Дизайнер форм. Важное обновление
Здравствуйте. Спешим сообщить Вам о том, что мы запустили абсолютно новый дизайнер форм. Теперь он доступен на отдельной вкладке в каждом проекте и все изменения, которые Вы делаете, будут сразу же применяться к текущей форме.

Теперь нет необходимости выходить из проекта, для того, чтобы изменить внешний вид формы, а затем заходить в настройки проекта, чтобы выбрать нужную тему оформления.
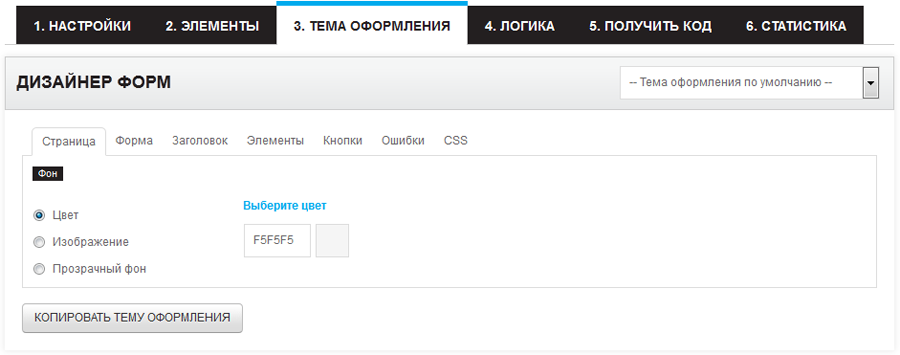
Все действия над темой оформления выполняются в отдельной вкладке, где Вы сразу можете выбрать из списка нужную тему оформления и посмотреть, как будет выглядеть форма с этой темой оформления.
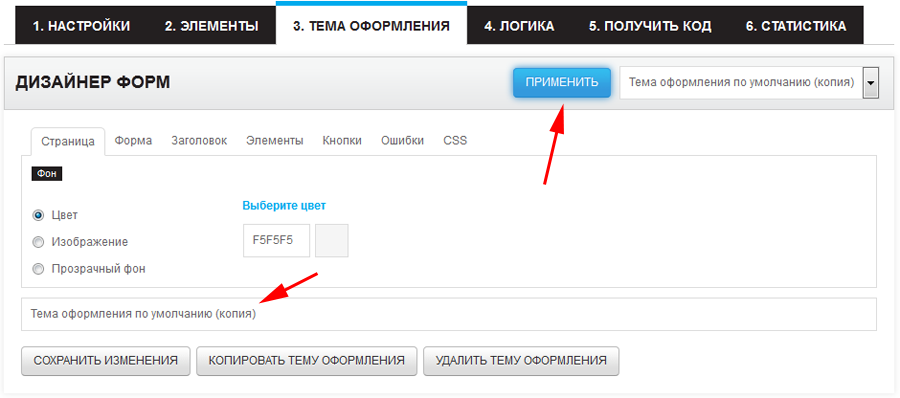
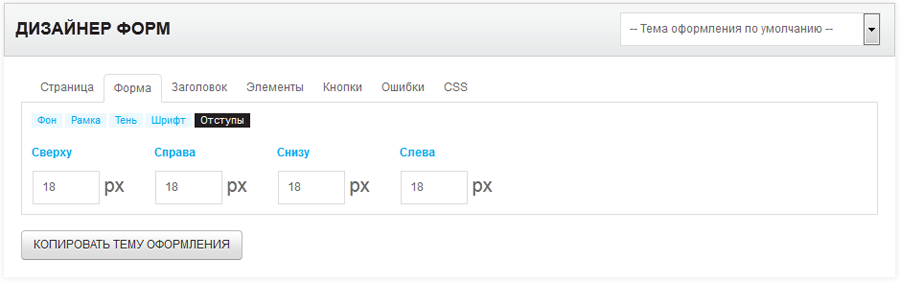
Для того чтобы создать новую тему оформления, необходимо скопировать любую из доступных тем оформления. Для этого выберите в списке нужную Вам тему оформления и нажмите на кнопку «Копировать тему оформления», после чего будет создана новая тема, где Вы можете изменить нужные параметры, переименовать тему и сохранить изменения.

