Добрый день!
Некоторые пользователи спрашивают, как можно вывести изображения, которые загрузили в форму, с помощью поля "Загрузка файлов", в шаблоне для печати или успешной отправке. В этой статье, расскажем, как можно реализовать данную функцию.
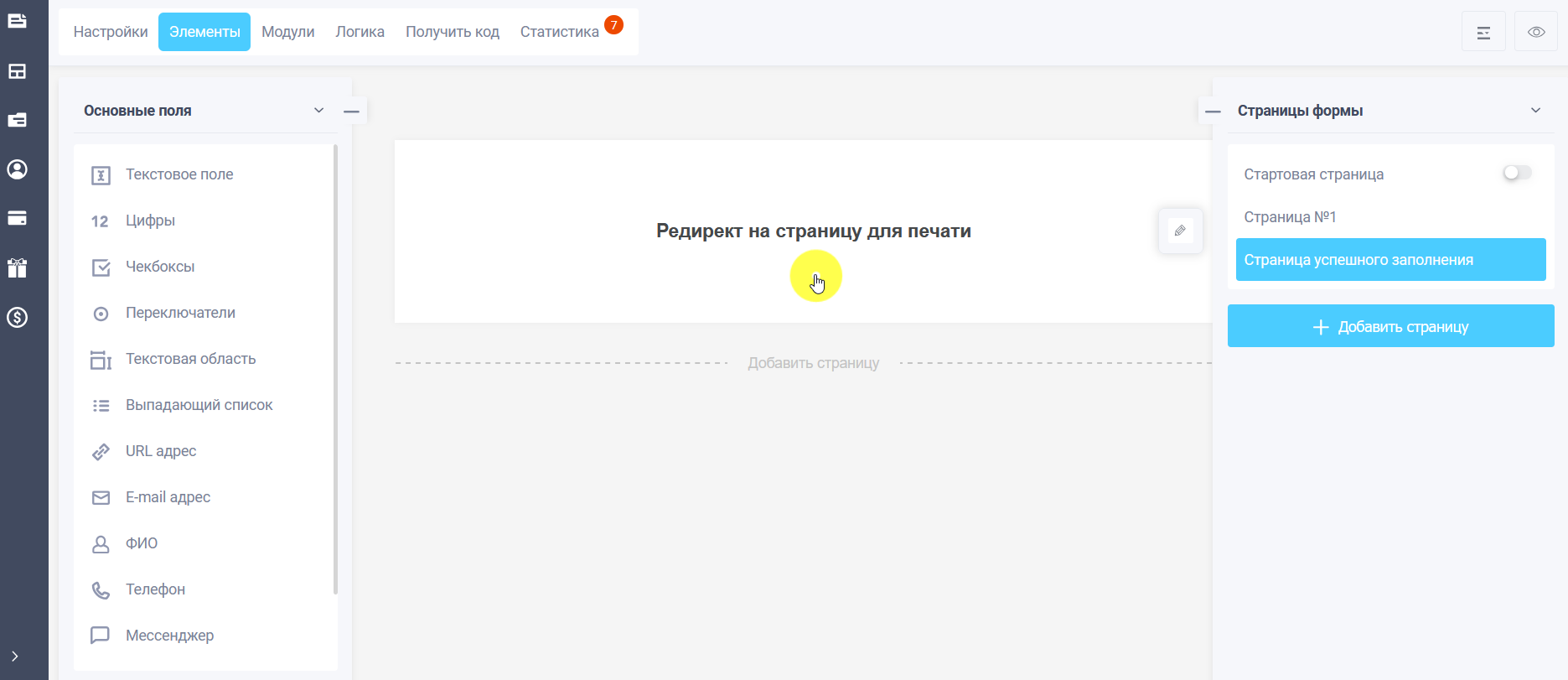
Необходимо зайти в редактор формы и выбрать "Страницу успешного заполнения":
На скрине для примера, выбрано действие об успешной отправке - Редирект на страницу для печати. Кликаем редактировать.
