Многоязычные веб-формы
Добрый день.
Сегодня спешим рассказать вам об очередном обновлении в нашем конструкторе веб-форм. Теперь у вас есть возможность добавлять несколько языков со своими переводами в рамках одной веб-формы.
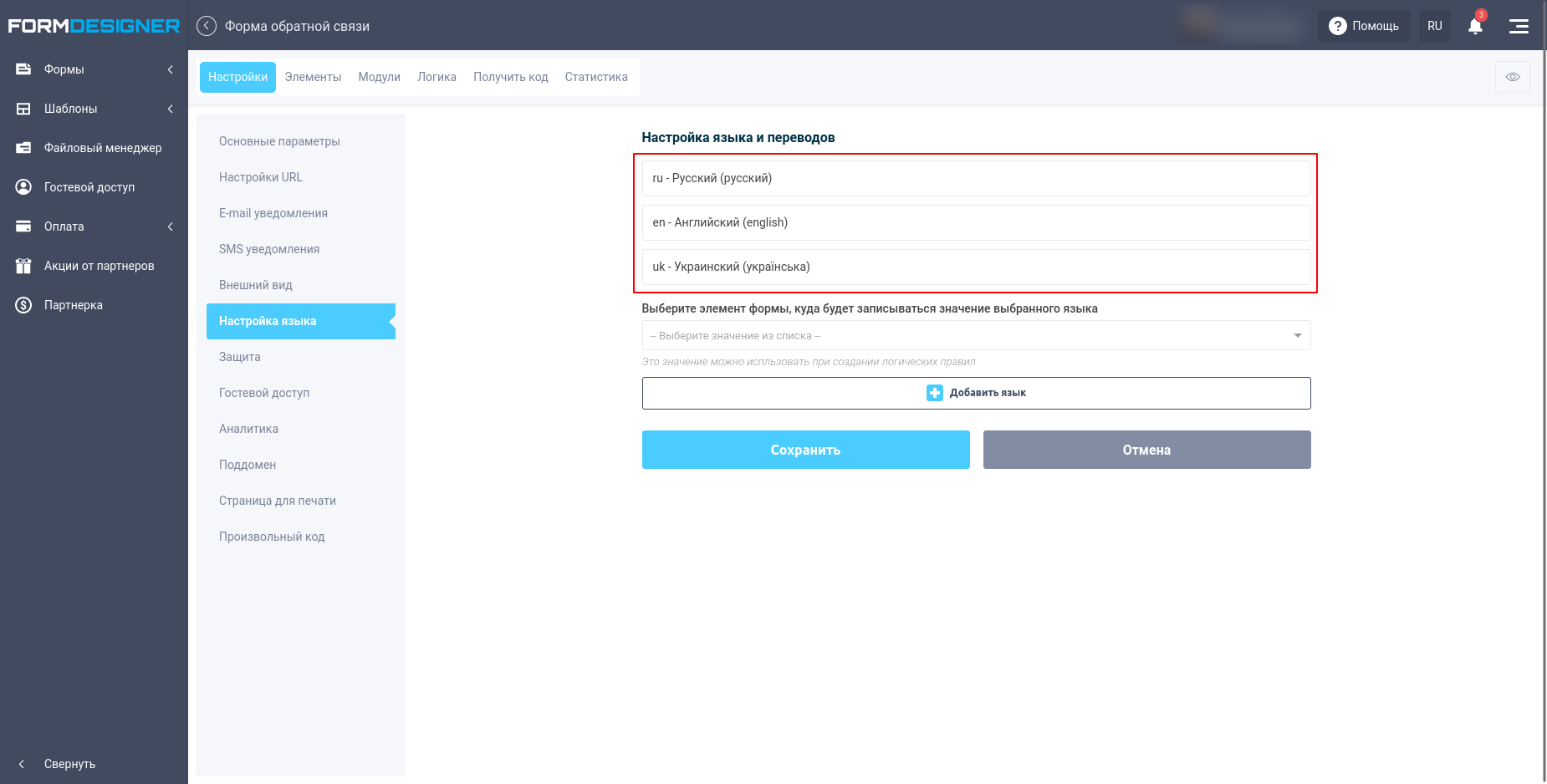