Стоит обратить внимание на то, что тема оформления не применяется к форме до тех пор, пока Вы не нажмете на кнопку «Применить» рядом со списком тем. Данная кнопка появляется лишь в том случае, когда текущая тема оформления отличается от заданной темы оформления в форме.
Таким образом, Вы легко можете переключать темы оформления и смотреть, как будет выглядеть форма в реальном времени, но установить ее можно только нажав на соответствующую кнопку.
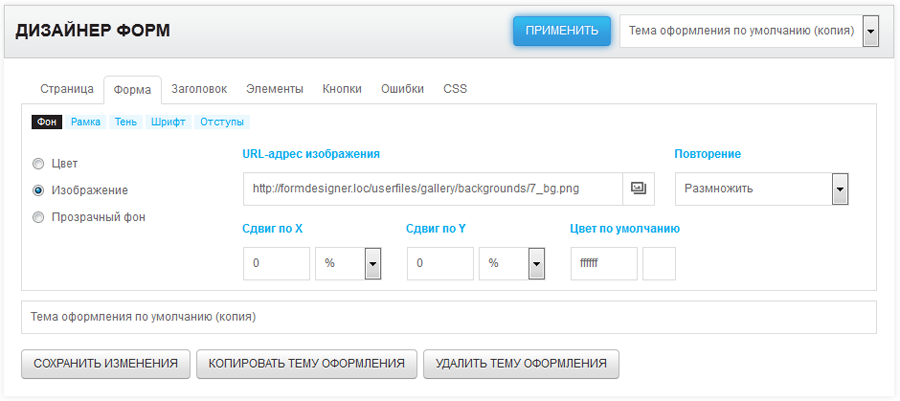
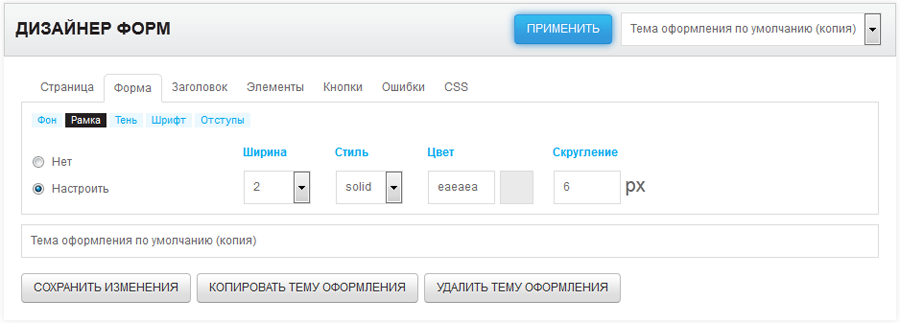
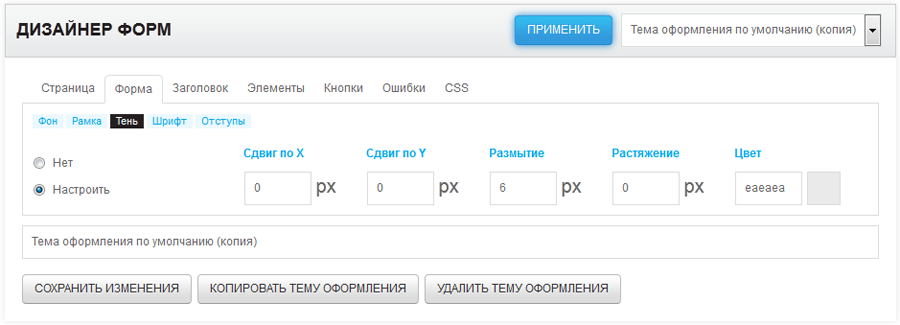
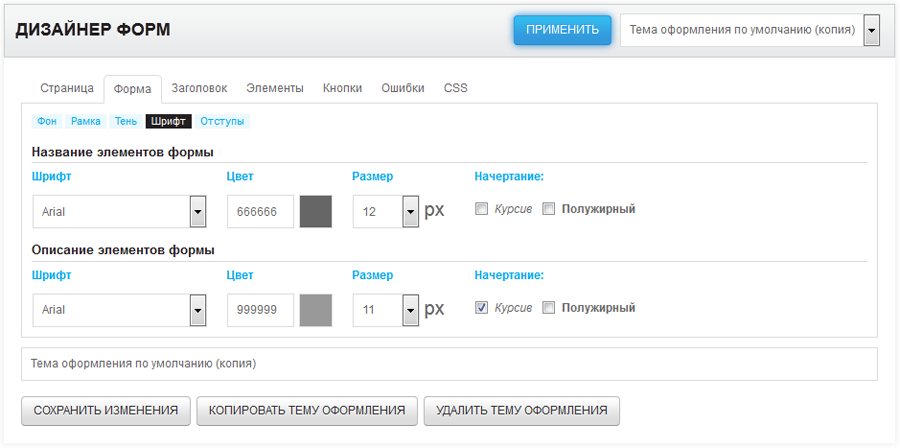
