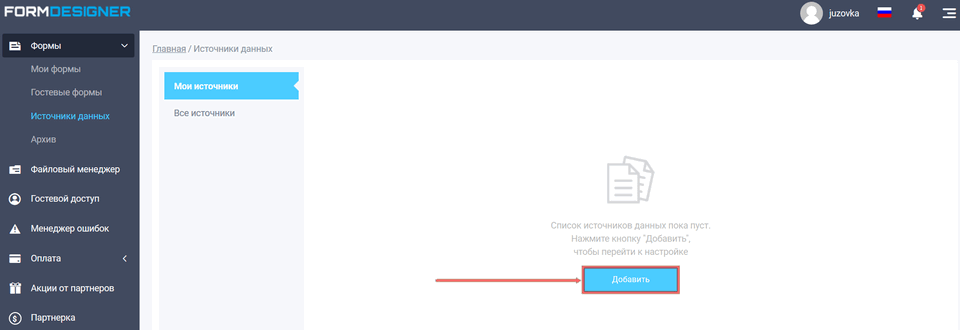
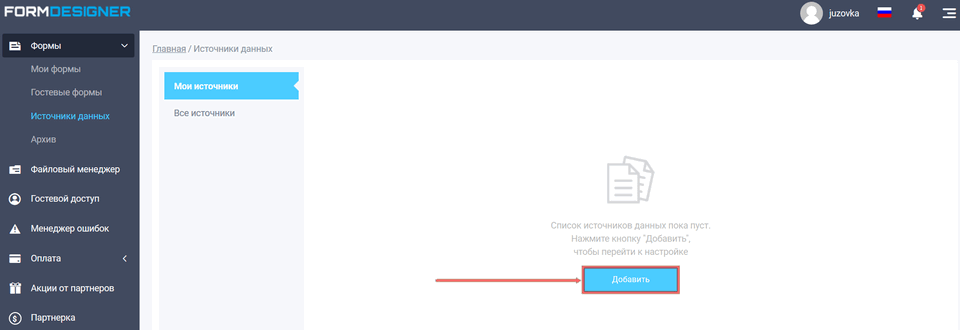
Откроется страница, где Вы можете добавить источники данных, кликнув кнопку "Добавить":

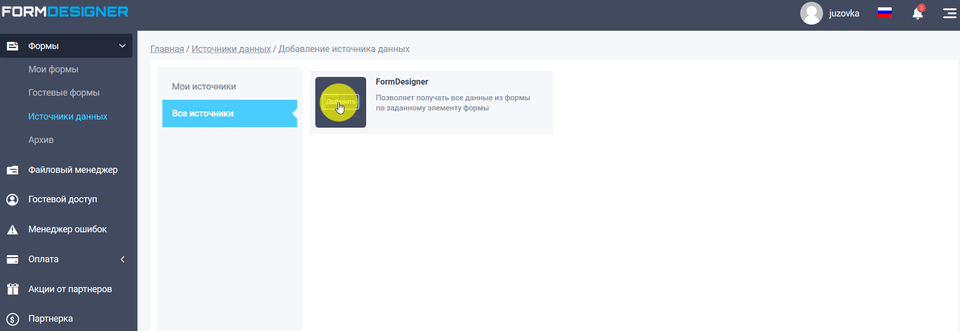
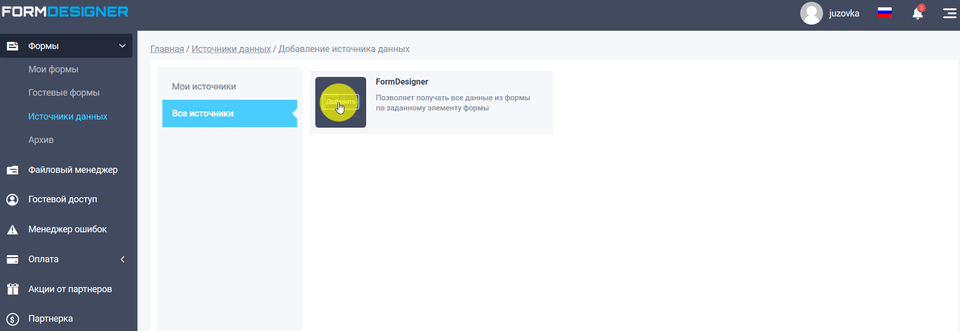
Выберите источник и нажмите иконку добавить:

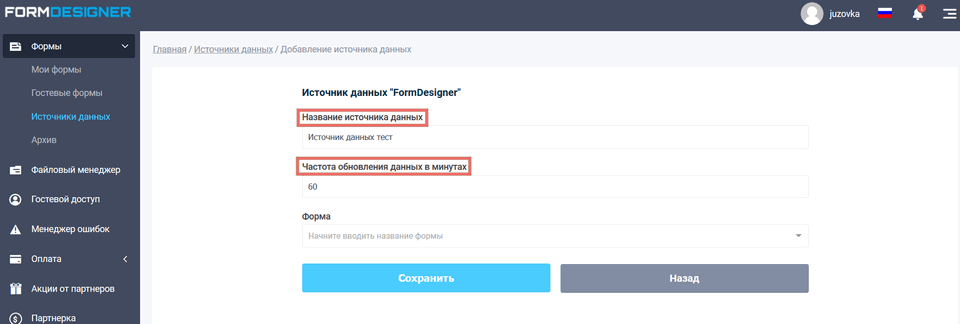
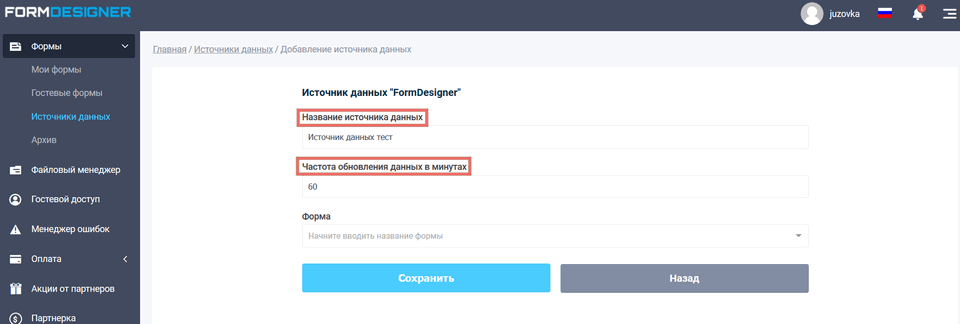
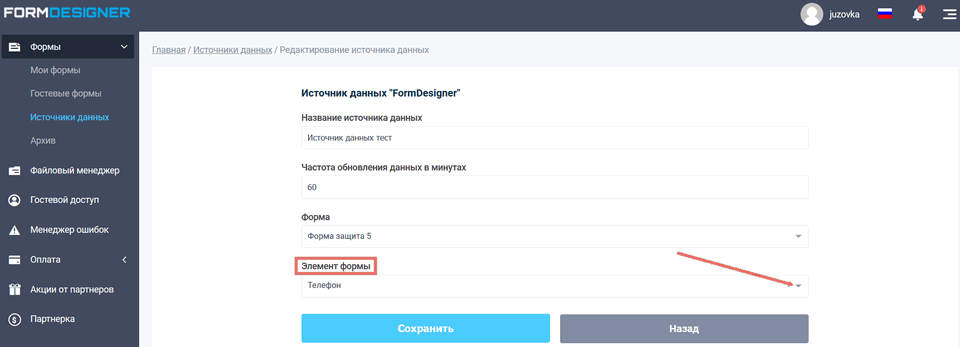
В поле "Название источника данных" укажите название вашего источника и в поле "Частота обновления данных в минутах" время, в течении которого будут обновляться данных(минимальное значение 5 минут):

В открывшемся списке, выберите подраздел "Источники данных":

Откроется страница, где Вы можете добавить источники данных, кликнув кнопку "Добавить":

Выберите источник и нажмите иконку добавить:

В поле "Название источника данных" укажите название вашего источника и в поле "Частота обновления данных в минутах" время, в течении которого будут обновляться данных(минимальное значение 5 минут):

