Интеграция FormDesigner с системой сквозной бизнес-аналитики Roistat при помощи модуля WebHooks
Roistat – это система сквозной бизнес-аналитики. Система автоматически рассчитывает 22 бизнес-показателя и отображает эффективность ваших рекламных источников в деньгах, учитывая мусорные лиды, сделки в работе и даже отказы и возвраты.
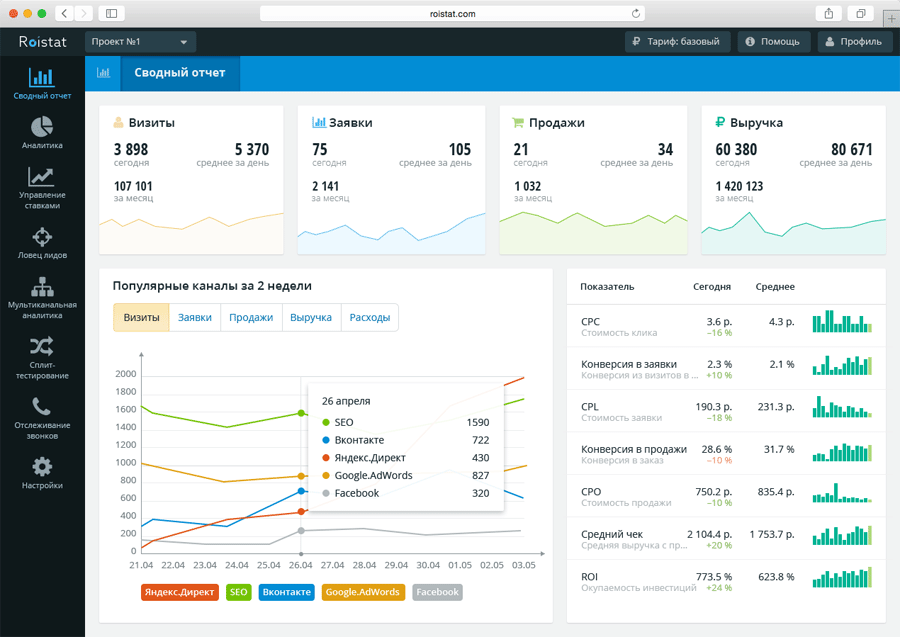
Как это выглядит?
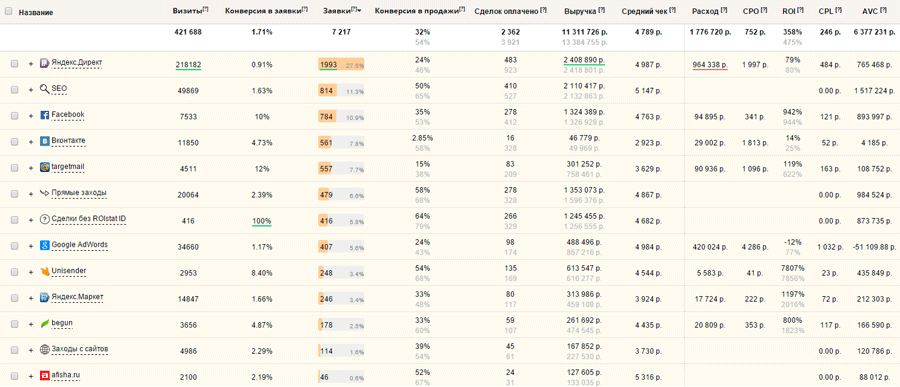
Проанализируйте эффективность рекламных каналов, с которых пришли клиенты, основываясь на конечной прибыли в наглядном виде:
Возможности Roistat
- Прогнозы на основе прибыли с учетом себестоимости, отказов, возвратов, среднего чека и других денежных показателях;
- Отчеты по городам, менеджерам, причинам отказа, посадочным страницам и другим полям из CRM;
- Аналитика телефонных звонков по конечным продажам и ключевым словам;
- Мультиканальная аналитика, когортный анализ, автоматическое управление ставками на основе прибыли;
- Автоматическая загрузка расходов из Яндекс.Директ, Яндекс.Маркет, Google Adwords, Вконтакте, Таргет.Mail и др. Ввод расходов вручную по любым другим каналам: Avito, форумы и т.д.
Roistat интегрирован со многими CMS и CRM системами, включая Мегаплан, amoCRM, Мойсклад, retailCRM, Freshoffice, Битрикс24, 1С-Битрикс, Pipedrive и многие другие.
Как настроить интеграцию форм, созданных в конструкторе FormDesigner с сервисом Roistat?
Как вы знаете у нас есть модуль WebHooks, который позволяет передавать данные на удаленный URL. Ознакомиться с данным модулем можно вот здесь.