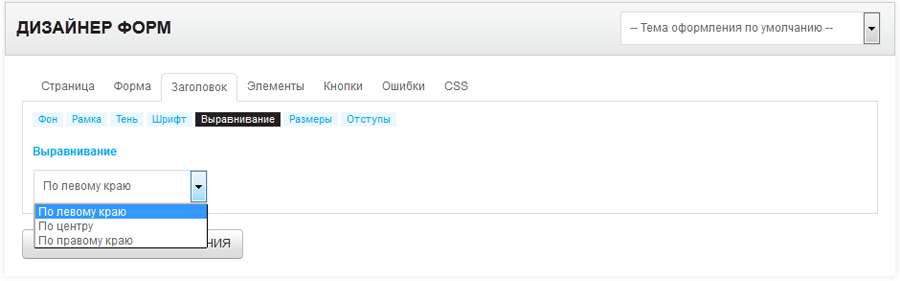
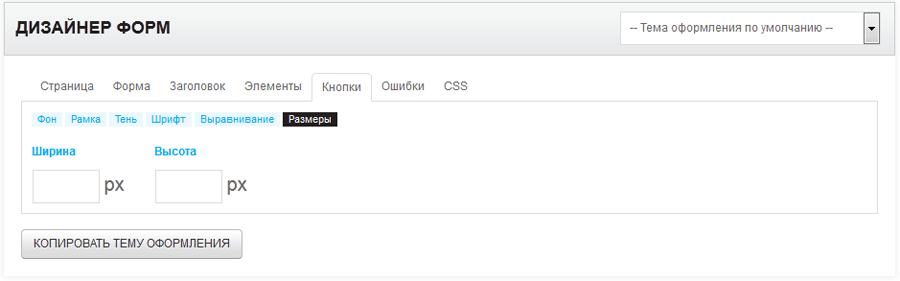
В новом дизайнере форм, мы постарались добавить максимум параметров, которые вы можете редактировать. Для удобства все параметры разбиты по группам: страница, форма, заголовок, элементы, ошибки, кнопки и CSS. Теперь к каждой теме оформления, можно прописать дополнительный CSS код, для «тонкой» настройки формы.
В зависимости от группы, доступны такие параметры для редактирования:
1. Фон. Доступно 3 вида значений:
- Цвет – простая заливка цветом;
- Изображение – в качестве фона задается фоновое изображение;
- Прозрачный фон.

2. Рамка.

3. Тень.

4. Шрифт.

5. Отступы

6. Выравнивание

7. Размеры

Как видите параметров для редактирования много, что позволяет настроить форму так, как Вам это необходимо. Для более «тонкой» настройки можно использовать дополнительный CSS код.
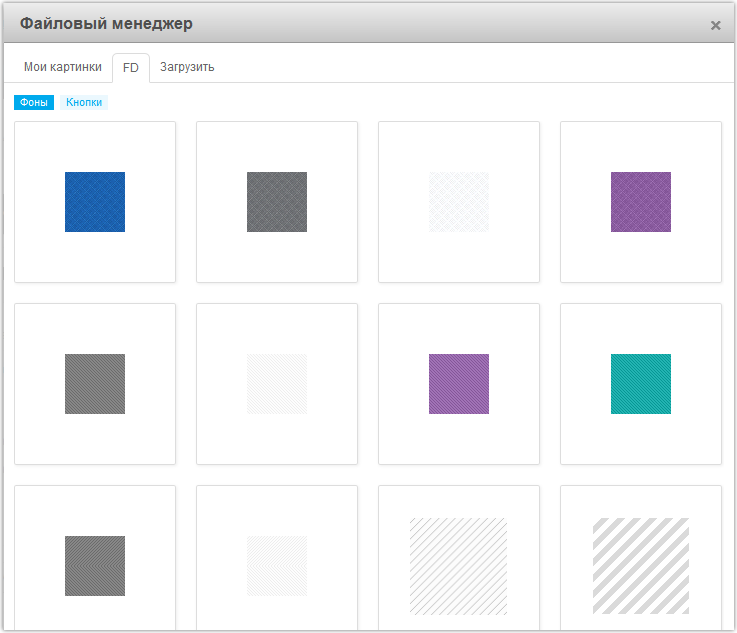
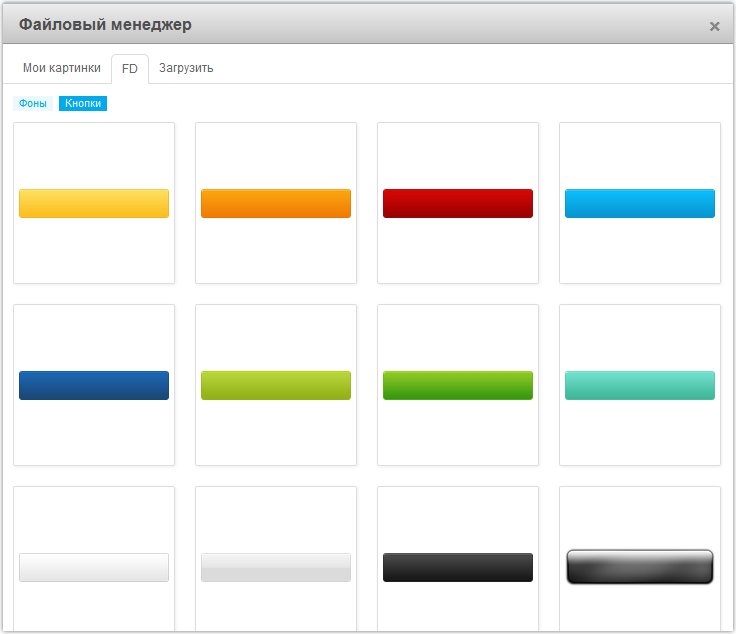
Но и это еще не все. Мы подготовили подборку фоновых изображений и кнопок, которые доступны для всех тарифов. Благодаря чему Ваши форму будут выглядеть еще лучше.
Вот некоторые из доступных фоновых изображений:

И вот часть доступных изображений кнопок:

Надеемся, данное нововведение придется Вам по душе.
Все созданные ранее темы оформления мы перевели на новый дизайнер форм, поэтому обязательно проверьте все Ваши формы и если вдруг что-то отображается не корректно, то обязательно сообщите нам об этом!
А чего Вам не хватает в нашем конструкторе форм?