Настраивайте ширину колонок секции, как вам это необходимо
Добрый день.
Сегодня рады сообщить о новой возможности, которая стала доступна в нашем конструкторе веб-форм, а именно мы добавили возможность вручную прописать нужную ширину колонок в секции.
До этого Вы могли выбрать лишь нужное количество колонок, ширина которых распределялась равномерно. Но иногда возникает необходимость использовать разную ширину колонок. Все это можно было настроить через CSS в теме оформления, но не все наши пользователи разбираются в этом. Поэтому мы приняли решение добавить возможность настройки ширины колонок прямо в настройки элемента "Секция".
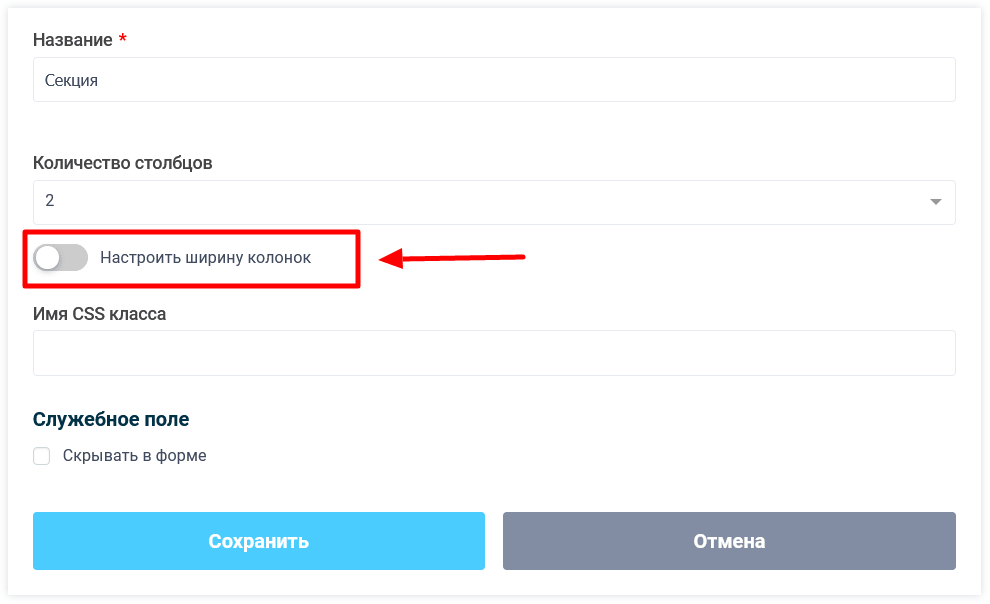
Перейдите к редактированию элемента "Секция" и выберите нужное количество колонок:

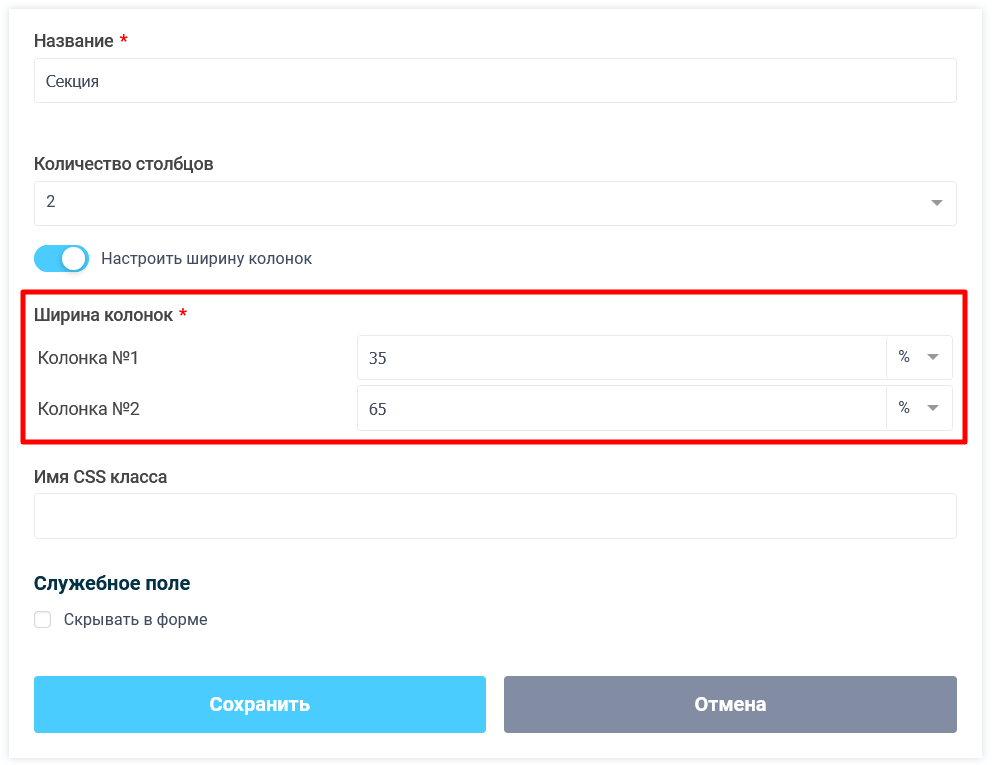
Если количество колонок больше одной, то внизу появится переключатель "Настроить ширину колонок", активировав который Вы сможете указать ширину, для каждой колонки:

При настройке ширины колонок нужно помнить, что суммарная ширина всех колонок должна быть равна 100%!
Скрытие элемента в форме
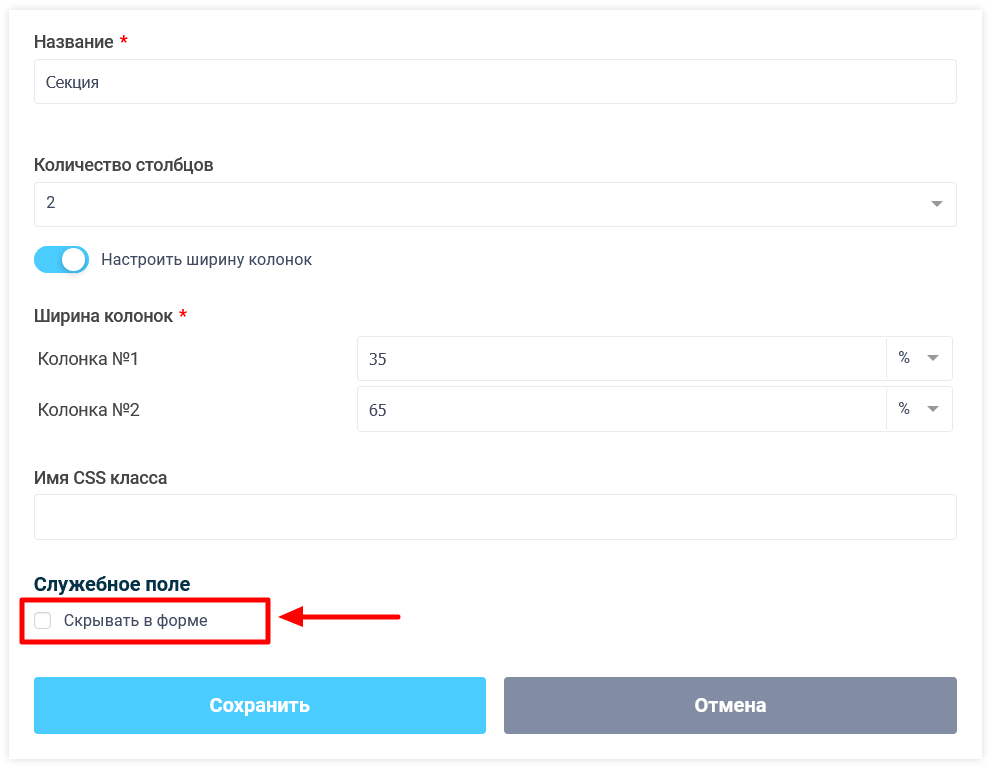
Кроме этого, мы добавили возможность помечать любой элемент формы, как скрытый. Для этого внизу настроек в разделе "Служебное поле" мы добавили еще один чекбокс "Скрывать в форме":

Активировав эту опцию, элемент будет доступен в форме, но будет скрыт от пользователя. Это очень полезно, для элемента формы "Формула", когда нужно производить какие-то расчеты, но пользователю их не нужно видеть.
Теперь элемент можно скрыть в форме без помощи CSS!
На сегодня это все. Удачного дня!