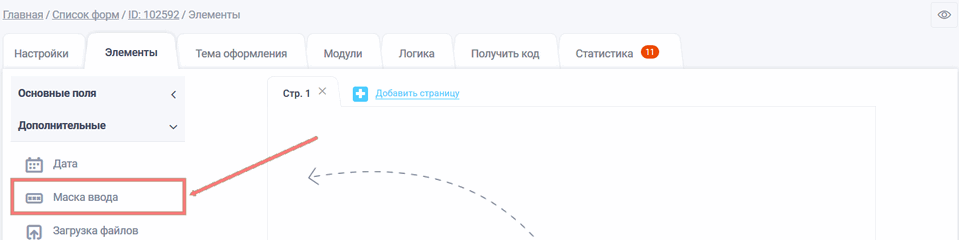
Данная маска облегчает ввод номера и исключает набор номера в неверном формате. Для этого у нас есть специальный элемент формы "Телефон", где можно настроить маску ввода. Но у этого элемента есть ограничения на допустимые символы в маске ввода. Можно использовать такие символы: числа, знак плюс, дефис, скобки и пробел. Но иногда этого недостаточно. Часто есть необходимость вводить в форме сложные данные и чтобы пользователь не допустил ошибку при вводе, у нас есть дополнительный элемент формы "Маска ввода". Чтобы добавить элемент "Маска ввода" в форму, вам необходимо кликнуть на выбранный пункт или перетащите его вправо, тогда справа вы увидите добавленный элемент:

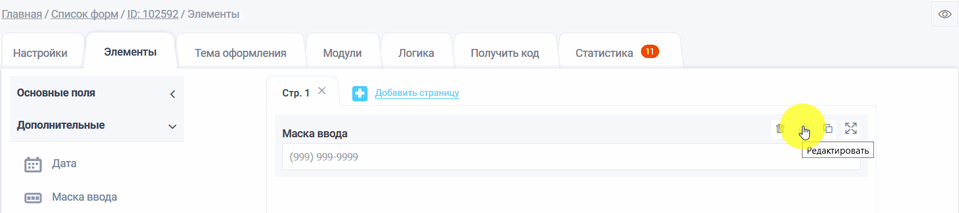
После того, как вы добавили элемент "Маска ввода" в форму, нажмите на иконку "Редактировать" и перед вами откроется всплывающее окно редактирования данного элемента:

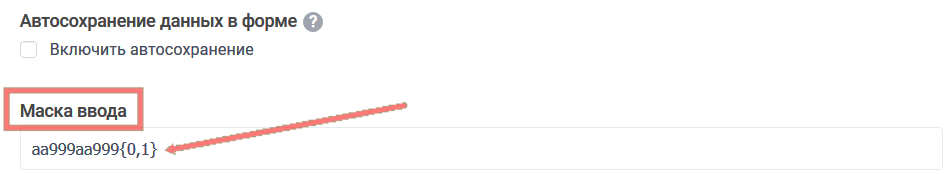
Добавив этот элемент в форму, в режиме редактирования в маске ввода, доступны такие наборы символов:
- 9 – числа от 0 до 9
- a – буквы в нижнем регистре
- A – буквы в верхнем регистре
- * – любой символ
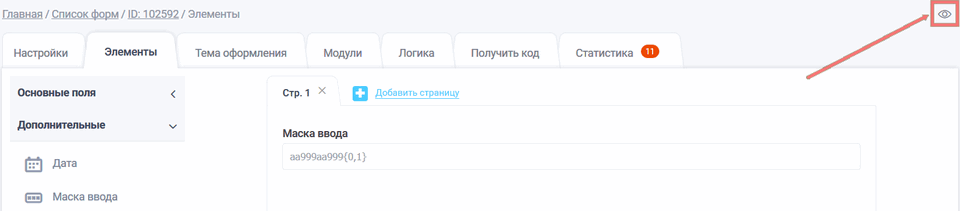
Кроме этих наборов символов можно использовать и другие символы: скобки, знак плюс, дефис, точка и т.д. Например, вам нужно, чтобы клиент заполнил заявку на ТО номер автомобиля, но если сделать а999аа999, то если регион будет двузначный - форма будет ругаться, что заполнено не по маске, следовательно есть возможность сделать значение маски динамической - aa999aa999{0,1}:

Регулярные выражения
Также есть возможность указать регулярное выражение для маски ввода. Для этого необходимо в начале строки написать специальное слово regex, далее двоеточие и само регулярное выражение:
regex:[a-zA-Z]+
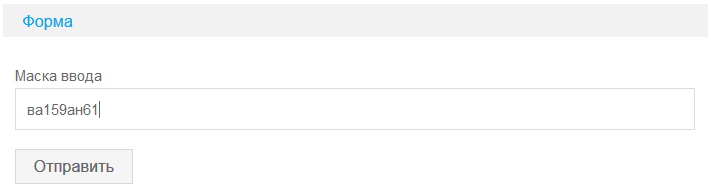
Сохраните настройки элемента и чтобы просмотреть уже настроенную форму, кликните на иконку "Просмотр" и в вашем браузере в новой вкладке откроется форма:

Значение и описание других полей, вы можете посмотреть здесь "Основные параметры элементов".