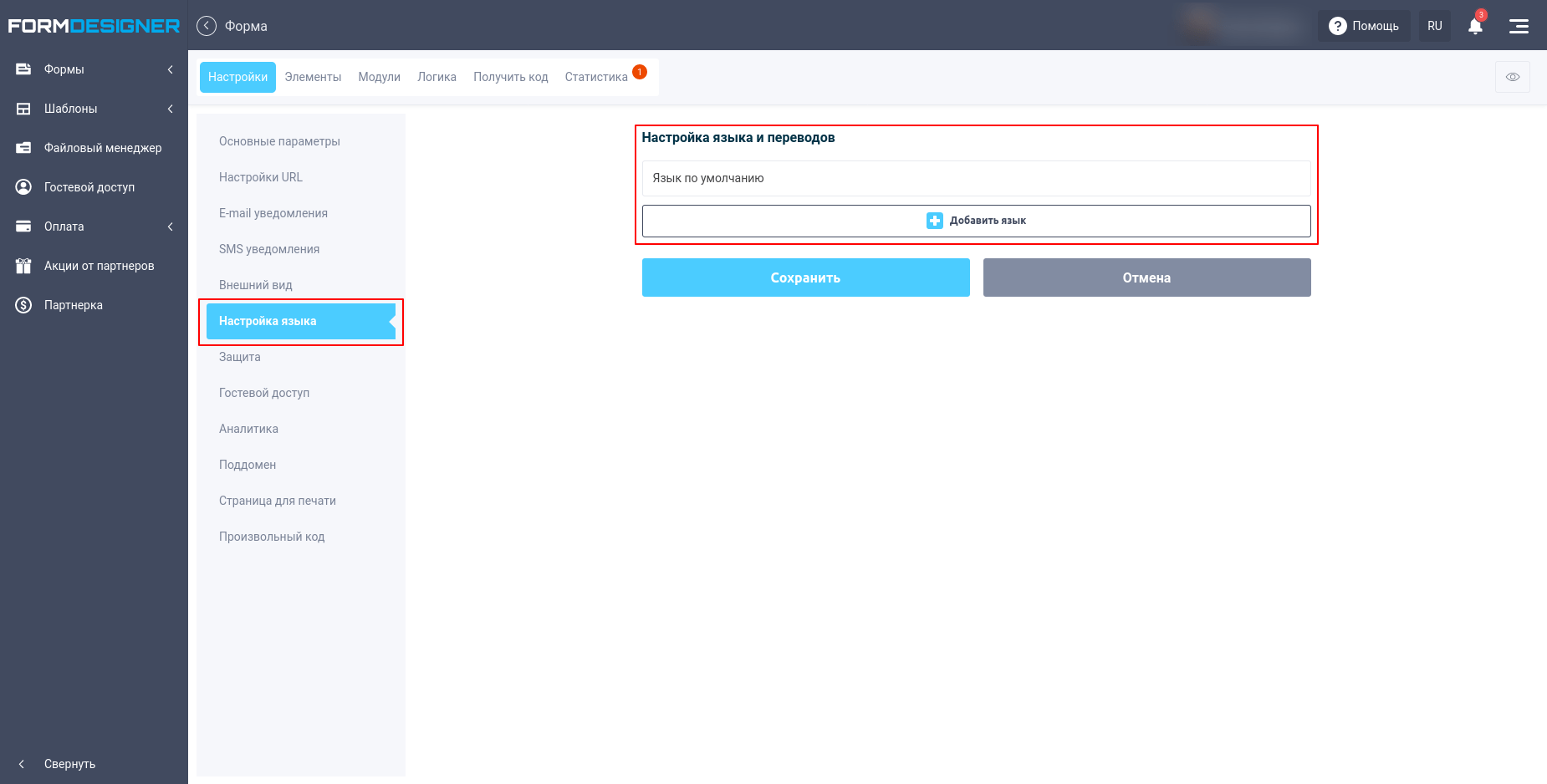
Для того, чтобы добавить перевод необходимо перейти в настройки формы в раздел “Настройка языка”:

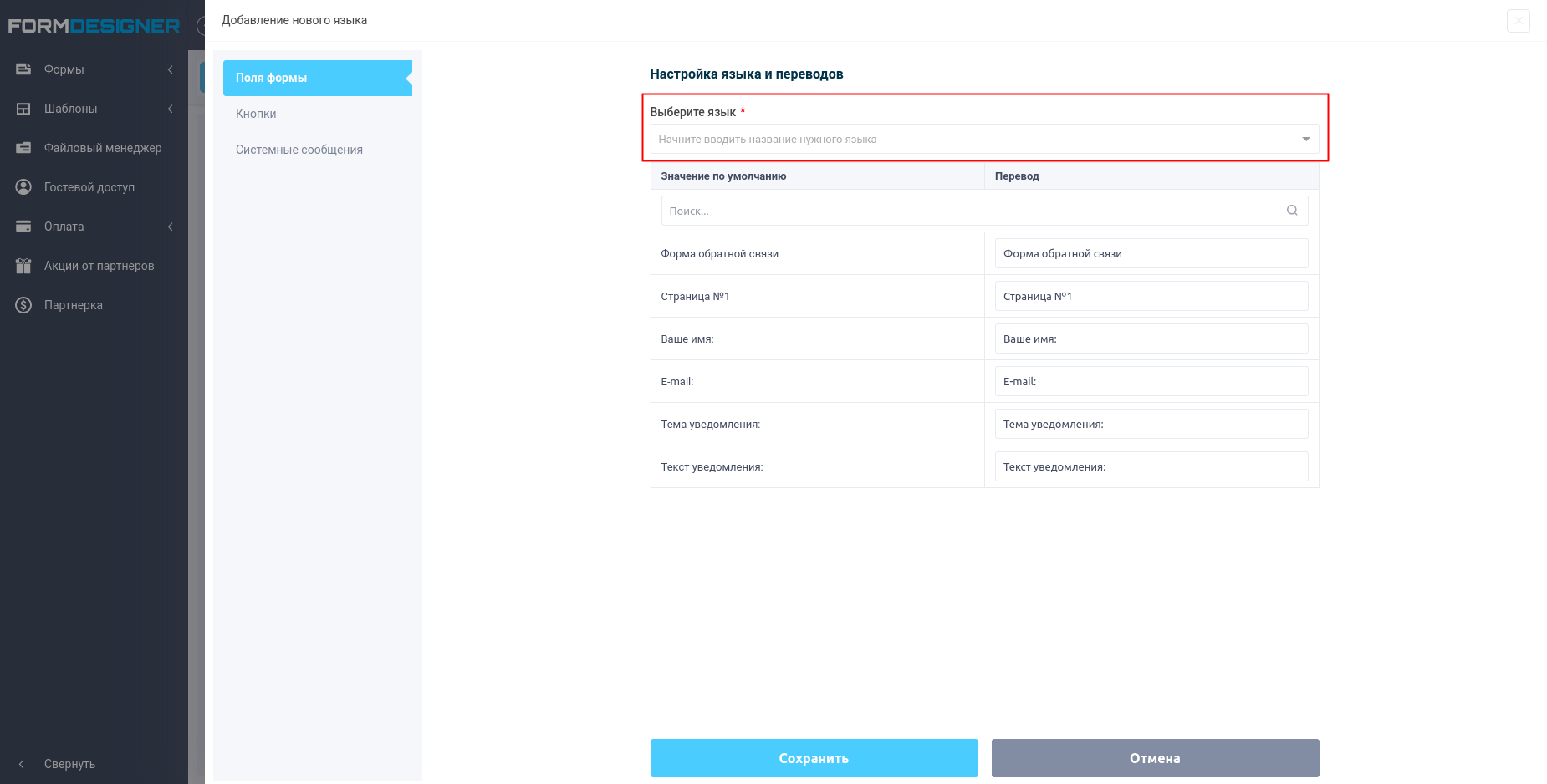
По умолчанию используется язык, который указан у вас в профиле. Для того, чтобы добавить свой перевод необходимо нажать на кнопку “Добавить язык”, после чего перед вами откроется окно, где вы можете настроить свои переводы на нужный язык:

Выберите из списка необходимый язык и приступайте к переводу нужных текстов.
