Cоздание онлайн тестирования с подсчетом суммы баллов и выводом разных результатов
Добрый день.
Часто возникает вопрос, как организовать онлайн опрос или тестирование, где пользователь отправив форму, получит результат, в зависимости от того, какие он выбрал ответы. Каждый ответ имеет определённую оценку/балл. Пользователь, набрав какое-то количество баллов, в зависимости от градации, получит соответствующий результат.
В этой статье мы хотим Вам рассказать о том, как создать онлайн тестирование с подсчётом суммы баллов и выводом результатов, в зависимости от количества набранных баллов. Для этого мы создадим импровизированную форму тестирования, где рассмотрим такие вопросы:
- Создание и наполнение формы тестирования;
- Настройка логических правил для ветвления формы;
- Настройка формулы подсчета суммы баллов;
- Настройка вывода результатов тестирования.
В качестве примера разработаем форму, для оценки качества работы автомойки. Для этого создадим многостраничную форму, где с помощью логических правил настроем поэтапный вывод вопросов, переход между страницами, подсчет суммы баллов и вывод результатов тестирования.
Создание формы онлайн тестирования
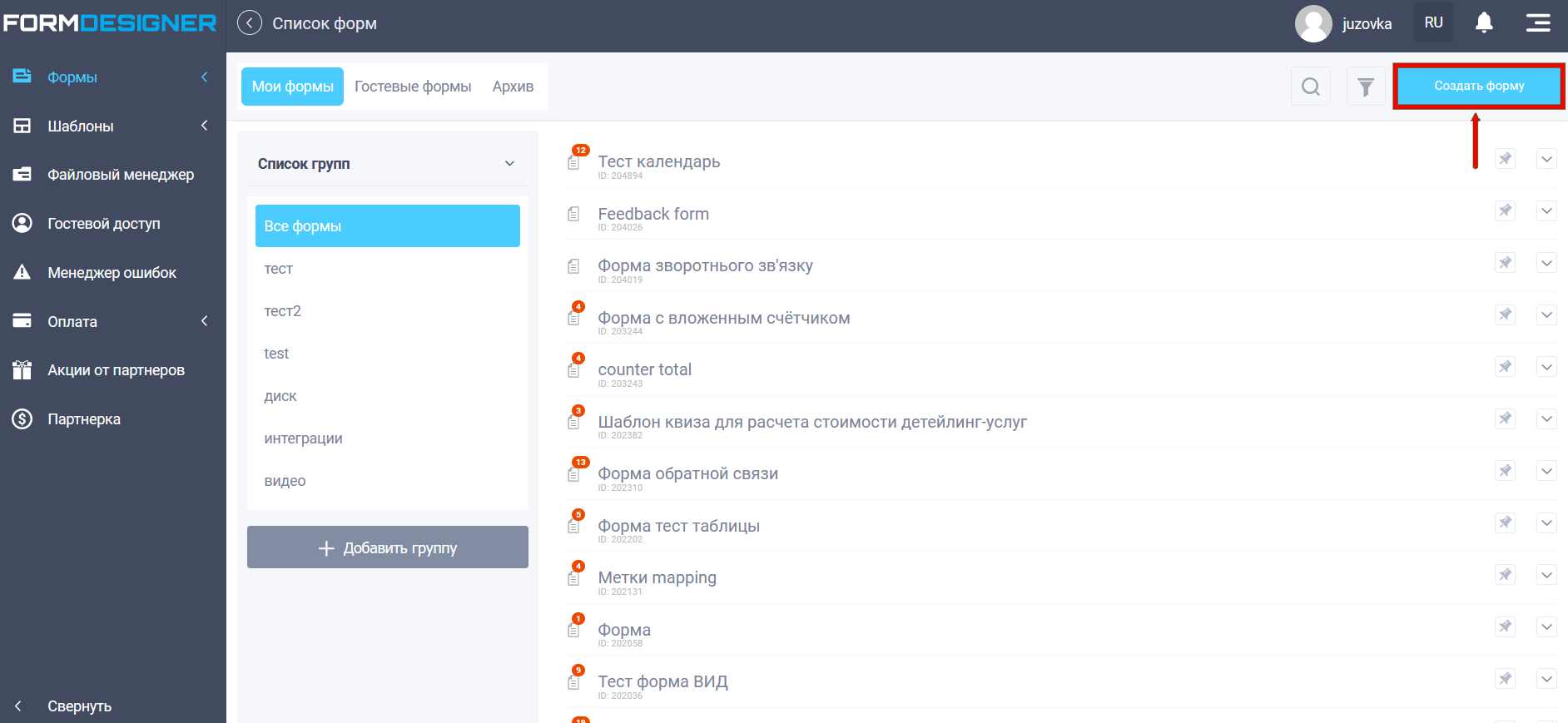
Сначала создадим форму, для этого в личном кабинете нажмите кнопку создать форму:

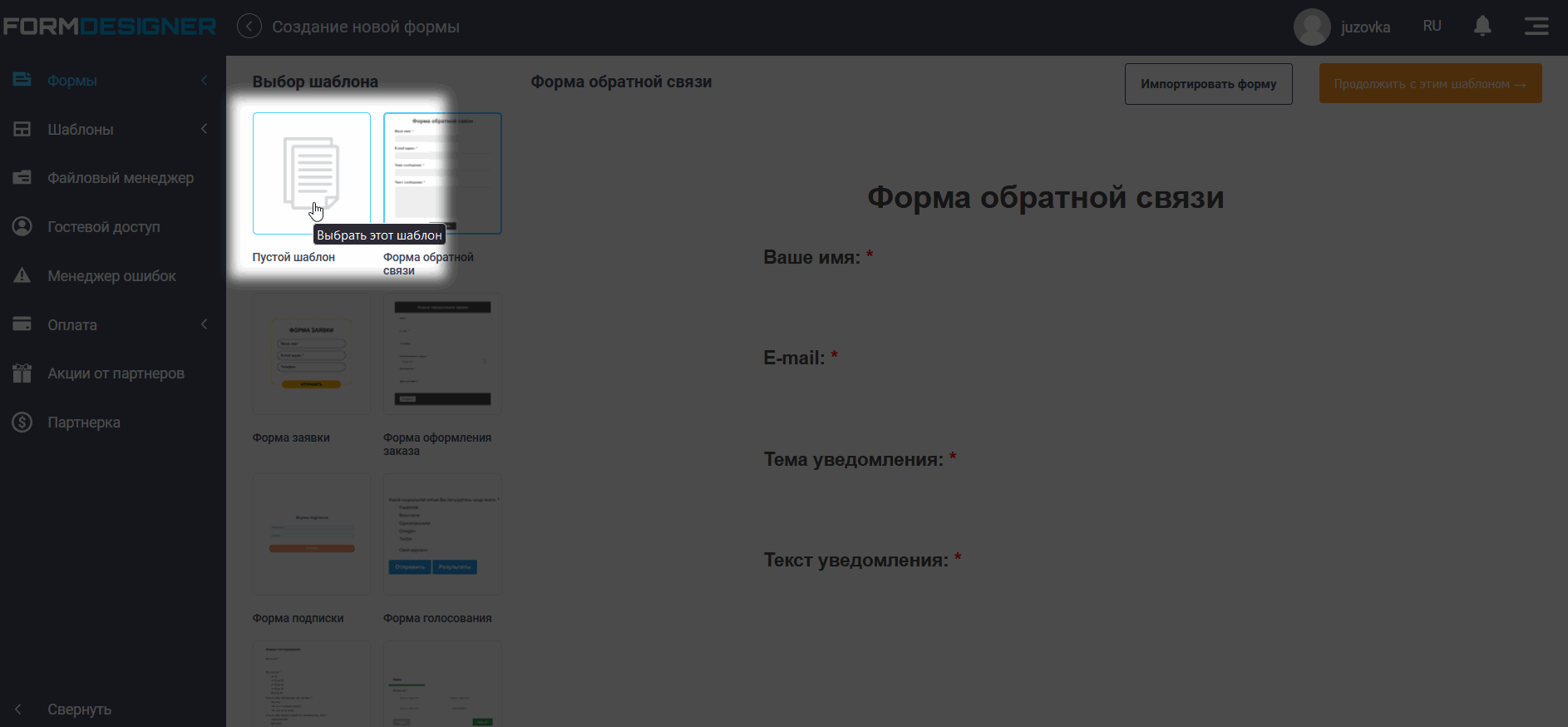
Выберите слева - “Пустой шаблон”:

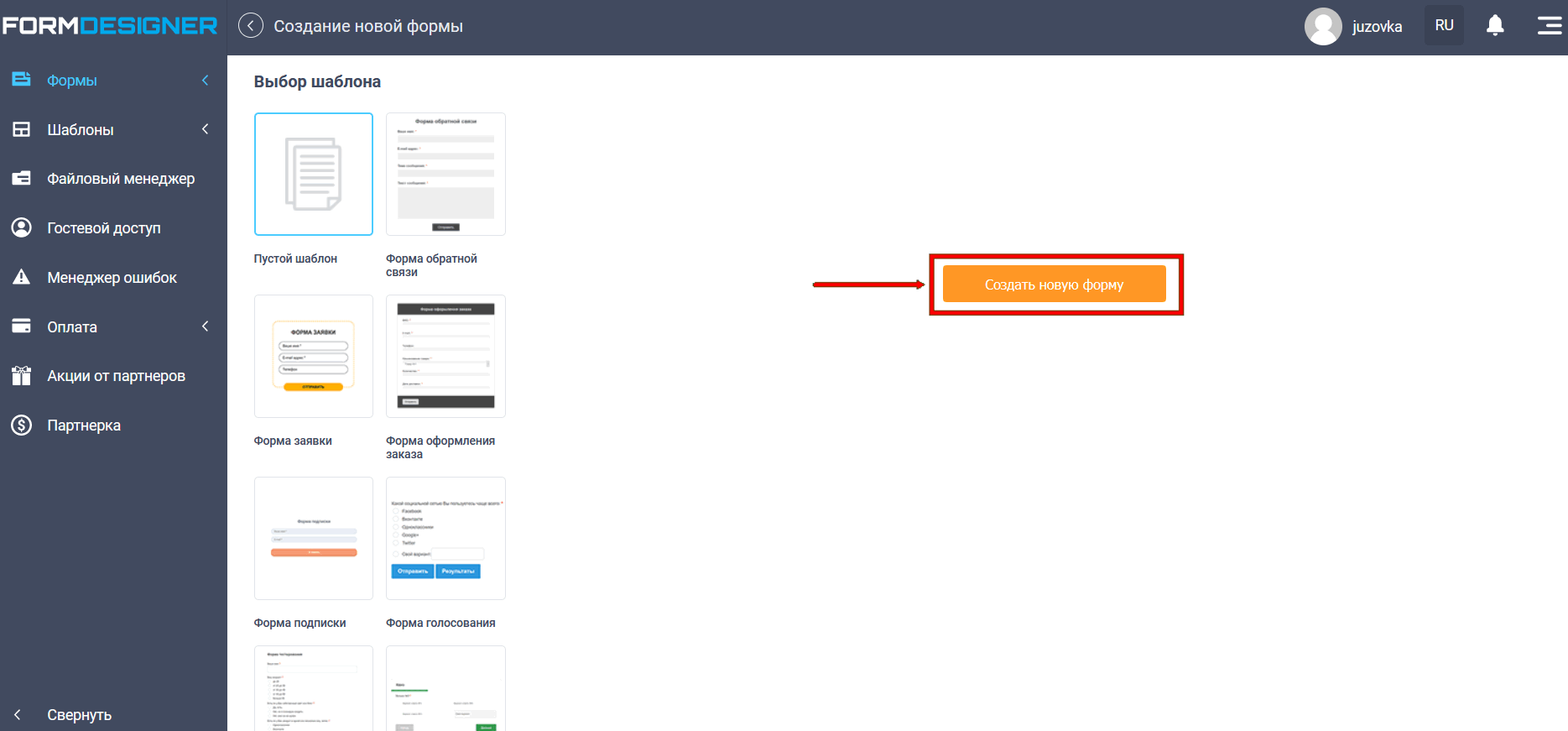
Нажмите кнопку "Создать новую форму":

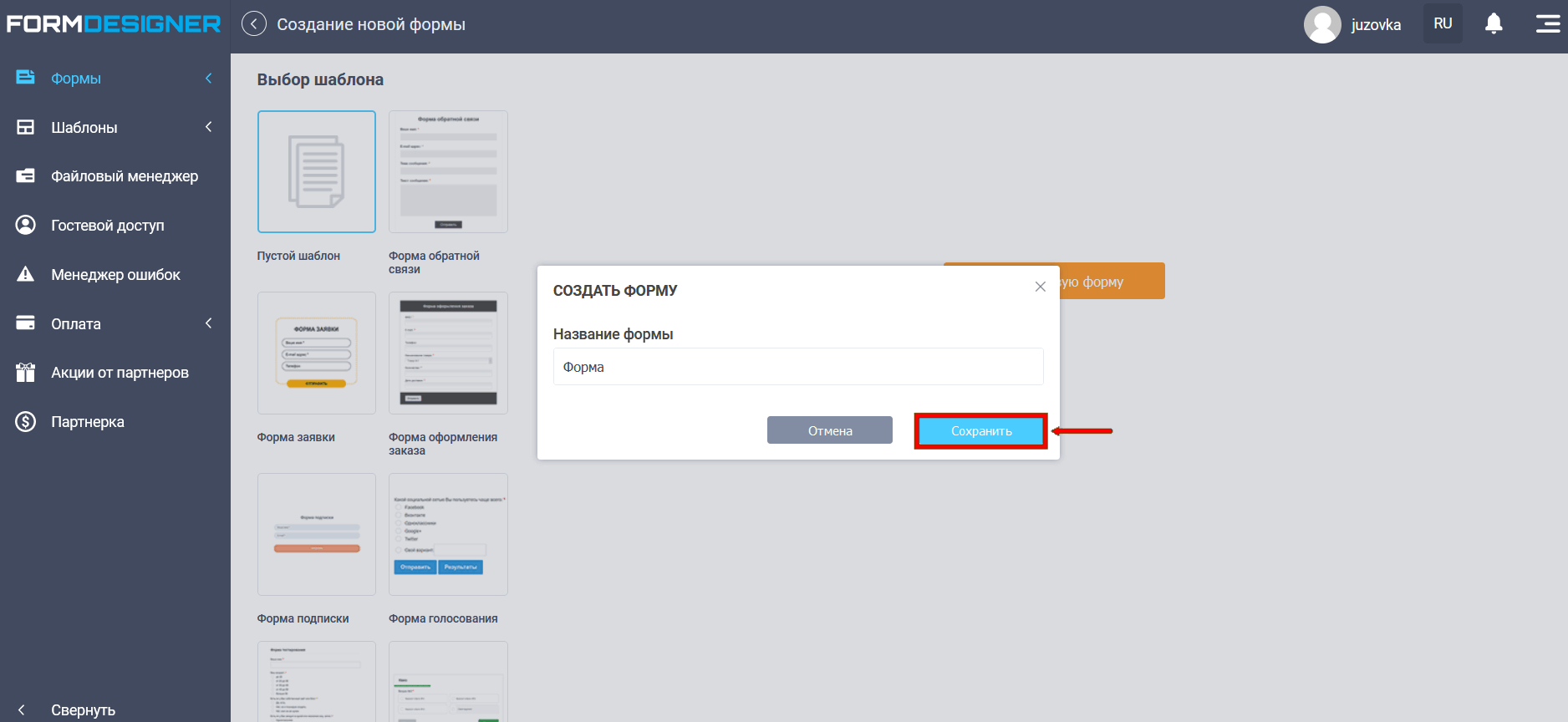
Введите название формы и нажмите кнопку “Сохранить”:

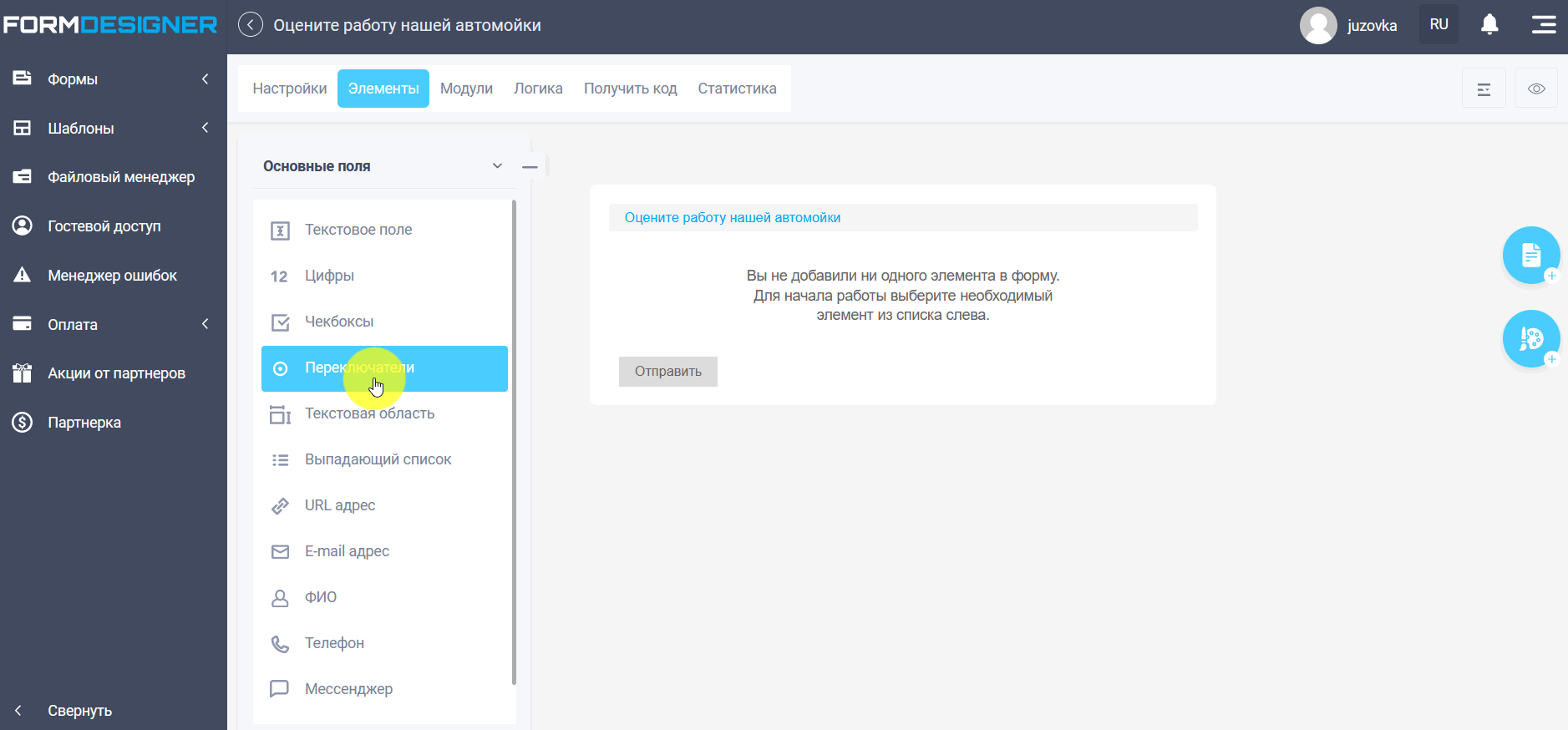
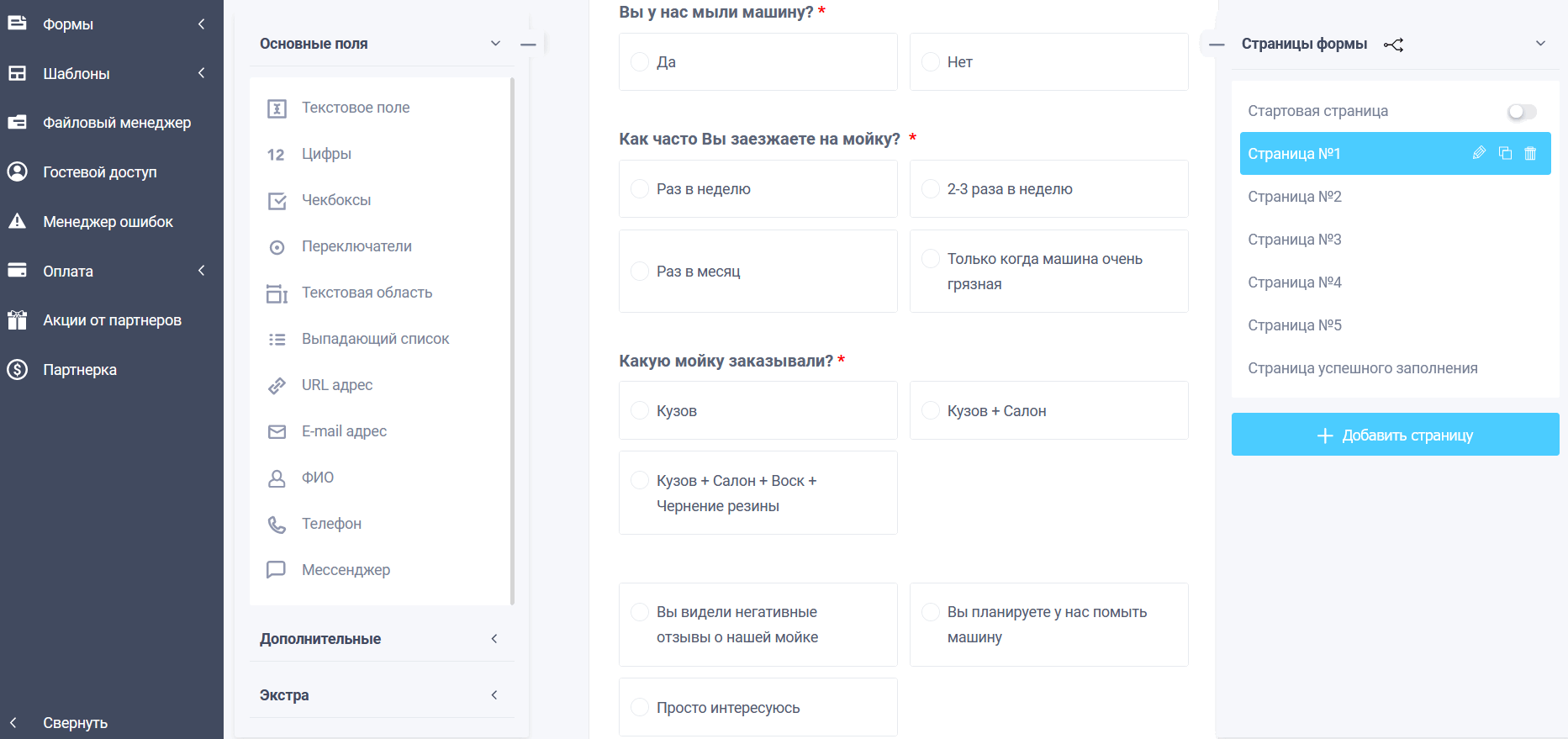
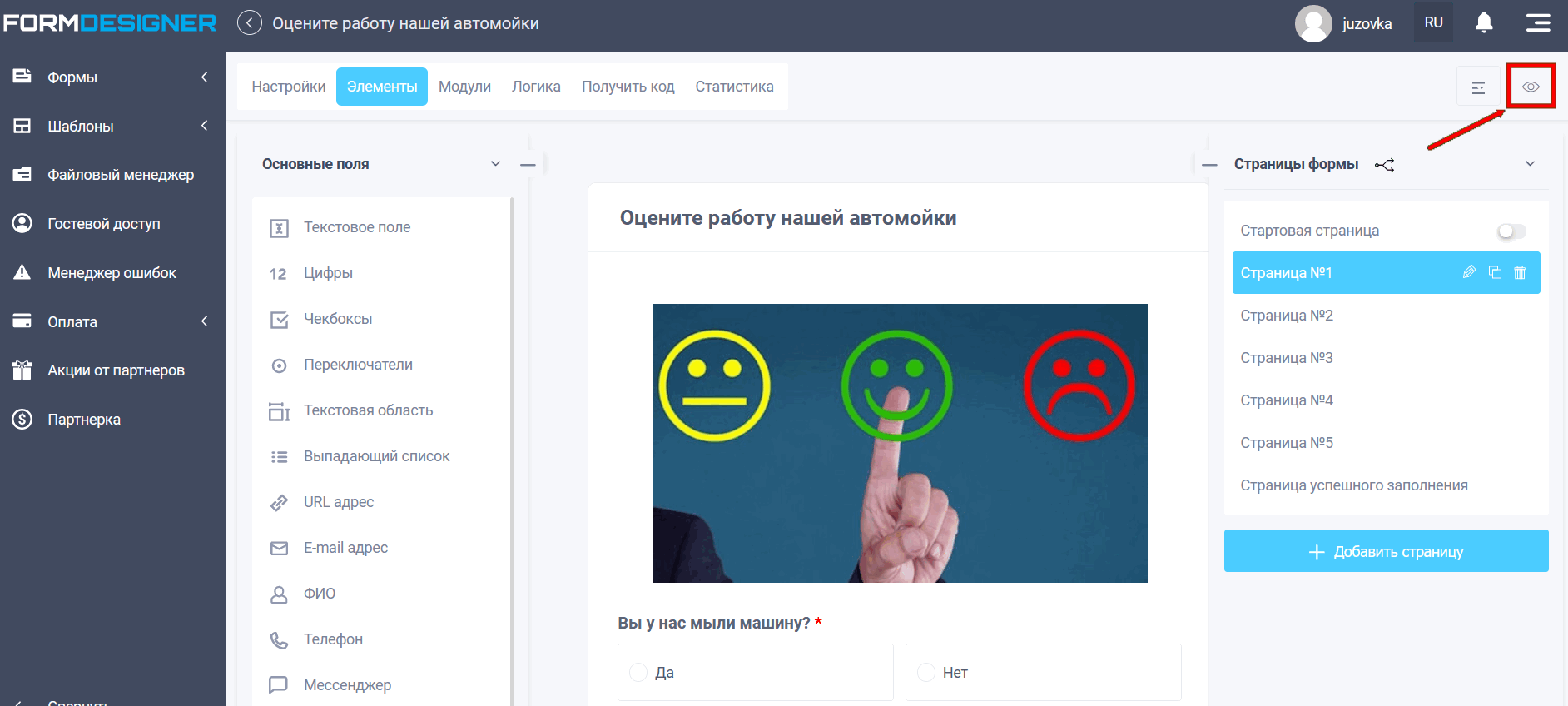
Назовем нашу форму “Оцени работу нашей автомойки”. Сделаем форму из нескольких страниц, с несколькими переключателями и чекбоксами, где при выборе определённого ответа будет отображаться необходимый элемент, согласно правилам логики. Добавим “Переключатели” на первую страницу, перетащив элемент с основных полей или просто кликнув на данный элемент:

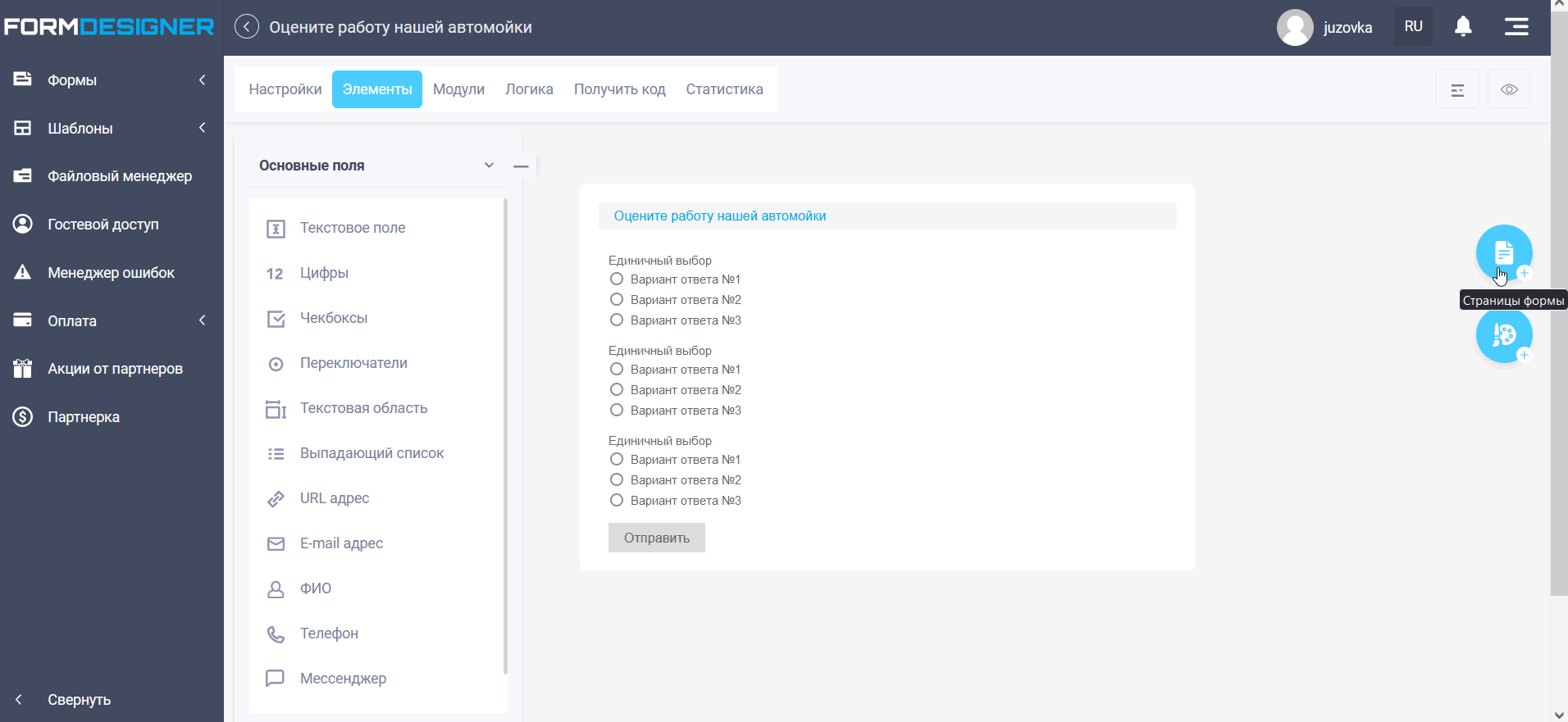
Также сделаем форму из нескольких страниц. Кликните справа иконку "Страницы формы":

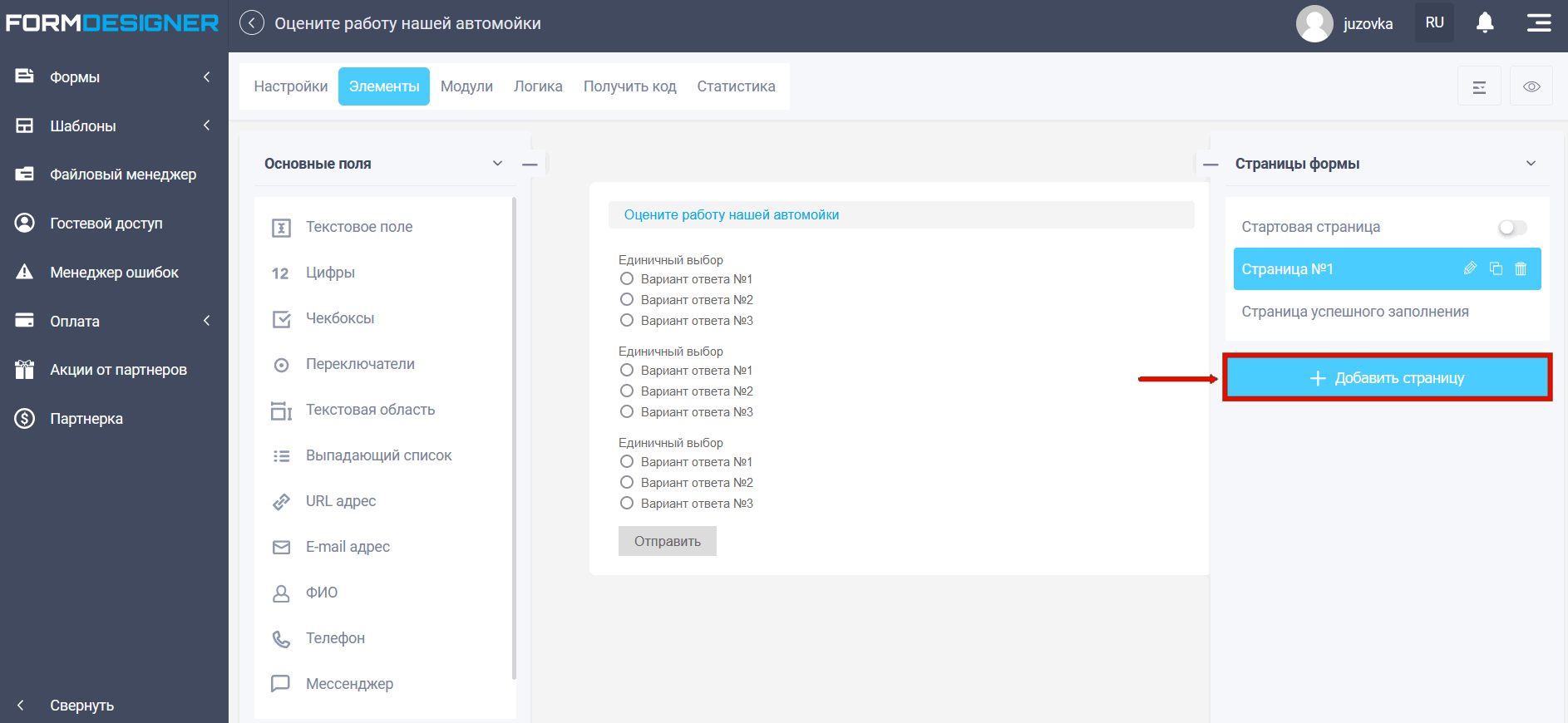
Откроется список страниц формы, где нужно нажать кнопку “Добавить страницу”:

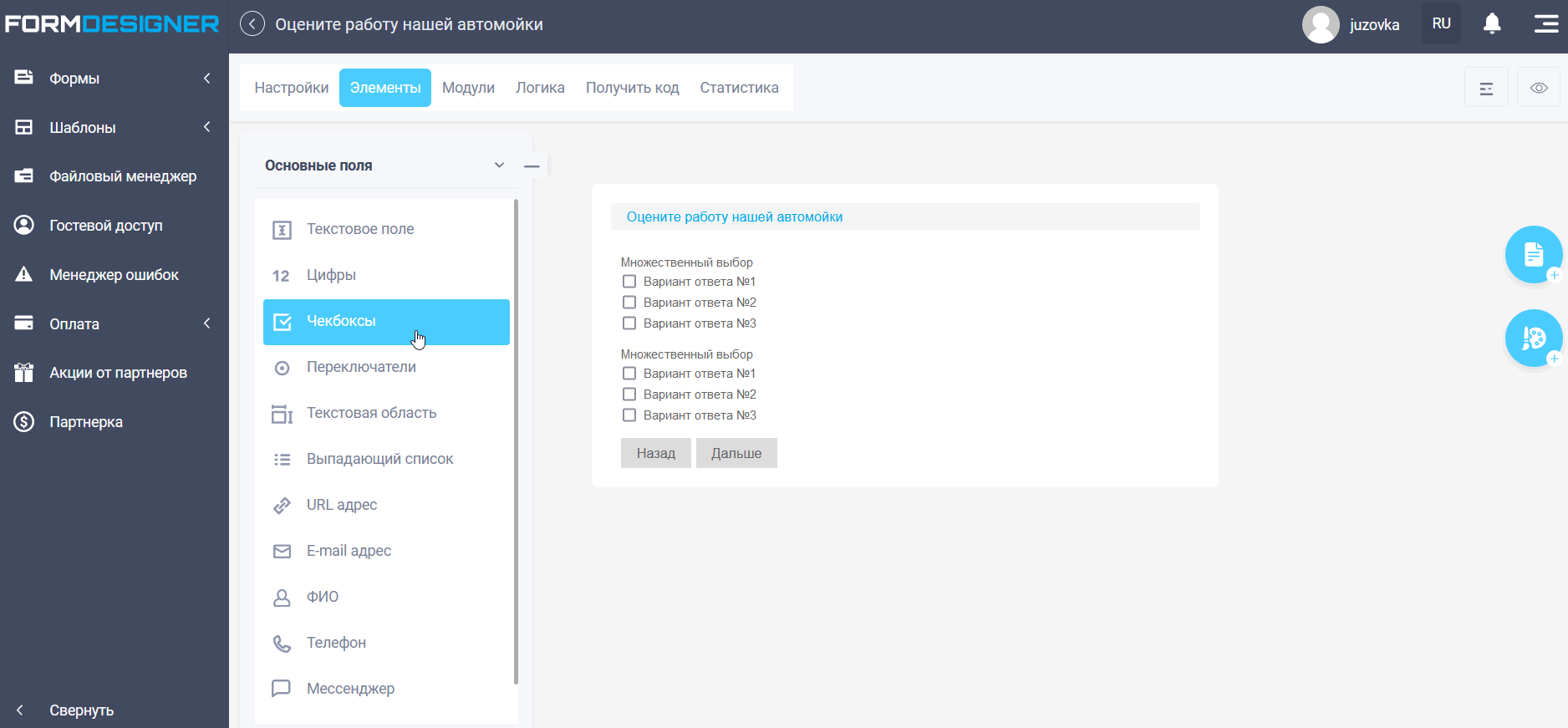
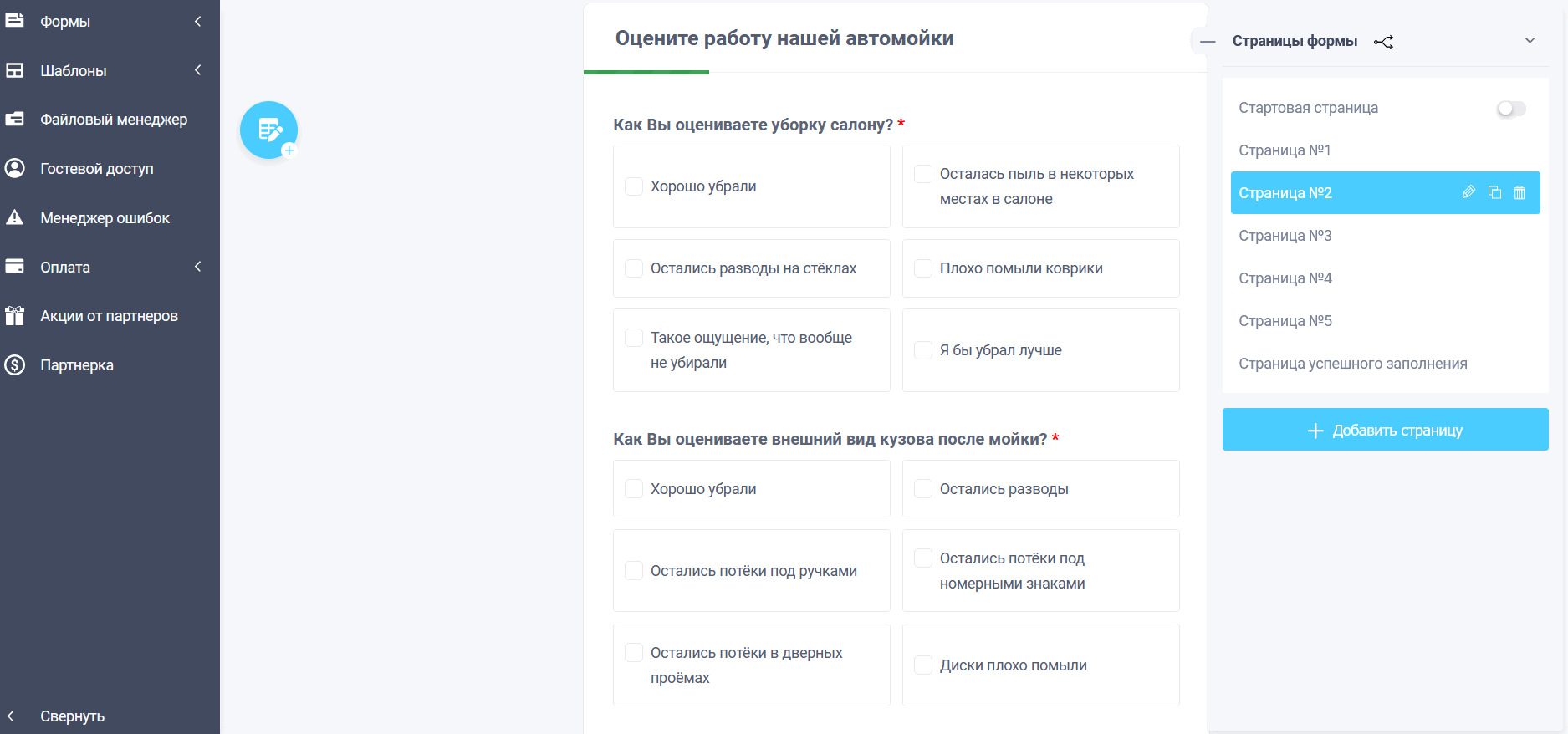
Аналогично, на добавленную страницу, добавим необходимые элементы в виде чекбоксов (множественный выбор) для нашего тестирования:

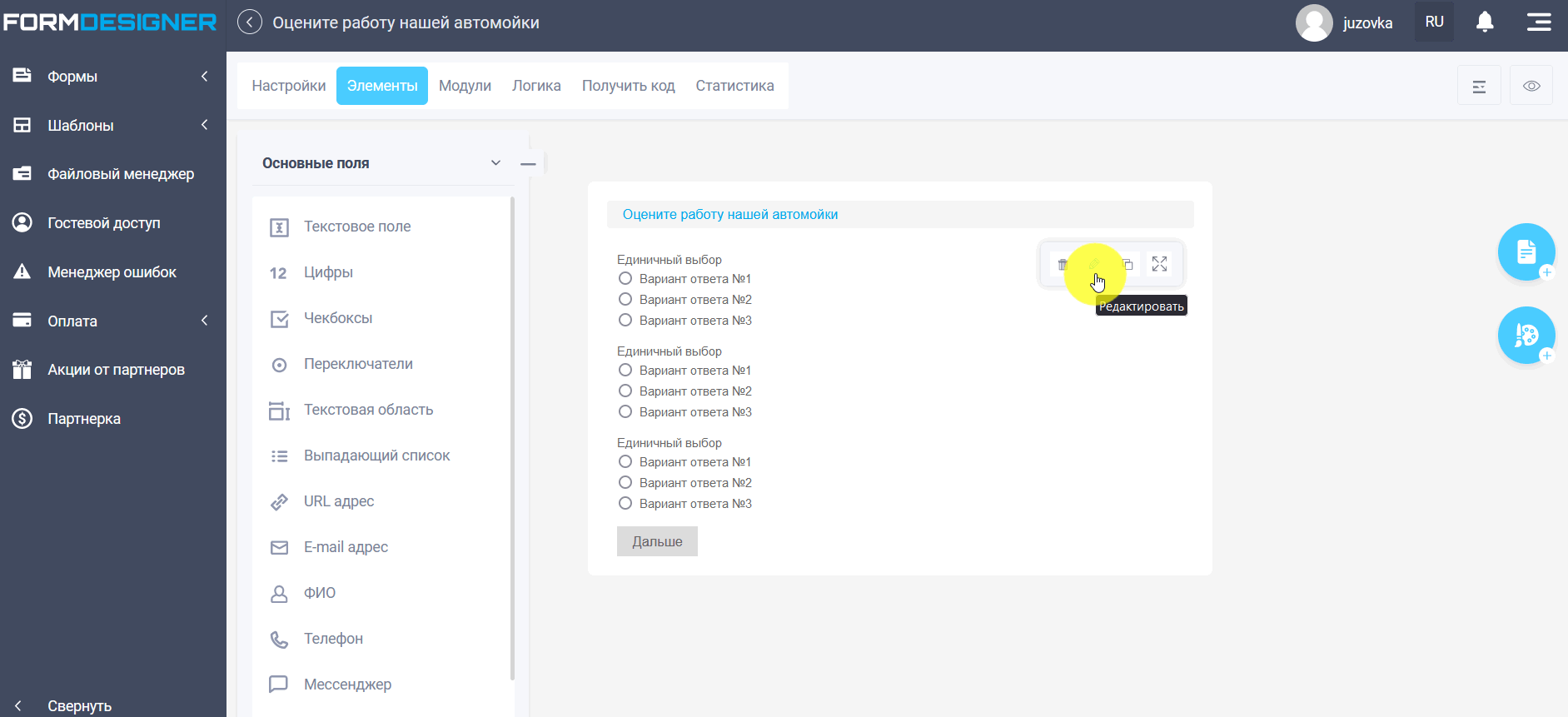
Чтобы настроить названия элементов и варианты ответов, нажмите кнопку редактировать:

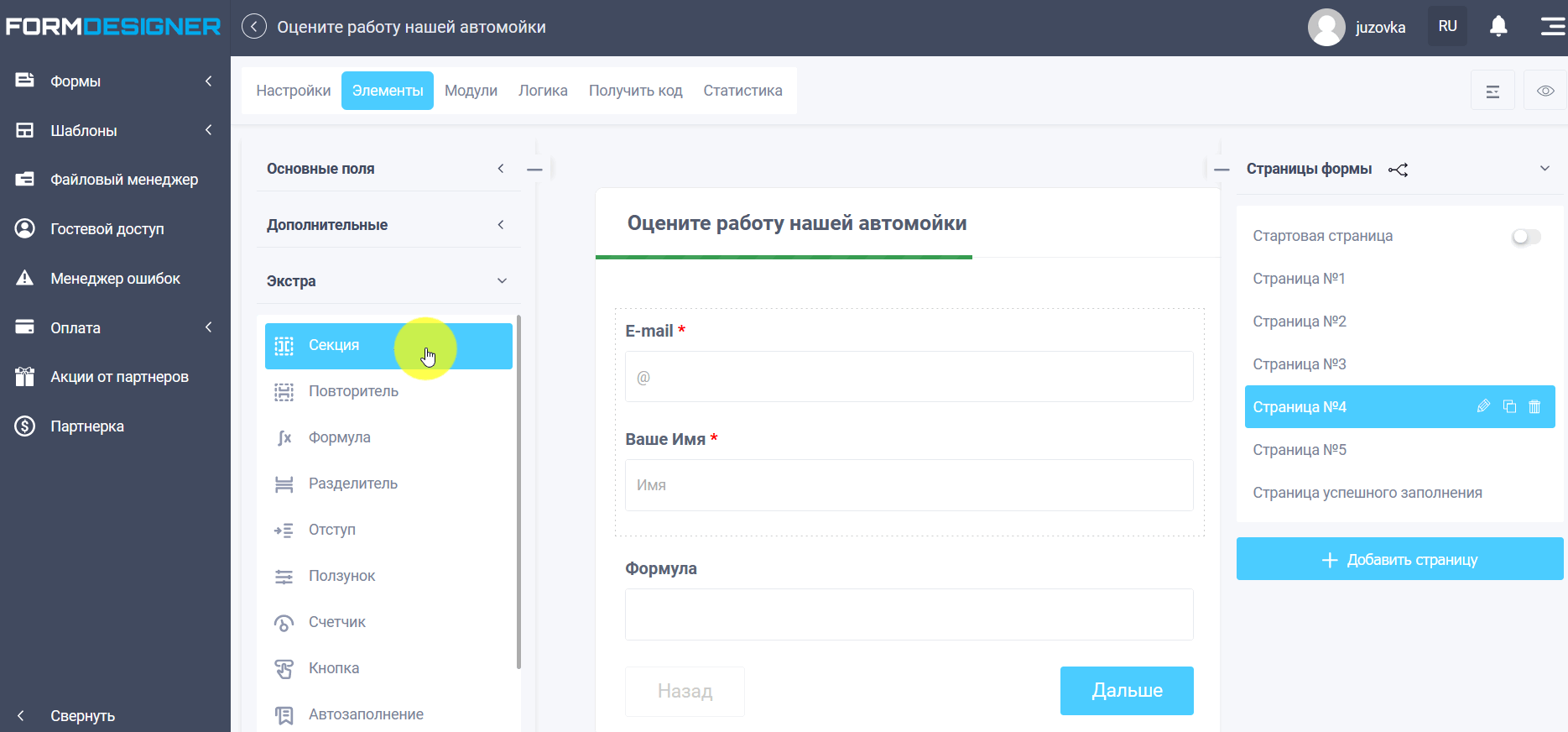
На четвёртой странице добавим "Поле для ввода email-адреса" и "ФИО", которые расположим в секцию, для вывода в одну строку:

Также на этой странице добавим элемент “Формула” из экстра полей.
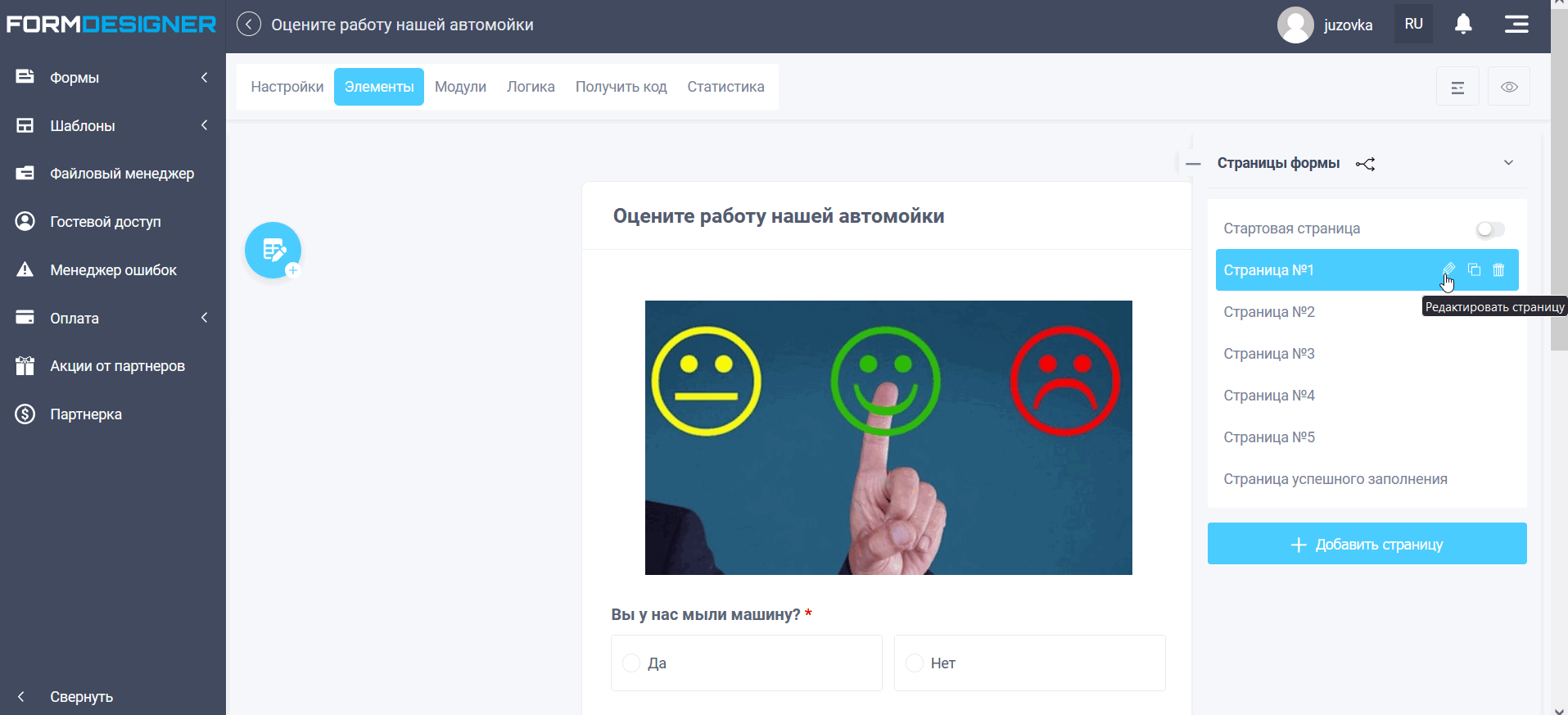
В списке страниц формы, Вы можете указать название страниц:

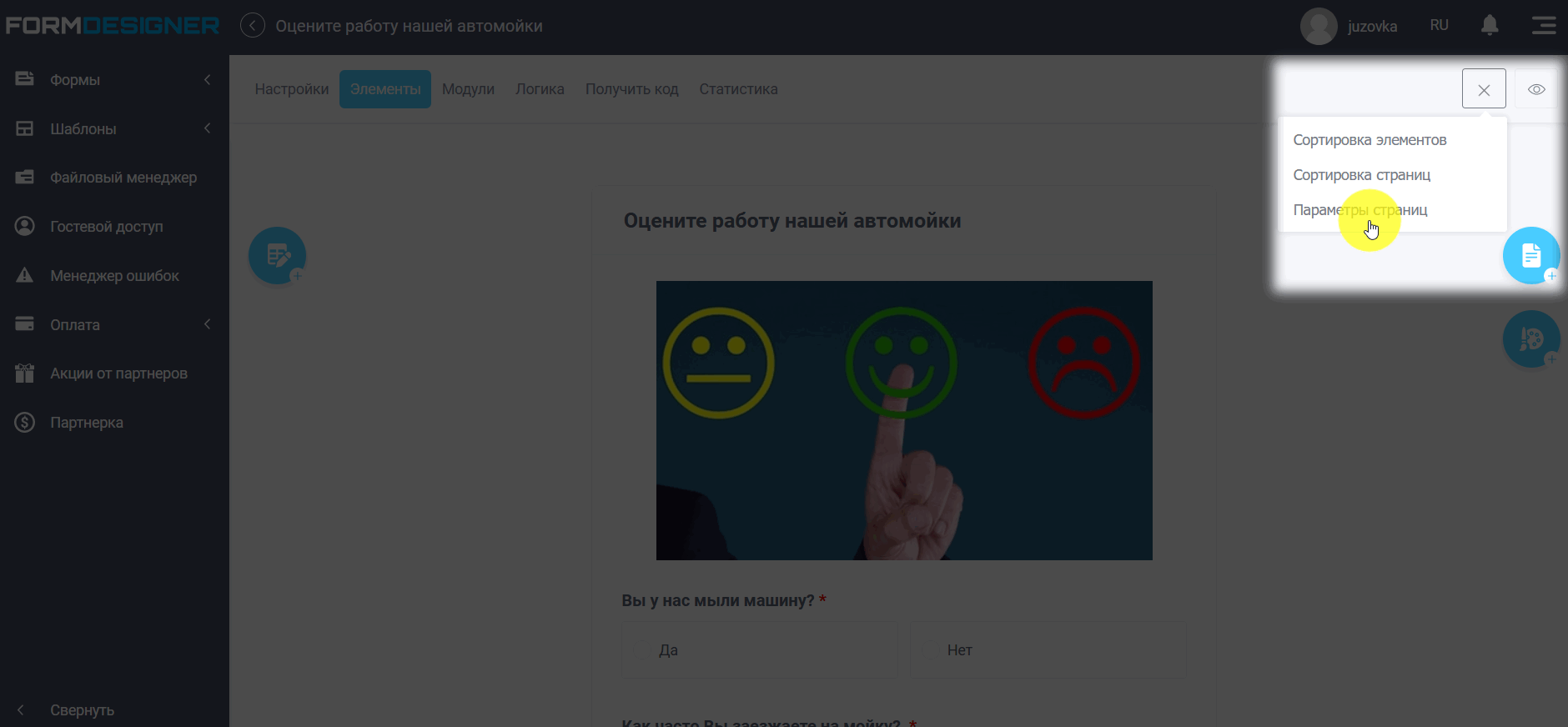
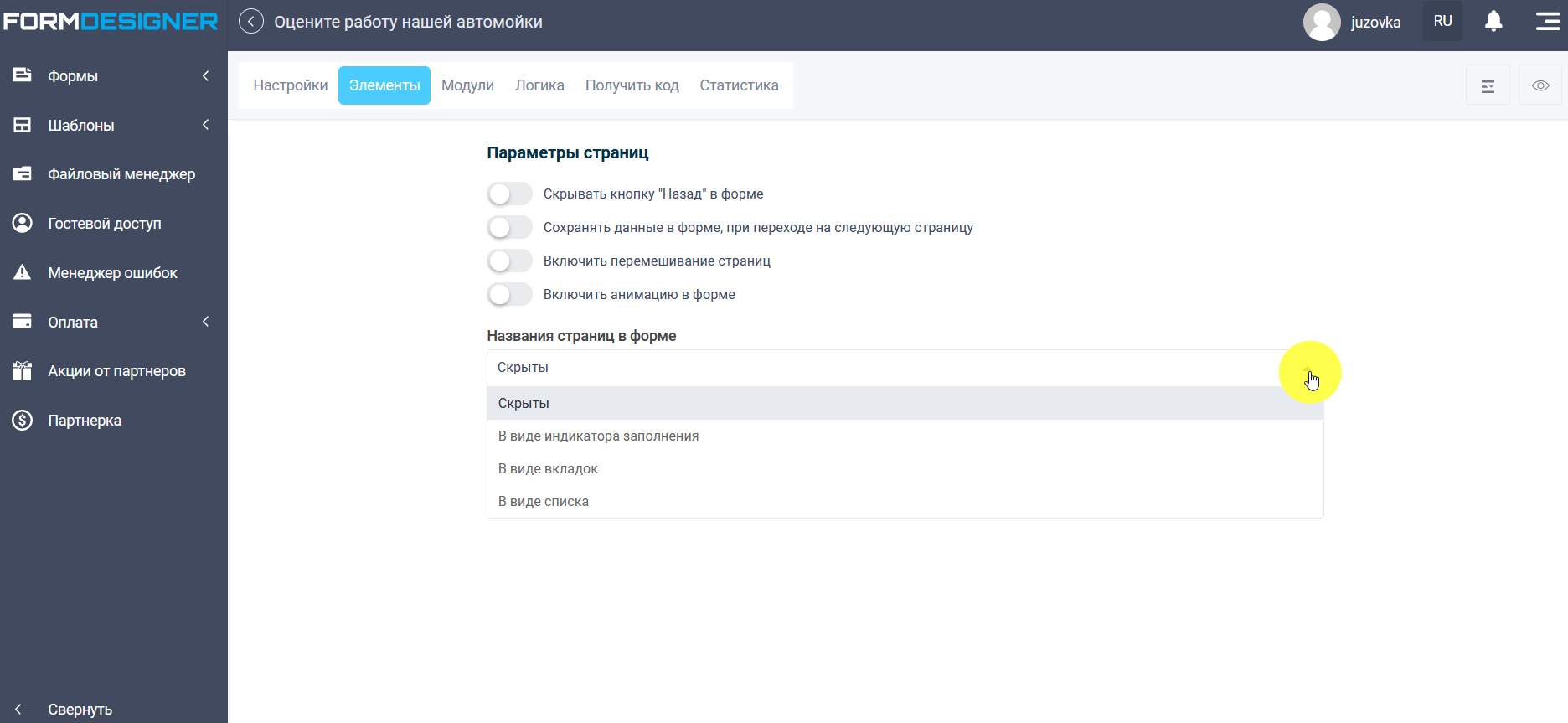
В настройках “Параметры страниц” можно настроить отображение страниц: в виде вкладок и в виде индикатора заполнения, либо просто скрыть.


Настройка логического ветвления
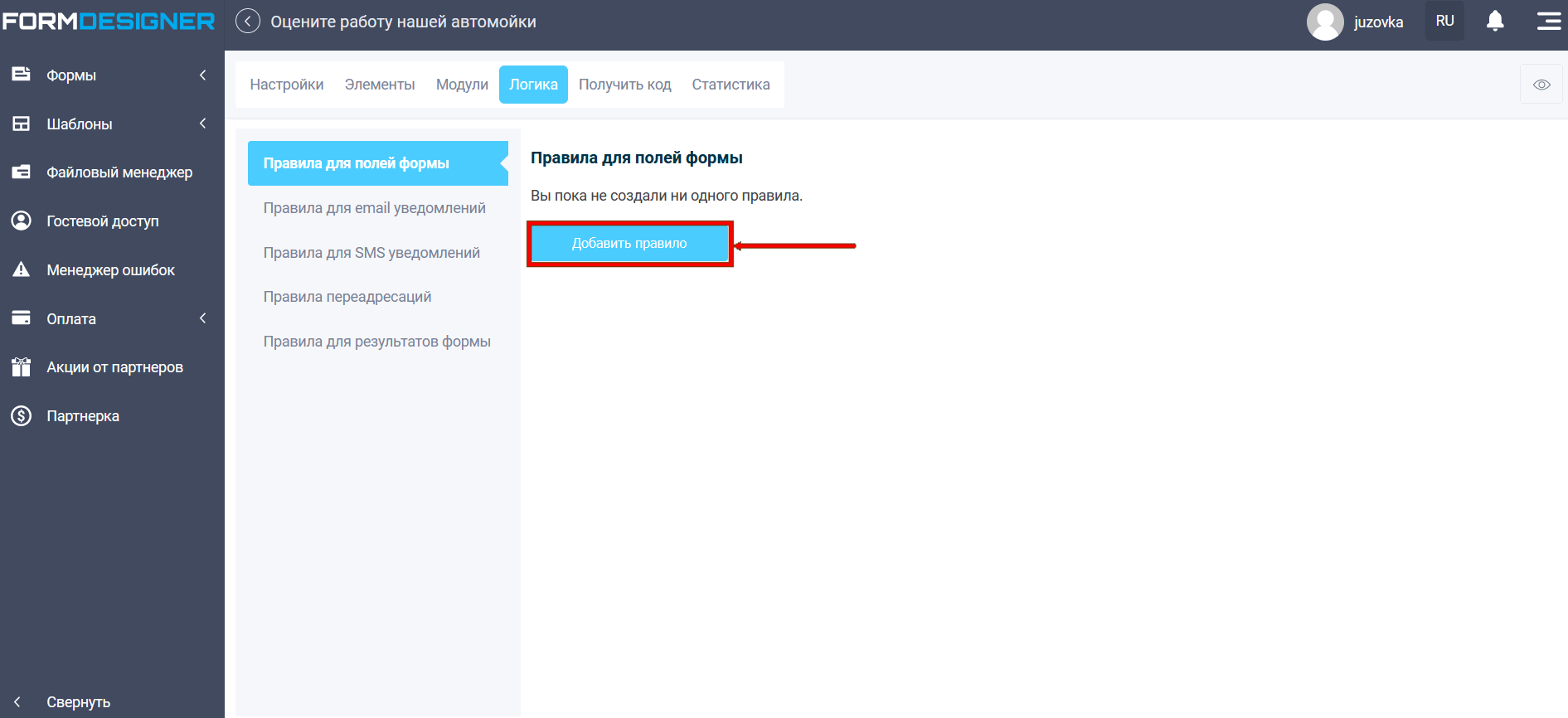
Далее перейдём в раздел “Логика”, чтобы добавить необходимые правила для полей формы. Для этого нажмите кнопку добавить правило:

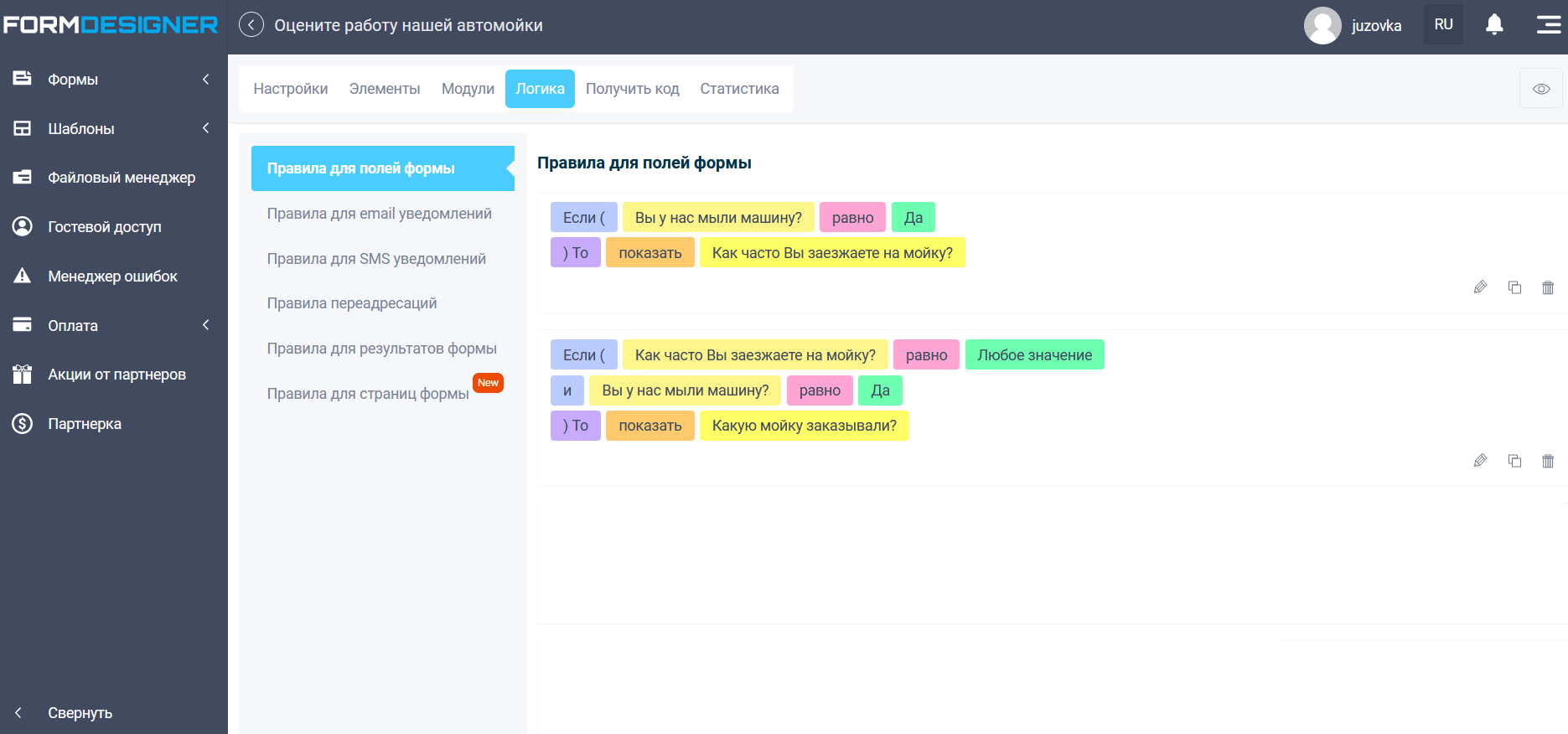
Добавим правило для элементов на первой странице:

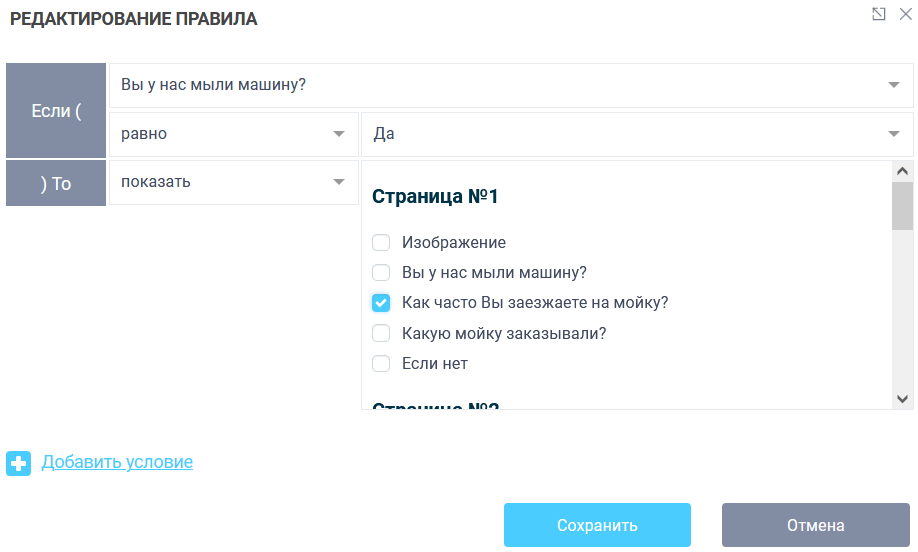
Выберем условие: если “Вы у нас мыли машину” и выбран ответ - “Да”, то показать элемент “Как часто вы заезжаете на мойку”:

Т.е. на первой странице начнётся тестирование с первого вопроса, а остальные будут появляться после заполнения. Теперь добавим правило для второго вопроса “Как часто Вы заезжаете на мойку”, которое пошло по ветке ответа “Да” от первого вопроса.
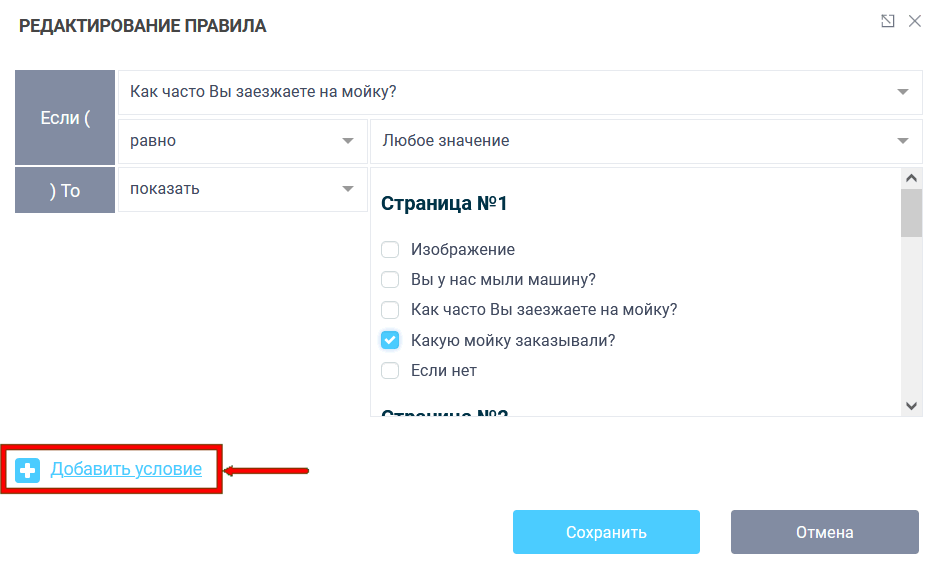
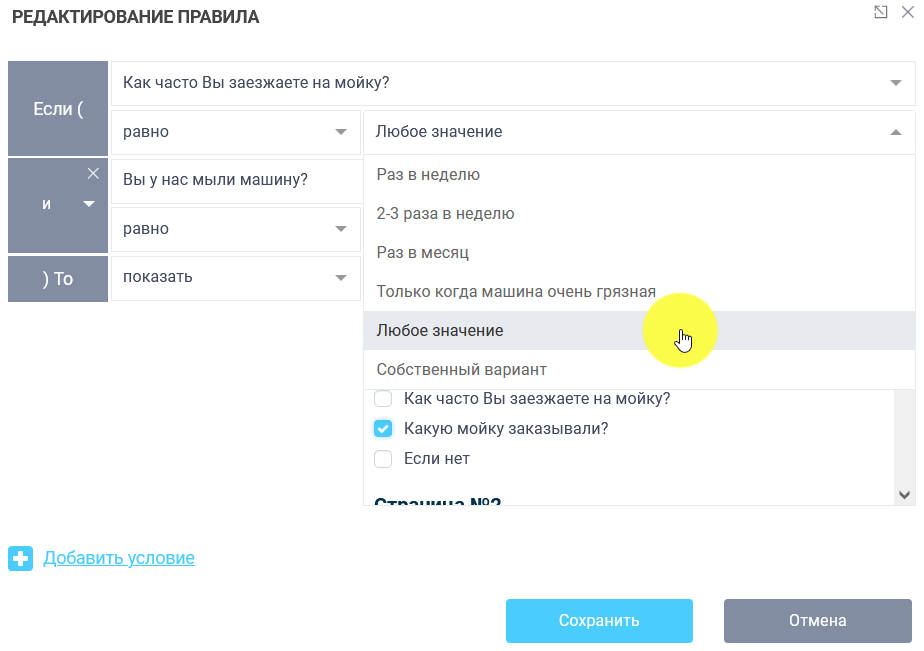
Выберем условие, что если “Как часто Вы заезжаете на мойку”, выбран первый вариант ответа “Раз в неделю”, то показать ”Какую мойку заказывали”. Но так у нас несколько вариантов ответа, и при их выборе мы должны перейти всё равно к вопросу “Какую мойку заказывали”, то мы должны выбрать "Любое значение"(или перечислить все варианты ответов через логическое "ИЛИ"):

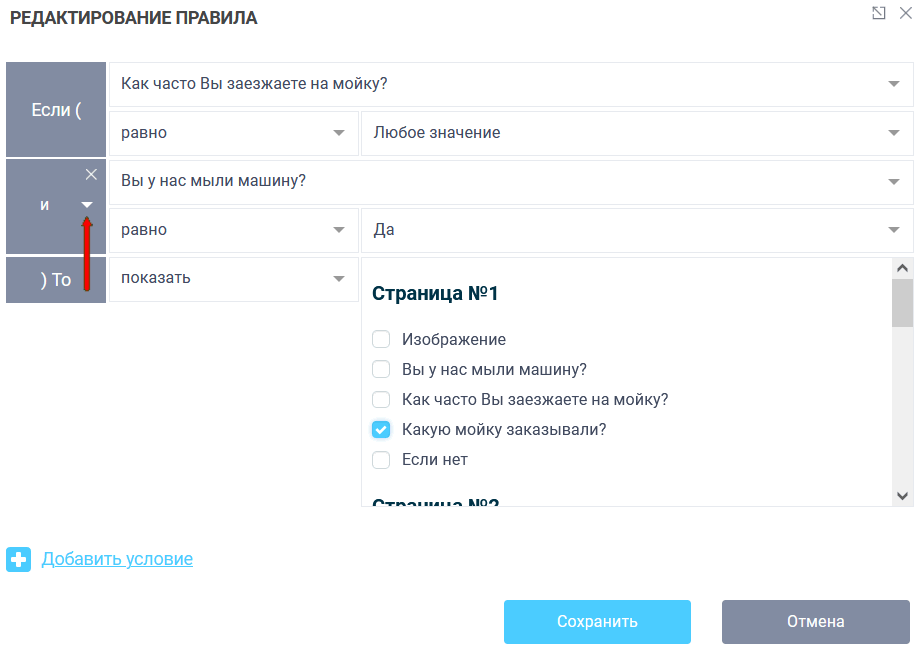
В это правило добавим вариант ответа "Да" из первого вопроса, для более строгого условия. Для этого нажмите иконку “Добавить условие”:


В результате, после добавления двух правил для первой странице, пользователь, выбрав ответ “Да” на первый вопрос, перейдёт ко второму вопросу, где при выборе любого варианта ответа пользователю откроется следующий вопрос.

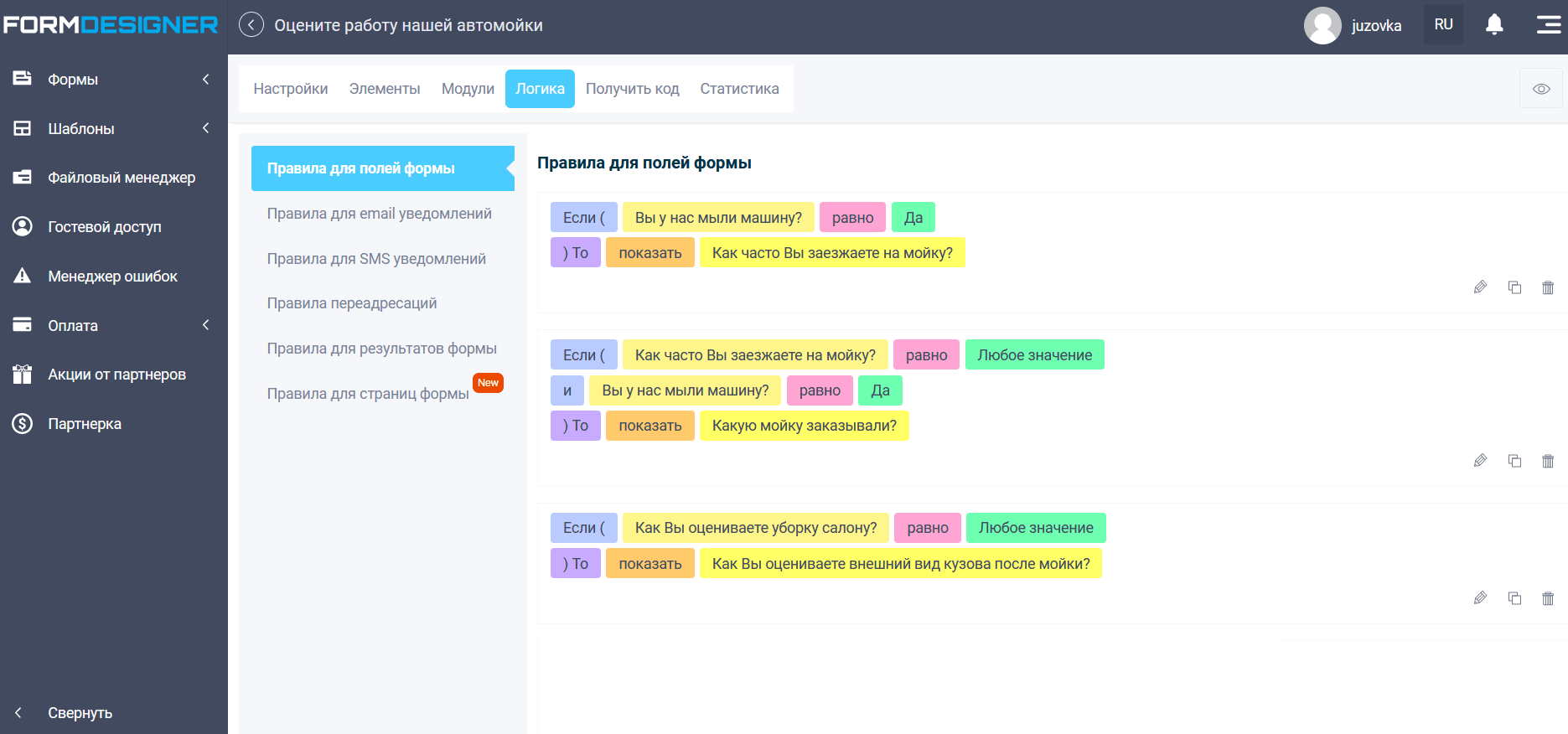
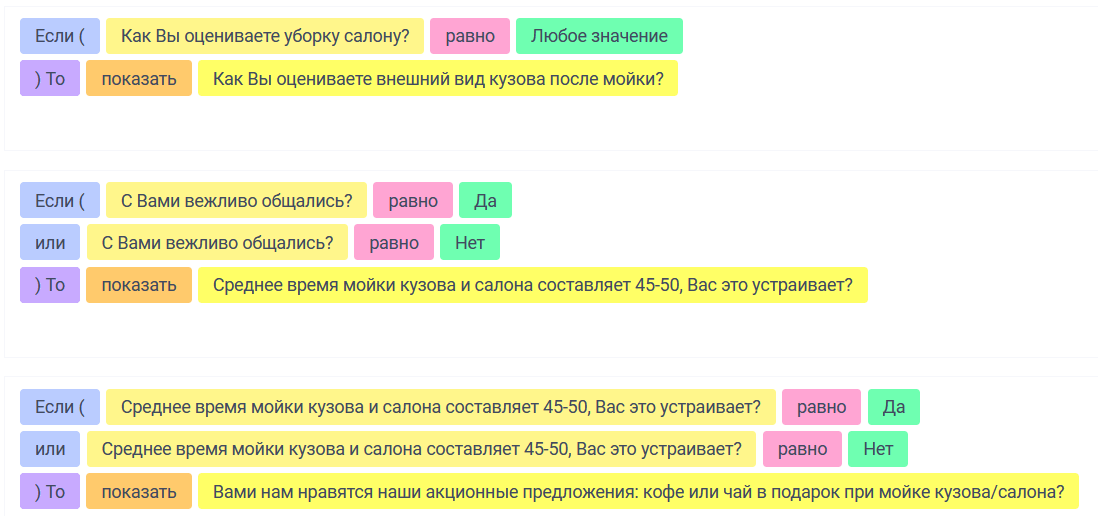
Для второй страницы, аналогичным образом, добавим логическое правило для вопроса “Как Вы оцениваете уборку салона”.

В итоге, для двух страниц, набор правил будет иметь вид:

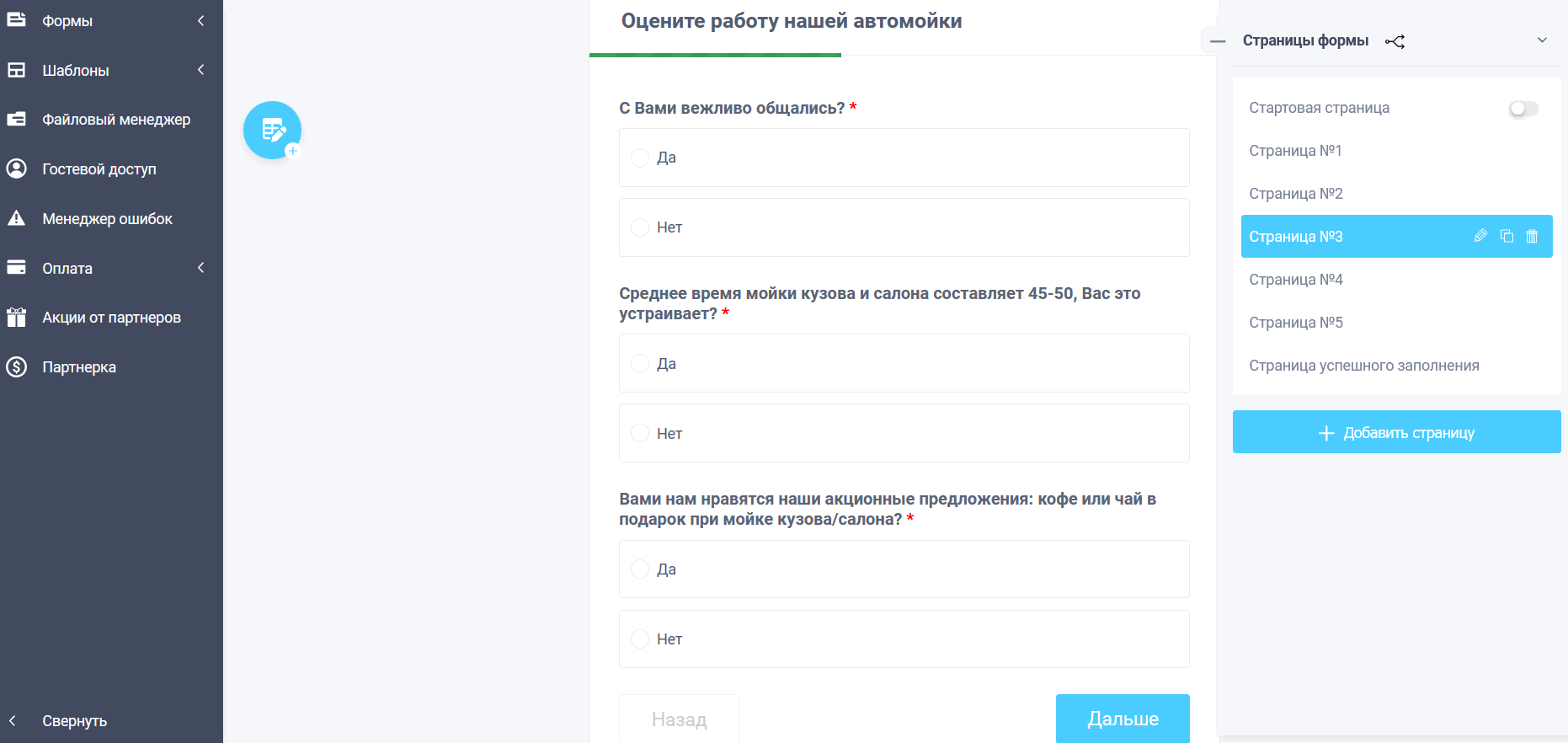
На третьей странице добавили 3 вопроса, состоящие из переключателей с вариантами ответов “Да” или “Нет”.

Здесь не будем делать логических ответвлений, т.е. при выборе одного из этих вариантов ответов, пользователю будет отображаться просто следующий вопрос на этой странице.

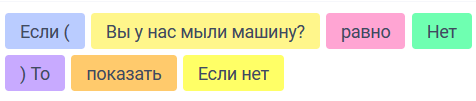
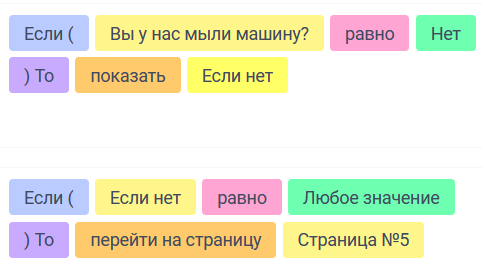
На пятой странице мы разместили элементы "Текстовая область", где пользователь сможет оставить пожелания и предложения, и "Текст" со словами благодарности. На вкладке логика добавим логические правила для первого вопроса “Вы у нас мыли машину” с первой страницы, когда выбрали “нет”, то показать элемент “Если нет”.

И ещё одно правило, где пользователь при выборе любого варианта ответа в вопросе “Если нет”, перейдёт сразу на пятую страницу формы с возможностью оставить свои пожелания и предложения:


Настройка формулы подсчета суммы баллов
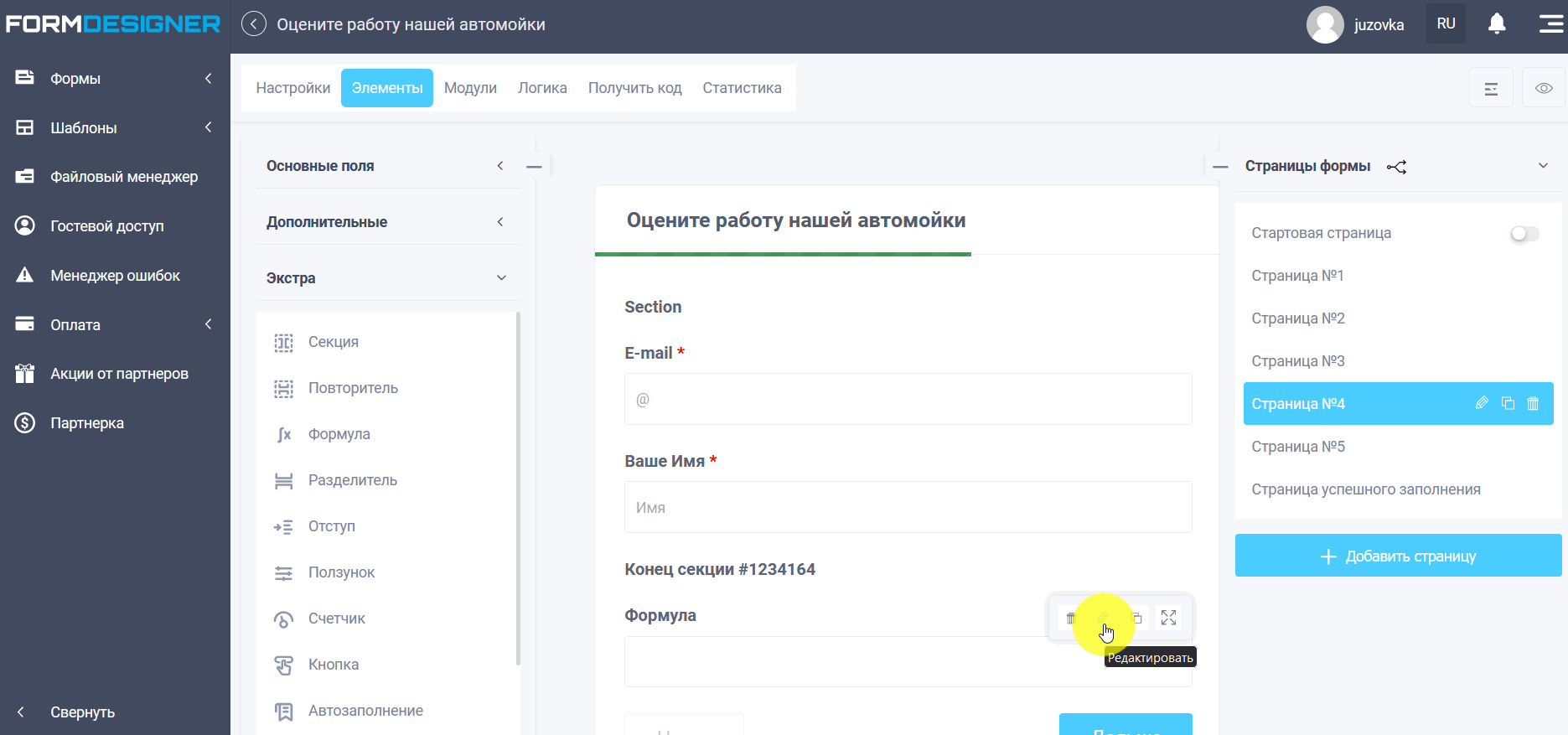
На четвёртой странице мы расположили элемент “Формула”, который будем использовать для подсчёта результата. Теперь зайдём в настройки элемента “Формула”, который мы добавили на четвёртую страницу формы. Элемент “Формула” будем использовать для подсчёта баллов, в зависимости от выбранных вариантов ответа в заданных вопросах. Для этого нажмите значок редактирования элемента:

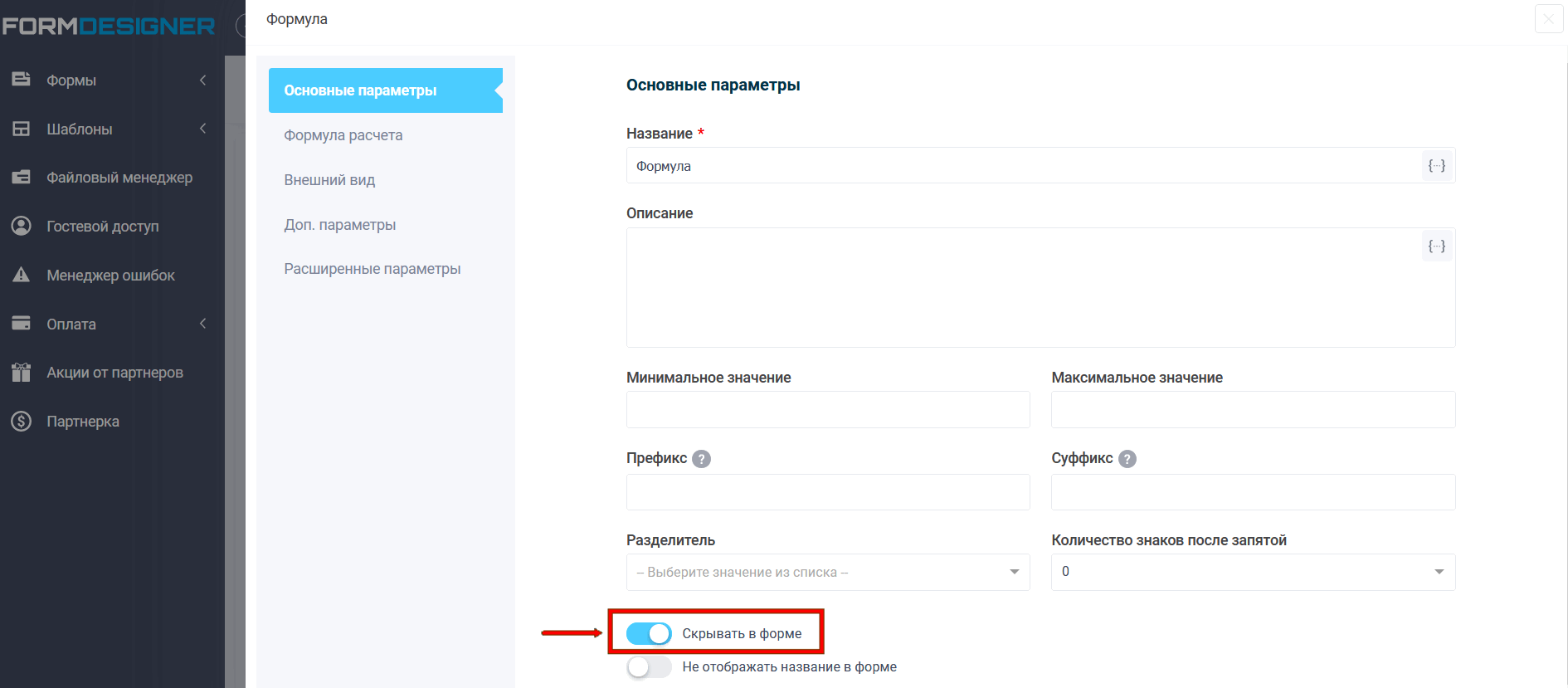
Чтобы тестируемому пользователю не было доступно поле “Формула”, которое будем использовать для расчёта, необходимо скрыть этот элемент(его Вы можете скрыть уже в самом конце настройки формы, когда проверите правильность подсчёта).

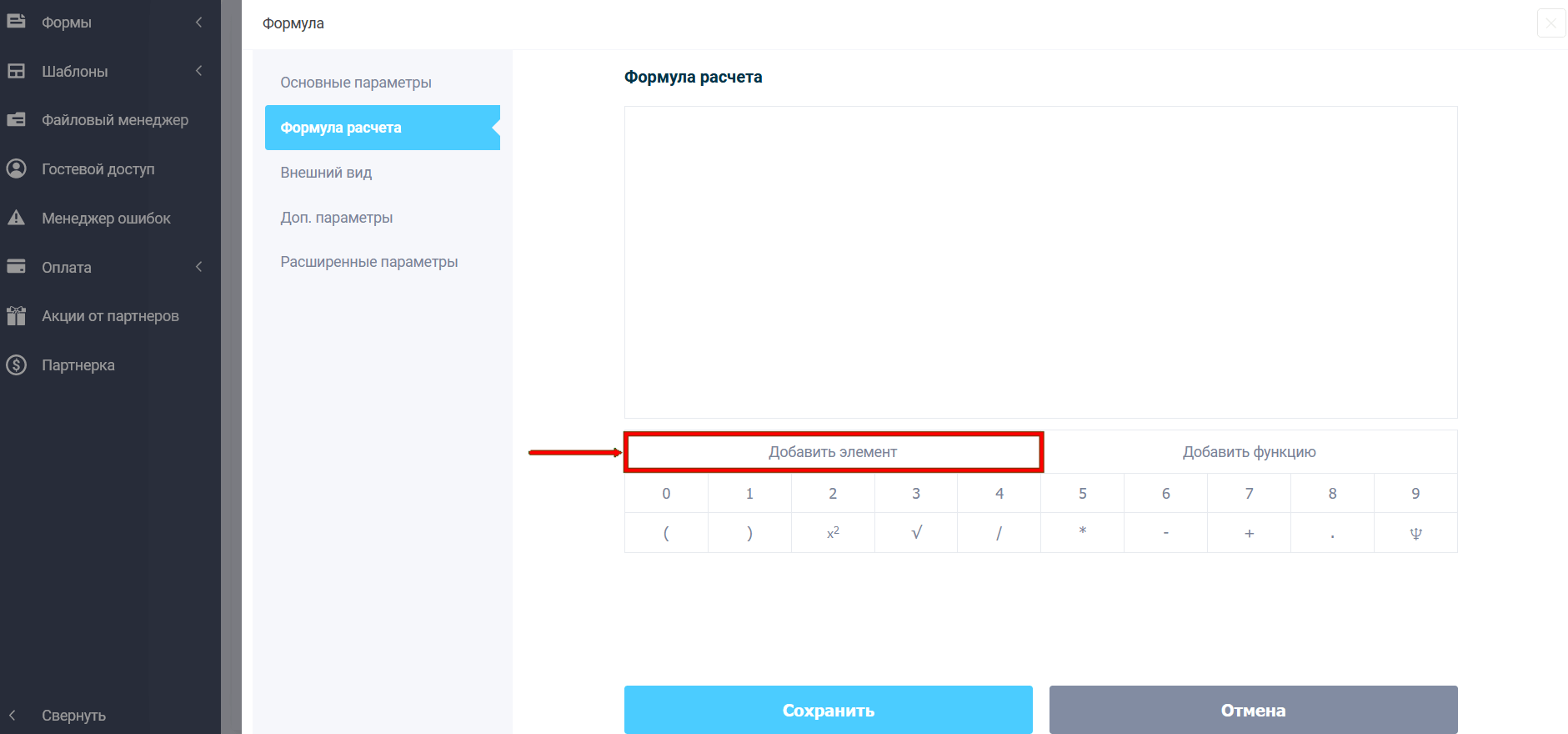
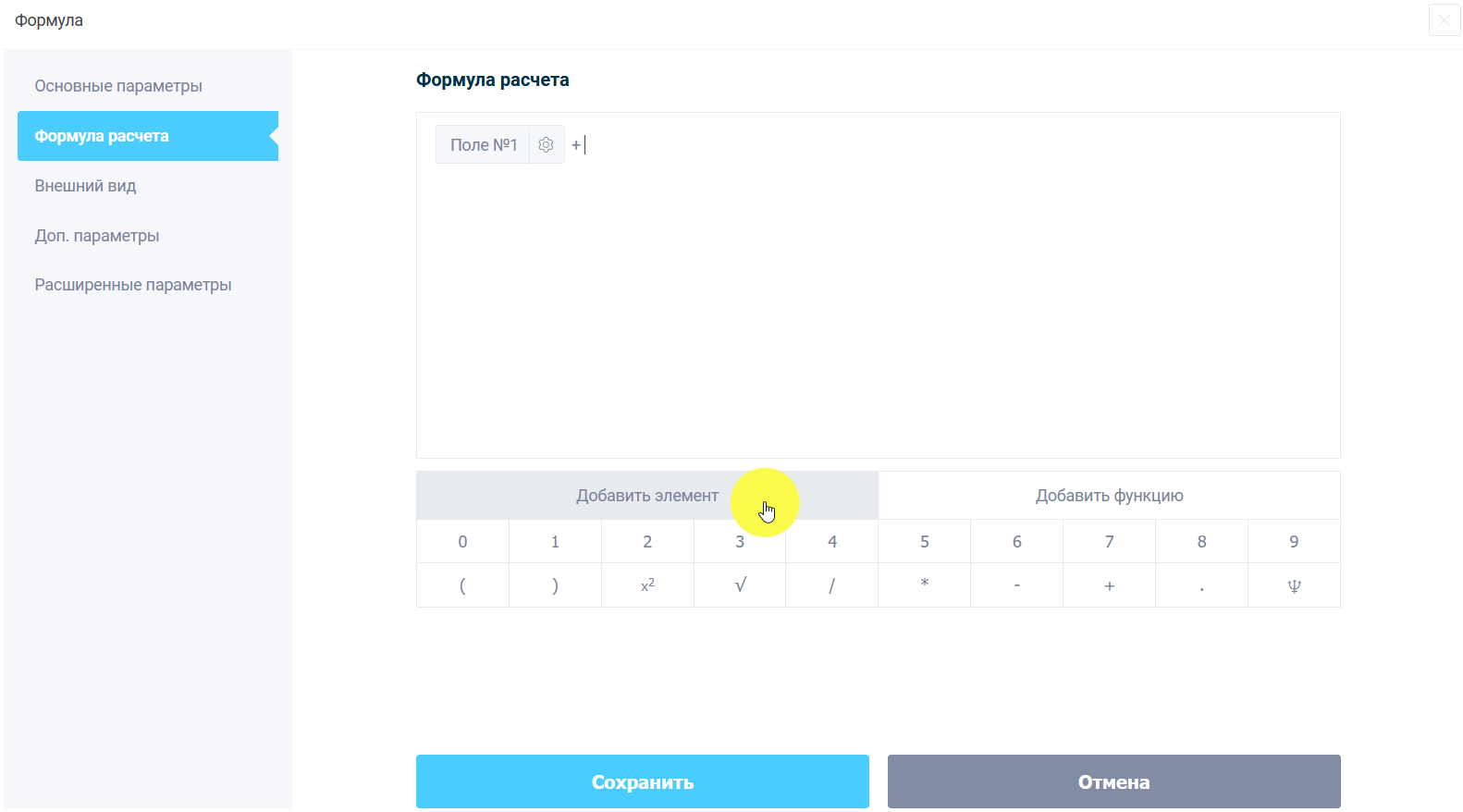
Теперь перейдём к самой настройке формулы расчёта. Для этого откройте пункт “Формула расчёта” и перед вами откроется редактор формулы. Внизу кликните “Добавить элемент”:

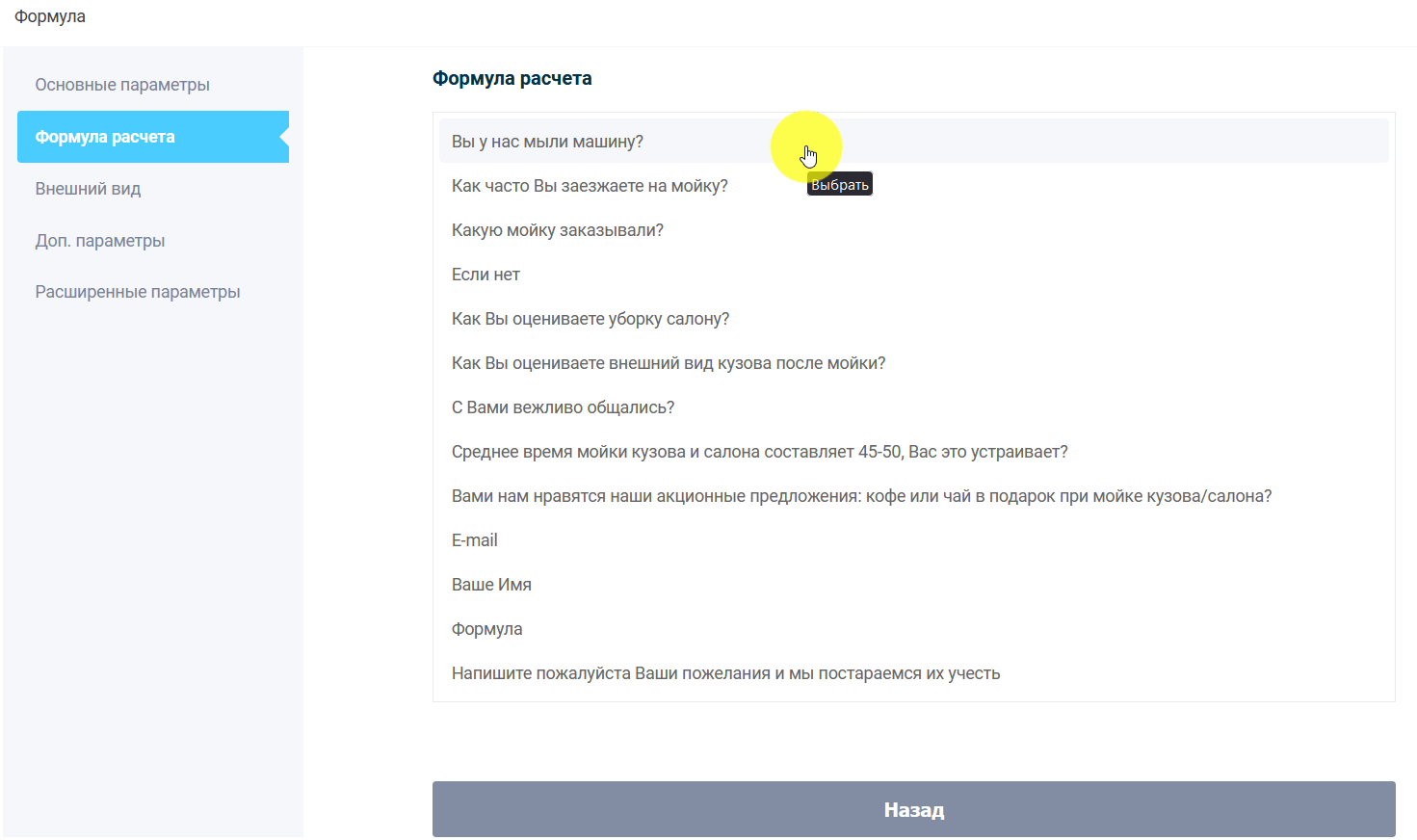
Выберем из списка первый элемент “Вы у нас мыли машину”:

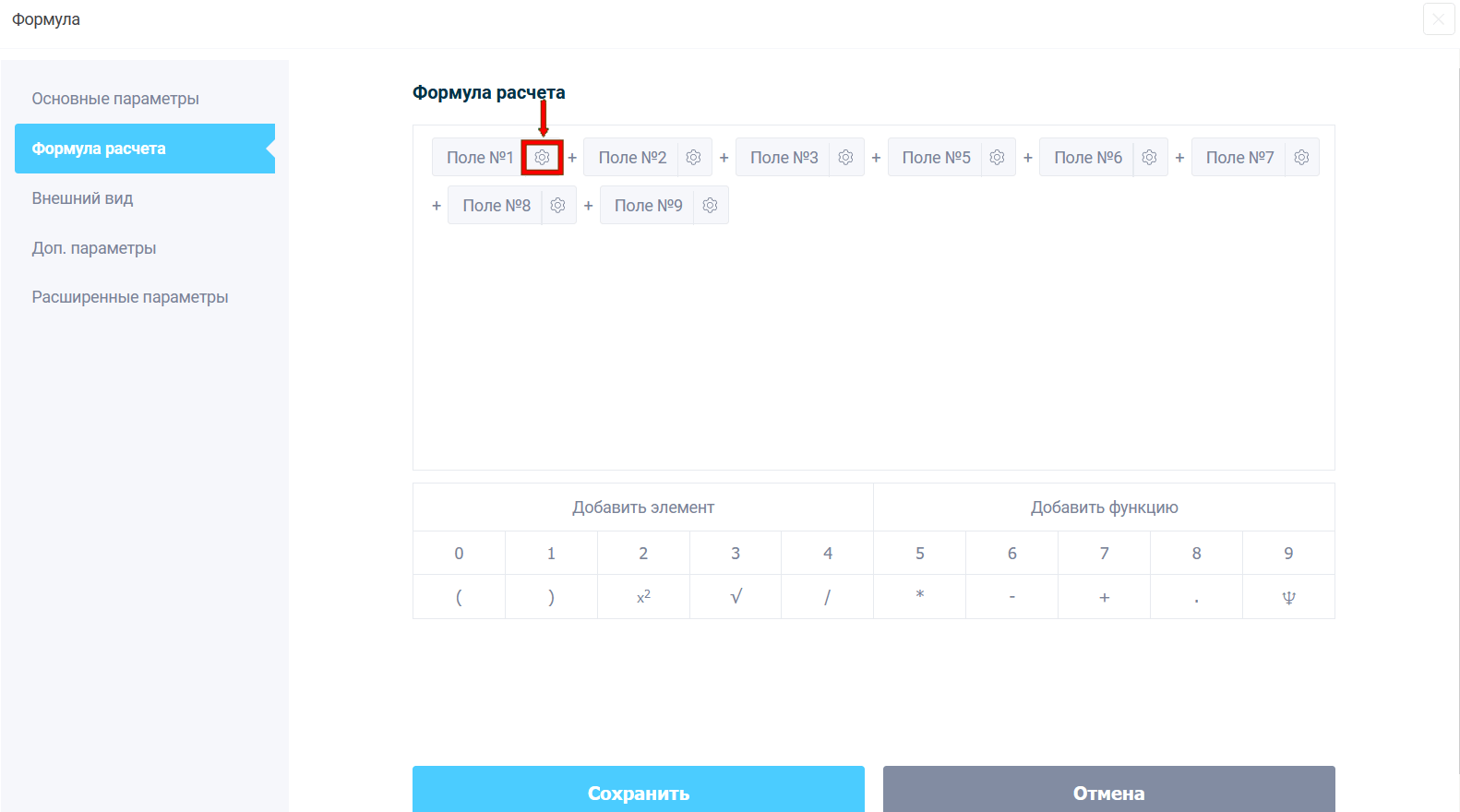
В редакторе формулы появится первый элемент, который участвует в подсчёте баллов. Мы будем суммировать все значения, поэтому сложим таким же образом все элементы, участвующие в подсчёте:

После того, как добавили все элементы, нажмите шестерёнку справа от элемента:

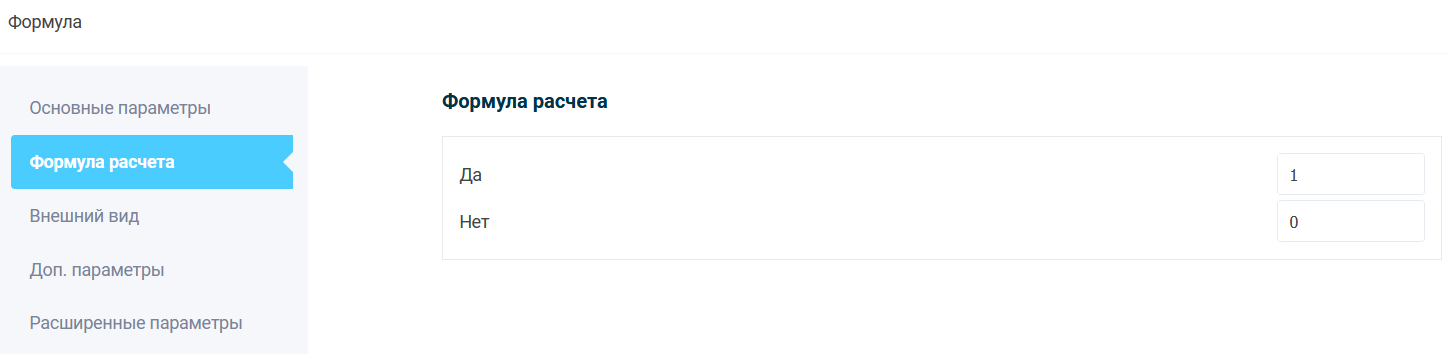
В первом вопросе у нас ответы “Да” или “Нет”, назначим баллы 1 и 0:

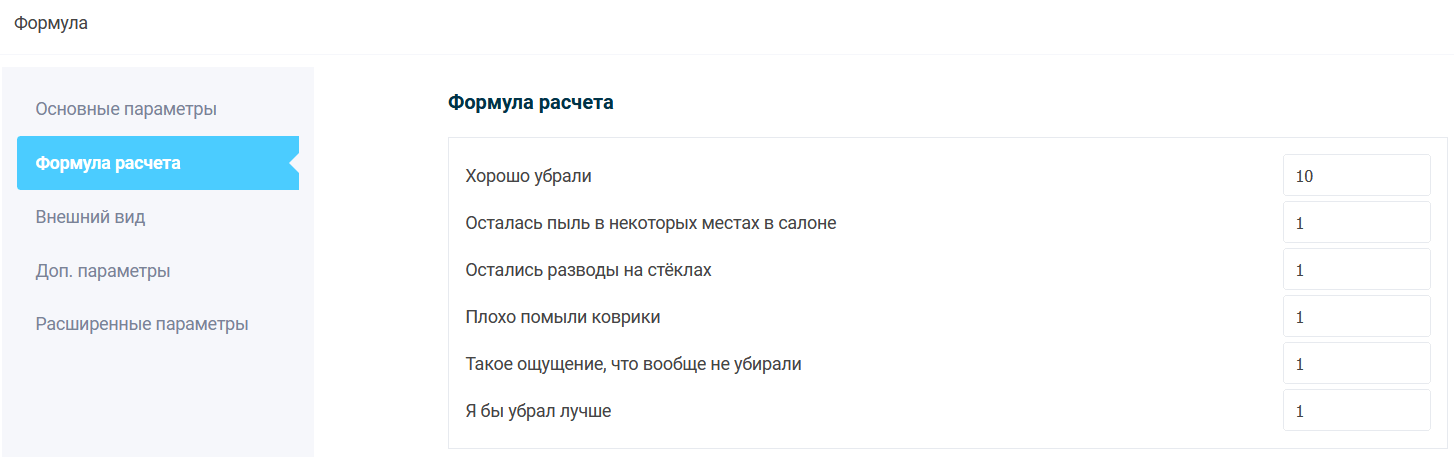
Далее назначим баллы за ответы в других элементах, участвующие в формуле подсчёта:

Настройка вывода результатов тестирования
Добавив необходимые баллы в элементы формулы расчёта, переходим в раздел “Логика”, где добавим логические правила для результатов. Предварительно подсчитав баллы в формуле и решив, что диапазон значений будет соответствовать трём результатам:
- Неудовлетворительно — диапазон 0 - 15 баллов;
- Удовлетворительно — диапазон 16 - 24 баллов;
- Положительно — диапазон 25 и выше баллов.
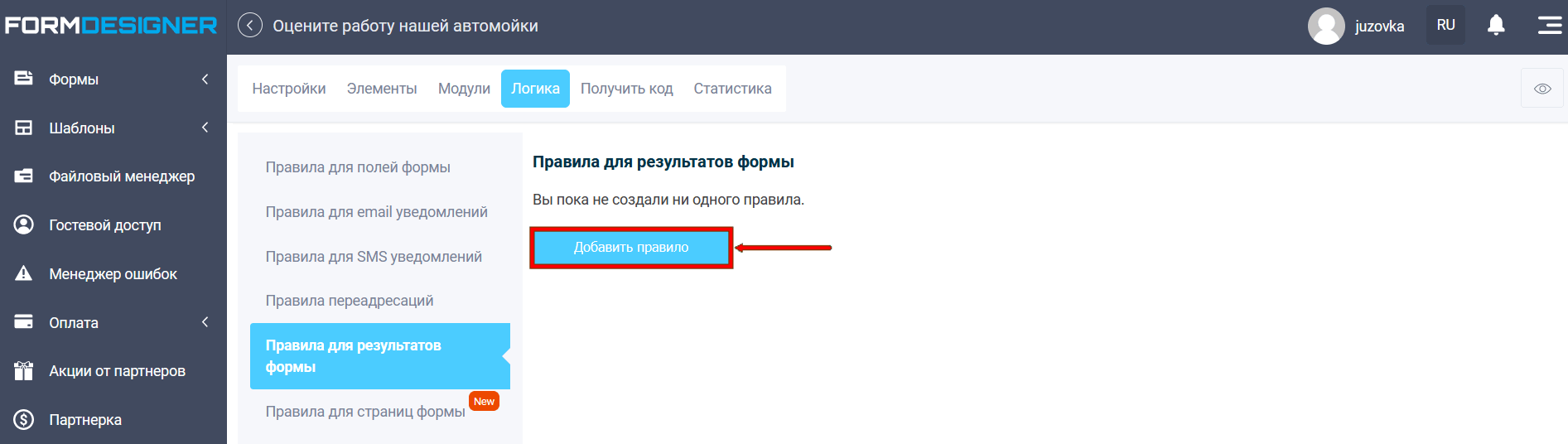
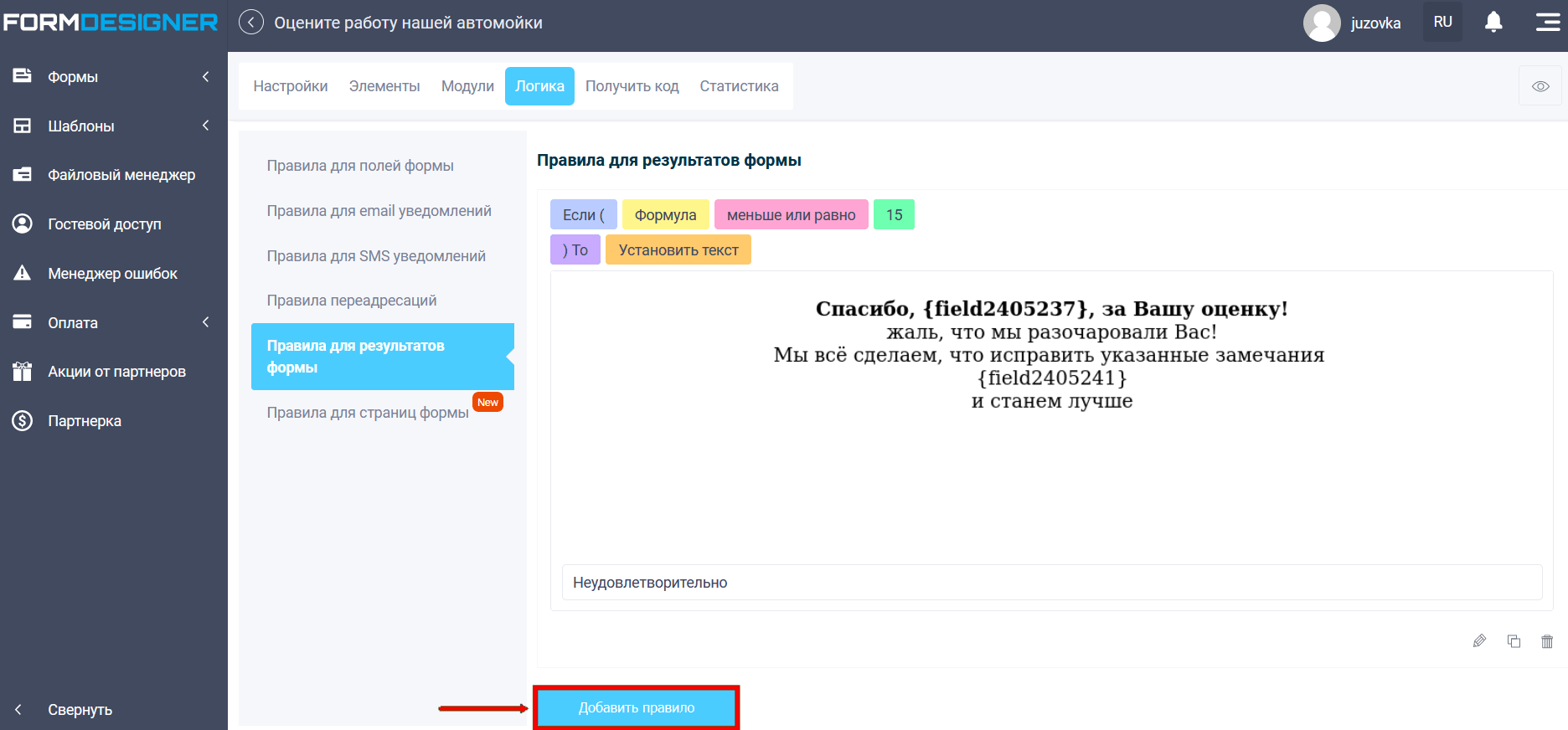
Теперь реализуем вывод, с помощью логики правил для результатов формы. Зайдите во вкладку "Логика", выберите раздел "Правила для результатов формы" и нажмите кнопку "Добавить правило":

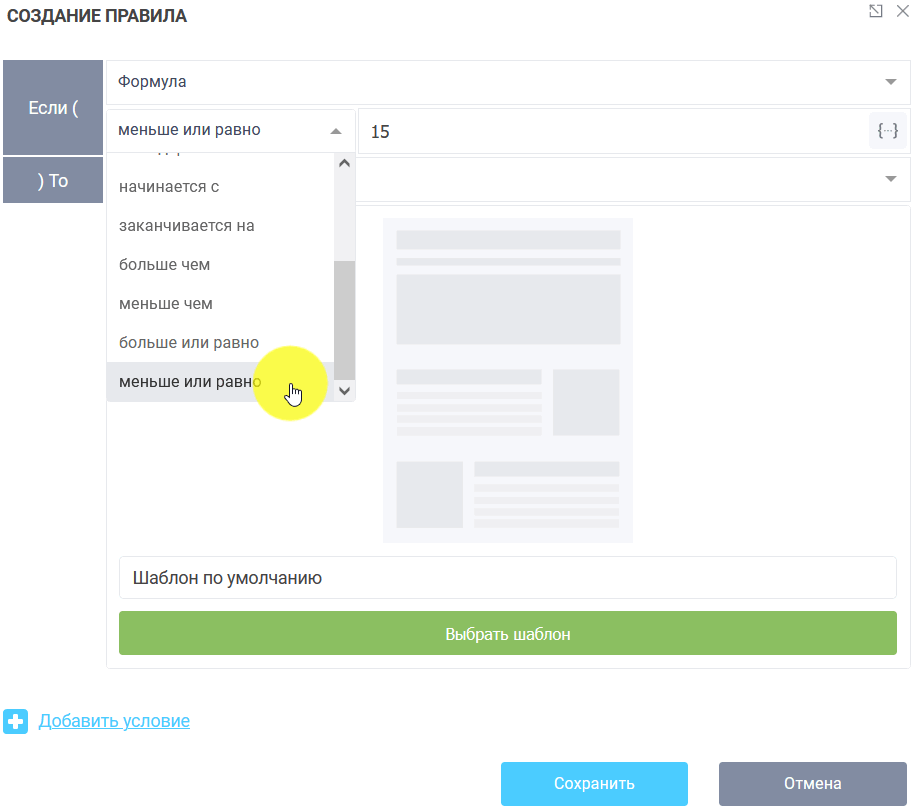
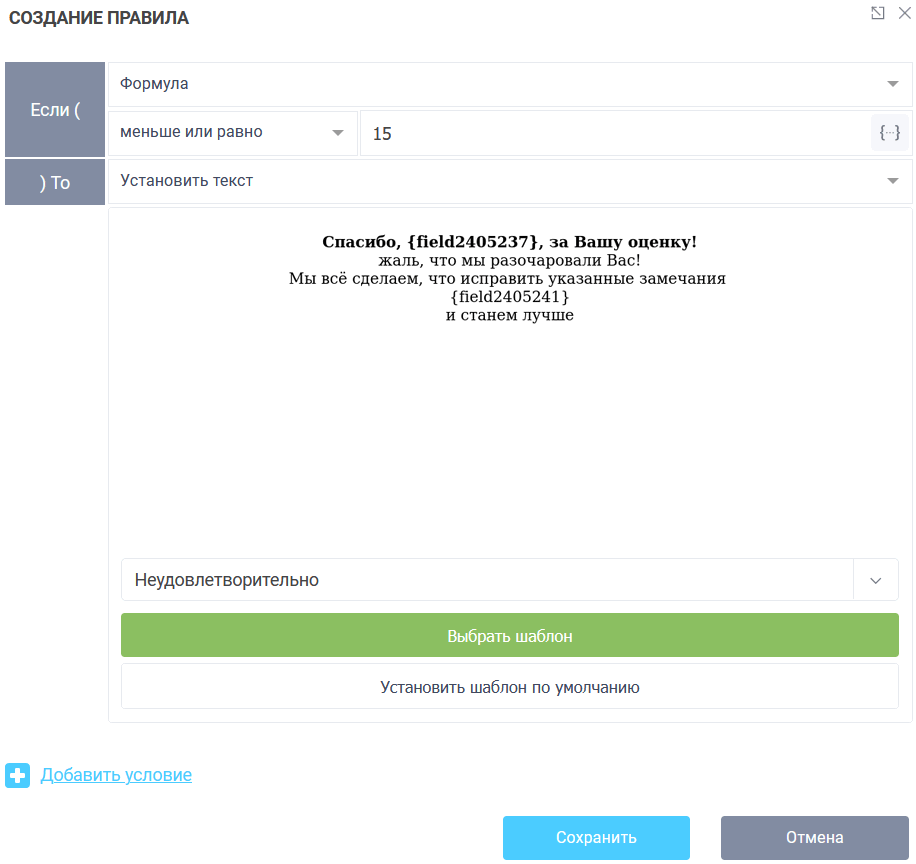
В условии выберем, если значение элемента “Формула” меньше или равно 15:

То установить текст. Мы получаем диапазон 0-15.
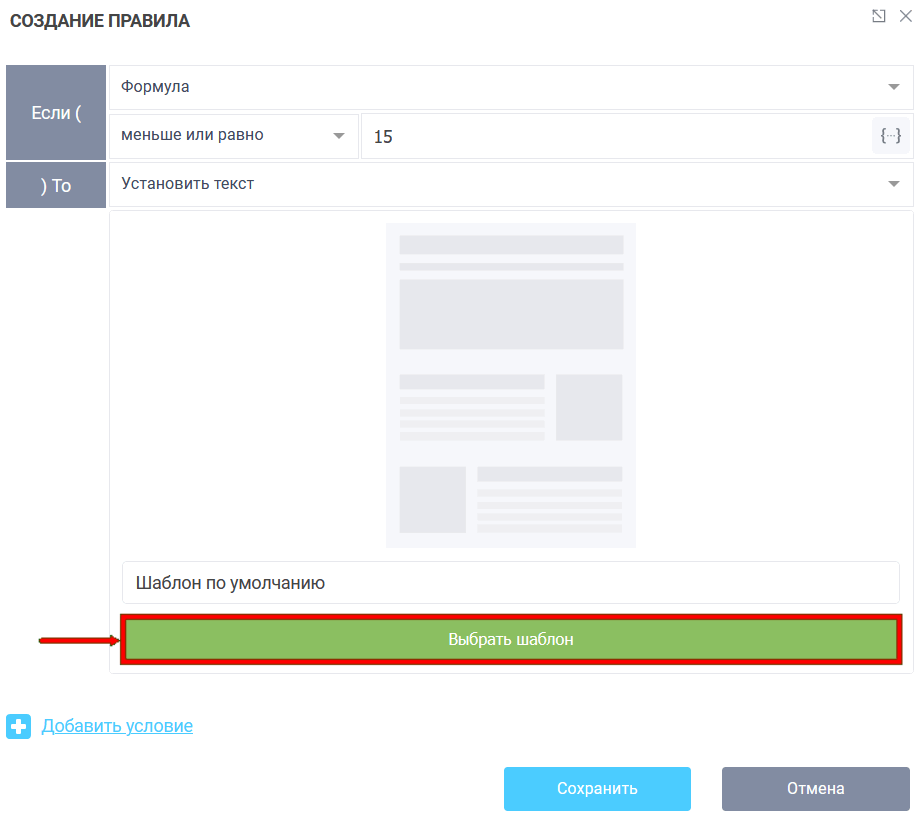
Далее, нам нужно сформировать шаблон текстов для 3х результатов. Для этого кликните "Выбрать шаблон":

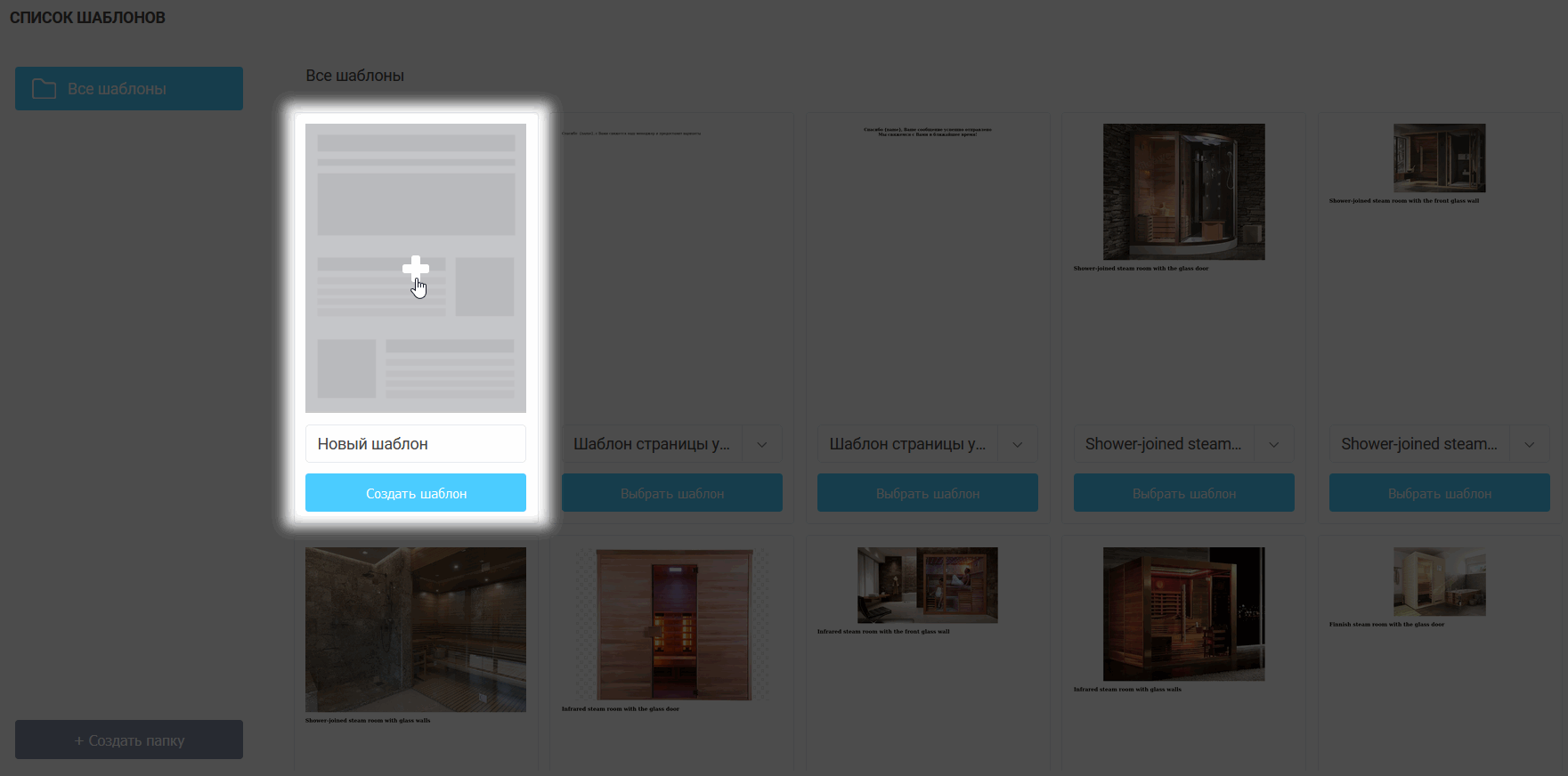
Откроется список шаблонов, нажмите создать шаблон:

Откроется выбор редактора шаблонов, для примера выбираем "Упрощённый редактор":

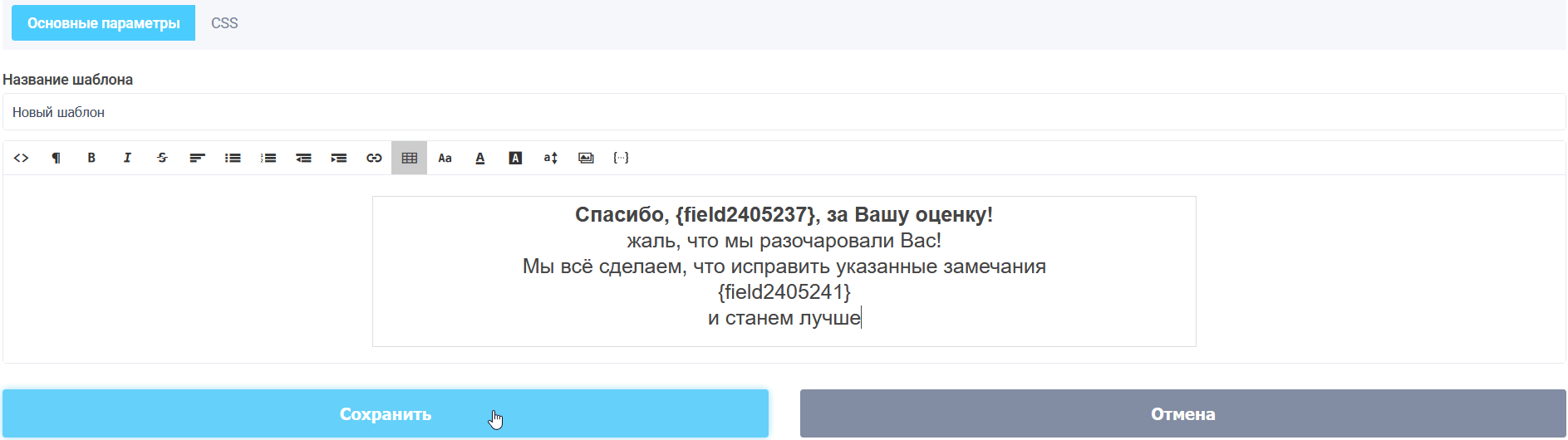
Укажем необходимый текст для "Неудовлетворительно". Использовали макросы для вставки имени опрашиваемого и его комментарий. Незабываем сохранить настройки шаблона:

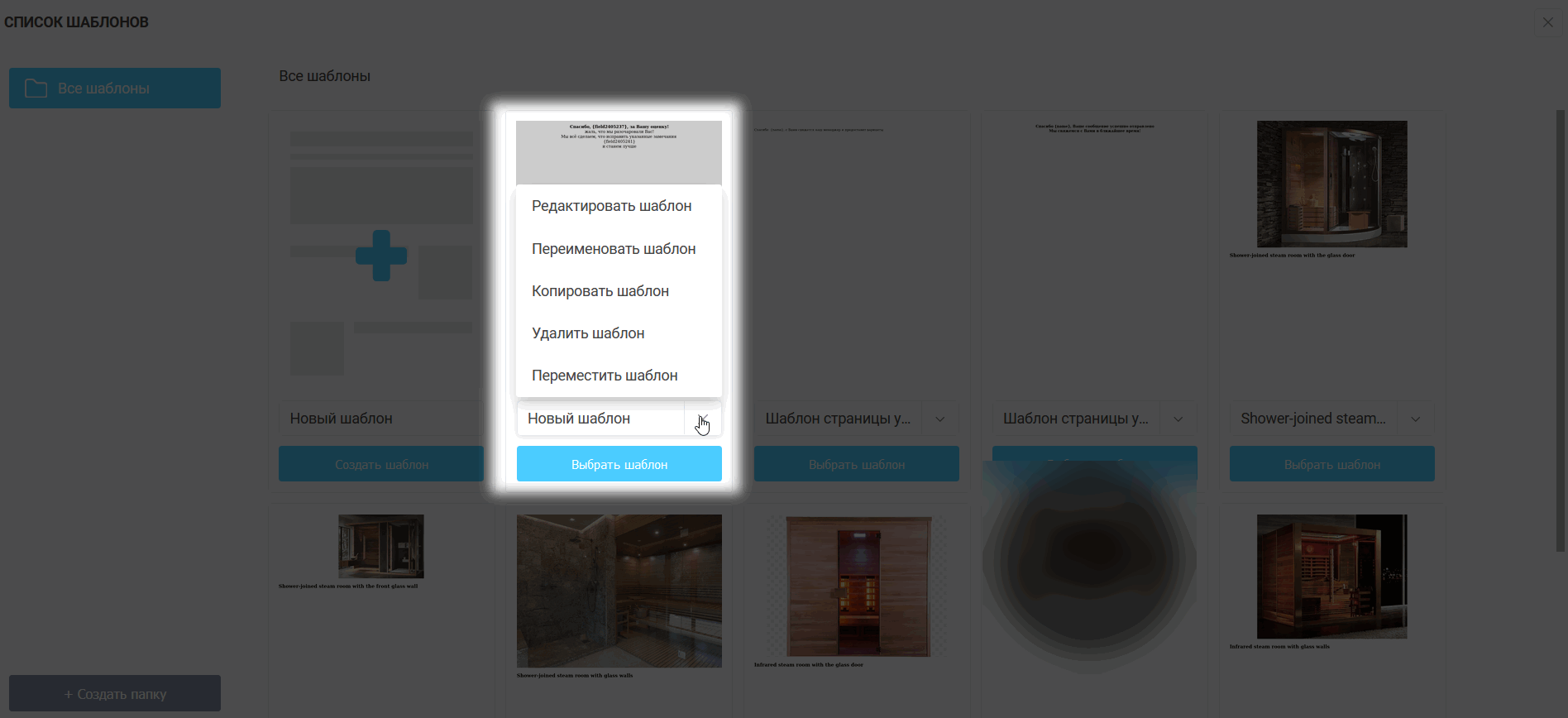
Здесь же мы можем переименовать шаблон, чтобы не запутаться, а также копировать и др.:

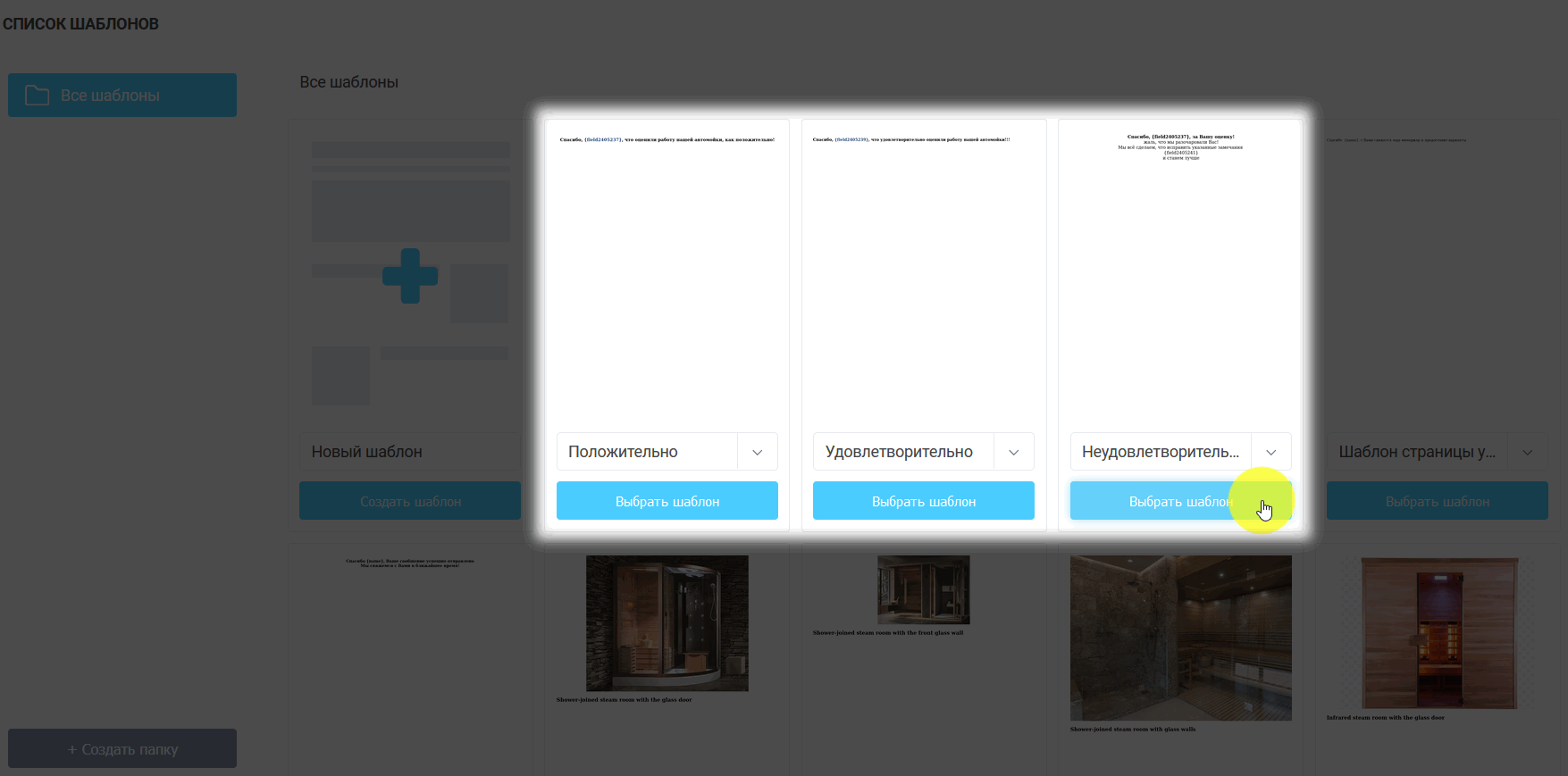
Сразу же в списке шаблонов соберём ещё 2 шаблона для оценок "Удовлетворительно" и "Положительно", соответственно, дали названия:

Выбираем шаблон "Неудовлетворительно", который будет использован в логике:

После того, как выбрали шаблон текста, нажимаем кнопку "Сохранить".
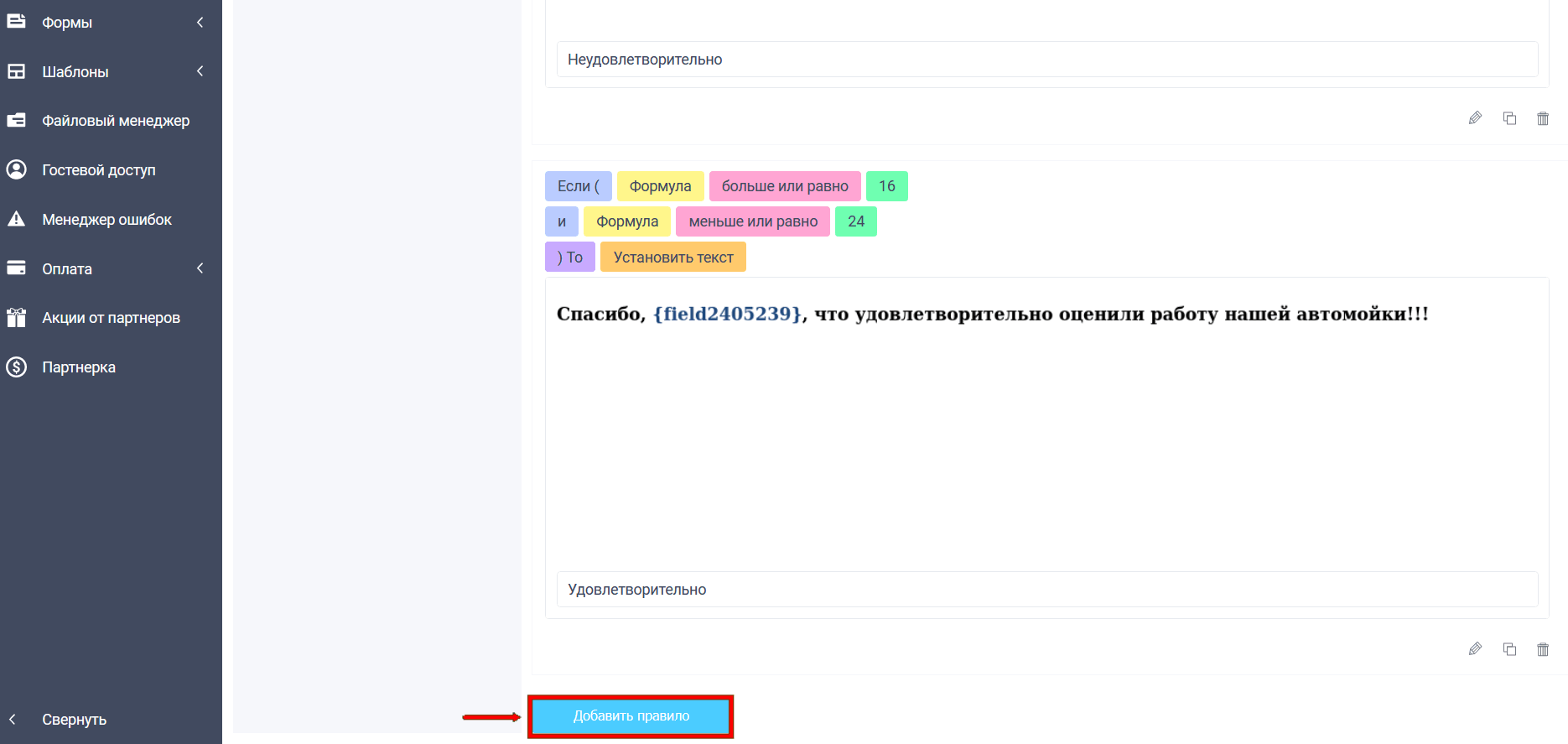
Добавляем второе правило для результата "Удовлетворительно", кликнув кнопку "Добавить правило":

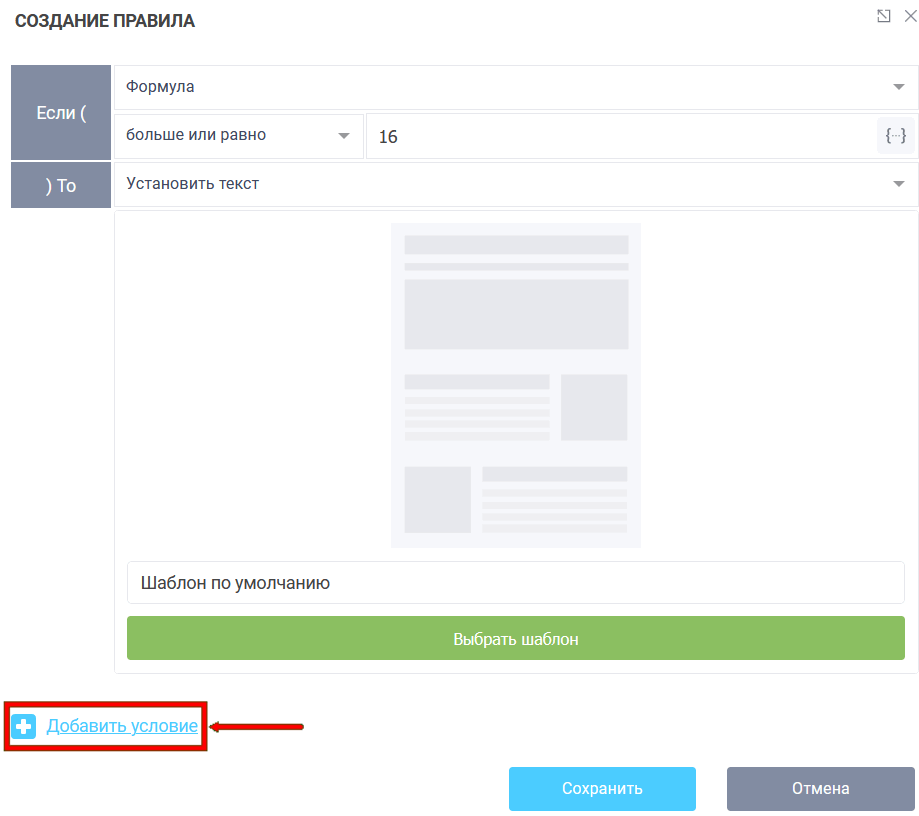
Нам нужно получить диапазон ответов 16-24. Для этого необходимо сделать условие, используя логическое И:

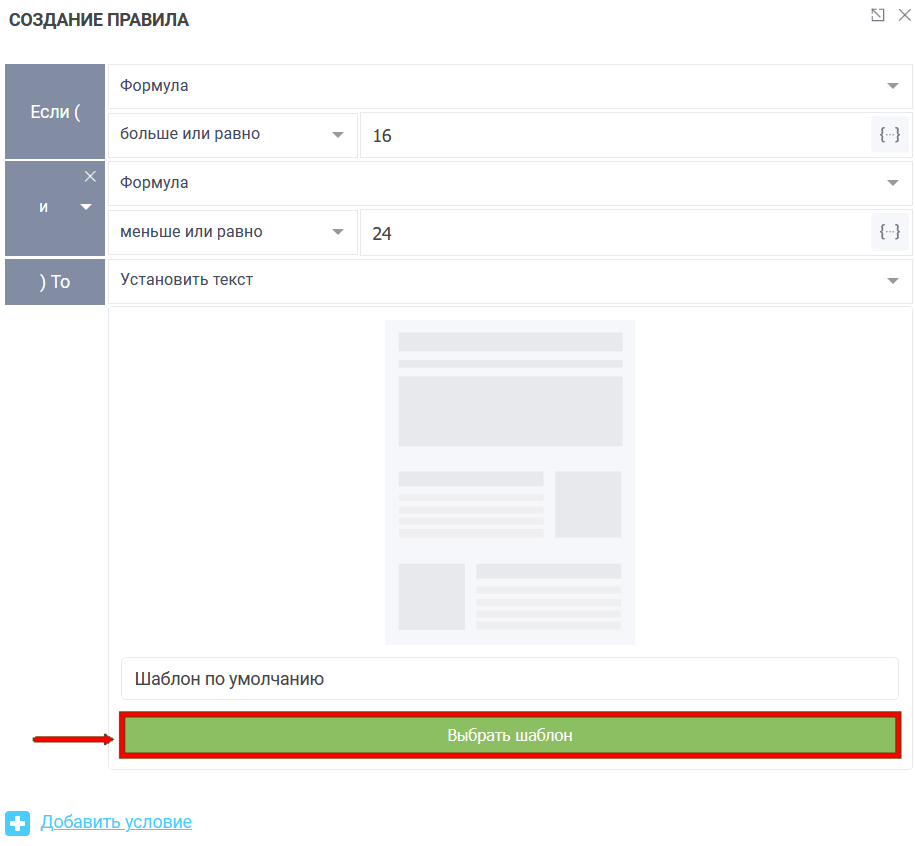
В правиле формулу делаем больше или равно 16, добавив условие через логическое "И", формула меньше или равно 24, то установить текст:

Аналогично, выбираем шаблон текста для диапазона "Удовлетворительно", нажав кнопку "Выбрать шаблон". Не забываем нажать кнопку "Сохранить".
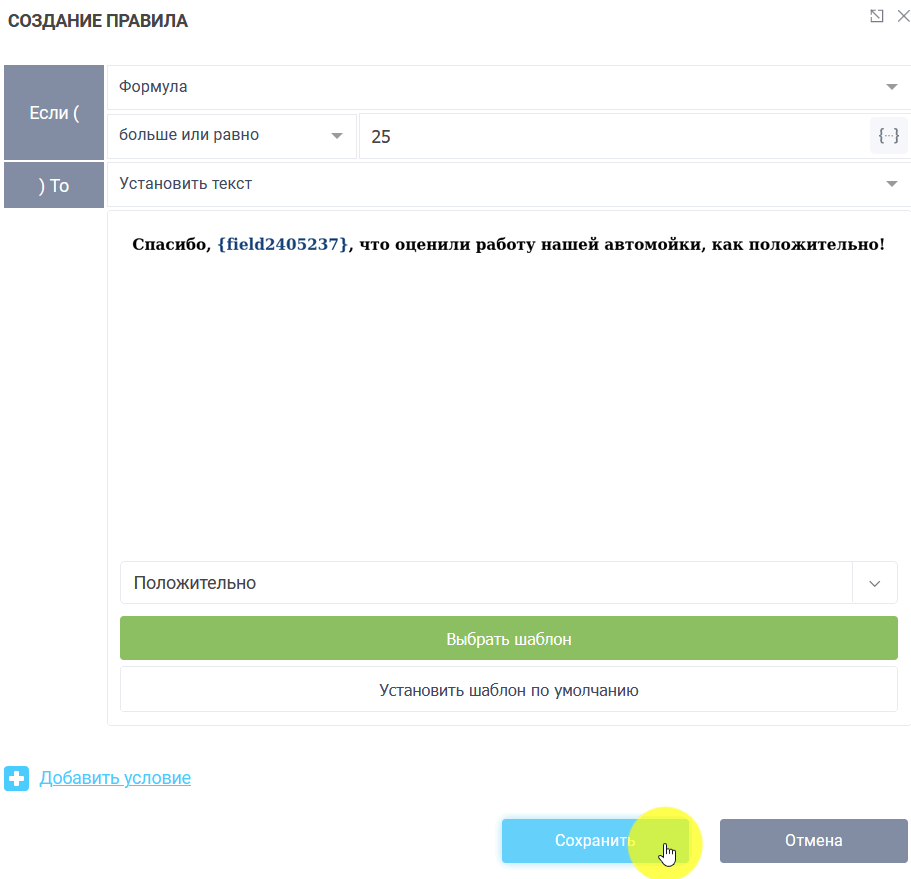
Таким же образом, добавляем правило для диапазона баллов "Положительно":

Указываем в правиле, что если Формула будет больше или равно 25, то установить текст. И выбираем шаблон для "Положительного" диапазона:

Не забываем нажать кнопку "Сохранить".
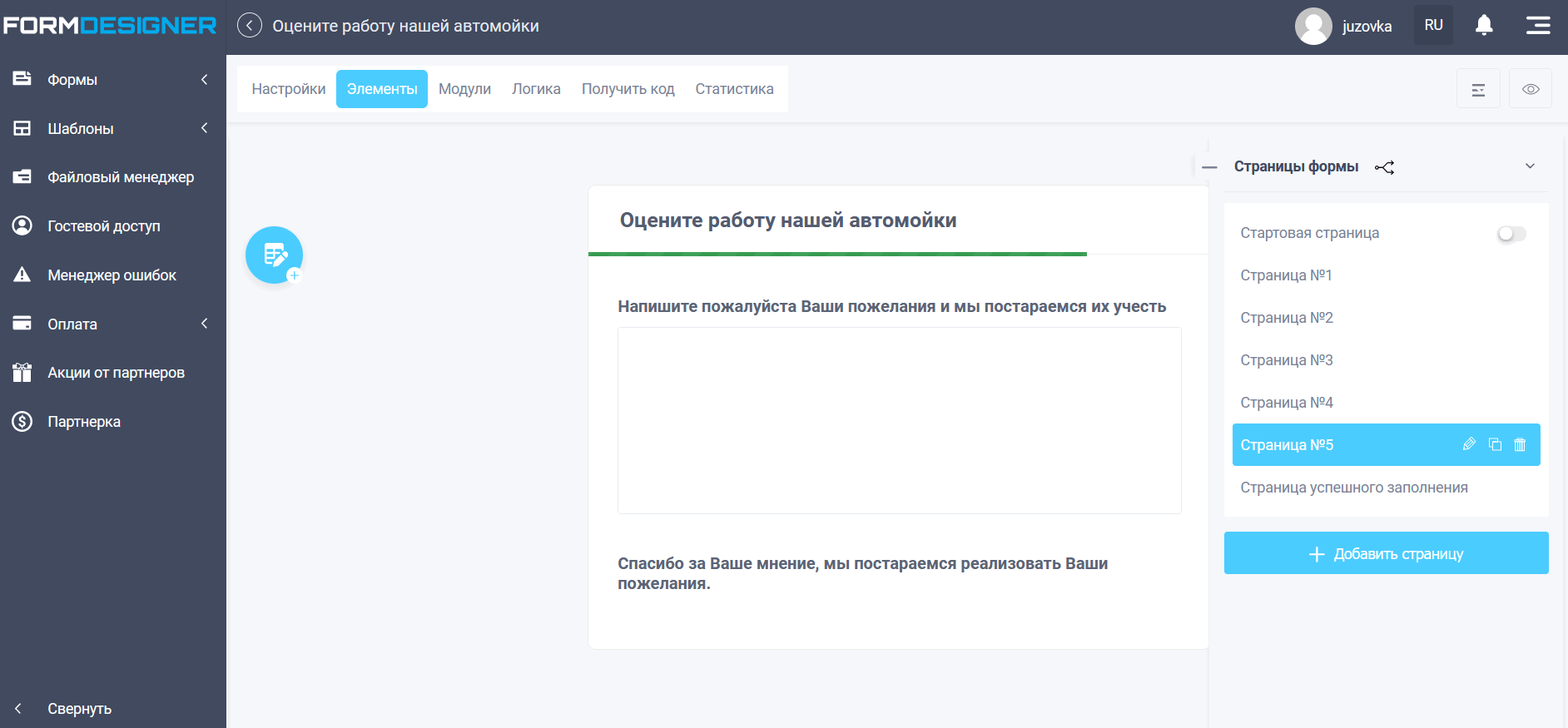
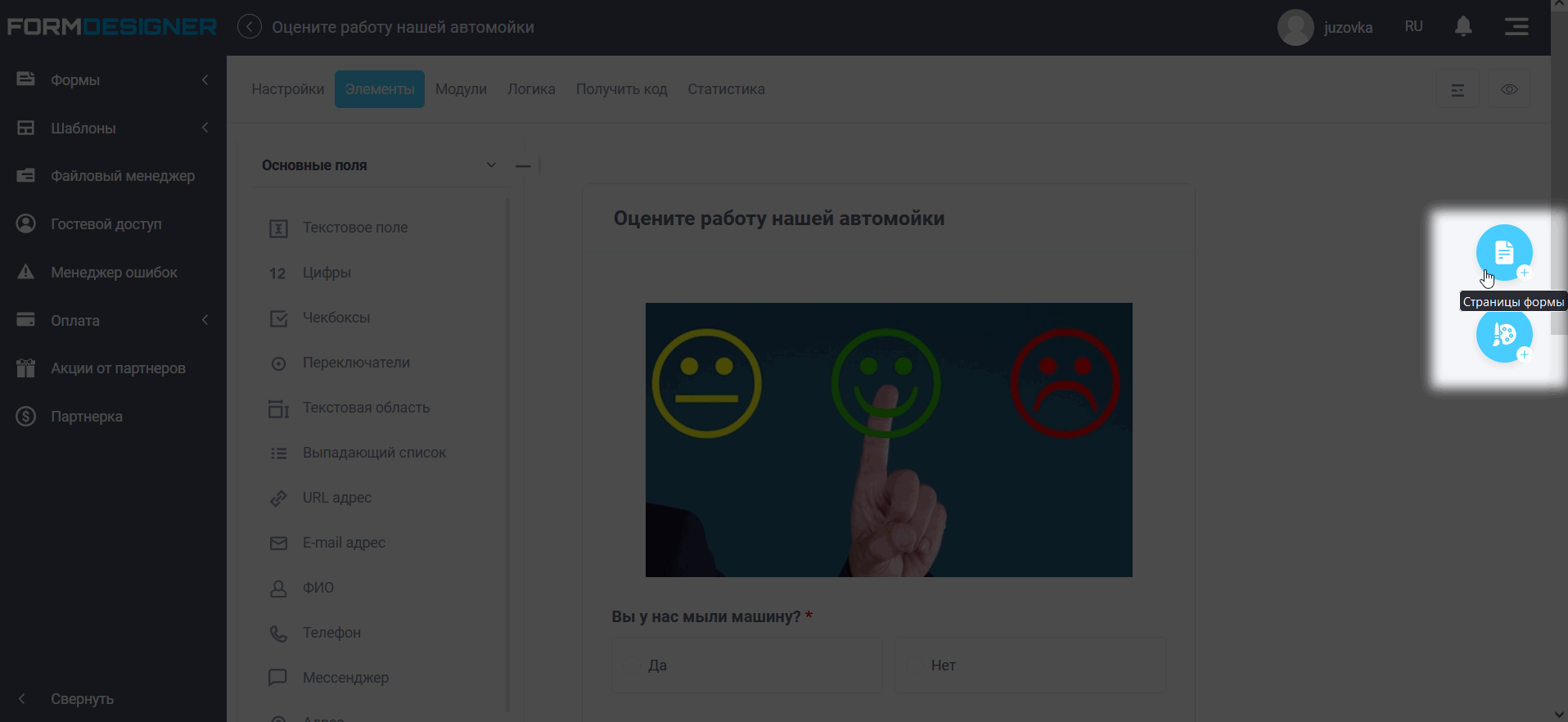
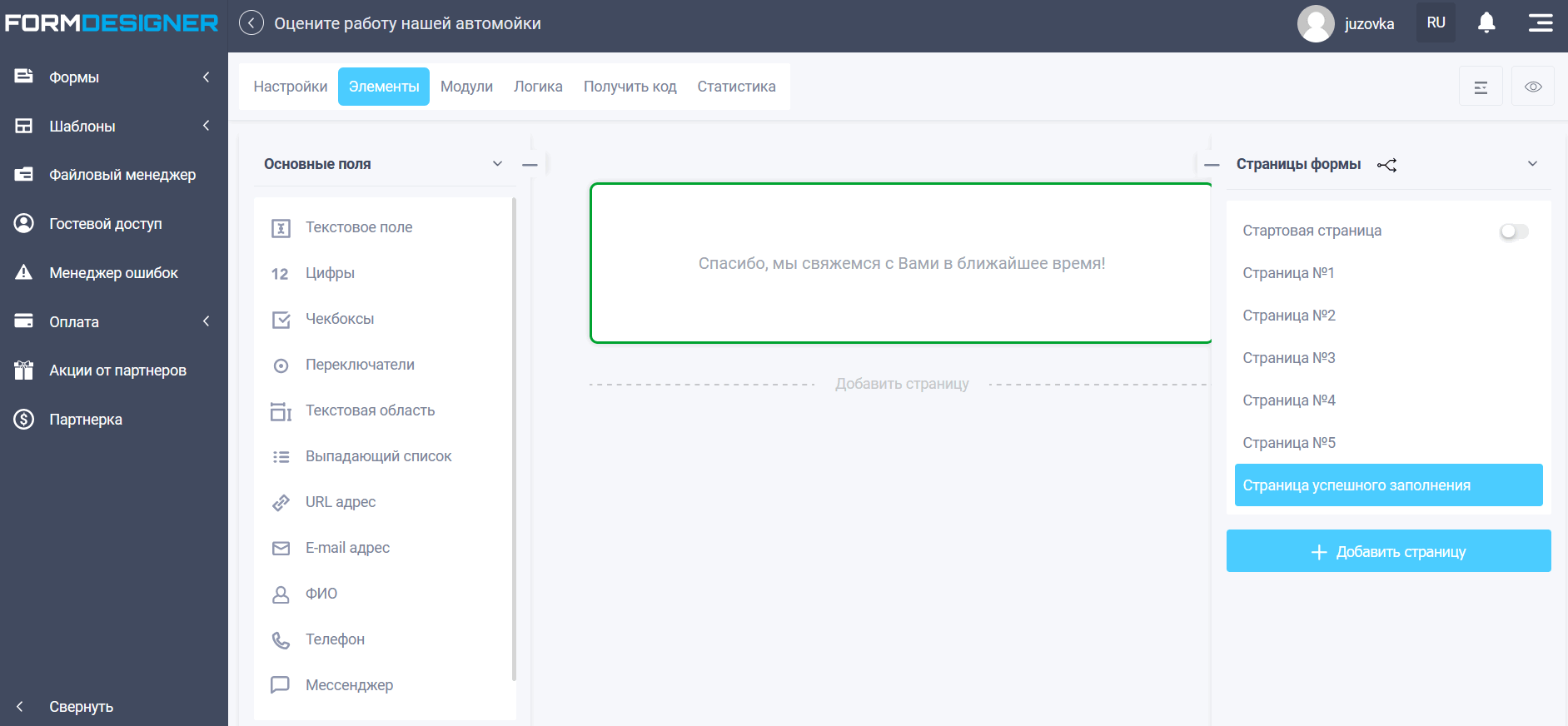
Теперь настроим вывод шаблона на странице благодарности. Заходим во вкладку элементы и откроем иконку справа "Страницы":

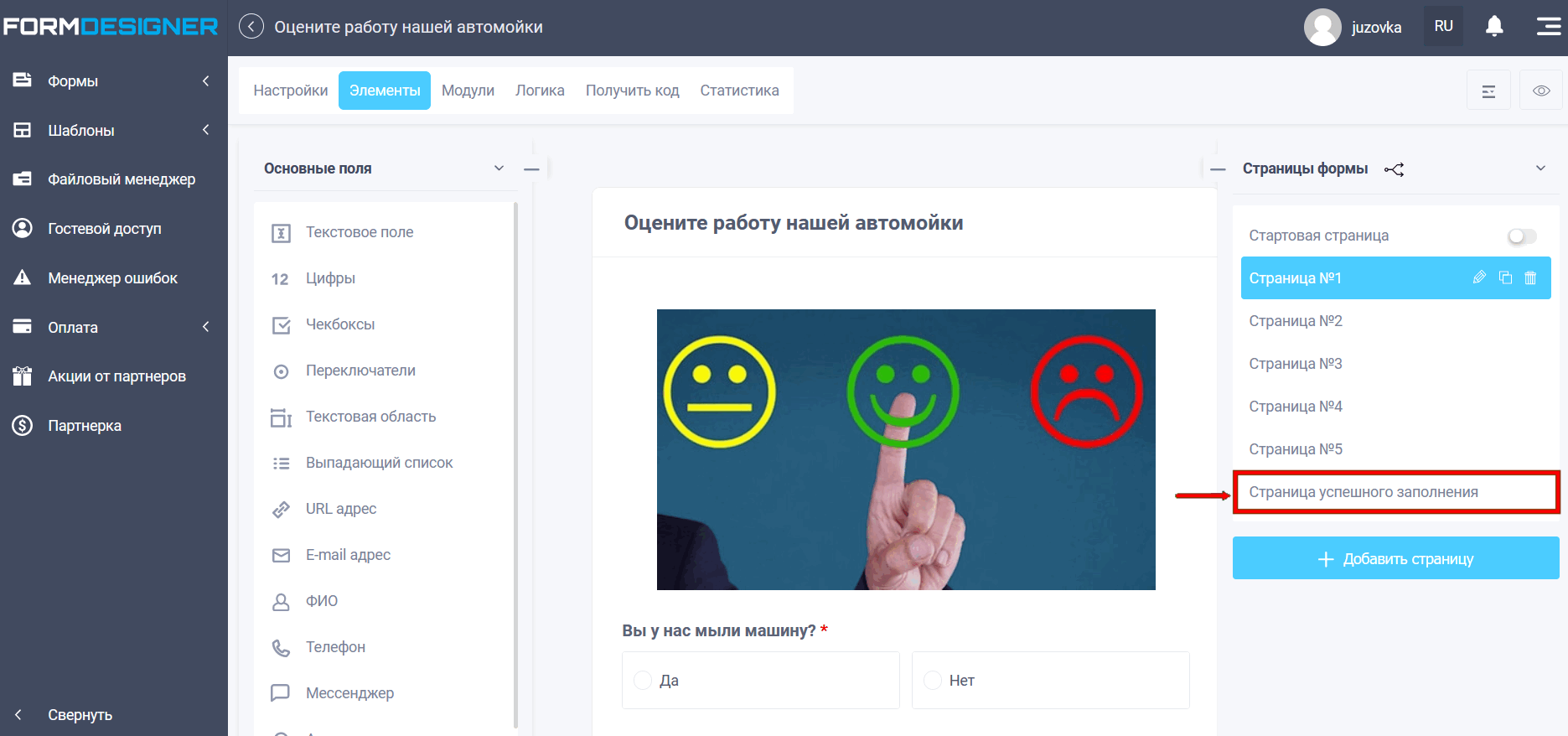
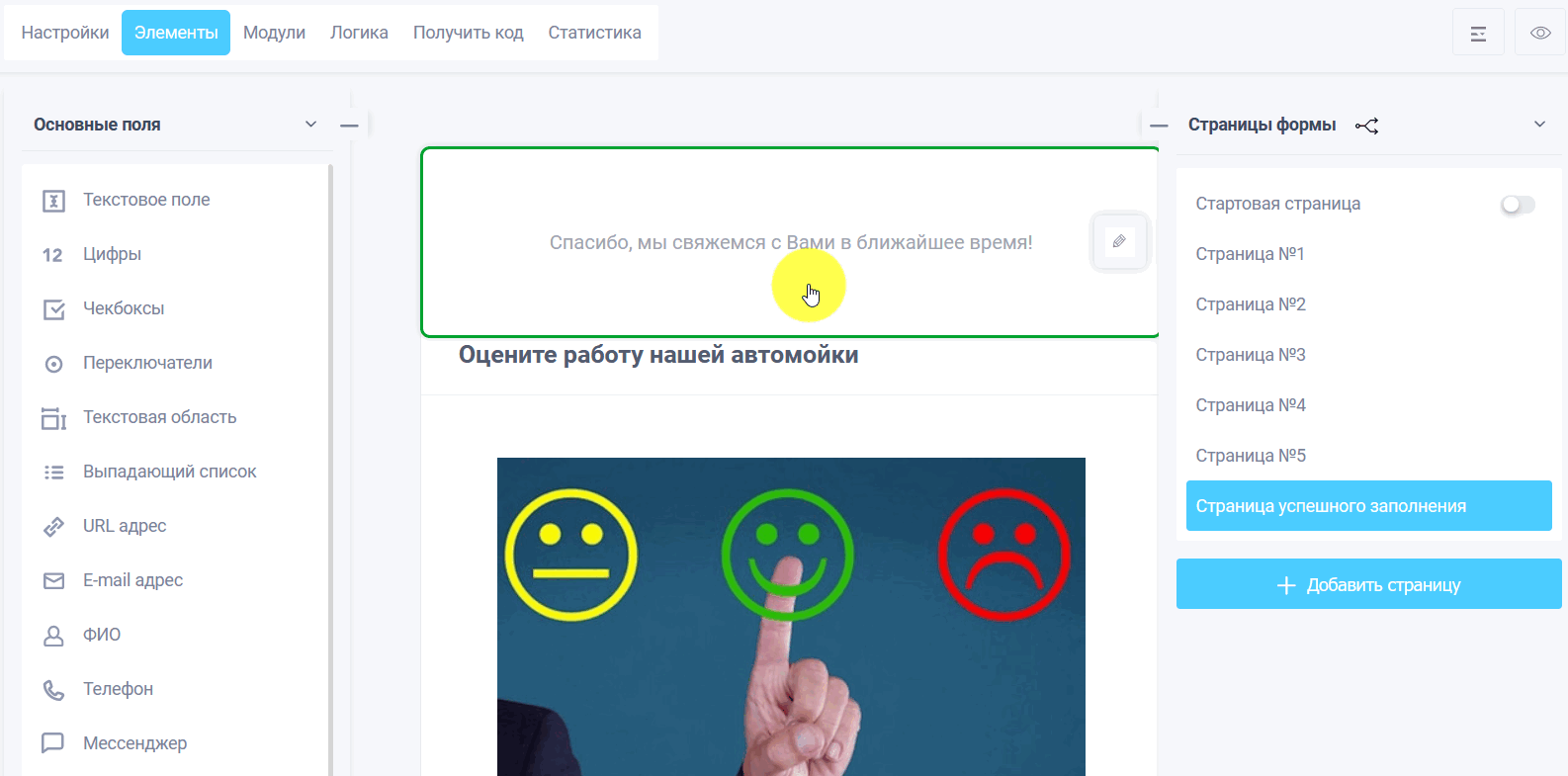
В страницах формы необходимо выбрать "Страница успешного заполнения":

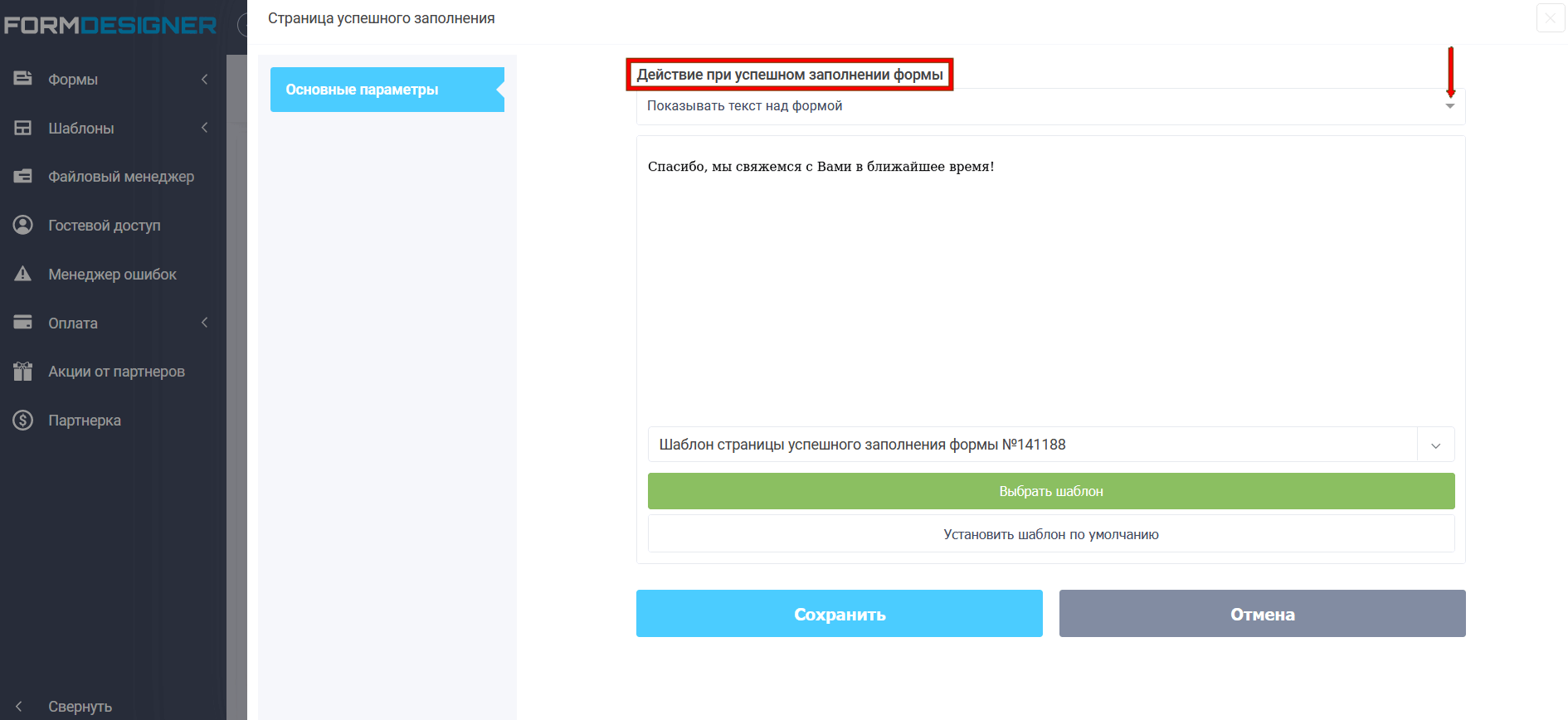
Кликнуть на сообщение об успешной отправке:

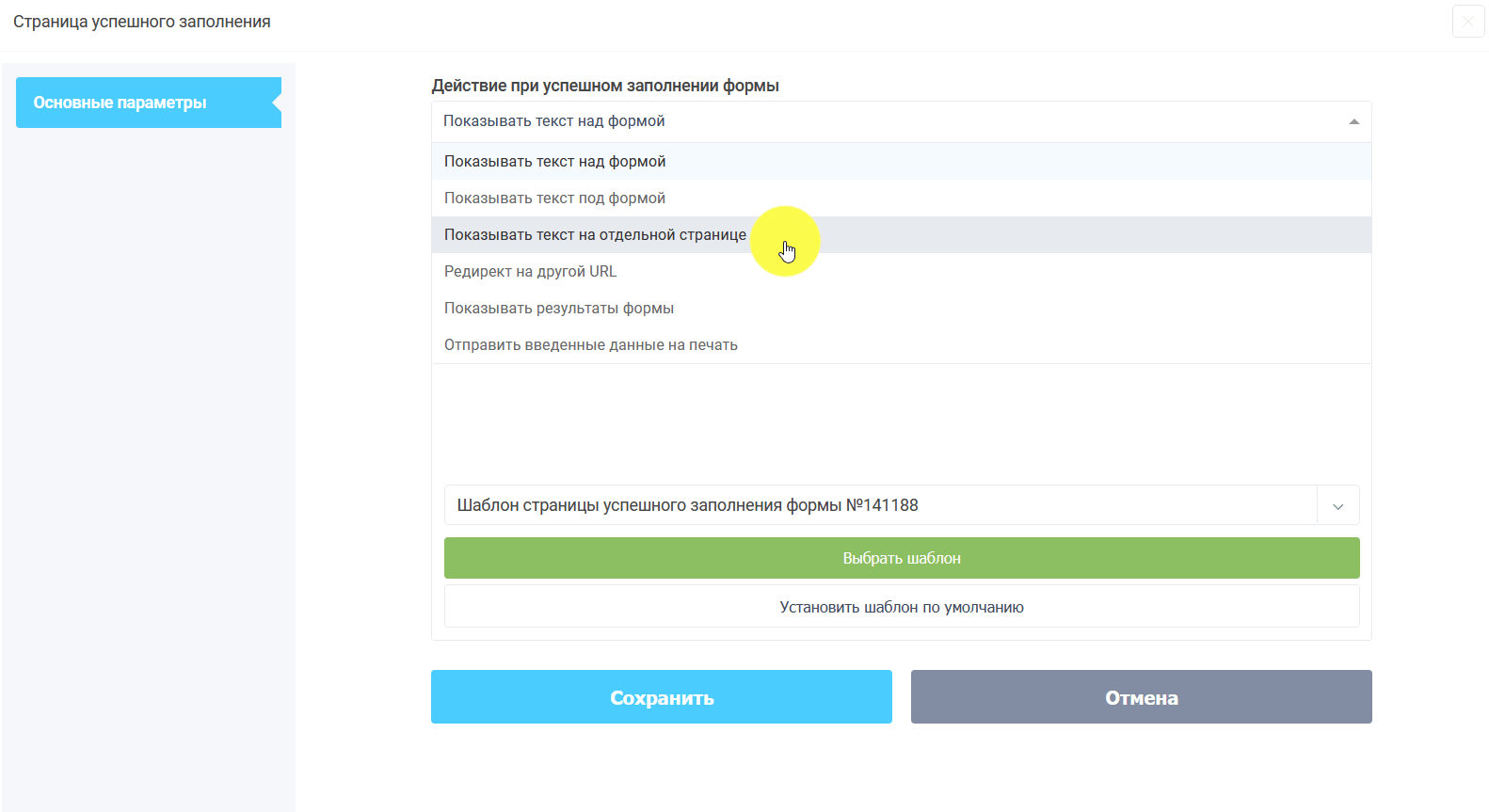
Выберем в “Действии при успешном заполнении формы” - показывать текст на отдельной странице:


Нажимаем сохранить.
Важно! Шаблон по умолчанию в действии об успешной отправке, будет выводится только тогда, когда не будут выполнены правила в логике для результатов формы!

Т.е. текст на скрине не будет отображаться после заполнения формы в нашем случае, а будут показываться шаблоны результатов, которые мы указали в логике для результатов формы.
Нажав значок просмотра формы, Вы можете просмотреть настроенную форму:

Где в тексте, после отправки формы будет выведен результат опроса/тестировании, в нашем случае - как оценили клиенты работу автомойки.

В разделе "Тема оформления" вы можете выбрать одну из шаблонных тем оформления, которую можно отредактировать под себя.
При необходимости вы также можете настроить отправку результатов тестирование на email адрес пользователю. Для этого нужно в настройках формы активировать "E-mail уведомления для пользователя (автоответчик)". Кроме этого, вы можете настроить отдельные логические правила для email уведомлений и там настроить отдельные шаблоны с результатами в зависимости от суммы баллов.
Надеемся данный материал будет для вас полезным. Оставляйте свои комментарии в форме ниже!