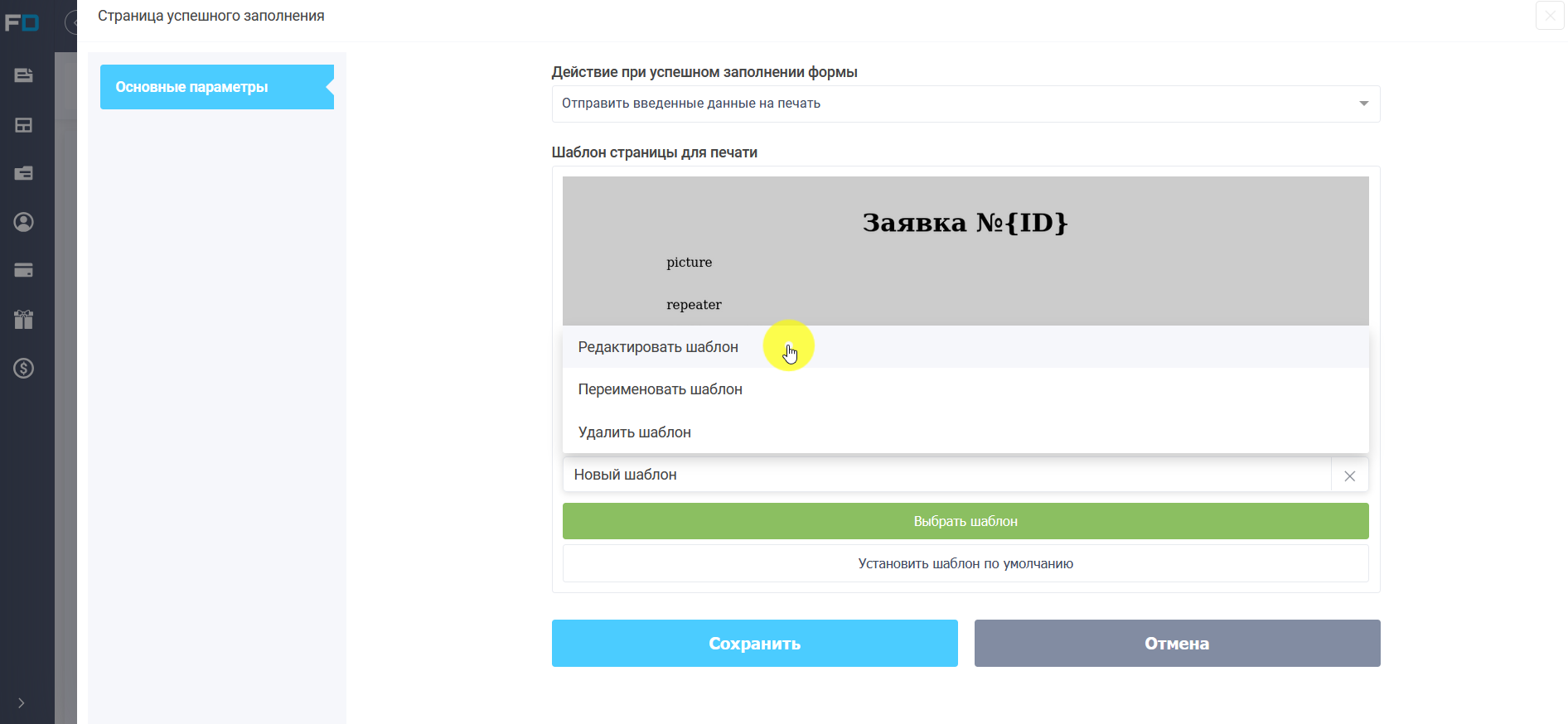
В шаблоне страницы для печати выбираем шаблон и нажимаем редактировать шаблон:
Важно! Если добавляются элементы программирования, то этот шаблон нужно всегда редактировать в HTML редакторе. Поэтому сначала нужно настроить сам шаблон, а потом добавлять элементы программирования.
