Создаем форму захвата на сайт за 3 минуты
Здравствуйте.
В прошлом посте мы рассказывали вам о форме для лендинга. Сегодня мы подробно покажем вам, как можно быстро и качественно создать нужную форму захвата на сайт или лид форму, используя конструктор веб-форм FormDesigner.ru.
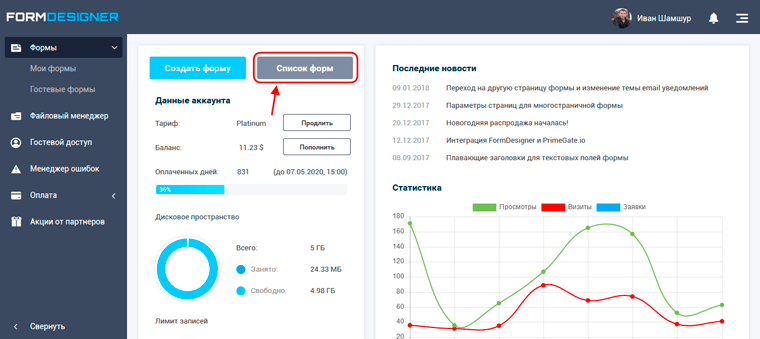
Если у вас еще нет аккаунта в нашем конструкторе форм, то сейчас самое время зарегистрироваться. После регистрации войдите в свой личный кабинет и откройте список форм.

Создание формы захвата для сайта на основе готового шаблона
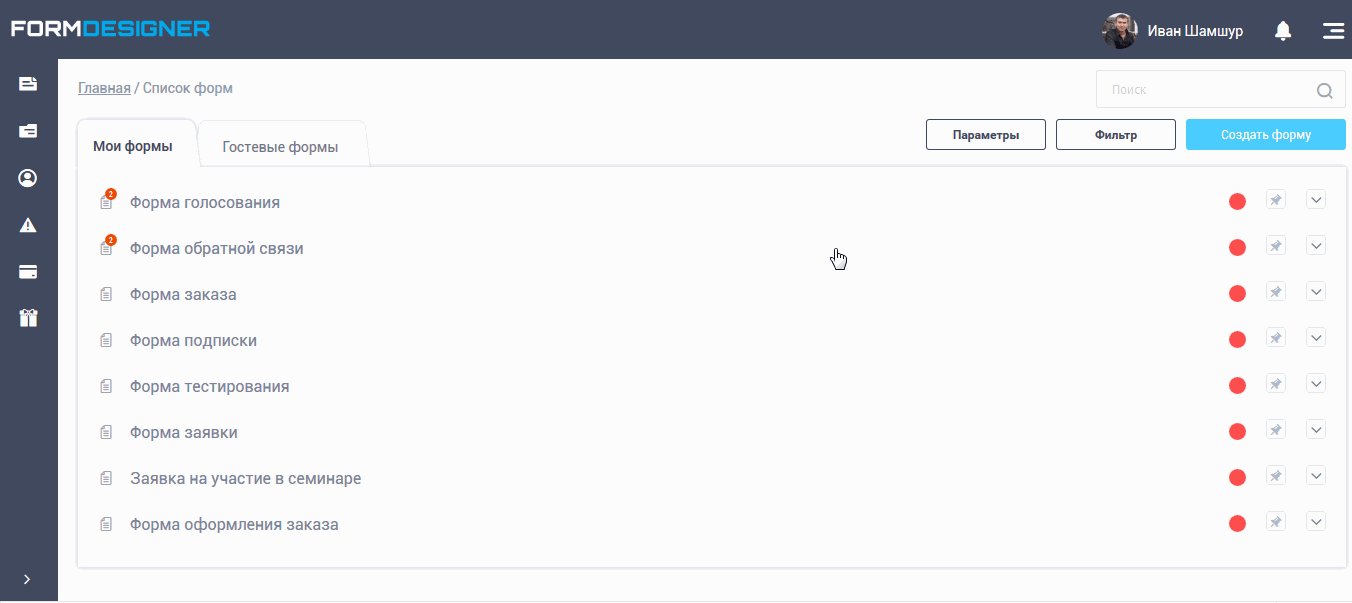
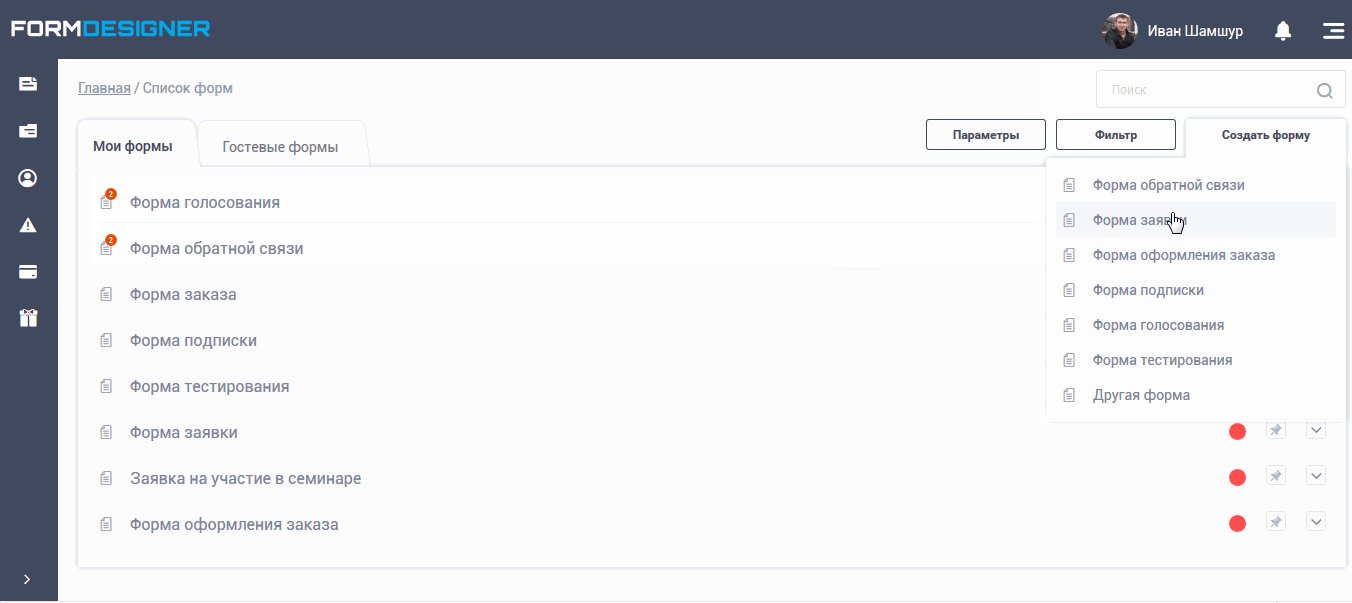
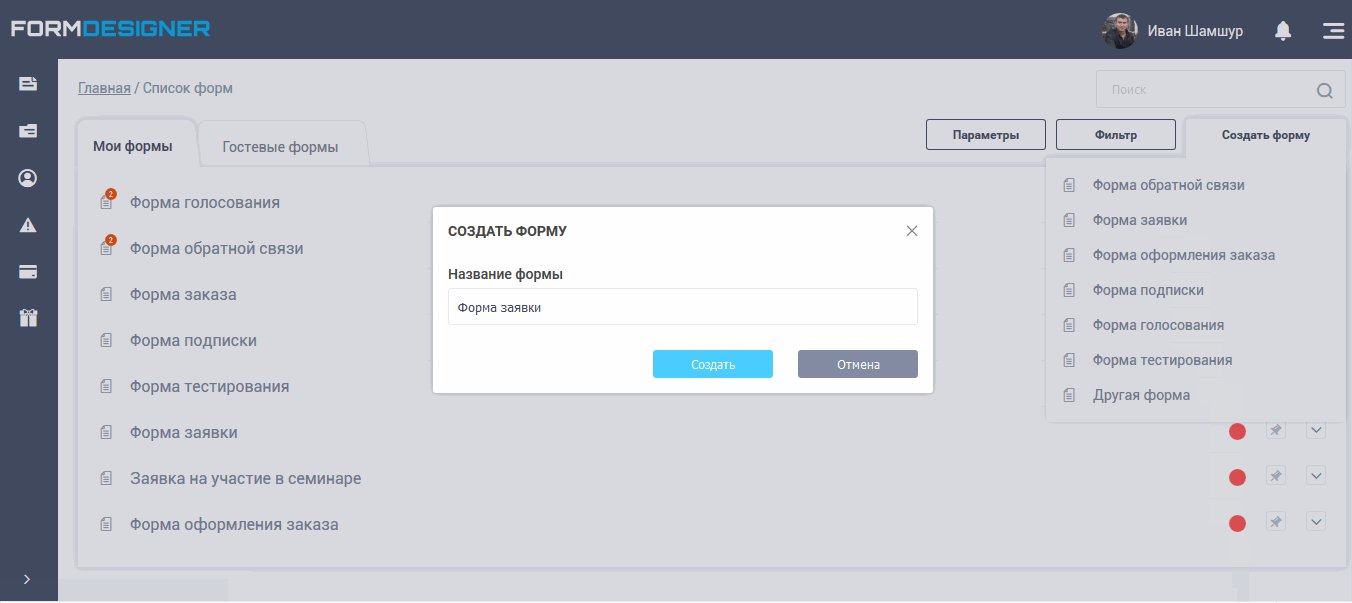
На странице списка форм, необходимо нажать кнопку «Создать форму» и выбрать готовый шаблон «Форма заявки»:

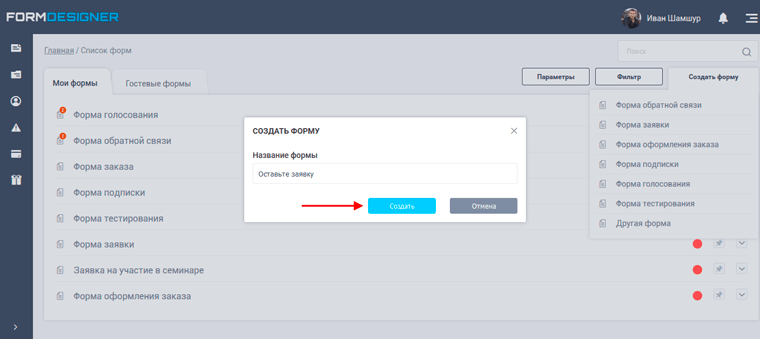
После чего перед вами откроется всплывающее окно, где нужно ввести название вашей будущей лид формы:

Данное название будет выводиться в качестве заголовка в форме захвата, при необходимости, заголовок можно скрыть. После того, как придумали название, необходимо нажать кнопку «Создать» и вы перейдете на страницу «Элементы» в веб-форме.

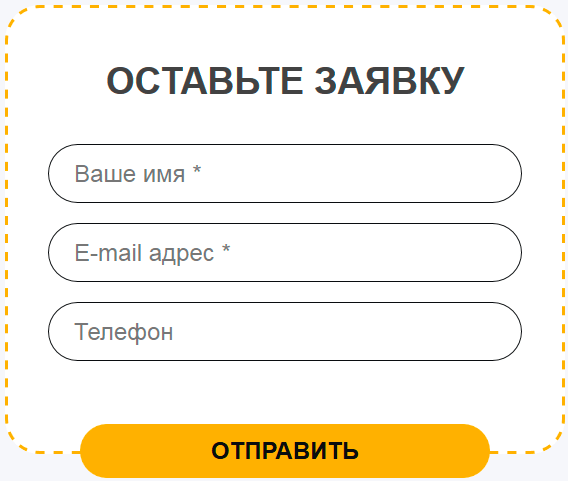
По сути это все! Мы создали конверсионную форму захвата на сайт. Если сейчас открыть лид форму по прямой ссылке, то она будет выглядеть следующим образом:

Пример готовой формы захвата на сайт
Настройка элементов лид формы
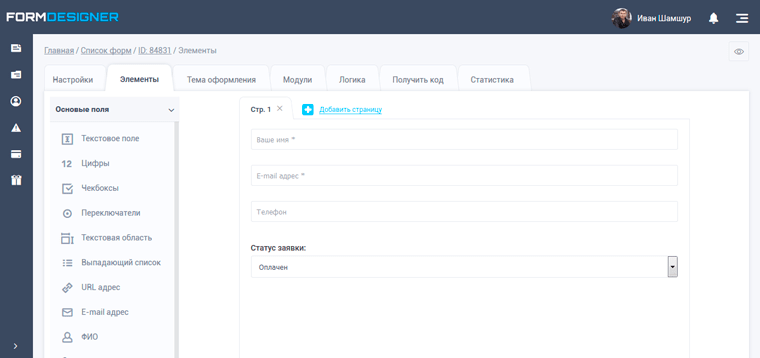
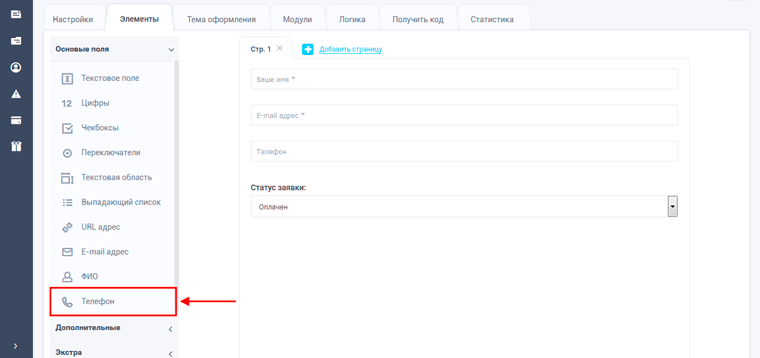
Сейчас наша форма захвата состоит из следующих элементов:
- Поле для ввода имени. Обязательное для заполнения.
- Специальное поле для ввода e-mail адреса, с автоматической проверкой правильности ввода. Обязательное для заполнения.
- Поле для ввода телефона. Не обязательное для заполнения.
- Статус заявки – данное поле не выводится в форме и доступно только для админа, которое выводиться при редактировании заявки в разделе «Статистика»
По умолчанию для ввода телефона используется элемент формы «Цифры», т.е. в это поле можно ввести только цифры. При необходимости его можно заменить на специальный элемент формы «Телефон», который позволяет вводить номер по маске ввода.

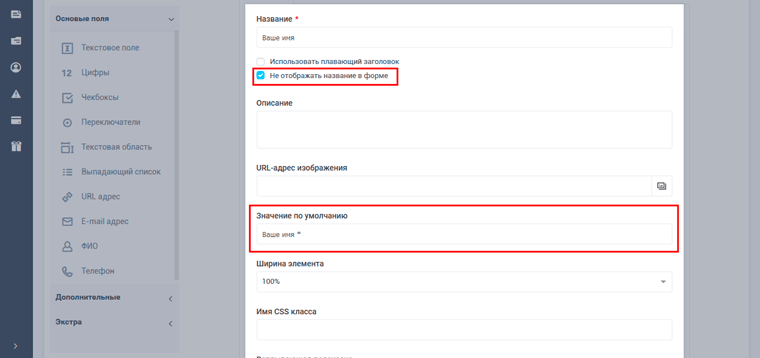
Для всех этих полей (кроме статуса заявки), в настройках включена опция «Не отображать название в форме» и прописано значение по умолчанию, для вывода заголовка внутри поля ввода.

При необходимости, вы всегда можете удалить не нужные поля или добавить новые, отредактировать существующие – изменить названия, параметры отображения и валидации, и т.д.
E-mail уведомления в форме захвата
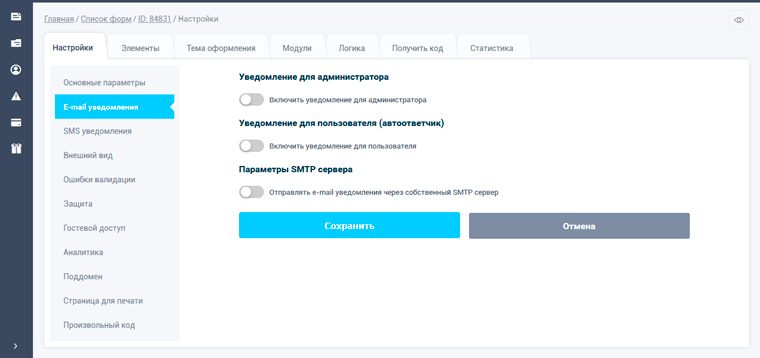
После того, как мы разобрались с полями нашей формы захвата, необходимо настроить e-mail уведомления. Для этого необходимо перейти в настройки лид формы в раздел «E-mail уведомления»:

Здесь вы можете настроить e-mail уведомления для администратора формы, а также, при необходимости e-mail уведомление для пользователя (автоответчик). Для того, чтобы активировать нужный тип e-mail уведомлений, нужно кликнуть на специальный переключатель.
