С помощью модуля интеграции с "Dropbox", Вы теперь можете, загруженные файлы пользователем хранить в облачном хранилище.
Перед тем, как настраивать интеграцию с Dropbox, ваша форма должна содержать элемент из дополнительных полей - "Загрузка файлов".
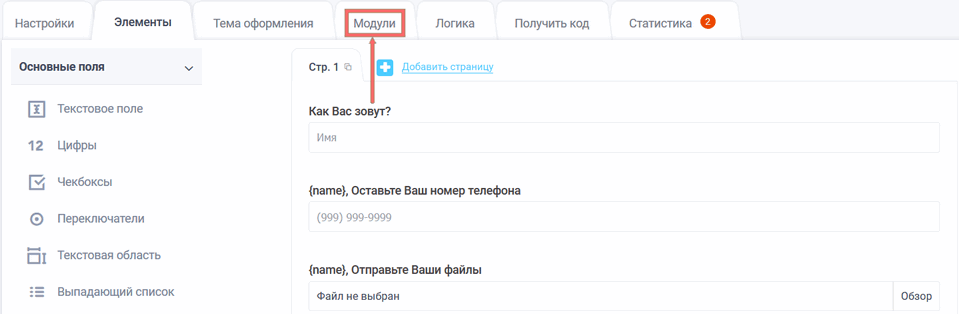
Чтобы подключить модуль интеграции, Вам нужно зайти в личный кабинет и в необходимой форме выбрать раздел "Модули":

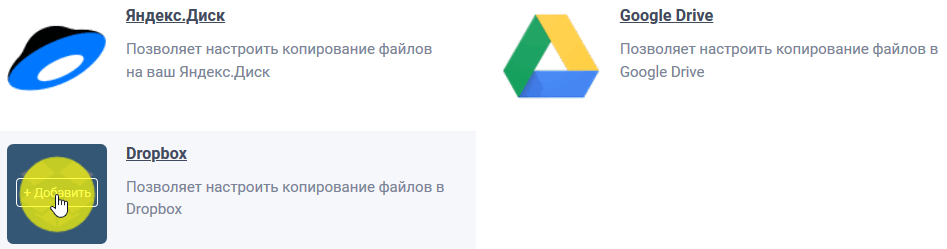
Перед вами откроется список всех доступных модулей. Кликните на иконку "+Добавить" в пункте "Dropbox":

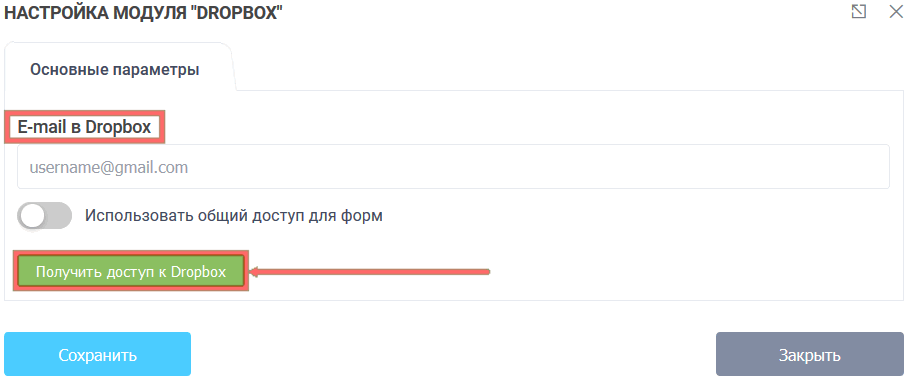
Настройки модуля
Введите в поле "E-mail в Dropbox" свою учётную запись в Dropbox в виде: example@pochta.com и нажмите кнопку "Получить доступ к Dropbox":