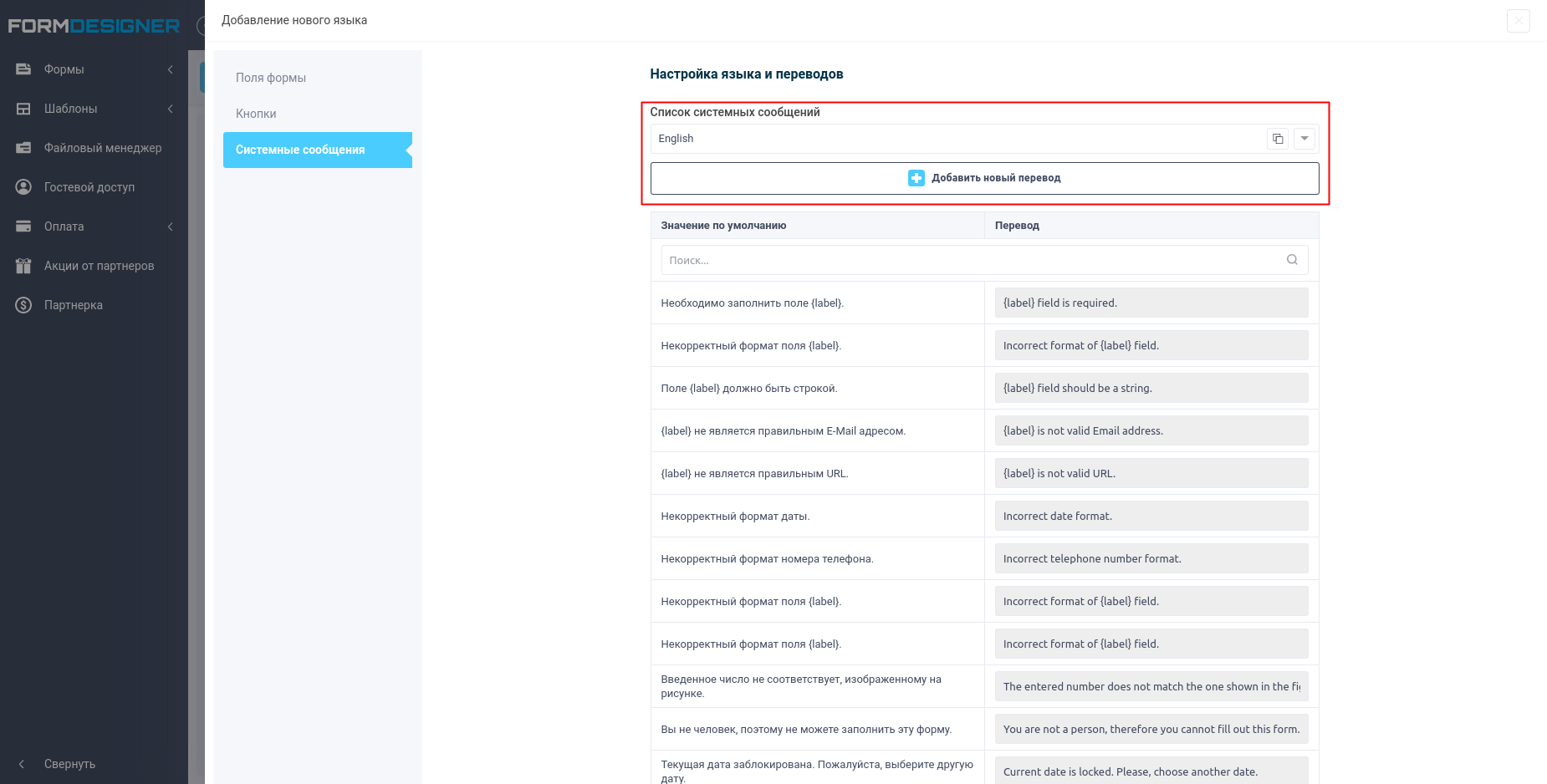
Слева в меню выводятся разделы: поля формы, кнопки и системные сообщения. В разделе “Поля формы” выводятся все названия полей формы, варианты ответов, названия страниц и название самой формы. В разделе “Кнопки” вы можете настроить перевод всех кнопок, которые используются в форме. В разделе “Системные сообщения” вы можете изменить все системные сообщения и тексты ошибок валидации:

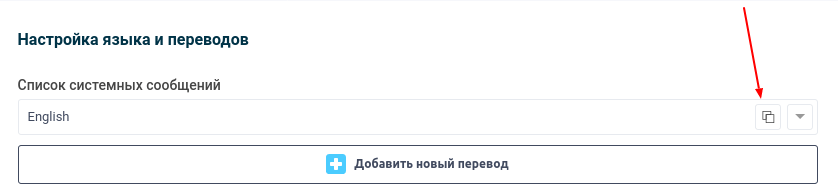