Так как эти данные будут выводится в форме, то чтобы каждый раз не
делать запросы, на получение данных из источника, они кешируются на
заданное время, которое вы укажите в этом параметре. Это положительно
влияет на скорость загрузки формы. Поэтому не стоит указывать слишком
маленькое значение.
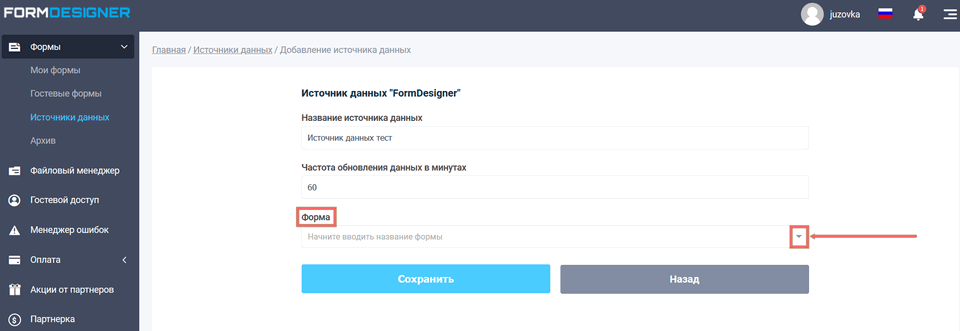
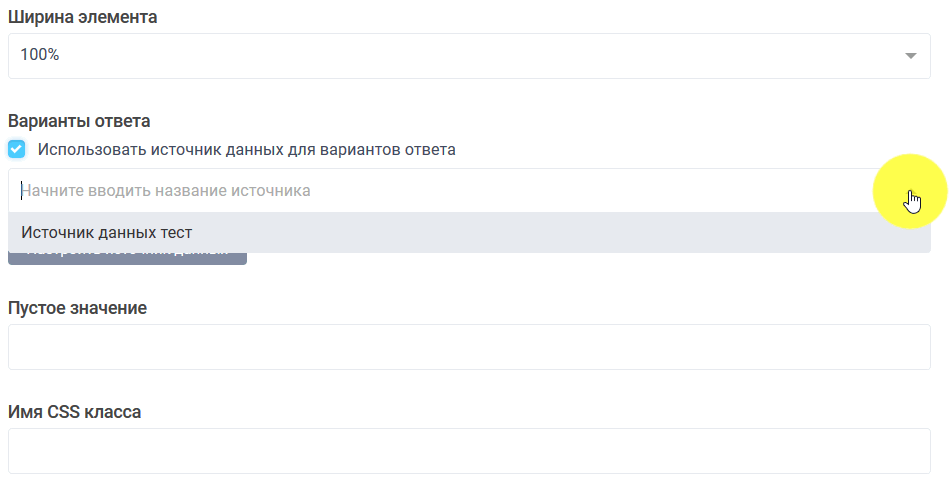
В поле "Форма" откройте выпадающий список и выберите форму, которая будет использоваться в качестве источника данных:

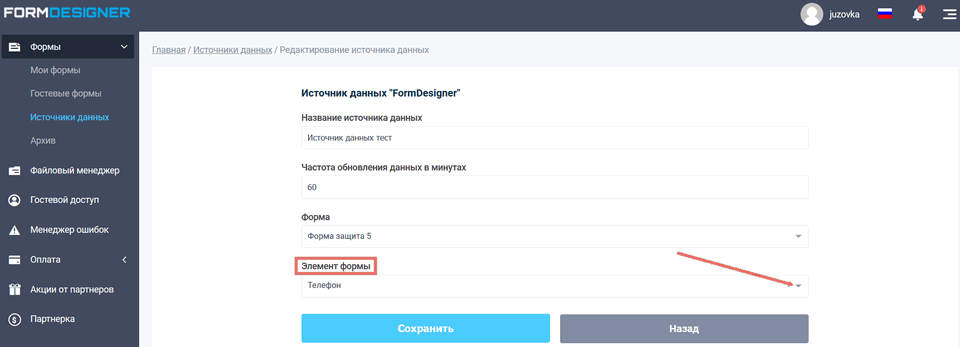
После того, как выбрали форму, появится поле "Элемент формы" и Вам необходимо выбрать элемент формы, с помощью которого будут подтягиваться данные для вариантов ответа:

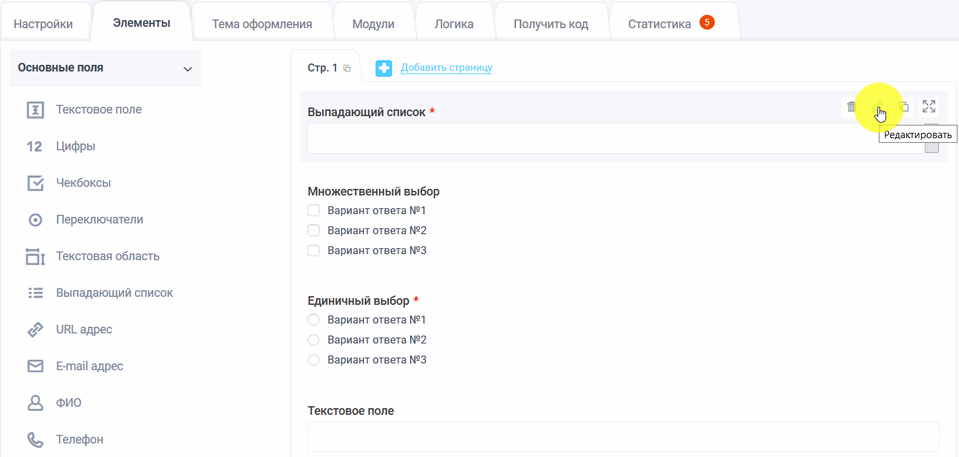
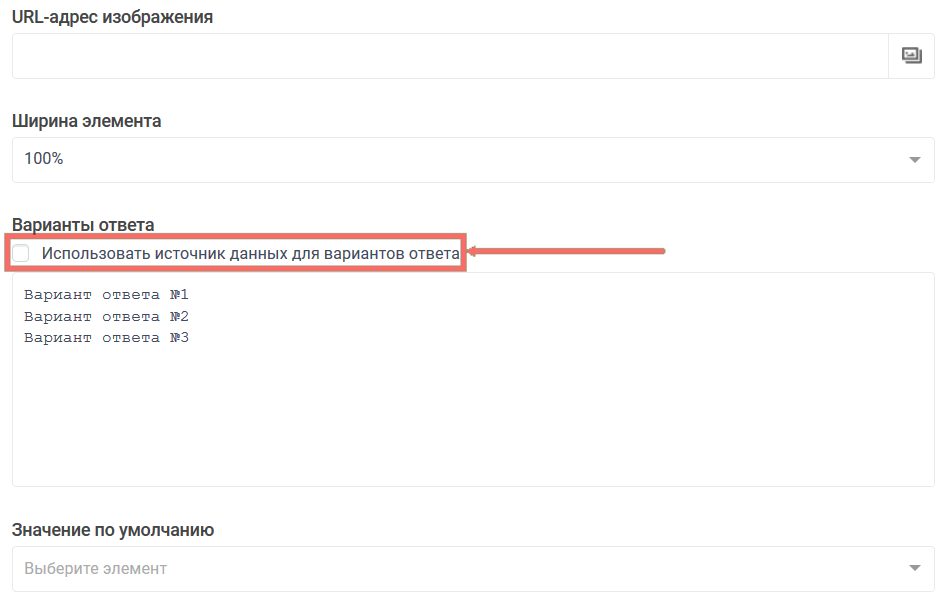
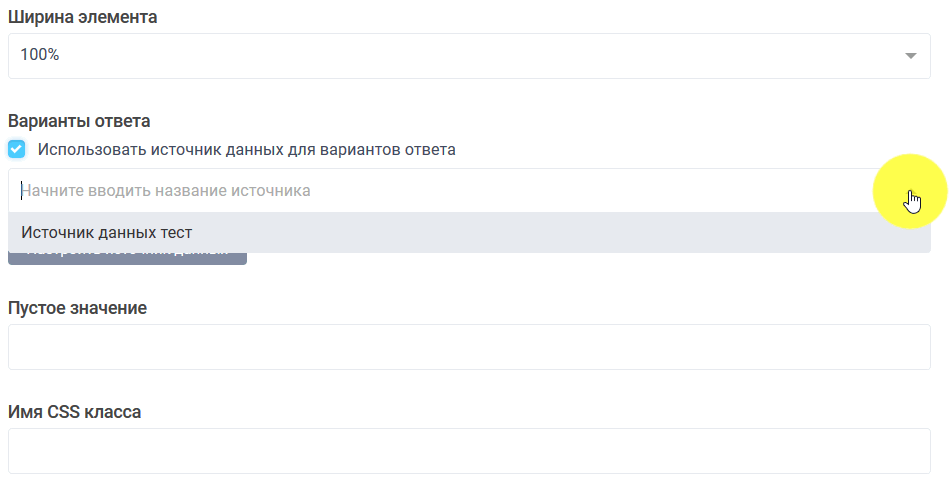
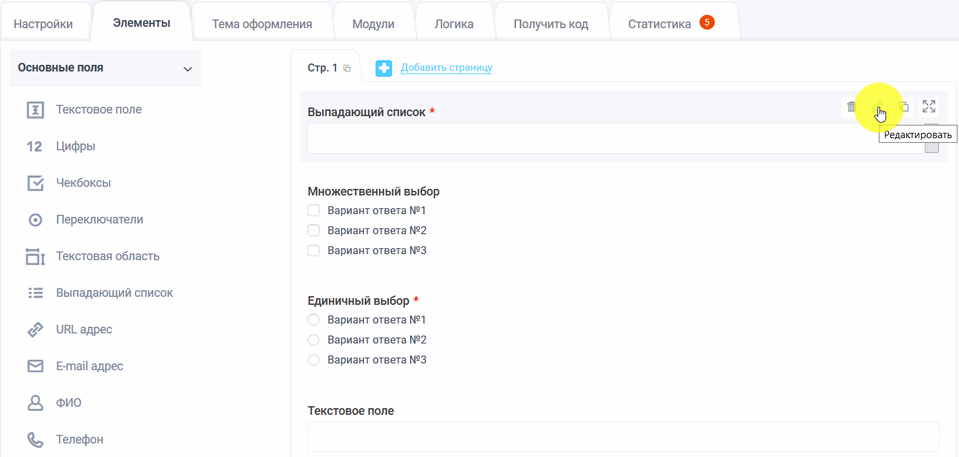
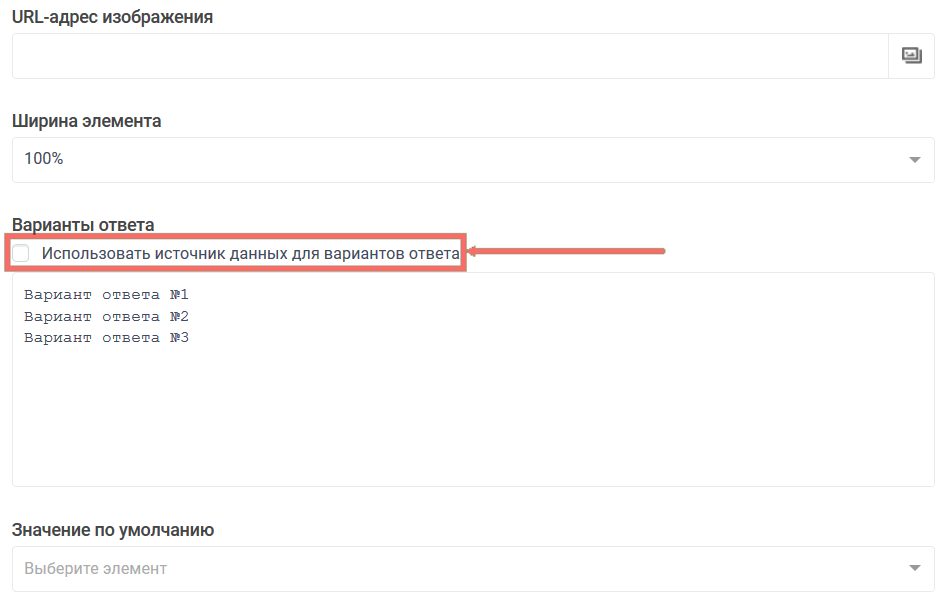
Теперь, чтобы добавить источник данных в форму в выпадающий список, переключатели, чекбоксы или автозаполнение, нажмите иконку редактировать:



После того, как выбрали форму, появится поле "Элемент формы" и Вам необходимо выбрать элемент формы, с помощью которого будут подтягиваться данные для вариантов ответа:

Теперь, чтобы добавить источник данных в форму в выпадающий список, переключатели, чекбоксы или автозаполнение, нажмите иконку редактировать:



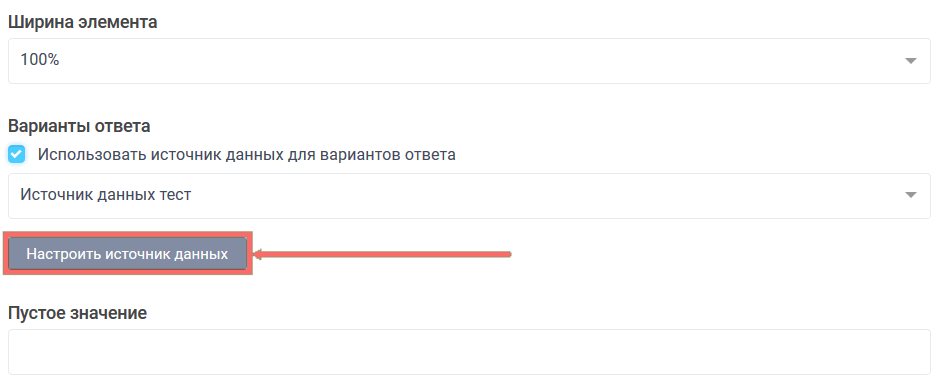
Ниже есть кнопка "Настроить источник данных", нажимая на которую можно сразу перейти на страницу со списком подключенных источников данных:

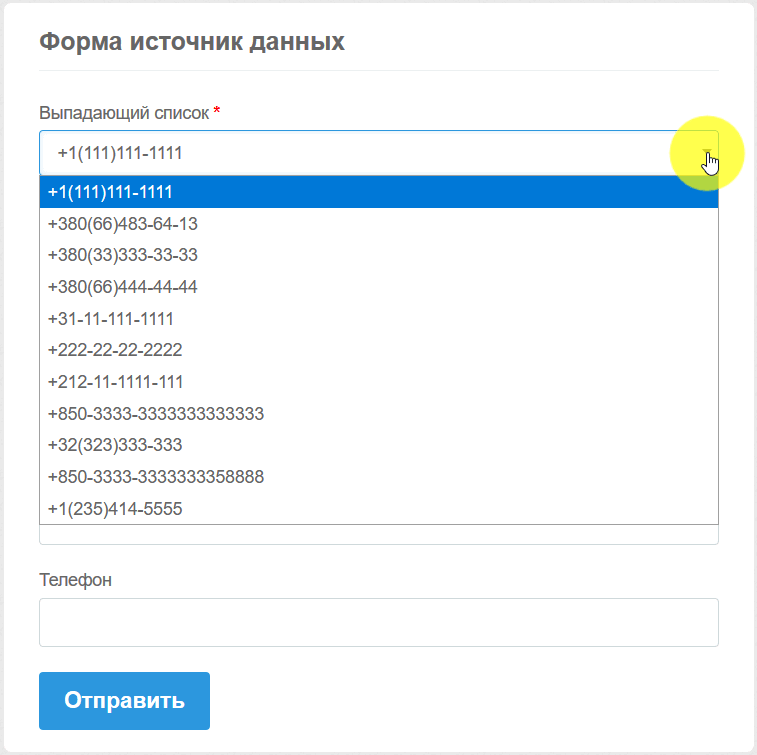
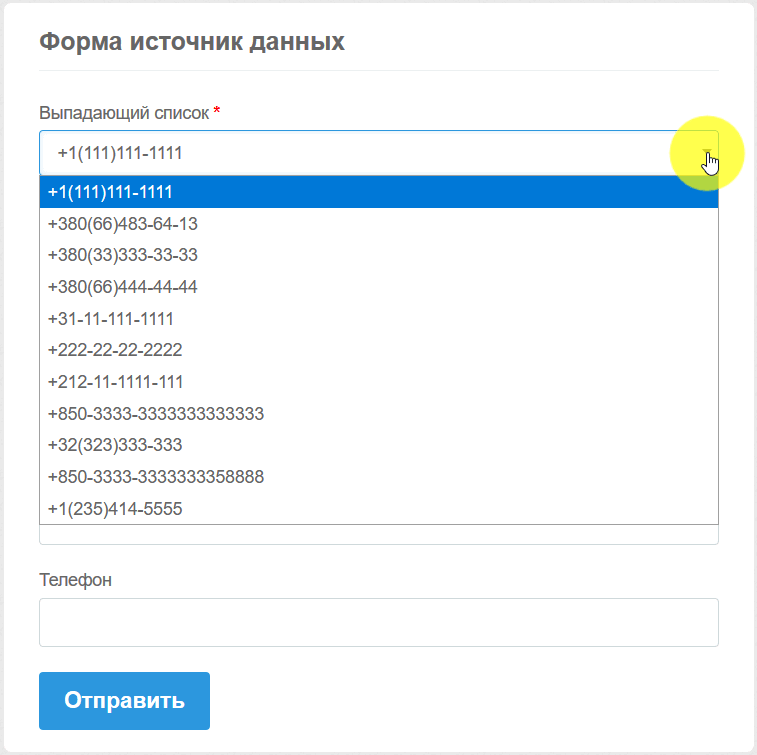
В режиме просмотра формы в выпадающем списке, выводятся варианты ответов из источника формы:

В режиме просмотра формы в выпадающем списке, выводятся варианты ответов из источника формы:

Аналогичным образом можно добавить источники данных в другие элементы: переключатели, автозаполнение и чекбоксы.
