Для того, чтобы настроить шаблон для печати, перейдите в личном кабинете к списку форм, выберите форму и откройте настройки формы. В меню "основные параметры", в блоке “Действие при успешном заполнении формы” из всплывающего списка выберите “Отправить введенные данные на печать”:
.png)
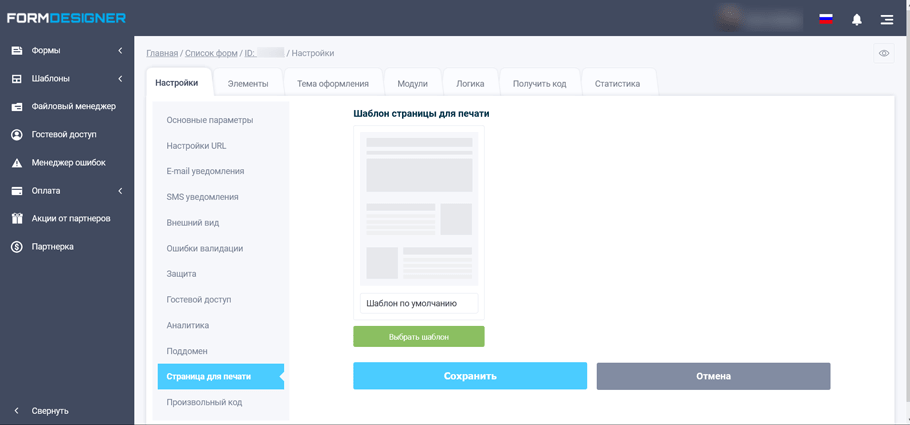
Сохраните настройки и перейдите в пункт меню "Страница для печати":

На "Странице для печати" вы можете настроить шаблон печати на свой вкус, указав нужную информацию для быстрой обработки.
Есть упрощённый редактор и блочный редактор, с помощью которого, вы легко сможете составить нужный вам шаблон страницы. Один и тот же шаблон теперь можно использовать в разных формах.
Для того, чтобы создать шаблон, перейдите в настройки формы в раздел "Страница для печати":

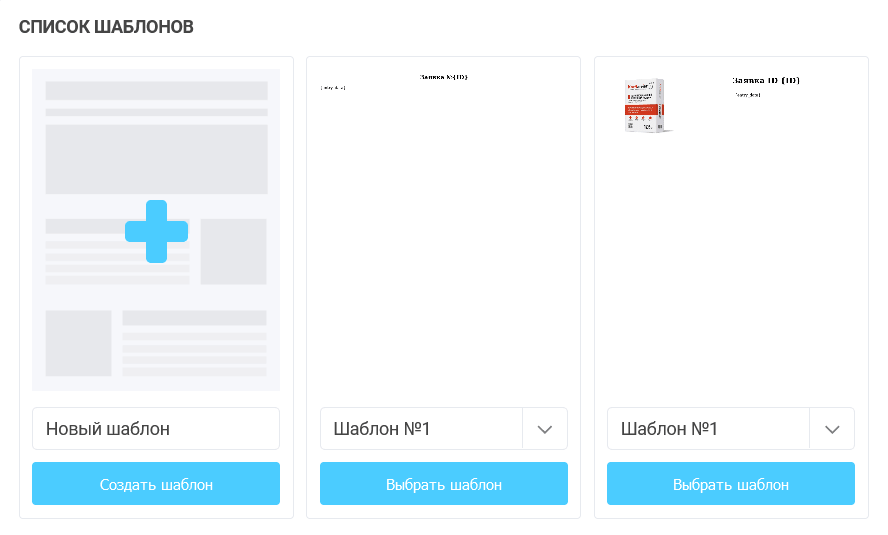
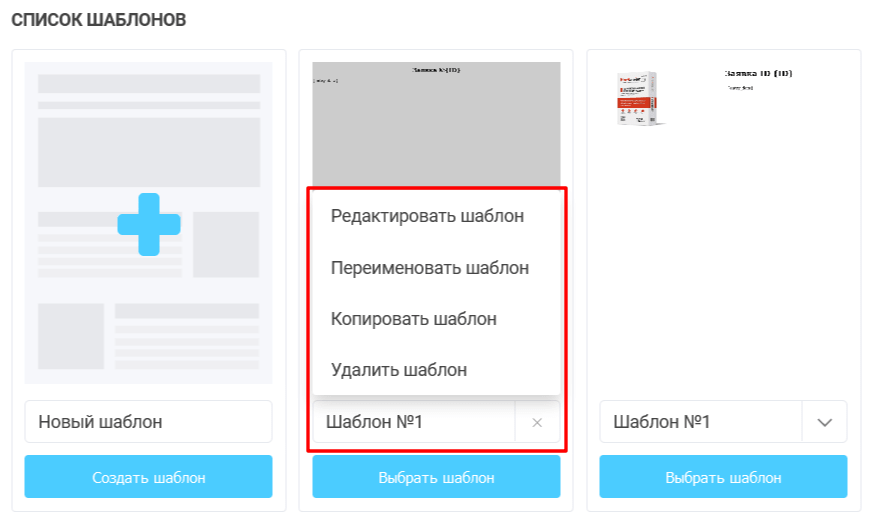
По умолчанию задан шаблон по умолчанию. Для того, чтобы выбрать шаблон, необходимо нажать на кнопку "Выбрать шаблон", после чего перед вами откроется окно со списком всех доступных шаблонов:

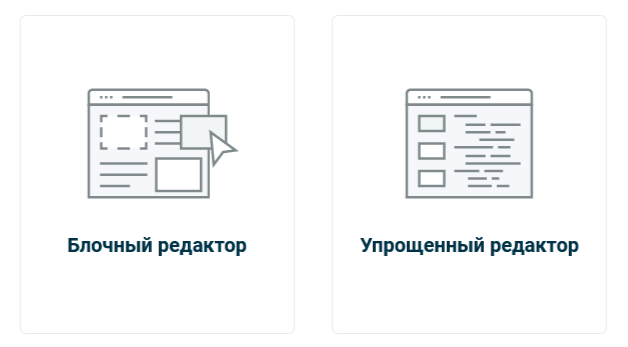
Для того, чтобы выбрать нужный шаблон, необходимо нажать на кнопку "Выбрать шаблон". Для создания нового шаблона, необходимо нажать на кнопку "Создать шаблон", после чего откроется страница с выбором редактора шаблонов:

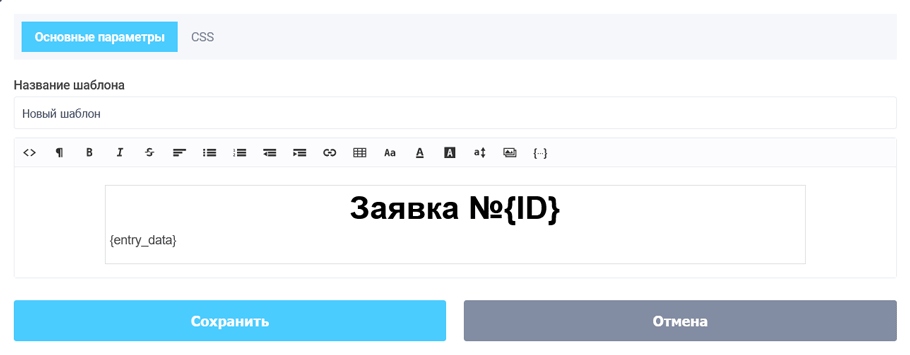
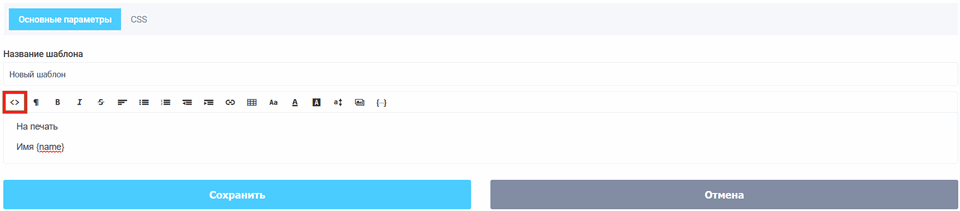
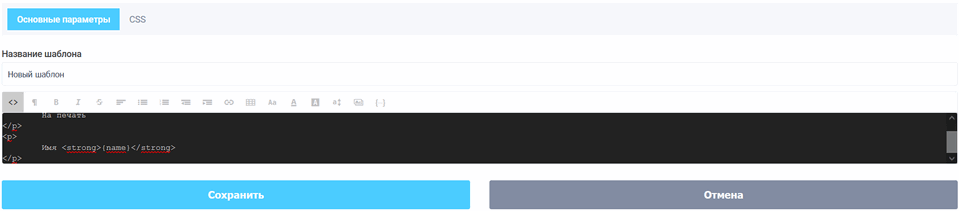
На данный момент доступно 2 редактора: блочный и упрощенный. Упрощенный редактор в котором можно формировать простые шаблоны:

Как видите это обычный текстовый редактор с возможностью редактировать исходный код шаблона. Есть отдельная вкладка "CSS", где можно вручную настроить какие-то CSS правила.
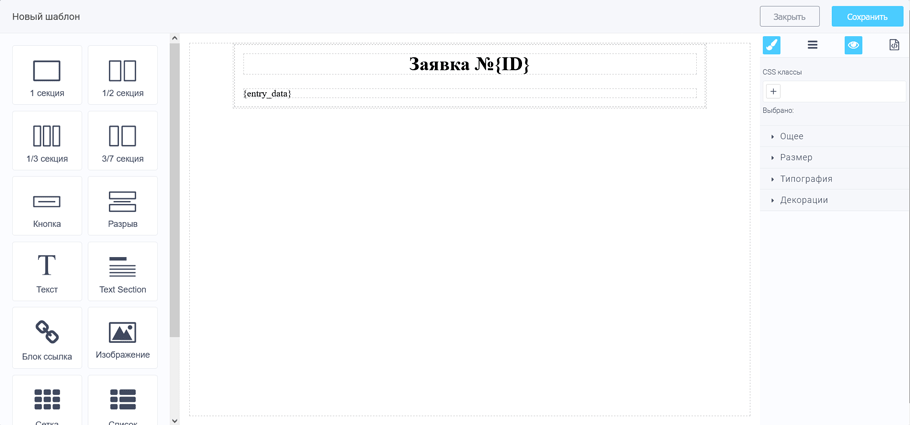
Если выбрать блочный редактор, то перед вами откроется абсолютно другой редактор:

Это полноценный блочный редактор шаблонов страниц. Здесь вы можете добавлять готовые блоки, редактировать их внешний вид, размеры, шрифты, отступы и т.д. Данный редактор значительно упрощает создание шаблона страницы для вывода на печать и создание PDF документов.
Все шаблоны можно копировать, удалять и переименовывать. Для этого, в списке шаблонов, необходимо нажать на название шаблона:

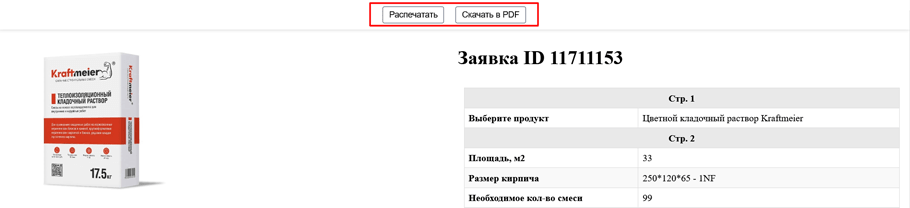
Настроив нужный шаблон и перейдя на страницу для печати, вверху страницы будут выводиться 2 кнопки: Распечатать и Скачать в PDF:

В упрощённом редакторе, также шаблон будет выводиться на странице для отправки на печать. Для подстановки данных из формы используйте переменные подстановки:

Когда пользователь заполнит форму, будет предложено распечатать заполненную форму. Есть такая возможность, как добавить картинку в шаблон. Следовательно можно сделать пригласительные, билеты, дипломы, при этом добавить из формы переменный элемент: ФИО, описание и др. Более точно описать шаблон, даёт возможность использование кнопки "Код" и заполнение с помощью CSS:

Далее с помощью CSS описываем вам соответствующий шаблон(например "Пригаласительный на концерт"), где есть изображение и переменный элемент из формы(здесь я взял ФИО):

Сохраняем данные настройки формы. В режиме просмотра вы можете заполнить форму и увидеть результат в браузере:

.png)