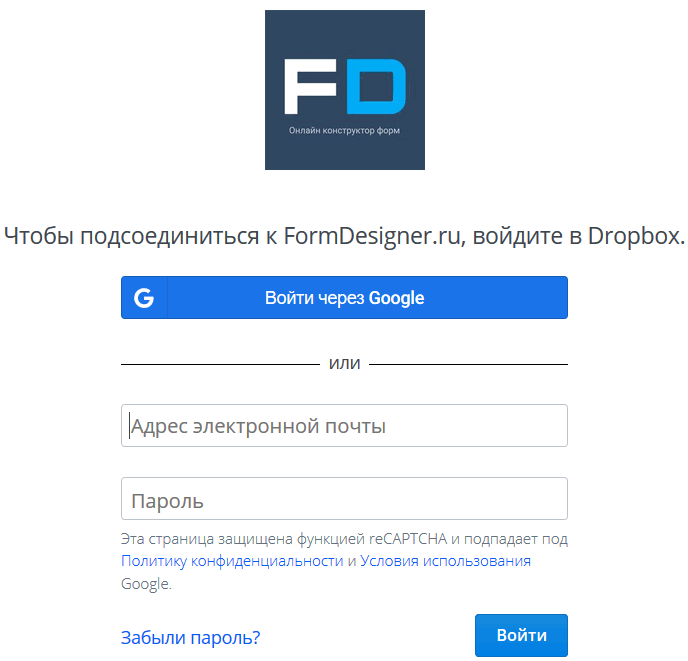
Авторизация в Dropbox
Если Вы не авторизованы в браузере на Dropbox.com, то Вас перенаправит на страницу авторизации, где Вы должны ввести свой адрес почты и пароль:
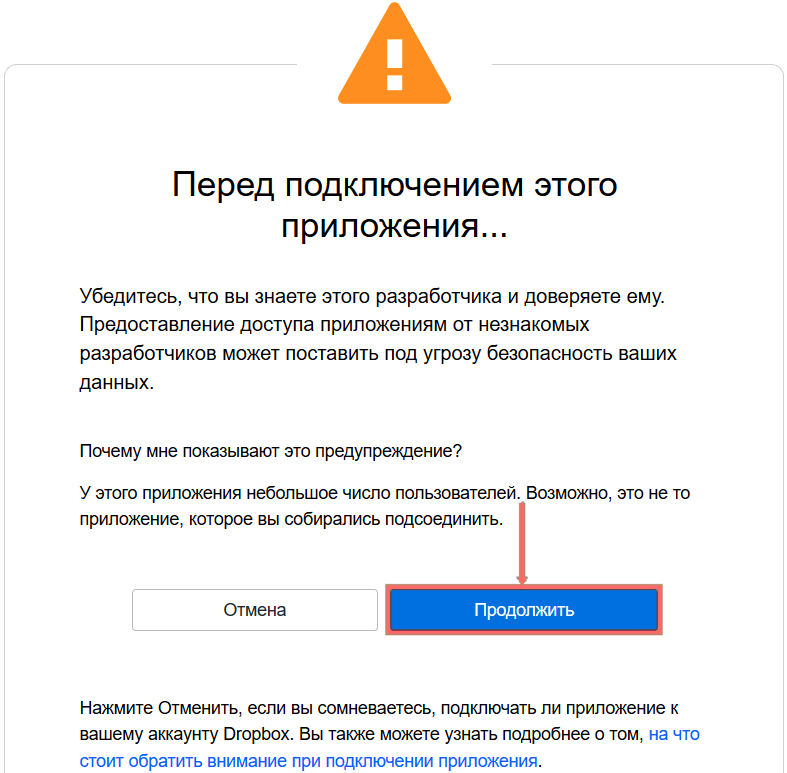
Подтвердите разрешение к приложению "FormDesigner.ru", нажав кнопку "Продолжить":

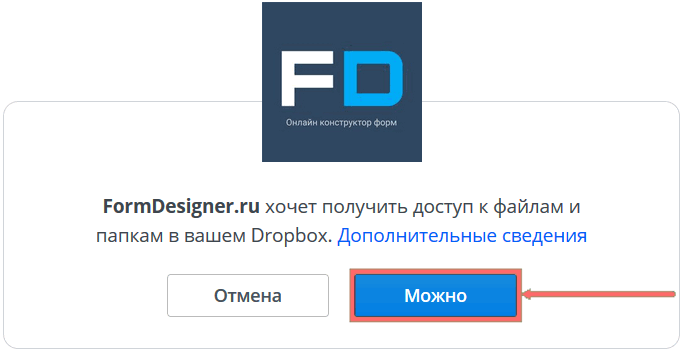
И нажмите кнопку "Можно", что Вы даёте доступ к файлам и папкам приложению "FormDesigner.ru":

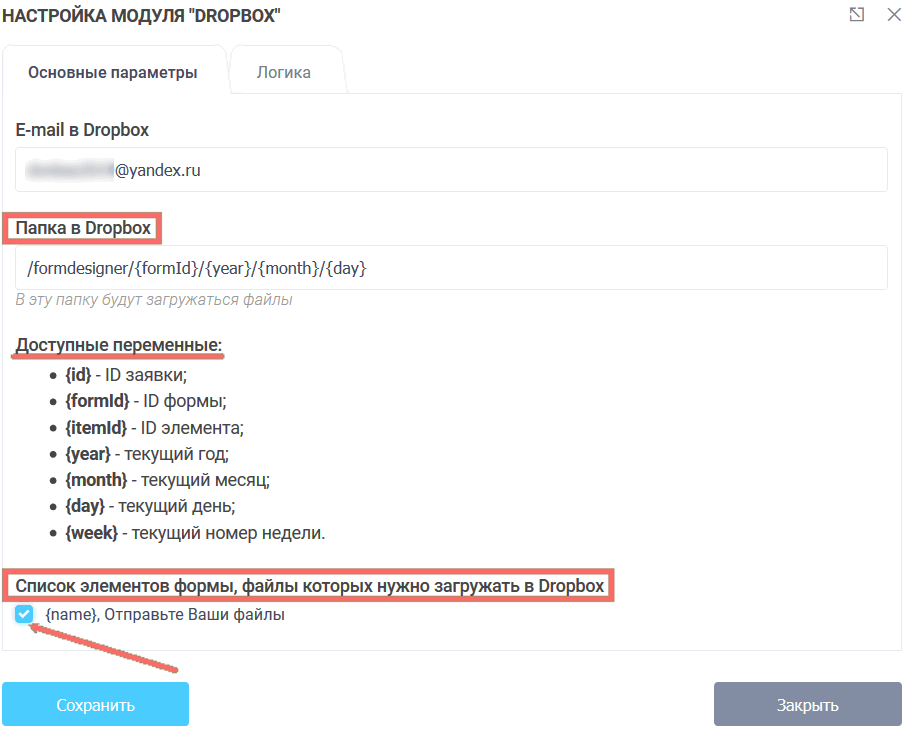
После авторизации Вы попадёте в настройки модуля:

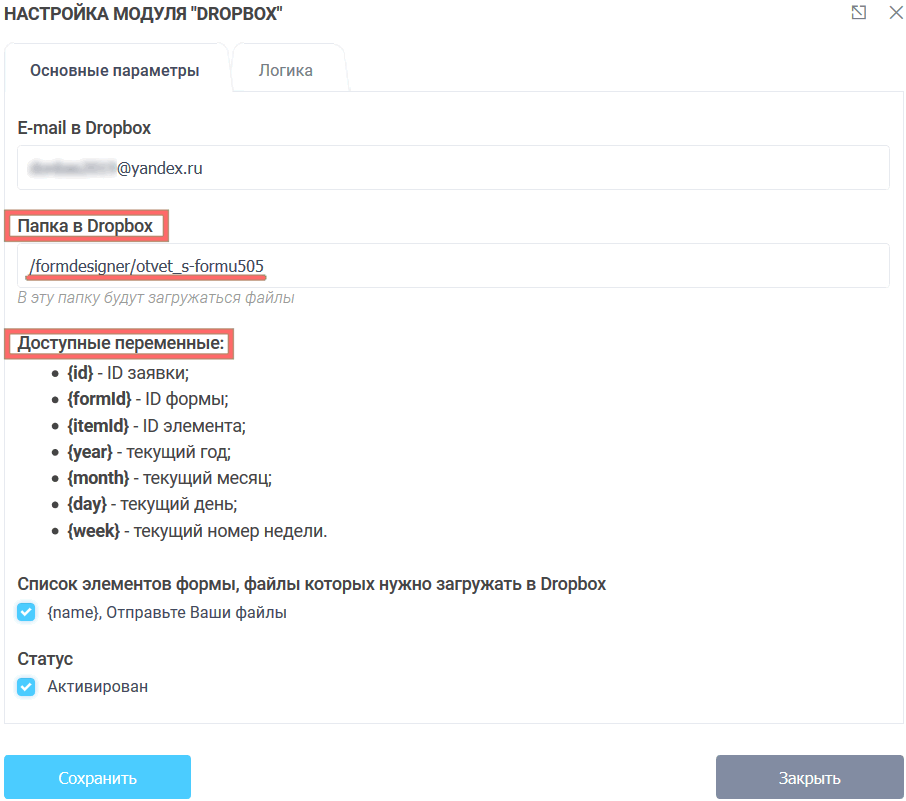
По умолчанию путь к папке Dropbox и подпапок прописан в поле "Папка на диске", которые автоматически создаются при отправке формы. В поле "Список элементов формы, файлы которых нужно загружать на Dropbox", включите чекбокс "Поле для загрузки файлов" и нажмите "Сохранить".
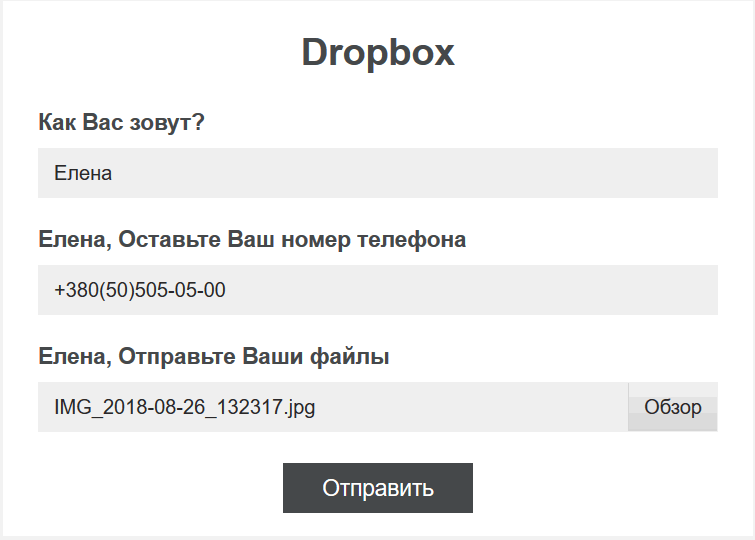
Теперь файлы, отправленные пользователем в форме, будут доступны в Dropbox.

Файлы в Dropbox
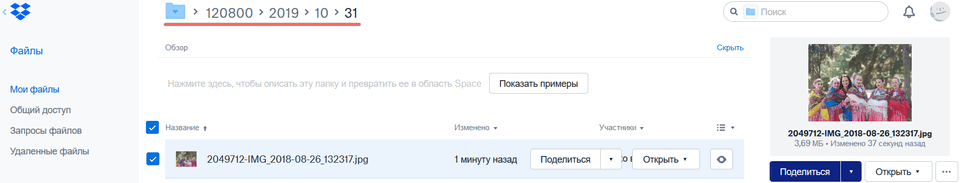
Полученные файлы Вы найдёте в папке, который указан в настройках модуля, например, /formdesigner/{formid}/{year}/{mouth}/{day}:

Соответственно, указанным переменным в настройке модуля, полученный файл будет находится в папке - formdesigner-id формы-год-месяц-день.
Список доступных переменных
Стоит отметить, что путь к файлу, Вы можете сами формировать, с помощью доступных переменных через знак слеша "/". На данный момент, доступны такие переменные:
- {id} - ID заявки
- {formId} - ID формы
- {itemId} - ID элементы
- {year} - текущий год
- {month} - текущий месяц
- {day} - текущий день
- {week} - текущий номер недели
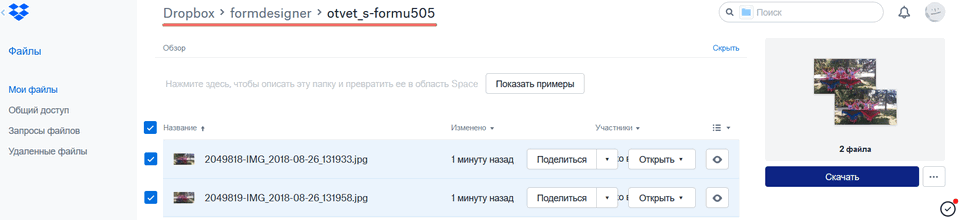
Также Вы можете указать любую папку, название которой, может содержать латинские символы, цифры, дефис "-" и нижнее подчёркивание "_":

Указав необходимую папку в настройках модуля, загруженные файлы через
форму, в Dropbox будут находится в указанной папке. Отметим, что
папка автоматически создаётся при отправке формы, т.е. Вам не нужно
отдельно создавать папку в Dropbox:

Если у Вас установлено приложение на ПК, на мобильном телефоне, то полученные файлы также будут доступны в приложениях.
Редактирование и удаление файлов формы
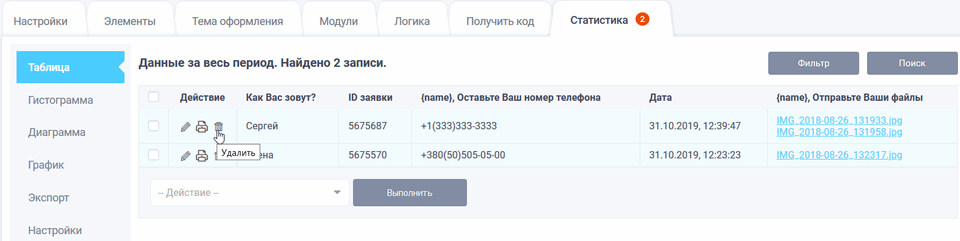
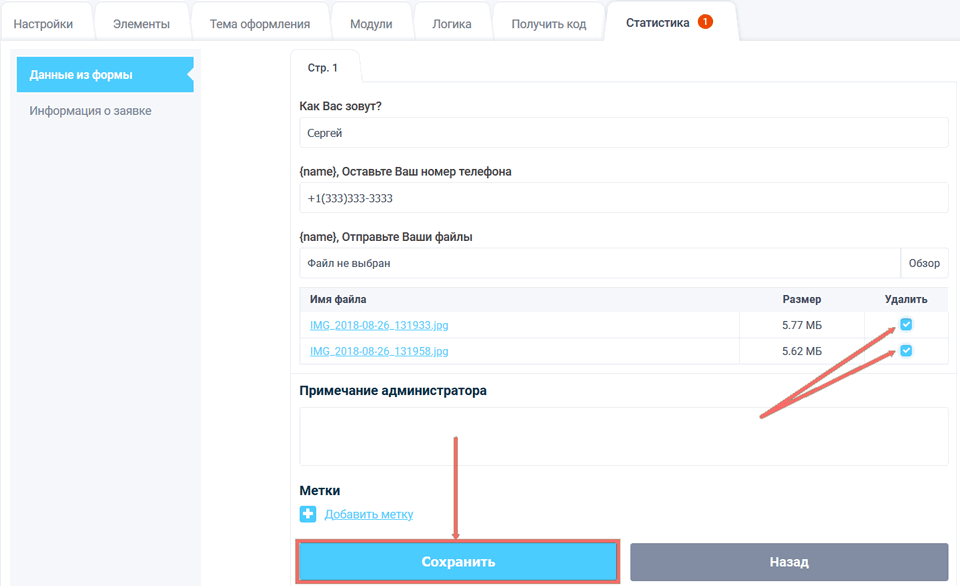
Во вкладке "Статистика", если Вы удалите заявку, то загруженный файл останется в Dropbox:

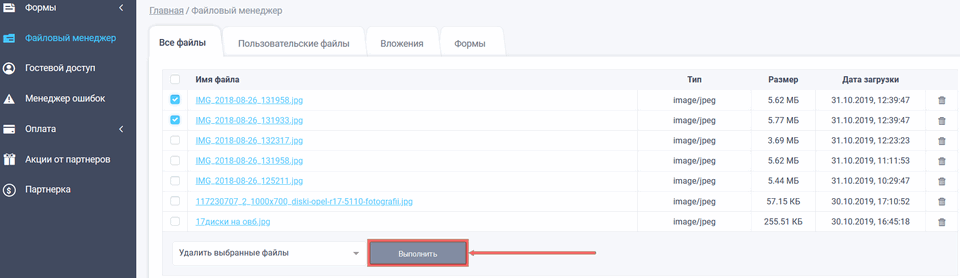
Такое же действие произойдёт, если Вы удалите загруженные файлы через "Файловый менеджер":

Если Вы будете редактировать заявку и удалите в заявке загруженный файл, то он удалится и в Dropbox.

Общий доступ для форм
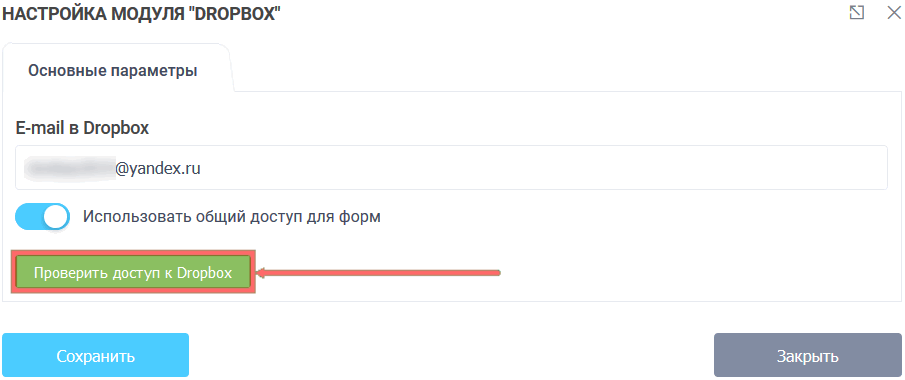
Далее, если Вы настроили модуль для одной формы и будете интегрировать модуль с другими формами, Вам необязательно заново, проходить авторизацию в Dropbox, для этого просто достаточно ввести e-mail, активировать переключатель "Использовать общий доступ для форм" и нажать кнопку "Проверить доступ к Dropbox":

Вы сразу же попадёте в настройки модуля интеграции с "Dropbox" для выбранной формы.
