Реактивные и персонализированные веб-формы
Добрый день.
Спешим поделиться с вами нашей новой разработкой, которая стала доступна для всех наших пользователей. Речь идет о возможности создавать реактивные и персонализированные веб-формы.
Реактивные веб-формы
Что имеется в виду, под “реактивностью”? Это возможность выводить введенную пользователем информацию в любом другом месте в форме. Например, вы запрашиваете имя пользователя на первой странице, а на второй можно подставить его имя в текст вопроса или в любое другое место. Это сделает вашу форму более “дружественной” и интересной. Еще в качестве примера можно привести ситуацию, когда на последней странице в форме выводится вся введенная пользователем информация, для подтверждения заказа.
Чтобы вы лучше понимали о чем идет речь, мы создали вот такую простую демонстрационную форму:
Как это настроить?
Все очень просто. Как вы знаете, у нас есть специальные макросы или переменные подстановки, которые можно было использовать в шаблонах e-mail уведомлений и не только. Так вот сейчас вы можете использовать эти же макросы прямо в самой форме!
Вы можете прописать макросы в названиях полей, в описании полей, а также вставляя их в элементе “Текст”.
Персонализированные веб-формы
Кроме этого, вы можете передавать в форму произвольные данные из внешних источников, например, из CRM или e-mail рассылки. Зная имя пользователя, вы можете настроить ссылку на страницу с формой таким образом, что там будет прописано имя текущего пользователя.
Открыв такую ссылку это имя можно автоматически передать в форму и вывести в нужном месте. Для этого нужно добавить в форму скрытое поле и настроить передачу имени в это поле. О том, как это сделать, вы можете узнать из материала ниже:
Произвольные названия макросов
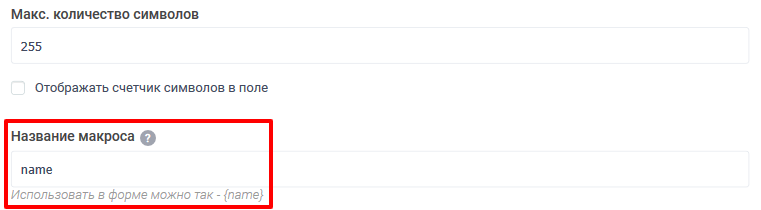
Также мы доработали наши макросы и теперь вы можете самостоятельно настраивать их названия. Для этого в настройках каждого поля внизу появилось специальное поле “Название макроса”:

В названии макроса можно использовать буквы латинского алфавита, цифры, - (дефис) и _ (нижнее подчеркивание), а также имя макроса обязательно должно начинаться с буквы и быть уникальным в пределах одной формы.
Автосохранение данных в формах
Как вы знаете в настройках полей есть специальная опция “Автосохранение данных в форме”, включив которую введенные данные пользователем будут сохраняться и автоматически подставляться при следующем посещении сайта.
Раньше это все работало только в рамках одной формы, но настроив произвольное название макроса, можно добиться, чтобы это работало в разных формах. Для этого вам нужно просто в разных формах прописать одинаковое название макроса и везде включить автосохранение данных.
Как это работает?
Допустим у вас на сайте есть множество однотипных форм, где пользователь вводит свое имя и email. Если во всех этих формах вы для поля “Имя” и “E-mail" введете одинаковое название макроса, например, для имени - name, а для e-mail адреса - email, то один раз заполнив эти поля в любой из форм, они будут автоматически подставляться и в другие формы.
На сегодня это все. Удачи!