Так как все системные сообщения во всех формах одинаковые, то вы можете создать свой список сообщений и использовать его в других формах. Для этого выберите из списка “Список системных сообщений” ранее созданный набор системных сообщений или добавьте новый. Также есть возможность скопировать нужный набор нажав вот на эту иконку:

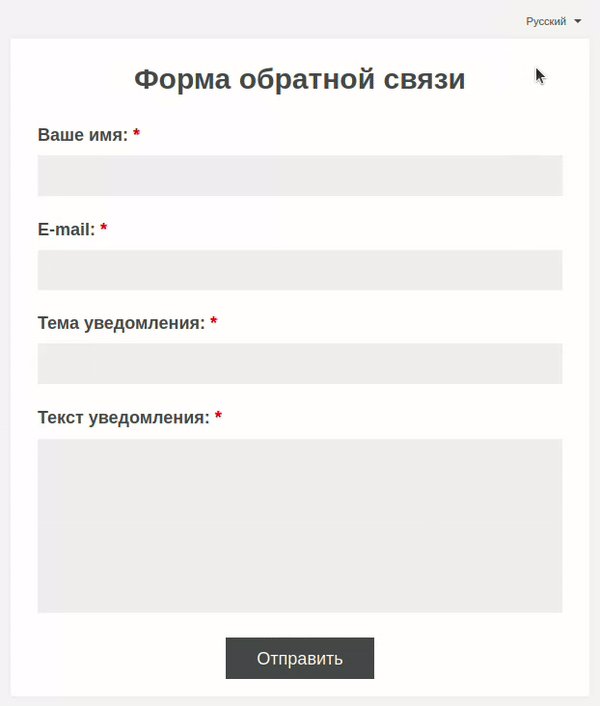
Добавив новый перевод, вы можете изменить все сообщения, которые выводятся пользователю.
