Всплывающие подсказки для элементов формы
Здравствуйте.
Сегодня спешим сообщить о новой возможности, которая стала доступна в новом личном кабинете нашего конструктора форм. Теперь у вас есть возможность добавлять всплывающие подсказки для элементов форм.
Раньше для подсказки можно было использовать описание к элементу формы:

Или значение по умолчанию placeholder:

Но не всегда эти способы можно было использовать. Особенно последний вариант. Он очень неудобен для пользователя: текст подсказки исчезнет из центра внимания, пользователь немного застопорится на вводе и забудет, что же требовалось указать. Поэтому в качестве альтернативы можно использовать всплывающие подсказки. Более подробно об альтернативных способах использования placeholder можно почитать здесь.
Как добавить всплывающую подсказку к элементу веб-формы?
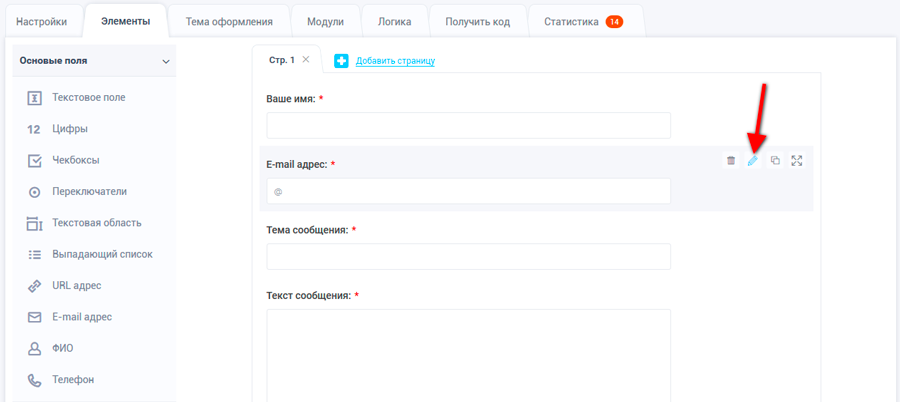
На самом деле все очень просто. Нужно перейти к редактированию нужного элемента формы в интерфейсе нашего конструктора форм:

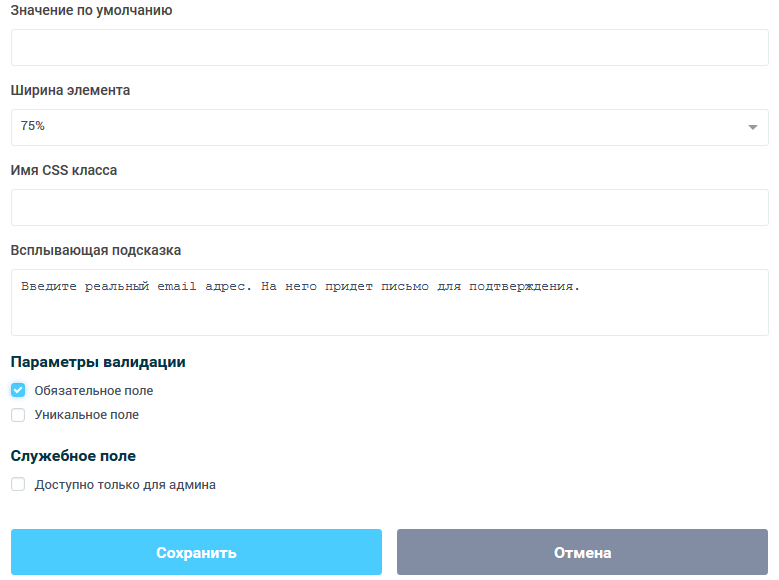
После чего перед вами откроются основные настройки элемента веб-формы, где вы найдете отдельное поле «Всплывающая подсказка»:

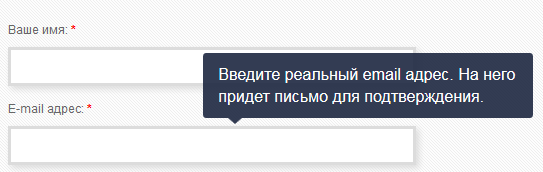
Введите нужный текст для всплывающей подсказки и нажмите на кнопку «Сохранить». Если после этого открыть форму и навести курсор на нужное поле, то вы увидите такую подсказку:

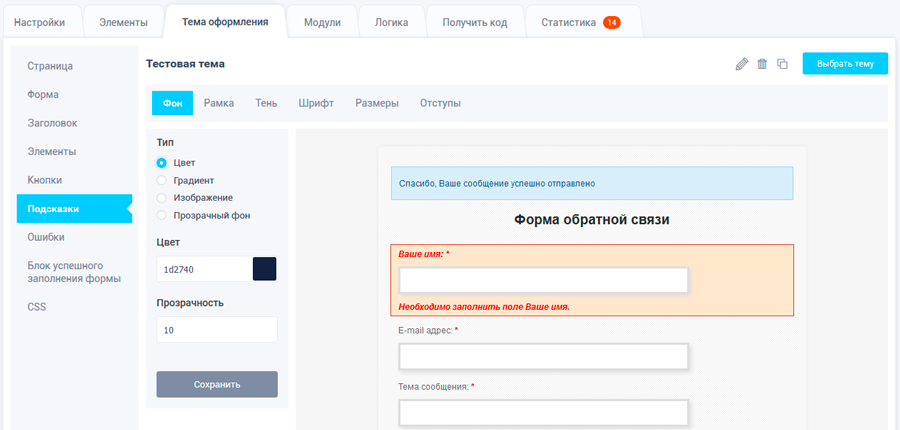
Также мы добавили возможность изменить внешний вид подсказки. Для этого перейдите во вкладку «Тема оформления». Слева появился новый раздел «Подсказки»:

Где можно изменить основные параметры всплывающего окна. Для более профессиональной настройки можно использовать пользовательский CSS.
На сегодня это все. Удачного дня!