Проверка на уникальность
Здравствуйте.
Сегодня хотим рассказать о новой возможности, которая появилась в новой версии конструктора веб-форм, а именно о проверке данных в форме на уникальность. Раньше для этого в настройках нужного элемента был специальный чекбокс «Уникальное поле».

Установив этот чекбокс, форму нельзя было отправить дважды с одинаковыми данными. Например, если для элемента формы email или телефон, включить этот чекбокс, то тогда пользователь не сможет 2 раза отправить веб-форму с одинаковым email адресом или телефоном.
Но иногда этого функционала не хватает. Так недавно к нам обратился клиент с просьбой помочь сделать форму заявок, в которой клиент не мог бы отправить две заявки, пока прежняя не будет обработана. Получается проверку на уникальность нужно делать по нескольким полям.
Нам показалось, что этот функционал будет полезным для многих пользователей и мы решили доработать проверку на уникальность. Чтобы лучше понять, как работает проверка на уникальность, давайте создадим упрощенную форму для примера.
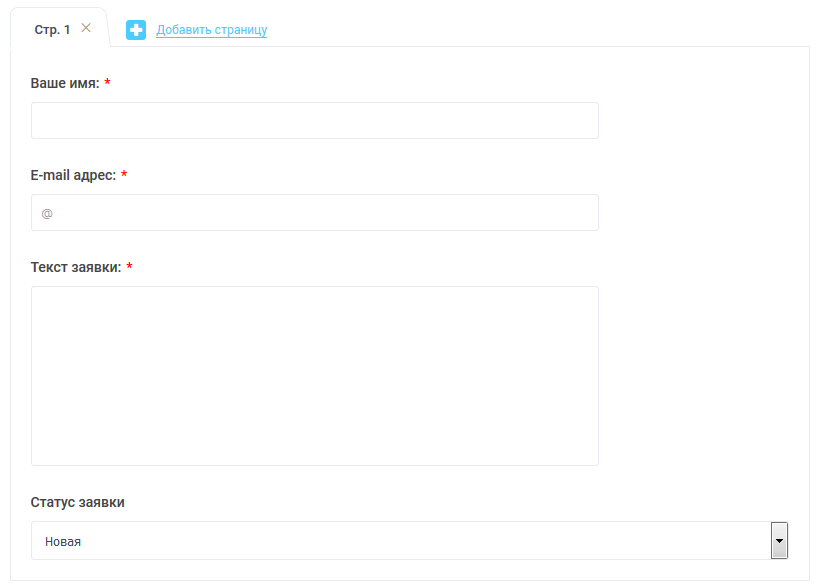
Форма будет состоять из следующих полей: имя, email адрес, текст заявки и статус заявки. Статус заявки имеет 3 значения: новая, одобрена и обработана.

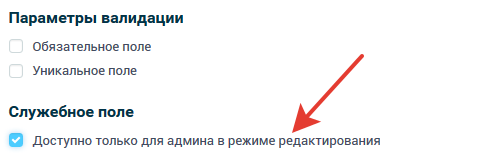
Стоит обратить внимание на элемент формы «Статус заявки». Это служебное поле, которое должно выводиться при редактировании заявки в разделе «Статистика» и не должно выводится в форме. Чтобы этого добиться необходимо перейти в редактировании данного элемента и включить опцию «Доступно только для админа в режиме редактирования»:

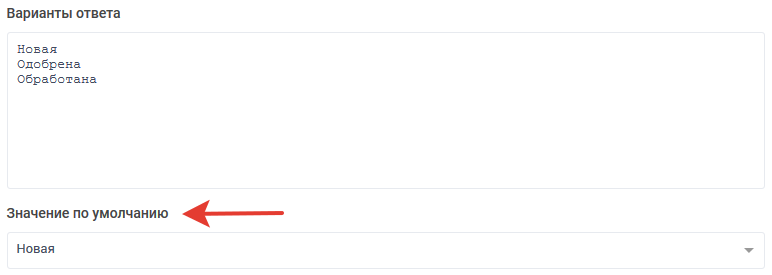
Все новые заявки должны создаваться со статусом «Новая». Для этого нужно установить значение по умолчанию:

Настройка проверки на уникальность
По условиям нашей задачи пользователь может отправить заявку при условии что до этого он еще не подавал заявок, либо все предыдущие заявки уже обработаны. Если есть хоть одна заявка со статусом «Новая» или «Одобрена», то необходимо запретить отправку формы.
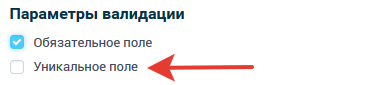
Поиск клиента будет производиться по полю «E-mail адрес». Именно для него мы и будем настраивать проверку на уникальность. Давайте перейдем в режим редактирования e-mail адреса и установим чекбокс «Уникальное поле»:
.png)
Как видно на изображении выше, после включения чекбокса «Уникальное поле», ниже появилась кнопка «Настроить параметры уникальности». Давайте кликнем на неё:

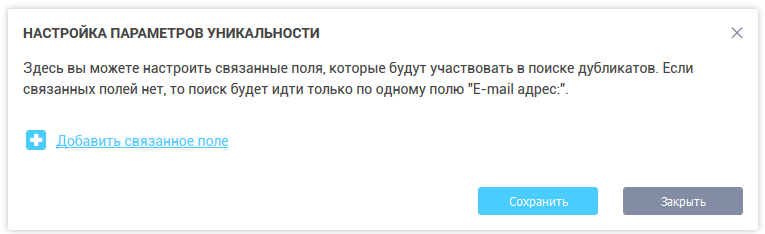
Перед нами откроется всплывающее окно, где мы можем добавить связанные поля, которые будут участвовать в поиске дублей. Так как нам нужно вместе с «E-mail адресом» учитывать еще и статус заявки, то в этом окне нам нужно добавить связанное поле «Статус заявки». Для этого необходимо нажать на ссылку «Добавить связанное поле»:
.png)
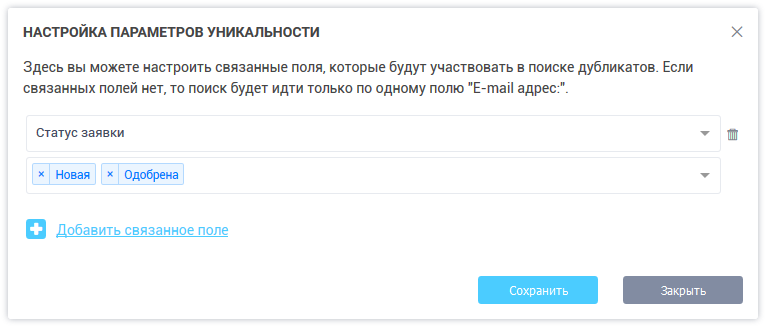
Так как нам нужно учитывать еще значение статуса заявки, то нам необходимо их указать. Для этого необходимо нажать на ссылку «Добавить варианты ответа», где мы укажем значение статуса «Новая» и «Одобрена»:

Теперь необходимо сохранить наши параметры нажав на кнопку «Сохранить». На этом настройка нашей формы закончена и можно проверять работу.
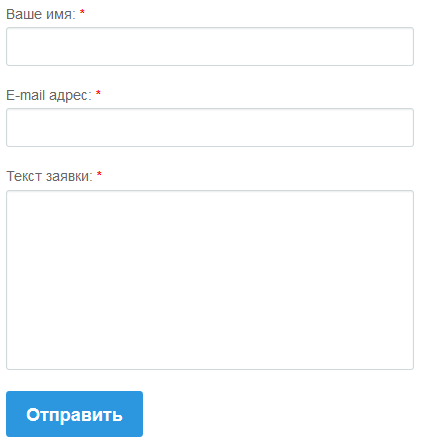
Если сейчас открыть форму, то мы увидим, что в ней не выводится поле «Статус заявки»:

Если мы впервые отправим форму, то заявка успешно будет создана со статусом «Новая». Если после этого попробовать отправить форму с тем же самым email адресом, то мы увидим сообщение об ошибке и заявка не будет создана. Только после того, как мы в разделе «Статистика» изменим статус заявки на «Обработана», можно будет повторно создать новую заявку с тем же самым email адресом.
На сегодня это все. Удачного дня!