Динамическая подстановка значений в форму
Рады сообщить, что мы добавили функционал, который позволяет устанавливать динамические значения в форму, при размещении ее у себя на сайте.
Для чего это необходимо?
В первую очередь это будет полезно для сайтов, которые используют одну форму на разных страницах своего сайта, например, для быстрого заказа товара, в карточке товара установлена форма и чтобы клиенту было легче заполнять форму, можно автоматом подставлять определенные значения в форму, а также можно изменять название самой формы.
Как использовать у себя на сайте?
Для этого используйте javascript-код, для вставки формы к себе на сайт.
В личном кабинете в разделе "Получить код" он будет выглядеть примерно так:
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:{ID},host:"formdesigner.ru",formHeight:{HEIGHT}, el: "form_{ID}_1", center: 1});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = false;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
где вместо {ID} - будет стоять ID формы, а вместо {HEIGHT} - высота формы.
Для того, чтобы установить значение в форму, необходимо заменить строку:
(w[c] = w[c] || []).push({formId:{ID},host:"formdesigner.ru",formHeight:{HEIGHT}, el: "form_{ID}_1", center: 1});
на:
(w[c] = w[c] || []).push({
formId:{ID},
host:"formdesigner.ru",
formHeight:{HEIGHT},
el: "form_{ID}_1",
center: 1,
fields: {
{FIELD}: '{VALUE}'
}
});
где:
- {FIELD} - название макроса нужного поля без фигурных скобок
- {VALUE} - значение, которое необходимо установить
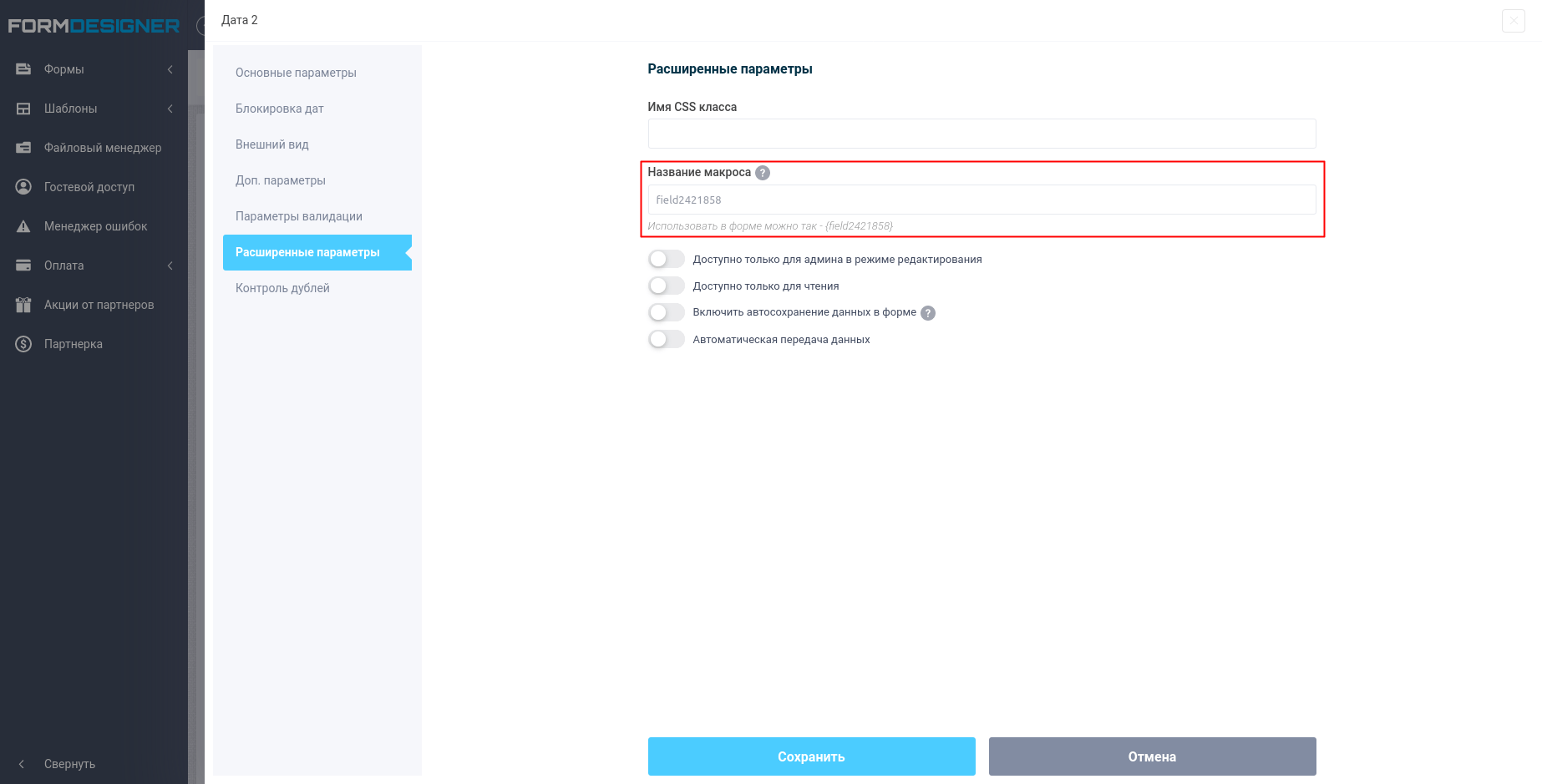
Для того, чтобы узнать {FIELD} элемента необходимо перейдите в настройки нужного вам элемента в раздел "Расширенные параметры":
Здесь в поле "Название макроса" вы можете переопределить системное значение и указать свое. Именно это значение и нужно использовать в качестве {FIELD} элемента.
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({
formId: {ID},
host: "formdesigner.ru",
formHeight: {HEIGHT},
el: "form_{ID}_1",
center: 1,
fields: {
field2421858: 'Новое значение'
}
});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = false;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Кроме этого, еще можно изменять название формы, для этого необходимо добавить следующий параметр:
(w[c] = w[c] || []).push({
formId: {ID},
host: "formdesigner.ru",
formHeight: {HEIGHT},
el: "form_{ID}_1",
center: 1,
title: '{TITLE}',
fields: {
{FIELD}: '{VALUE}'
}
});
где вместо {TITLE} - задается нужное название формы.
Точно также можно устанавливать значения в форму, при использовании всплывающего окна. Допустим код вызова нашего окна выглядет так:
<script type="text/javascript" src="http://formdesigner.ru/js/widgets/popup.js"></script>
<a target="_blank" onclick="FDPopup.open({ID}, {'hideCloseBtn':false,'host':'formdesigner.ru','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.ru/form/view/{ID}">Обратная связь</a>
Для того, чтобы установить значение в форму, нужно использовать вот такой код:
<script type="text/javascript" src="http://formdesigner.ru/js/widgets/popup.js"></script>
<a target="_blank" onclick="FDPopup.open({ID}, {
hideCloseBtn: false,
host: 'formdesigner.ru',
overlay: {'background':'#000000','opacity':0.1},
fields: {
{FIELD}: '{VALUE}'
}
}); return false;" href="http://formdesigner.ru/form/view/<strong>{ID}</strong>">Обратная связь</a>
Т.е. мы в код вызова функции FDPopup.open добавили новый параметр fields, в котором передаем для каких элементов установить нужные значения.
Если же вам необходимо передать в форму данные после ее загрузки, то необходимо использовать следующую функцию:
window.FDSetData('form_{ID}_1', {
title: '{TITLE}',
fields: {
{FIELD}:'{VALUE}'
}
});
Передача данных в форму из URL
Очень часто возникает необходимость передавать в форму данные из URL. Например, Вы делаете email рассылку и вам нужно передавать имя подписчика и его email на страницу вашего сайта, где размещена наша форма.
Для этого в URL страницы вашего сайта добавляются дополнительные GET параметры. Если адрес страницы вашего сайта выглядит так:
https://mytestsite.ru/page.html
То для того, чтобы передать на эту страницу имя и email, необходимо сформировать вот такой URL:
https://mytestsite.ru/page.html?name=Имя&email=test@testuser.ru
Т.е. GET параметры добавляются в URL через знак вопроса ? и разделяются знаком &.
Так вот, как передать значение GET параметра из URL в форму, которая размещена на этой странице?
Для этого необходимо считать эти параметры используя Javascript. Это можно сделать так:
var url = new URL(document.location.href);
var name = url.searchParams.get('name'); // имя подписчика
var email = url.searchParams.get('email'); // email подписчика
Теперь остается передать полученные значения в форму так, как мы рассказывали выше. Итоговый код формы будет выглядеть вот так:
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
var url = new URL(document.location.href);
(w[c] = w[c] || []).push({
formId:{ID},
host:"formdesigner.ru",
formHeight:{HEIGHT},
el: "form_{ID}_1",
center: 1,
fields: {
name: url.searchParams.get('name'),
email: url.searchParams.get('email')
}
});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = false;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Таким же образом передаются данные и во всплывающее окно с формой.
Если у Вас будут какие-либо сложности, то задавайте свои вопросы нам через форму обратной связи.