Чек-лист: проектирование и оптимизация формы обратной связи на сайте
Формы обратной связи помогают частично автоматизировать сбор заявок и контактных данных с сайта. Но важно правильно спроектировать дизайн формы, чтобы он способствовал увеличению количества конверсий на сайте. Специалисты digital-агентства Директ Лайн подготовили чек-лист, в котором по пунктам разбирают важнейшие составляющие формы обратной связи.
Форма обратной связи на сайте может решать различные задачи:
- Прием онлайн-заявок.
- Проведение тестирований, голосований и сбора прочих статистических данных.
- Предложение подписаться на рассылку.
Красивая, но при этом функциональная форма способна эффективнее решать поставленные перед ней задачи. Поэтому рассмотрим основные моменты, на которые следует обращать внимание при ее оптимизации.
Количество полей
Часто можно встретить на сайтах расширенные виды форм, когда предлагается заполнить три и более поля перед отправкой заявки. Это потребует дополнительной концентрации от пользователя, и по итогу он может просто уйти с сайта.
Статистика говорит о том, что если форма содержит более 3-х полей, то вероятность того, что пользователь уйдет со страницы, не оставив контактные данные, крайне велика. Этого не произойдет, если у вас уникальное и ценное предложение, но в большинстве случаев посетитель не будет готов жертвовать своим временем и вникать в процесс заполнения подобной формы.
Поэтому основная задача – максимально облегчить процесс заполнения, сократив количество полей формы до минимума, оставив исключительно целевые.

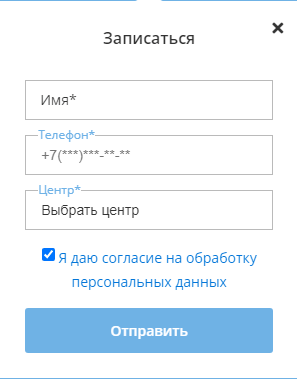
Тип полей и их автозаполнение
Каждое поле можно квалифицировать по типу, например, текстовое, числовое, а их в свою очередь, на предназначенные для ввода телефона, e-mail и т.д.
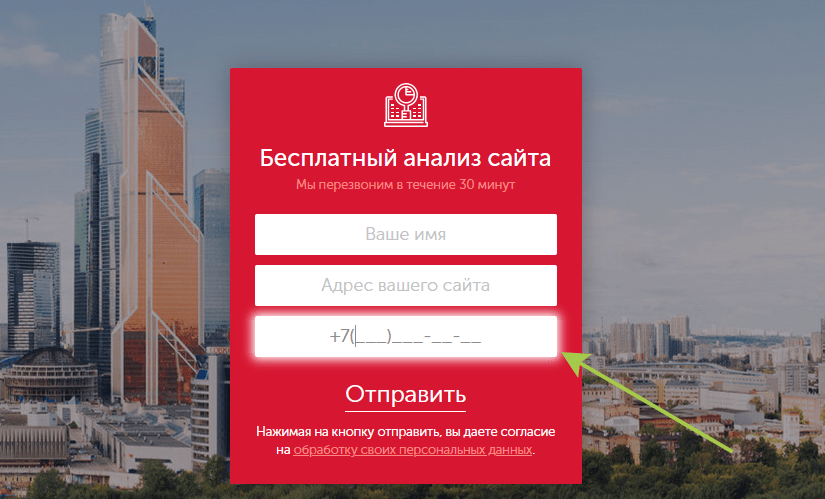
Рекомендуется подсказывать пользователю, что именно от него требуется ввести в конкретное поле, например, если это поле телефонного номера, то реализуйте частичное автозаполнение кода страны.

Также в примере видно, что в форме кроме маски ввода телефонного номера, присутствуют названия полей. Это позволит максимально упростить задачу по отправке персональных и прочих данных.
Сохранение введенных данных
Реализуйте функцию кэша, которая позволила бы сохранять и выводить ранее введённые данные формы, даже после обновления страницы. Это поможет в тех случаях, когда пользователь заполнил форму и произошел разрыв интернет-соединения, либо иная причина, которая привела к обновлению страницы.
После, как правило, посетителю необходимо будет заполнять форму заново, но это может привести к потери потенциально клиента. Однако, если данные сохранятся, то пользователь продолжит их заполнять с того места, на котором произошел сбой.
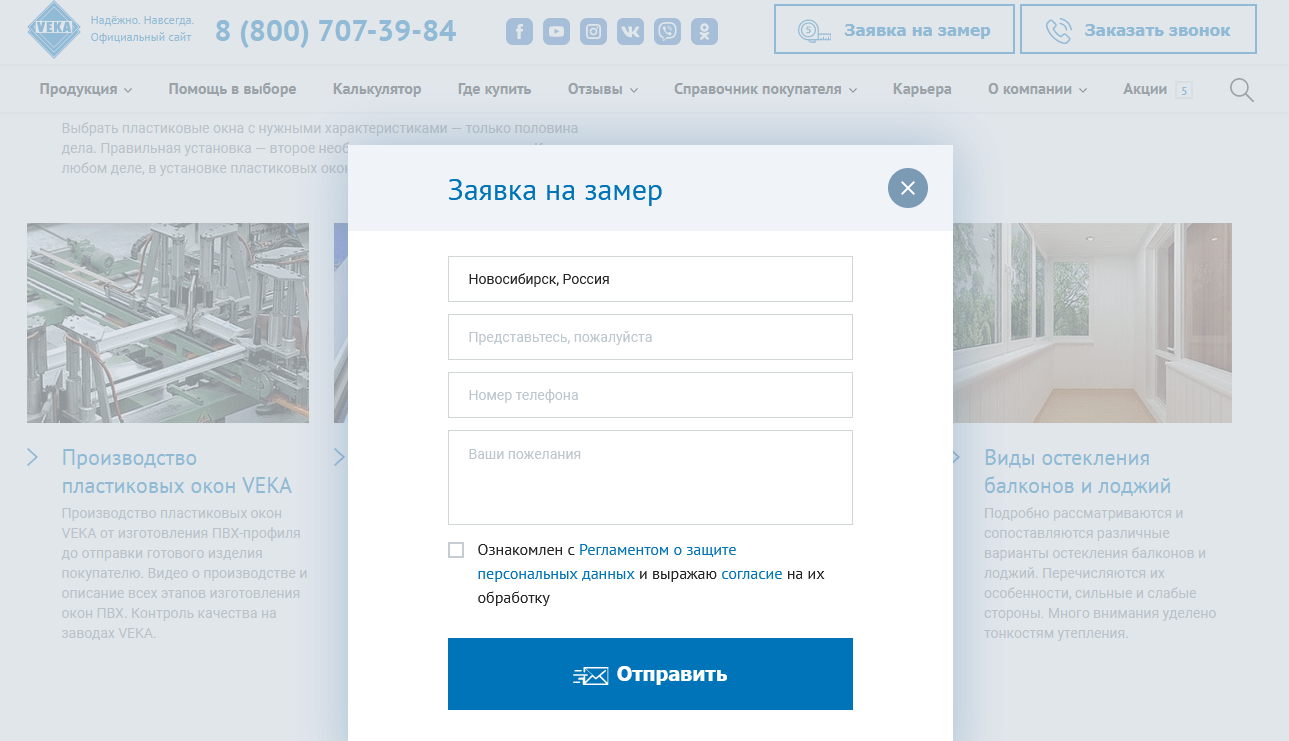
Избегайте автоматически всплывающих форм
Автоматически всплывающие формы выступают раздражителями, и получить с их помощью эффективный инструмент для коммуникации с пользователями вряд ли получится. Неважно на каком этапе появилась такая форма: в момент загрузки страницы или в процессе ее прочтения, вы скорее получите негатив от посетителя, нежели его расположение и желание оставить контактные данные.
Поэтому избегайте навязывание заполнения формы таким образом.
Адаптация под мобильные устройства
Мобильный трафик нельзя игнорировать при комплексном продвижении сайта, т.к., его доля может доходить до 50 и более процентов.
Это же касается форм обратной связи, проектируя их дизайн, не забудьте подготовить версию для мобильных устройств. Например, кнопка действия (как правило, отправка данных) часто уходит на второй экран, что требует пролистывание страницы. Этот момент может быть не всегда очевиден для пользователя, а не увидев кнопку, может возникнуть ощущение ошибки загрузки формы. Поэтому желательно располагать ее в области первого экрана.
То же самое касается подсказок внутри полей формы, часто их длина превышает ширину экрана, и они обрезаются. Решение простое: уменьшить шрифт, сохранив при этом читабельность или реализуйте перенос строки.
После нажатия кнопки действия, важно дать понять пользователю, что отправка данных началась. Реализовывается такое с помощью заставки лоадера, которая может показывать, например, процент загрузки. В противном случае, если никаких опознавательных сигналов об отправки не будет, пользователь может нажать на кнопку действия еще раз или покинуть сайт до окончания загрузки.
Выбор цвета оформления формы
Важно, чтобы форма обратной связи органично вписывалась в общий дизайн сайта. Логичным будет использование тех же цветов, шрифтов и т.д.

Но следует обращать внимание на цветовую гамму, она не должна быть слишком светлой, т.к. это может затруднить ее заполнение людям с плохим зрением. Особенно подобные моменты следует продумывать, если целевая аудитория сайта – старшее поколение.
Не используйте капчу
Изначально капча разрабатывалась с целью борьбы со спам-ботами и злоумышленниками. На одном из этапов развития сайтов и форм обратной связи, появилось большое количество автоматических программ для рассылки спама и заполнения форм обратной связи. Это вынудило владельцев встраивать капчи как механизм защиты.

Да, капча может помочь защитить от спама, но и негативно повлияет на целевых пользователей, большая часть которых не станет заполнять подобную форму. Поэтому не используйте стандартную капчу, а, если ситуация того требует, лучше установить reCaptcha V3 от Google, которая способна в фоновом режиме отличать человека от бота.
Автоуведомление после отправки
На некоторых сайтах можно встретить формы, где после нажатия кнопки действия, не происходит ровным счетом ничего. В такой ситуации пользователю непонятно, сработала форма или нет. Поэтому обязательно подготовьте «экран благодарности», который должен появляться сразу же после отправки данных.

Также укажите на нем дополнительную информацию, например, о том, что специалисты компании свяжутся с пользователем в определенное время.
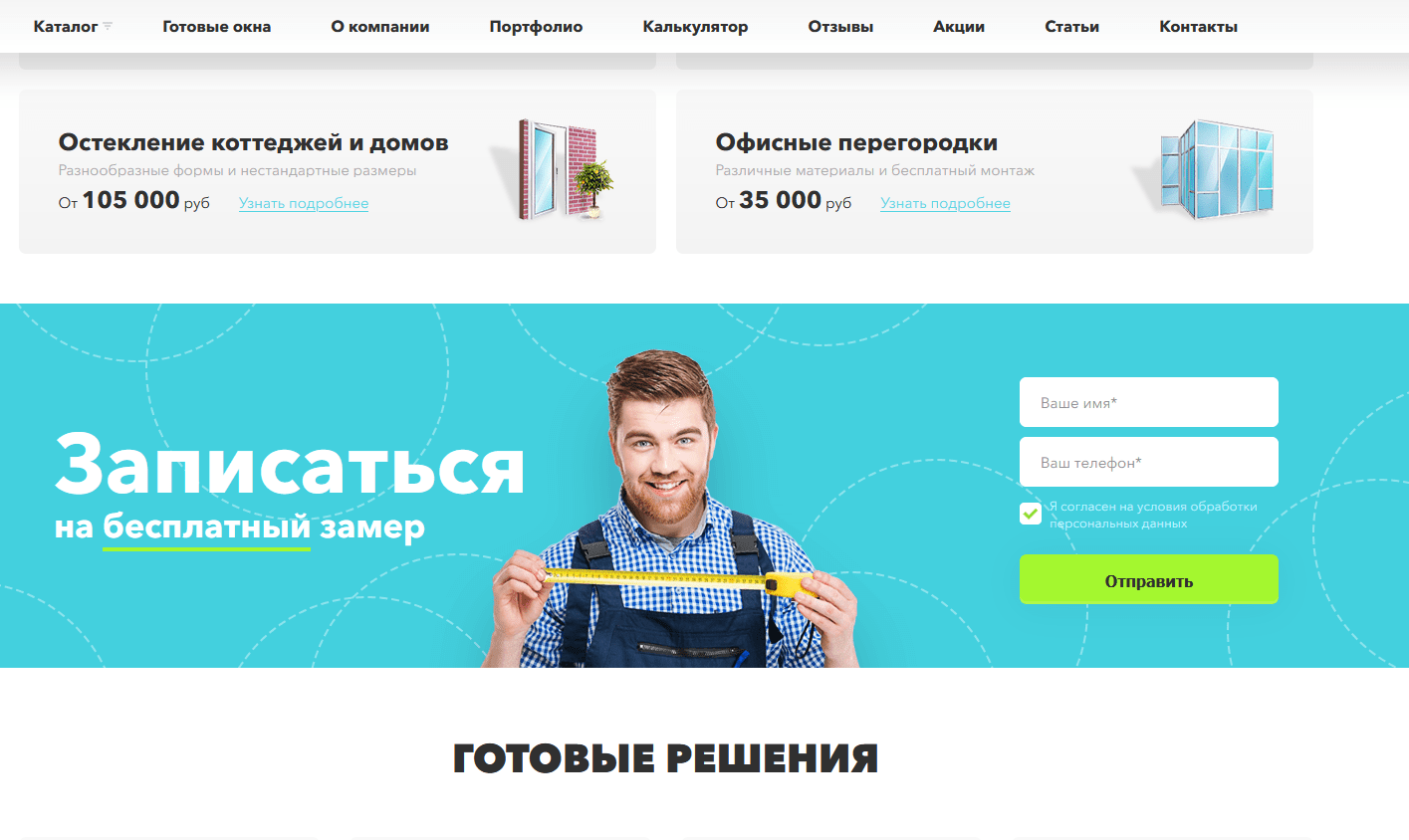
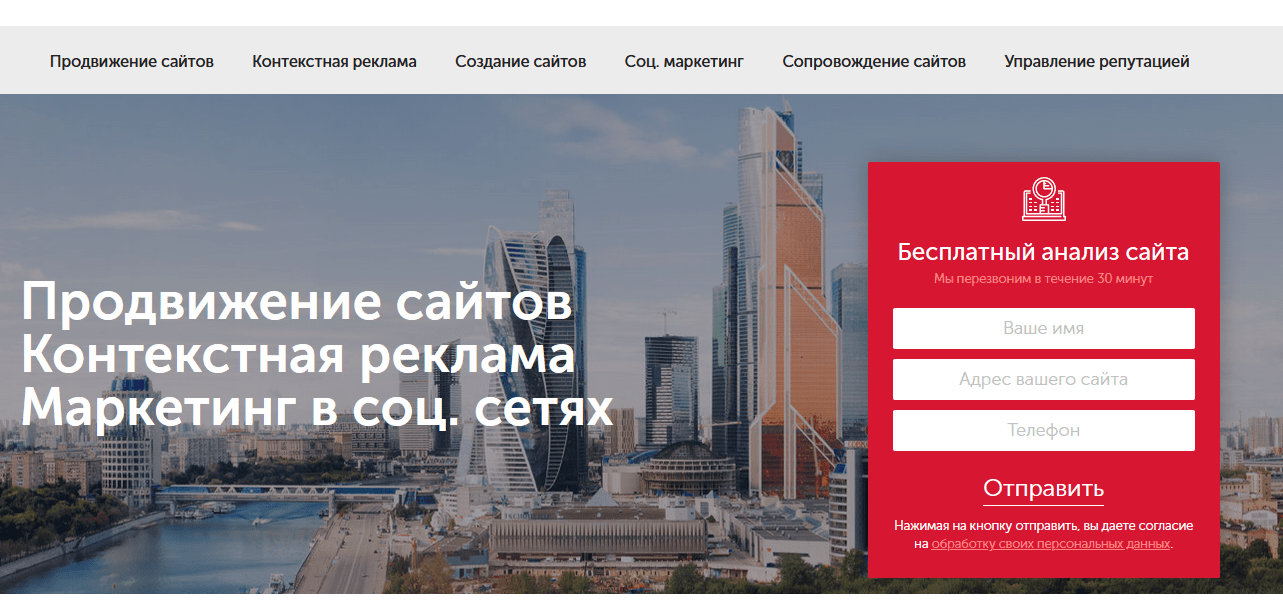
Позиционирование формы на первом экране
Если говорить про отображение сайта на экранах десктопов, то замечен следующий эффект. Пользователи, как правило, начинают изучение страницы с левой верхней ее части. Следовательно, если расположить форму обратной связи также слева, может случиться такая ситуация, в которой пользователь не успеет ознакомиться с основным предложением сайта.

Другими словами, наша задача максимально оптимизировать процесс получения личных данных от посетителя, и будет логичным, ознакомить его с главным оффером страницы, а уже после предлагать форму. Поэтому, на первом экране страницы форма должна быть расположена справа.
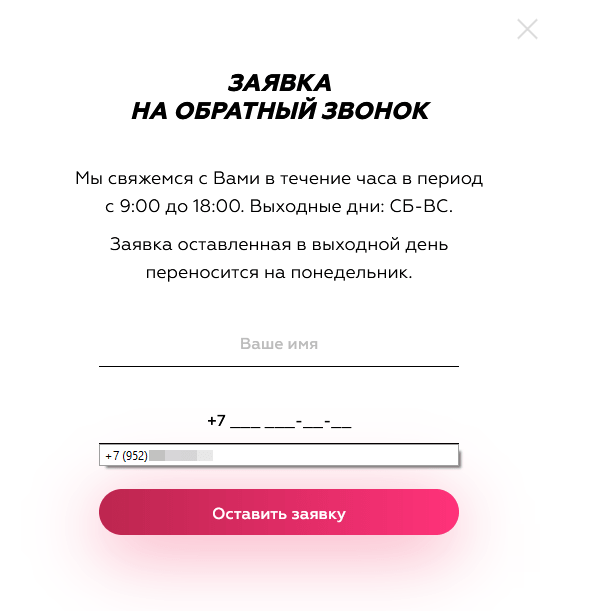
Выделение заполняемых полей
Когда посетитель выбрал поле для заполнения, то оно должно быть выделяться на фоне остальных, например, можно увеличить контраст шрифта и обводки. Это позволяет пользователю не распылять фокус внимания и не думать о том, в каком поле идет заполнение данных.

Автозаполнение полей
Автозаполнение реализуется чаще всего для поля телефонного номера. Если компания ориентирована, например, исключительно на российский рынок, то можно автоматически заполнять «+7» и начинать ввод префикса в виде «9xx».

Нелишним будет сделать пробелы, соответствующие структуре номера.
Каждый из приведенных выше советов позволит создать форму обратной связи, которая значительно повысит результативность сбора пользовательских данных.