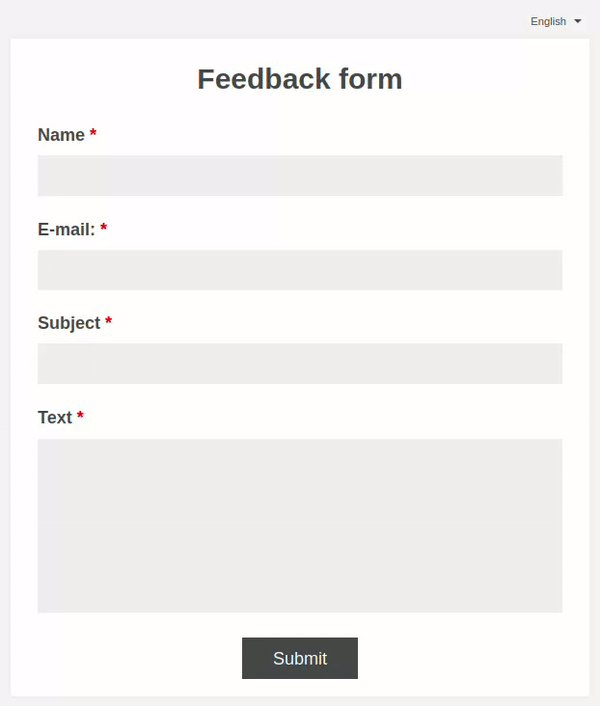
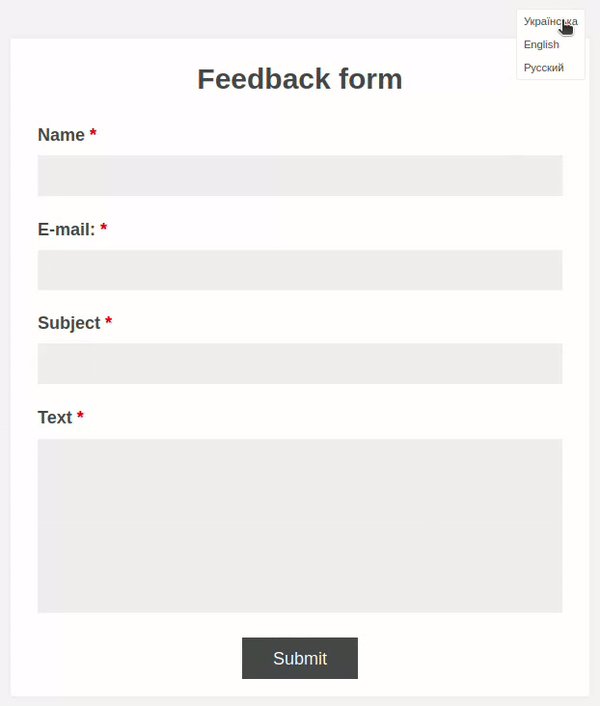
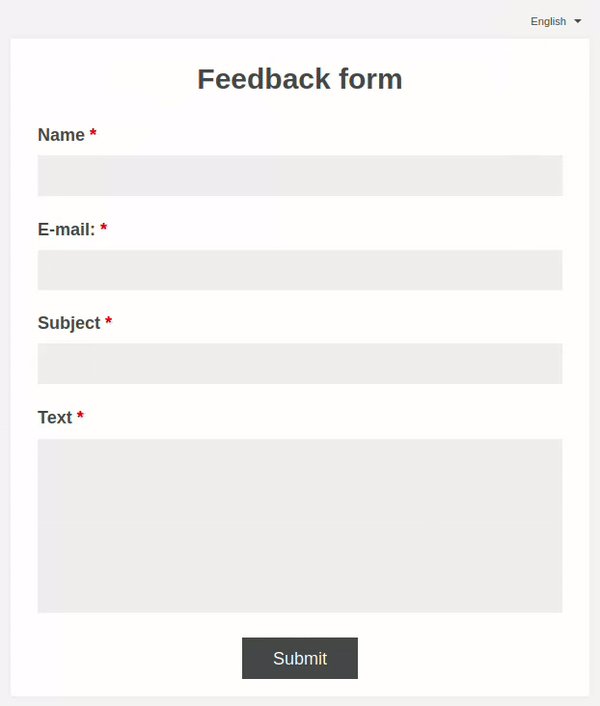
Добавив в форму несколько языков, пользователь сможет легко переключать язык в форме.
Кроме того, форма автоматически, из настроек браузера пользователя, будет подбирать наиболее подходящий язык по умолчанию.