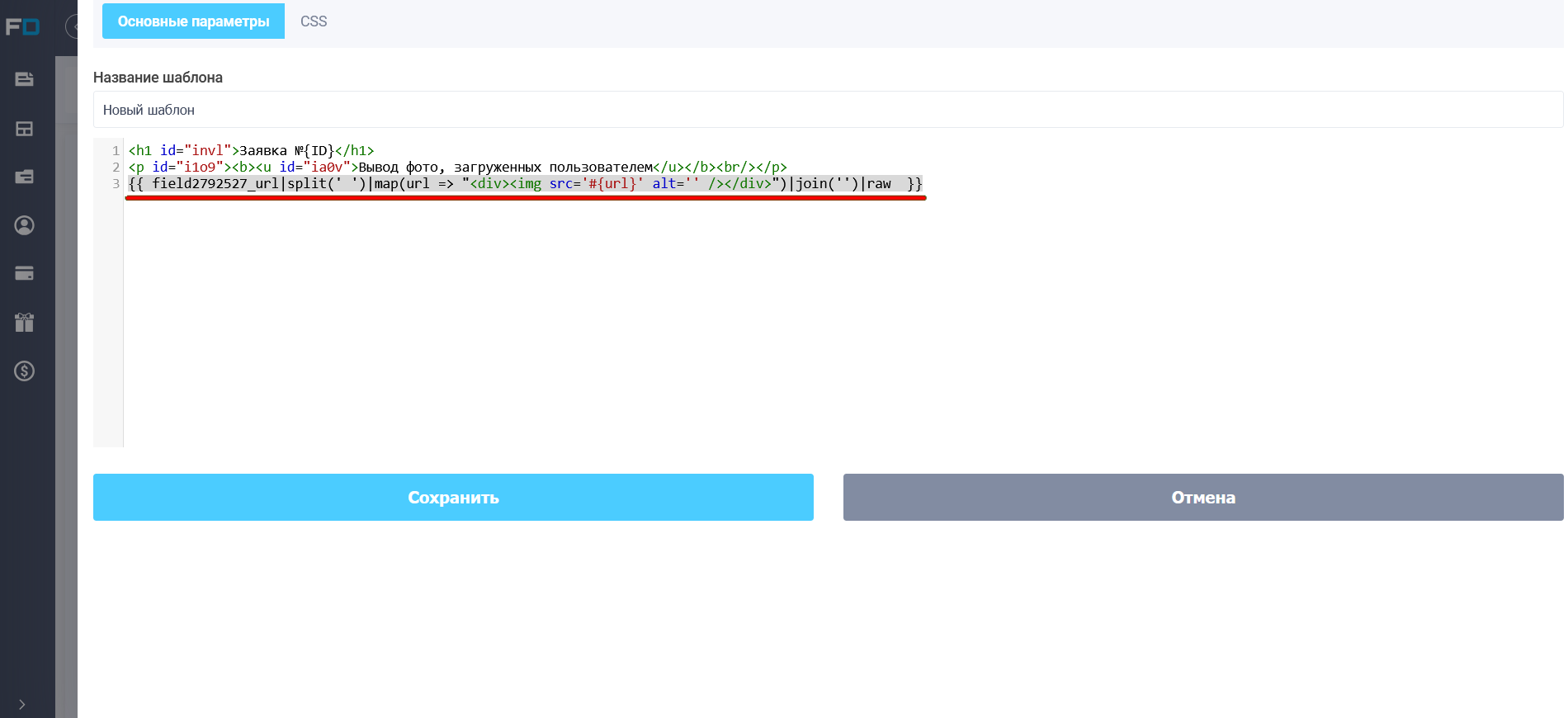
В HTML редакторе нужно добавить такой код:
{{ field123456_url|split(' ')|map(url => "<div><img src='#{url}' alt='' /></div>")|join('')|raw }}
Где field123456 - макрос поля "Загрузка файлов".