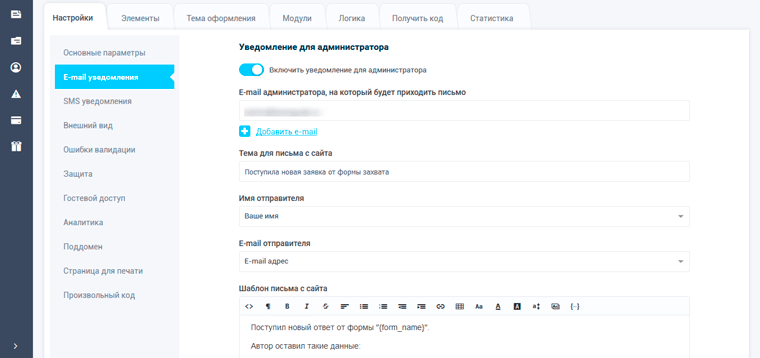
Давайте настроим уведомление для администратора нашей формы захвата:

Здесь вы указываете, на какие e-mail адреса будут приходить уведомления (можно указать несколько e-mail адресов), настраиваете нужную тему письма, имя и e-mail адрес отправителя, а также сам текст письма. Для имени и e-mail адреса отправителя, можно выбрать значения из нашей формы захвата, чтобы в приходящем на наш почтовый ящик письме, автоматически подставлялись значения из формы, в качестве отправителя.
Точно также можно активировать и e-mail уведомления для пользователя, который отправил форму - автоответчик. Там можно написать, что ваш заказ получен и наш менеджер свяжется с вами. Но сейчас мы это не будем делать.
Кроме e-mail уведомлений, можно подключить и sms уведомления. Но это платная услуга.
Для того, чтобы отслеживать эффективность формы и считать конверсию, можно перейти в раздел «Аналитика» и там подключить счетчик Google Analytics и/или Яндекс.Метрики, а также прописать нужные цели, которые будут срабатывать при успешном заполнении веб-формы.
Настройка дизайна формы захвата контактов
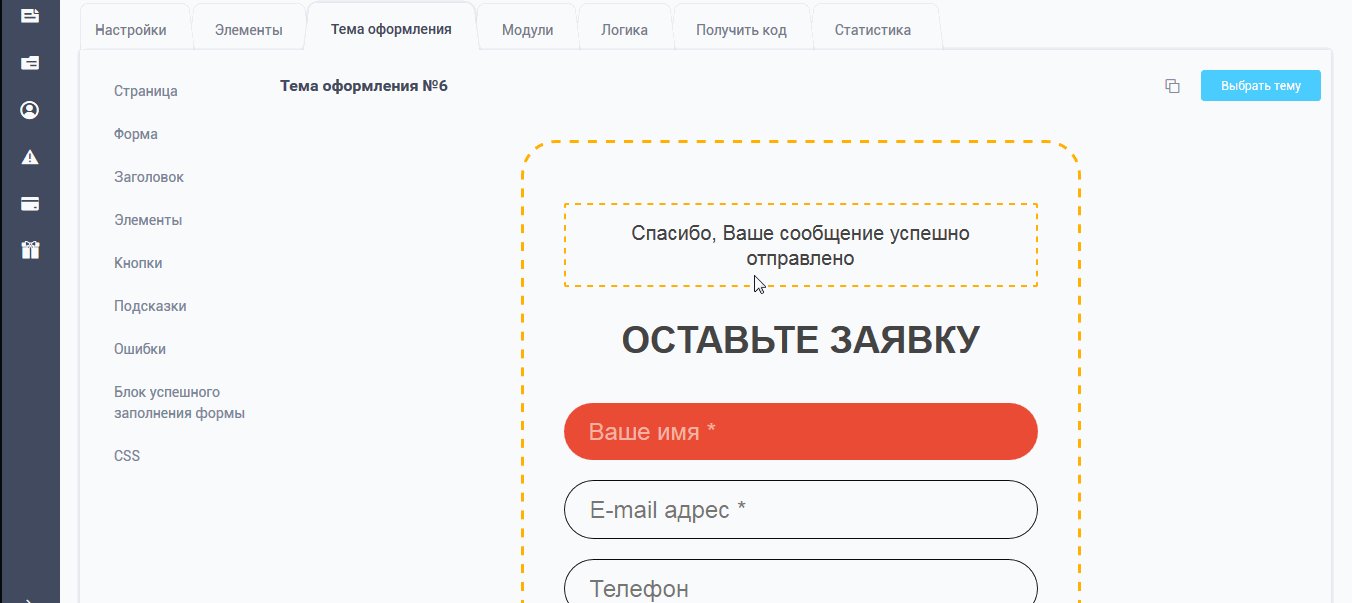
После того, как с настройками формы захвата контактов закончили, можно перейти во вкладку «Тема оформления»:

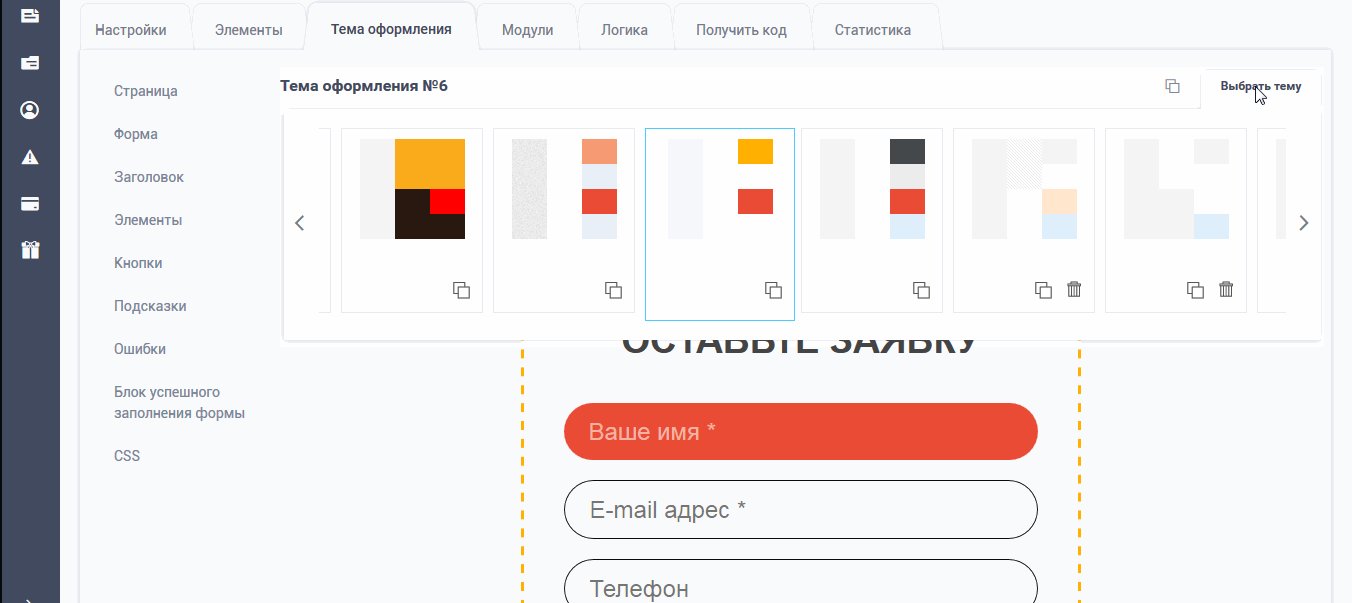
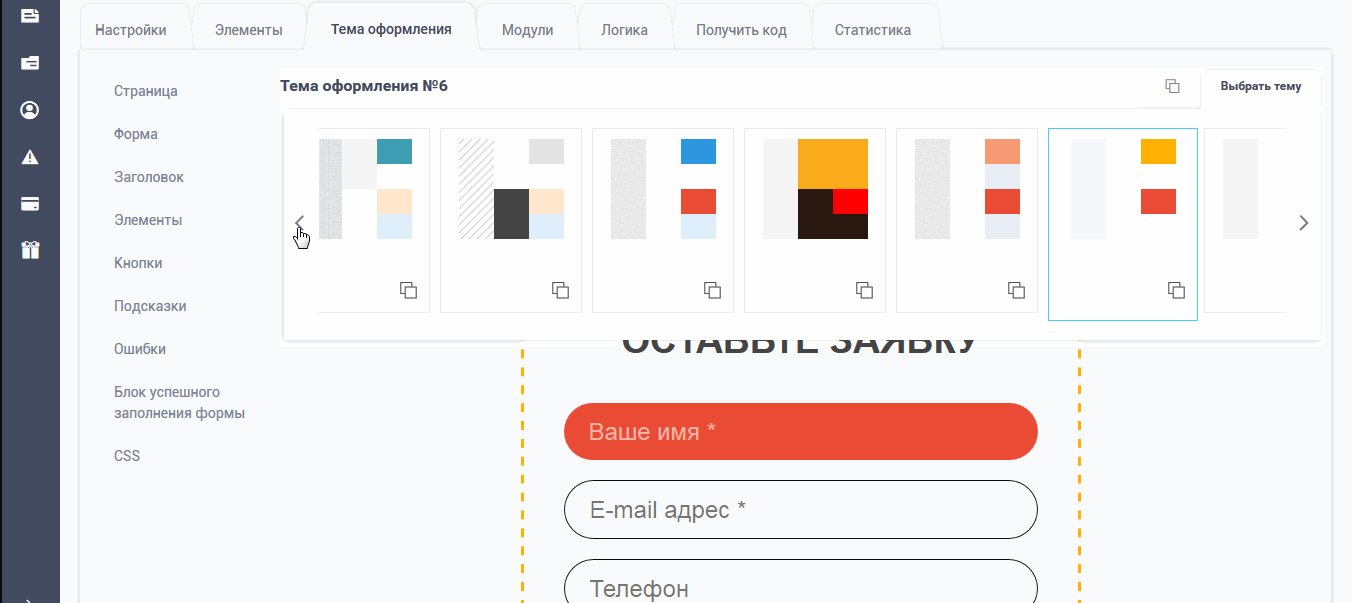
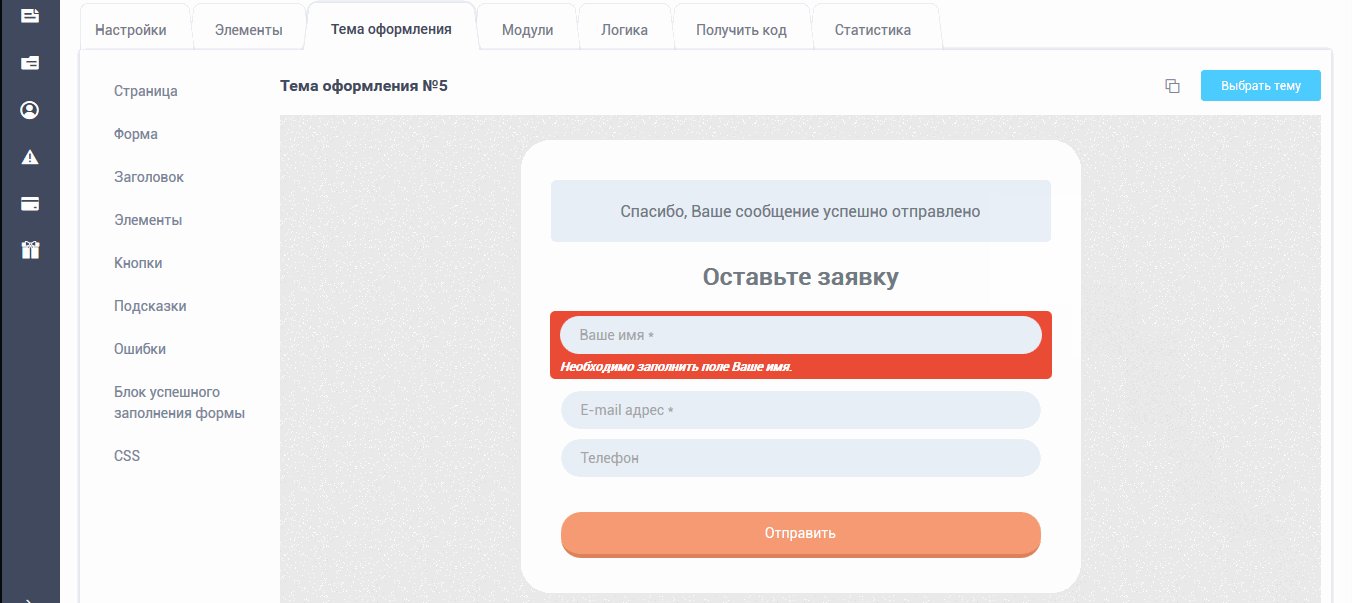
Здесь вы можете выбрать другую готовую тему оформления. Для этого необходимо нажать на кнопку «Выбрать тему»:

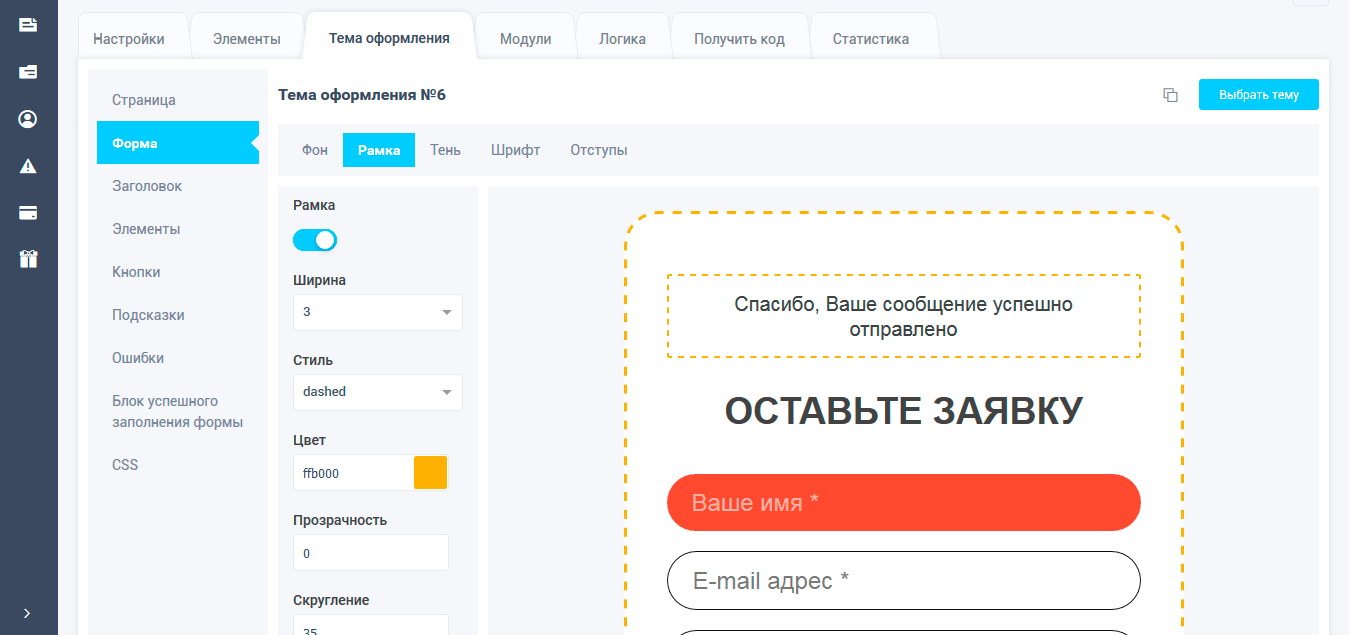
Кроме этого, можно изменить любую тему оформления под себя, так как вам больше нравится. Для этого тему оформления необходимо скопировать, после чего вы сможете её редактировать:

Вы можете изменить такие параметры как: фон, рамка, тень, шрифт, отступы, выравнивание и размеры. Все эти параметры сгруппированы по таким разделам: страница, форма, заголовок, элементы, кнопки, подсказки, ошибки, блок успешного заполнения. А для тех, кто знаком с CSS, можно прописать свои собственные стили для формы.
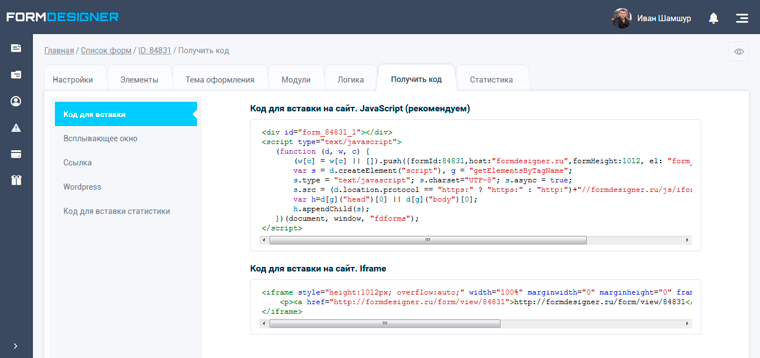
После того, как выбрали и настроили тему оформления, можно перейти во вкладку «Получить код» и скопировать готовый код, для вставки лид формы к себе на сайт:

Как видите, для того, чтобы создать форму захвата для лендинга и настроить внешний вид, совсем не обязательно быть программистом и знать все тонкости создания и верстки сайта. Все можно настроить в простом и удобном конструкторе веб-форм за несколько минут.
Видео урок по созданию формы захвата на сайт
Удачи и высоких вам конверсий!