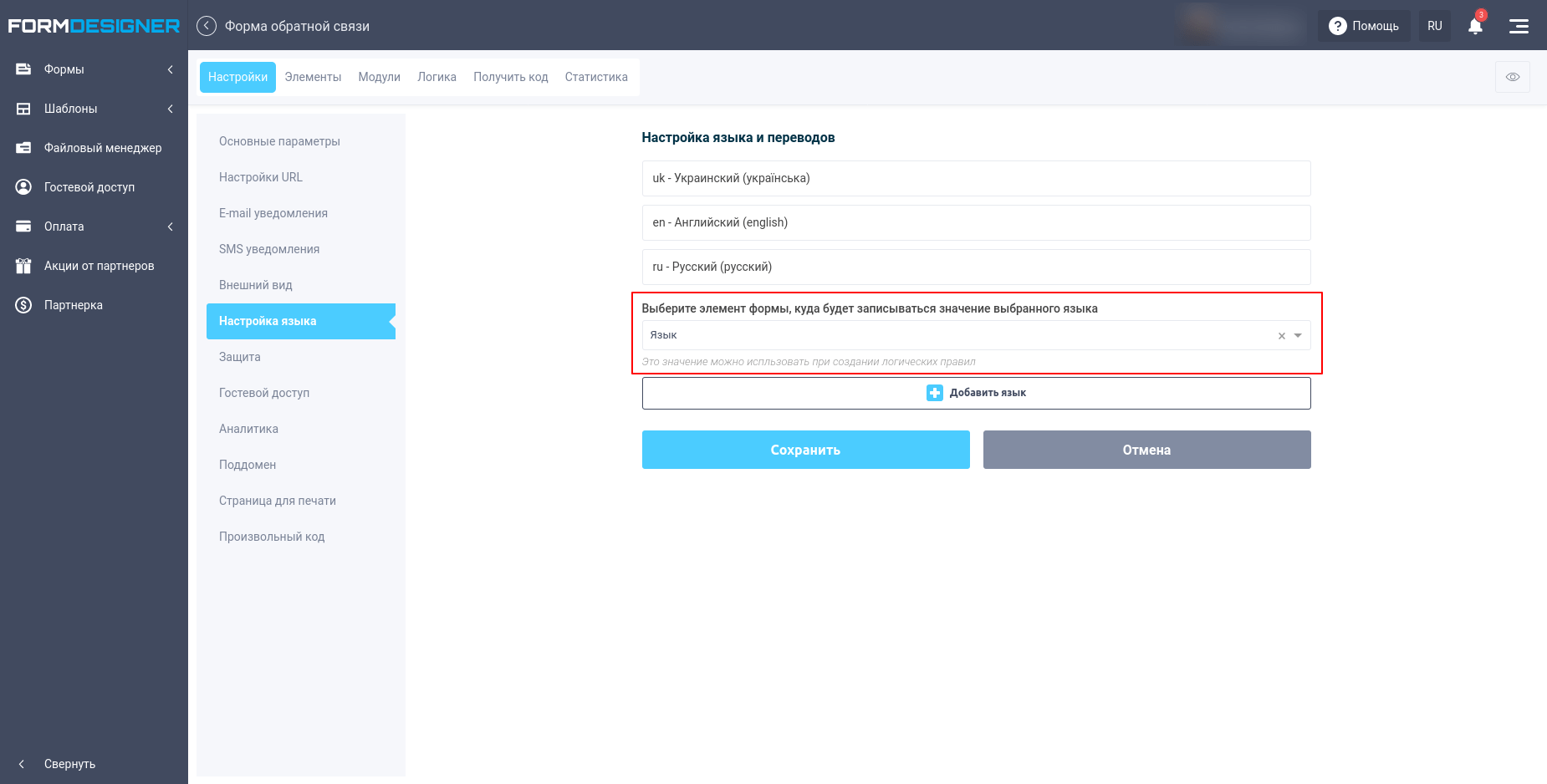
Для того, чтобы сохранить значение выбранного языка, добавьте в форму скрытое поле, после чего выберите его из списка в настройках языка:
Сохранив значение языка в скрытое поле, вы можете настраивать логические правила с учетом языка формы: настраивать разные email уведомления, результаты форм, показывать и скрывать разные поля формы и т.д.
Вот так просто, вы можете создать многоязычную веб-форму в конструкторе FormDesigner.