Нам остается подключить данный модуль к форме и правильно его настроить. Для этого обратимся к документации по API сервиса roistat. В нем приводится вот такой код, для создания лида:
$roistatData = array(
'roistat' => isset($_COOKIE['roistat_visit']) ? $_COOKIE['roistat_visit'] : null,
'key' => 'SECRET_KEY', // Замените SECRET_KEY на секретный ключ из пункта меню Настройки -> Интеграция со сделками в нижней части экрана и строчке Ключ для интеграций
'title' => 'Название сделки',
'comment' => 'Комментарий к сделке',
'name' => 'Имя клиента',
'email' => 'client@email.com',
'phone' => '79111234567',
'fields' => array(
// Массив дополнительных полей, если нужны, или просто пустой массив.
),
);
file_get_contents("https://cloud.roistat.com/api/proxy/1.0/leads/add?" . http_build_query($roistatData));
После установки кода счетчика roistat на ваш сайт, в cookie в переменную roistat_visit записывается идентификатор визита, который и нужно передавать по средствам API в параметре roistat.
Для того, чтобы это сделать, в форму необходимо добавить одно скрытое поле, в которое мы и будем устанавливать идентификатор визита, после загрузки формы. Так как из формы нам недоступно значение из cookie, то его нужно передавать используя функционал динамической установки полей. Более подробно об этом можно почитать здесь.
Для того, чтобы получить значение cookie напишем следующую функцию:
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
Теперь, когда мы можем получить идентификатор визита из cookie, настроим его передачу в форму в скрытое поле:
window.onRoistatModuleLoaded = function(){
window.FDSetData('form_{ID}_1', {
fields: {
{FIELD}: getCookie('roistat_visit')
}
});
}
Где:
- {ID} – идентификатор формы
- {FIELD} – идентификатор скрытого поля
Здесь мы объявили новую функцию onRoistatModuleLoaded, которая будет вызвана после загрузки счетчика roistat и установки идентификатора визита. При помощи функции FDSetData, значение из cookie передается в скрытое поле {FIELD} нашей формы.
Полный код формы будет выглядеть так:
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId: {ID},host:"formdesigner.ru",formHeight:655, el: "form_{ID}_1", center: 0});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
window.onRoistatModuleLoaded = function(){
window.FDSetData('form_{ID}_1', {
fields: {
{FIELD}: getCookie('roistat_visit')
}
});
}
</script>
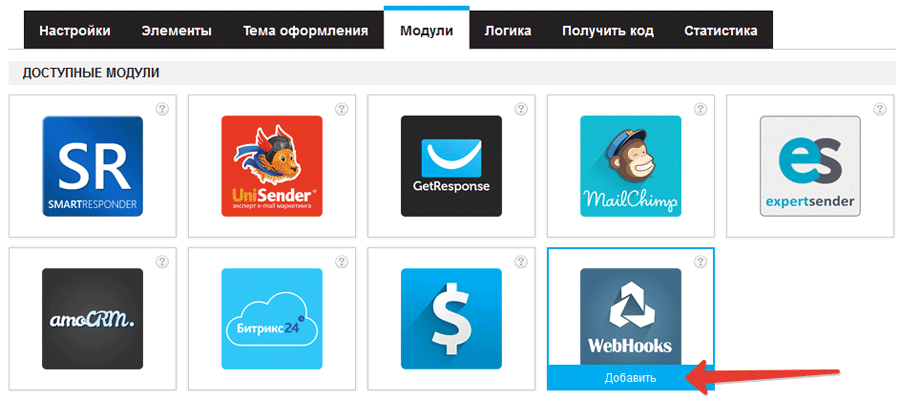
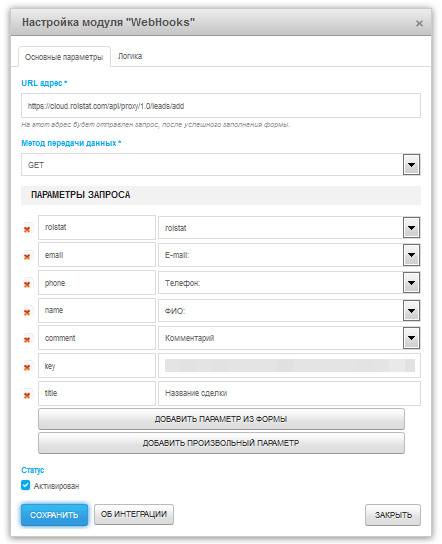
Теперь, когда все необходимые данные для передачи в roistat у нас есть, переходим к настройке модуля WebHooks. Для этого перейдите в раздел «Модули», там находим модуль WebHooks и нажимаем на ссылку добавить:

Далее настраиваем модуль так, как показано ниже:

В качестве URL адреса указываем https://cloud.roistat.com/api/proxy/1.0/leads/add, метод передачи - GET. В качестве значения параметра roistat, выбираем ранее созданное скрытое поля (на картинке это roistat). Значение для key - это секретный ключ roistat из пункта меню Настройки -> Интеграция со сделками в нижней части экрана и строчке Ключ для интеграций.
Ну вот собственно и все. Если у вас возникнут трудности с настройкой данной интеграции, то вы всегда можете обратиться за помощью в нашу службу поддержки.
На сегодня это все. Удачного дня!