FormDesigner.ru - обновление сервиса
С радостью спешим сообщить Вам об очередных улучшениях в нашем онлайн конструкторе веб-форм FormDesigner.ru. На этот раз улучшения коснулись элемента формы «Дата» и обработки заявок поступающих с форм.
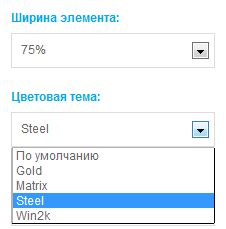
Во-первых, была добавлена возможность выбора цветовой темы для календаря. На данный момент доступно 5 видов тем.

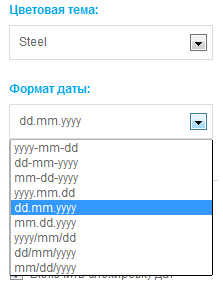
Во-вторых, мы добавили возможность выбора формата даты. Т.к. в разных странах стандарт записи даты разный, то мы добавили возможность самостоятельно выбирать нужный формат. На данный момент доступны такие форматы записи даты:
- yyyy-mm-dd
- dd-mm-yyyy
- mm-dd-yyyy
- yyyy.mm.dd
- dd.mm.yyyy
- mm.dd.yyyy
- yyyy/mm/dd
- dd/mm/yyyy
- mm/dd/yyyy
где: yyyy – год, mm – месяц, dd – день.

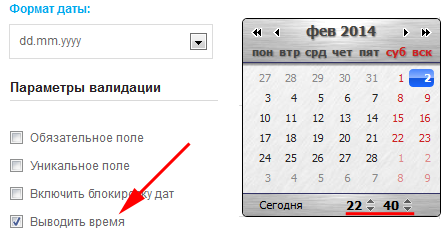
В-третьих, мы добавили возможность выбора времени в календаре. Это очень удобно, если Вам необходимо принимать онлайн заявки с указанием времени.

Ну и самое главное, мы добавили возможность блокировать необходимые даты и время. Давайте на этом остановимся более подробно и узнаем, что это такое и для чего нужно.
Представьте, что Вам необходимо организовать прием онлайн заявок на запись к врачу по средствам веб-формы. Причем важно, чтобы заявки не пересекались по времени и время приема заявок должно быть ограничено временем работы врача, к примеру с 9.00 до 18.00.
Как такое организовать?
Все очень просто! Специально для таких задач мы реализовали функционал, который позволяет все это настроить всего в несколько кликов мыши.
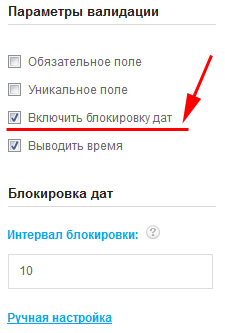
Первое что необходимо сделать – это добавить элемент формы «Дата». Затем зайти в настройки элемента и включить блокировку дат.

После этого Вы сможете настроить интервал блокировки, а также произвести ручную настройку.
Если Вам нужно ограничить подачу заявок на одно и то же время, то используйте интервал блокировки. Укажите количество минут, которые будут отводиться на одну заявку. В этом случае пользователи не смогут отправить форму на одно и то же время. Если оставить это поле пустым, то будут работать только ручные блокировки.
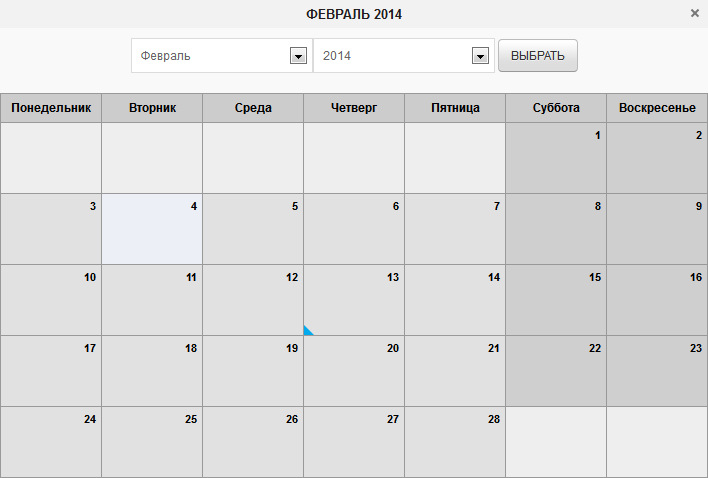
Используя ручные блокировки Вы можете заблаговременно заблокировать определенную дату и время, тем самым пользователи заведомо не смогут отправить заявку на указанное время. Для того чтобы добавить блокировку кликните по ссылке «Ручная настройка» и перед Вами откроется окошко для выбора даты.

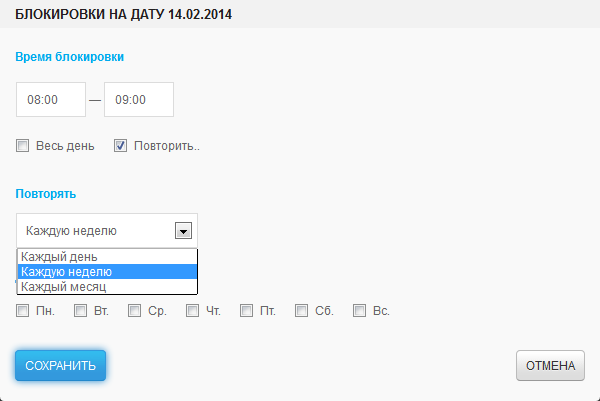
Кликнув на определенную дату, Вы можете перейти к созданию блокировок на эту дату. Форма создания блокировки выглядит следующим образом:

Необходимо указать время начала и окончания блокировки. Если Вам необходимо блокировать целый день (например, праздничные или выходные дни), то необходимо отметить опцию «Весь день». Если необходимо чтобы эта блокировки повторялась с определенным интервалом, то выберите опцию «Повторить..».
На данный момент доступны такие виды повторений:
- Каждый день
- Каждую неделю с возможностью настройки конкретных дней недели.
- Каждый месяц
После того, как все настройки заданы, не забываем нажимать на кнопку «Сохранить», после чего данная блокировка будет создана.
Вроде бы все рассказал на счет блокировок. Если что-то не понятно, то задавайте свои вопросы в комментариях к этой статье.
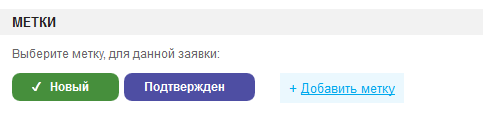
Кроме этого улучшения еще коснулись процесса обработки заявок, а именно возможность задать для каждой заявки свою метку. Для этого перейдите в раздел «Статистика» и нажмите кнопку редактирования любой заявки.
Далее под примечанием администратора появился раздел «Метки», где Вы можете создать нужные метки, а также пометить одной из них редактируемую заявку.

При создании метки Вы можете задать название метки, цвет фона метки и цвет шрифта.

Если заявка имеет метку, то на общем списке в статистика она будет подсвечена необходимым цветом. Кроме этого возможен поиск заявок по меткам. Данный функционал можно использовать, например, для отслеживания статуса заказа или заявки.
Ну вот собственно и все. Спасибо, что дочитали эту новость до конца. Ждем Ваших комментариев!