Элемент "Выпадающий список" используется, чтобы представить пользователю список различных вариантов. Функции элемента "Выпадающий список" схожи с функциями элемента "Переключатели", но дают возможность сэкономить место форме. Элемент "Выпадающий список", можно настроить так, чтобы можно было сделать выбор одного значения или же нескольких. Такой элемент часто используют, как выпадающее меню в навигации сайтов, выбор города, страны. Чтобы добавить элемент "Выпадающий список" в форму, откройте элементы, кликните в группе элементов "Основные элементы" на пункт "Выпадающий список" или перетащите вправо:

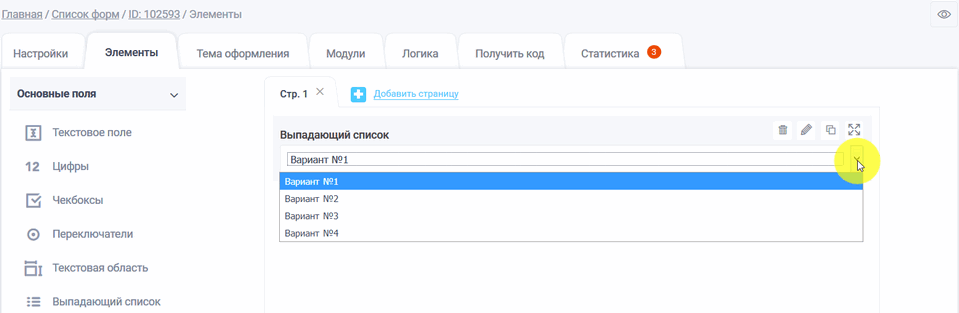
Перед вами появится стандартный вид элемента "Выпадающий список" с тремя вариантами:

Чтобы сделать изменения в элементе, кликните "Редактировать" и перед вами откроется окно с настройками элемента "Выпадающий список":

В поле "Варианты ответа" кликните в любое место, чтобы вы имели возможность отредактировать названия в элементе "Выпадающий список", а также добавить другие варианты ответа:

После того, как вы добавили новые варианты ответа, нажмите кнопки "Добавить варианты" и "Сохранить":

Теперь вы можете в списке увидеть свои варианты:

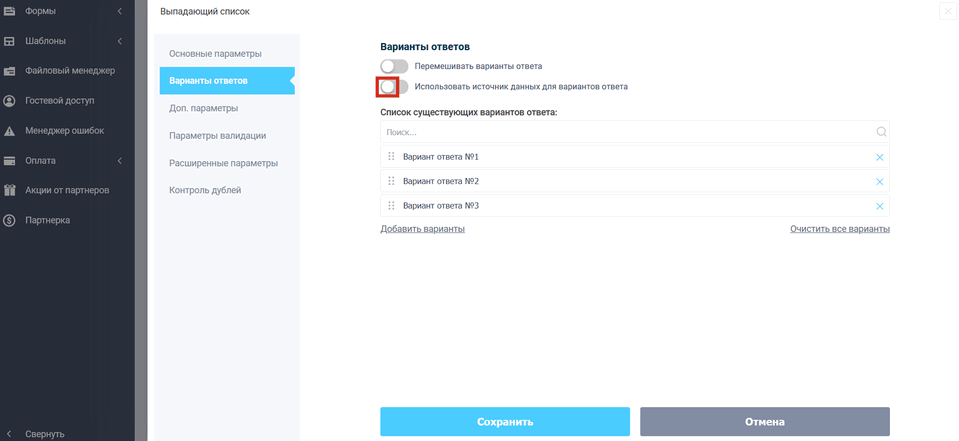
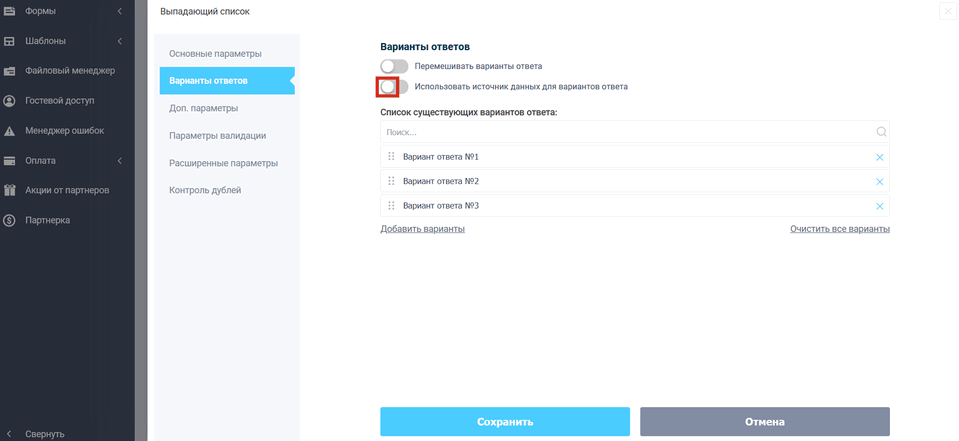
Также в качестве вариантов ответов можно использовать источники данных. Для того, чтобы добавить источник данных, необходимо активировать переключатель:

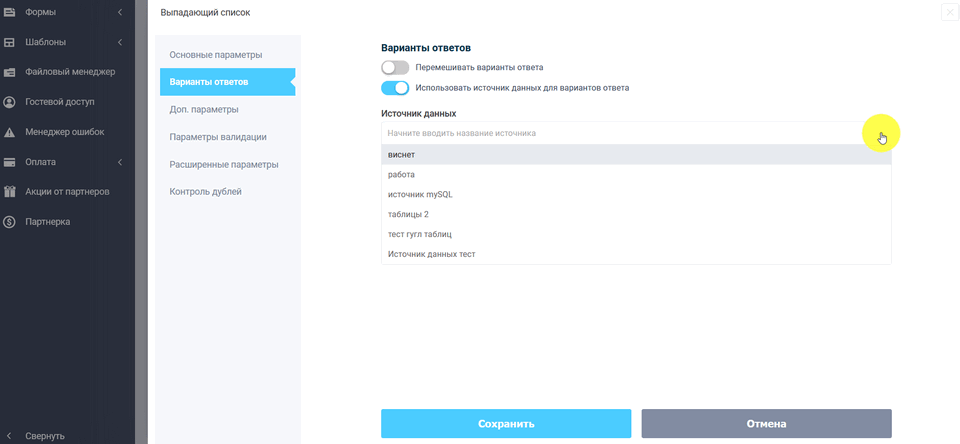
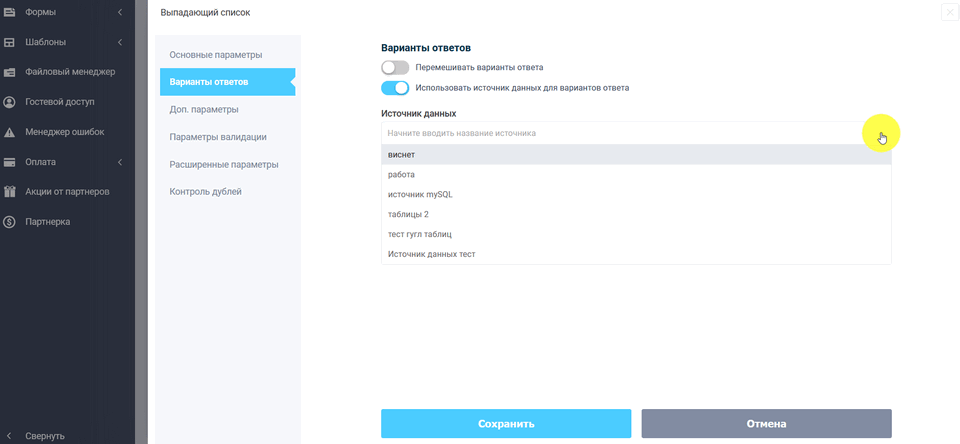
В списке "Источник данных" выберите необходимый источник:

Также в качестве вариантов ответов можно использовать источники данных. Для того, чтобы добавить источник данных, необходимо активировать переключатель:

В списке "Источник данных" выберите необходимый источник:

Чтобы посмотреть, как будет выглядеть форма в браузере, кликните на иконку "Режим просмотра":

В новой страничке браузера Вы увидите форму с элементов выпадающий список с указанными вариантами ответов:

Значение и описание других полей, вы можете посмотреть здесь "Основные параметры элементов".