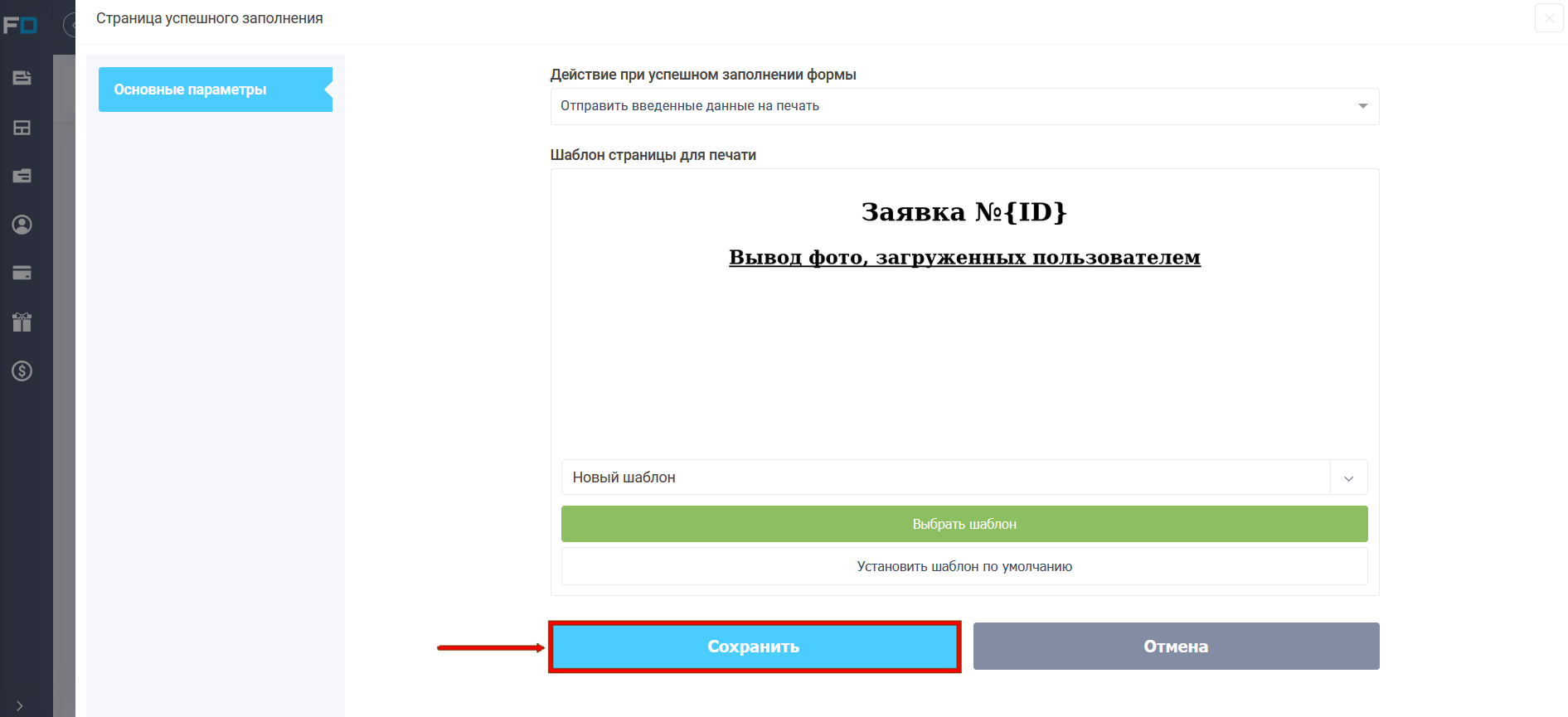
Нажмите сохранить и также сохраните в настройках: