Новые элементы формы: маска ввода и цифровая подпись
Здравствуйте.
Недавно мы анонсировали запуск новой версии конструктора веб-форм. Мы сейчас активно работает над ее улучшением и доработками. И вот сегодня хотим рассказать о новых элементах, которые стали доступны в новой версии. Речь идет о маске ввода и цифровой подписи.
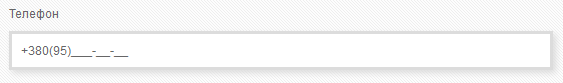
Думаю каждый из вас заполнял поле для ввода номера телефона по маске ввода. Данная маска облегчает ввод номера и исключает набор номера в неверном формате.

Для этого у нас есть специальный элемент формы «Телефон», где можно настроить маску ввода. Но у этого элемента есть ограничения на допустимые символы в маске ввода. Можно использовать такие символы: числа, знак плюс, дефис, скобки и пробел. Но иногда этого недостаточно.
Очень часто есть необходимость вводить в форме другие сложные данные и чтобы пользователь не допустил ошибку при вводе, мы создали отдельный элемент формы «Маска ввода».

Добавив этот элемент в форму вы сможете использовать в маске ввода такие наборы символов:
- 9 – числа от 0 до 9
- a – буквы в нижнем регистре
- A – буквы в верхнем регистре
- * – любой символ
Кроме этих наборов символов можно использовать и другие символы: скобки, знак плюс, дефис, точка и т.д. Более подробно обо всех возможностях можно почитать на официальной странице плагина по этой ссылке.
Используйте элемент формы «Маска ввода», если у вас в форме есть поле, где необходимо вводить сложные данные и где важно не допустить ошибку при наборе. Пользователи за это скажут вам спасибо!
Элемент формы «Цифровая подпись»
У вас возникала когда-либо необходимость получить подпись клиента прямо в веб-форме? Теперь это стало возможно благодаря новому элементу «Цифровая подпись».

Добавив этот элемент в свою форму он будет выводиться следующим образом:

Теперь пользователь легко сможет нарисовать простой рисунок или оставить свою индивидуальную подпись прямо в веб-форме. После отправки формы этот рисунок придёт вам на почту, а также сохранится и будет доступен в личном кабинете.
На сегодня это все. Удачного дня!