Новые элементы формы и параметры валидации
Здравствуйте.
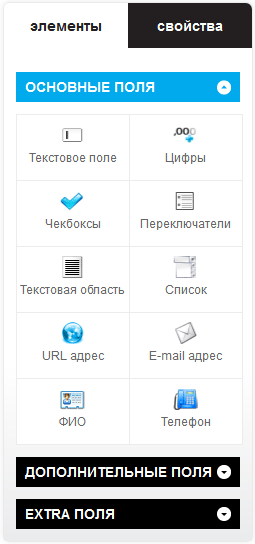
Сегодня спешим сообщить, что мы добавили два новых элемента формы: отступ и кнопка. В связи с этим, пришлось изменить группировку элементов и добавить дополнительный блок «Extra поля»:

К основным полям относятся такие элементы:
- Текстовое поле
- Цифры
- Чекбоксы
- Переключатели
- Текстовая область
- Cписок
- URL адрес
- E-mail адрес
- ФИО
- Телефон
Дополнительные поля:
- Дата
- Загрузка файлов
- Текст
- Соц.кнопки
- Пароль
- Скрытое поле
- Видео YouTube
- Изображение
Extra поля:
- Секция
- Формула
- Разделитель
- Отступ
- Счетчик
- Кнопка
Элемент формы «Отступ»
 Иногда требуется добавить в веб-форму определенный отступ в том или ином месте. Благодаря специальному элементу «Отступ», это можно сделать за несколько кликов и вам не придётся использовать пользовательский CSS код. Просто добавьте этот элемент в нужное место, перейдите к редактированию элемента и задайте нужный интервал в пикселях.
Иногда требуется добавить в веб-форму определенный отступ в том или ином месте. Благодаря специальному элементу «Отступ», это можно сделать за несколько кликов и вам не придётся использовать пользовательский CSS код. Просто добавьте этот элемент в нужное место, перейдите к редактированию элемента и задайте нужный интервал в пикселях.
Элемент формы «Кнопка»
 В веб-формах существует два типа кнопок:
В веб-формах существует два типа кнопок:
- Кнопка, которая отправляет форму
- Кнопка, которая очищает кнопку
По умолчанию, кнопка, для отправки формы, добавляется автоматически в конец формы. При необходимости, можно было в настройках включить вывод кнопки, для очистки формы. Но иногда требуется изменить положение кнопок и без помощи специального элемента это сделать не возможно. Используя элемент формы «Кнопка» вы сами можете задать положение кнопки для отправки формы или же для ее очистки. Тип кнопки можно изменить при редактировании элемента.
Теперь без проблем можно создать форму, где все её элементы будут размещены в одну строку, при помощи специального элемента «Секция», о котором мы рассказывали в прошлом выпуске.
Внимание: Элемент формы «Кнопка» - не обязательный элемент. Если его не добавить, то кнопка будет автоматически выводиться внизу формы, как и раньше. Используйте его только в том случае, если вам необходимо изменить положение кнопок.
Дополнительные параметры валидации
По просьбам некоторых наших пользователей, добавили три новых правила валидации.
- Проверка числа на кратность
- Проверка минимального количества выбранных чекбоксов
- Проверка максимального количества выбранных чекбоксов
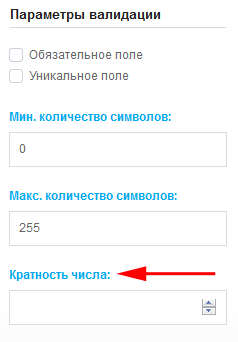
Иногда в форме требуется привязать к числовому полю проверку на кратность. Например, в полиграфии, несколько просчетов сложных изделий требуют привязку к четырём. В брошюре не может быть количество страниц не кратное четырём. До сегодняшнего дня эту проблему можно было решить при помощи выпадающего списка, но ограниченно. Допустим если это 4, 8, 12, 16 ... 52 - то список не длинный, но чаще всего это от 100 до 240 страниц. Поэтому мы добавили дополнительный параметр валидации, для элемента формы «Цифры»:

Просто введите в это поле необходимое число и при валидации формы, числовое поле будет проверяться на кратность этому числу.
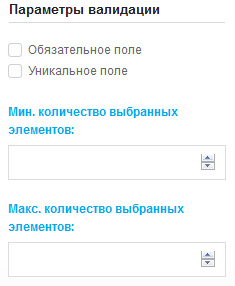
Кроме этого, очень часто при заполнении формы нужно проверять не просто заполнено поле или нет, но и количество выбранных элементов. Теперь для элемента формы «Чекбоксы» вы можете задать минимальное и максимальное количество выбранных элементов:

На сегодня это все! Ждем ваши пожелания и комментарии!