Настройки элементов делятся на разделы:
- Основные параметры
- Варианты ответов (множественный выбор, переключатели, список, автозаполнение)
- Формула расчёта (в элементе формула)
- Дополнительные параметры
- Параметры валидации
- Расширенные параметры
- Контроль дублей
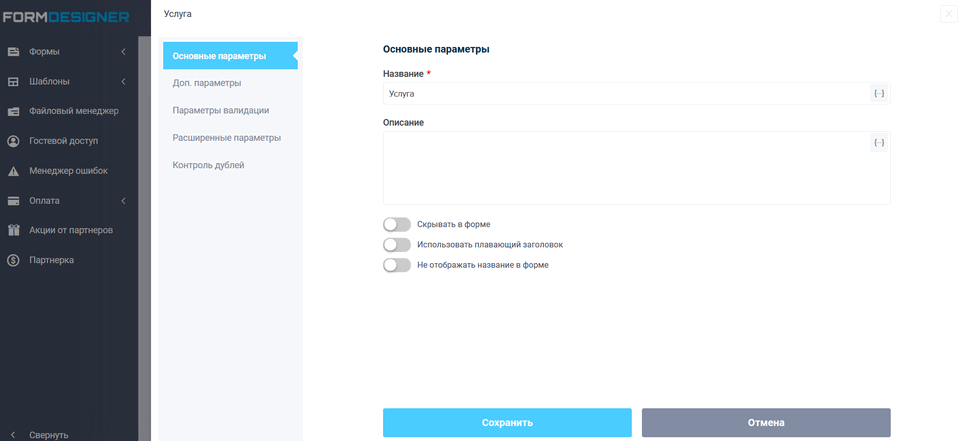
Основные параметры
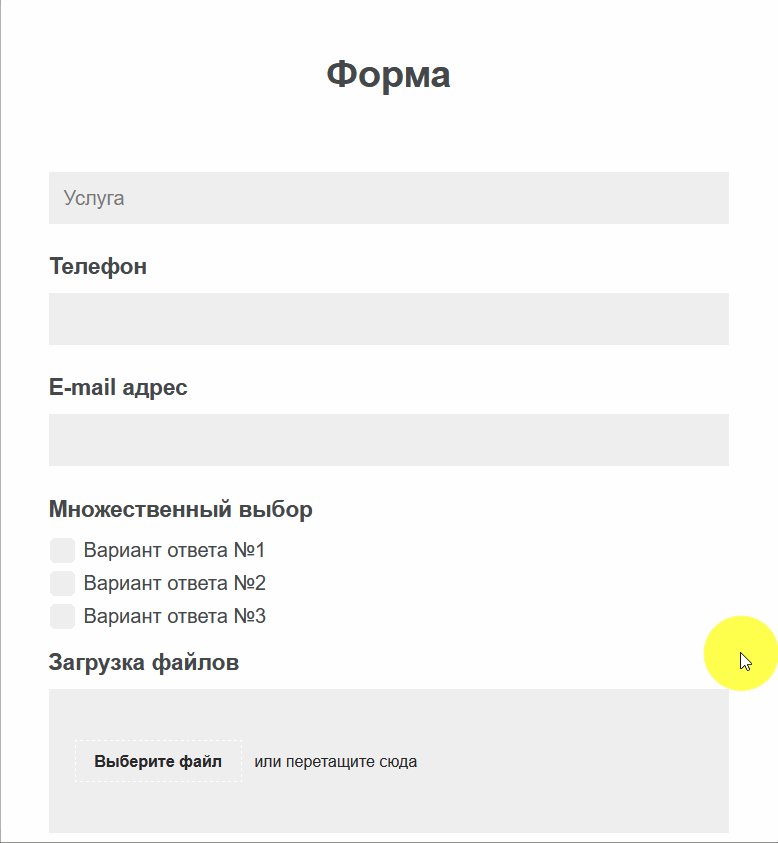
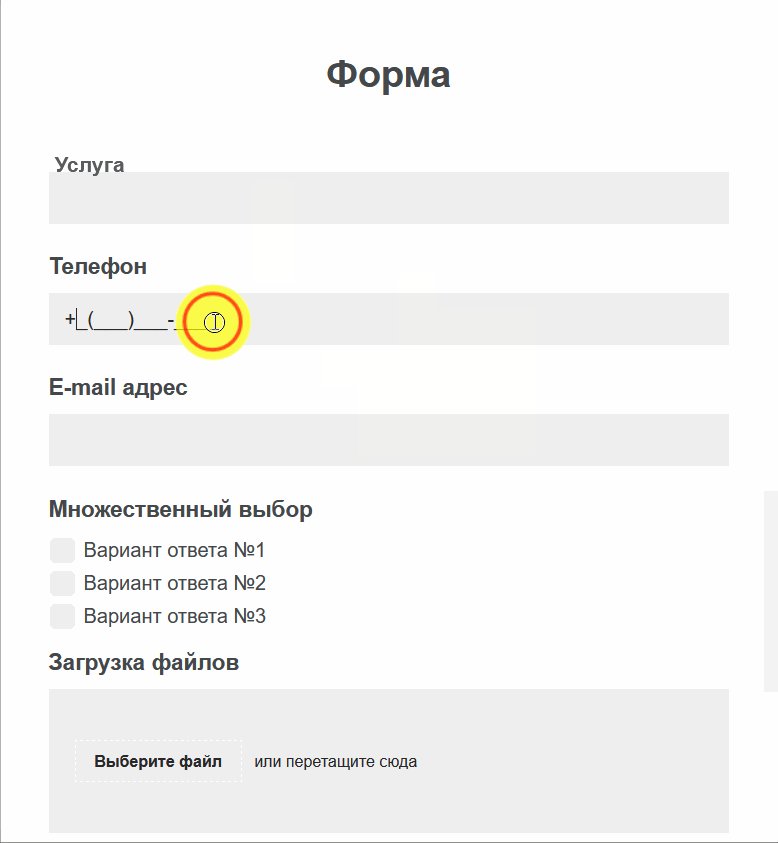
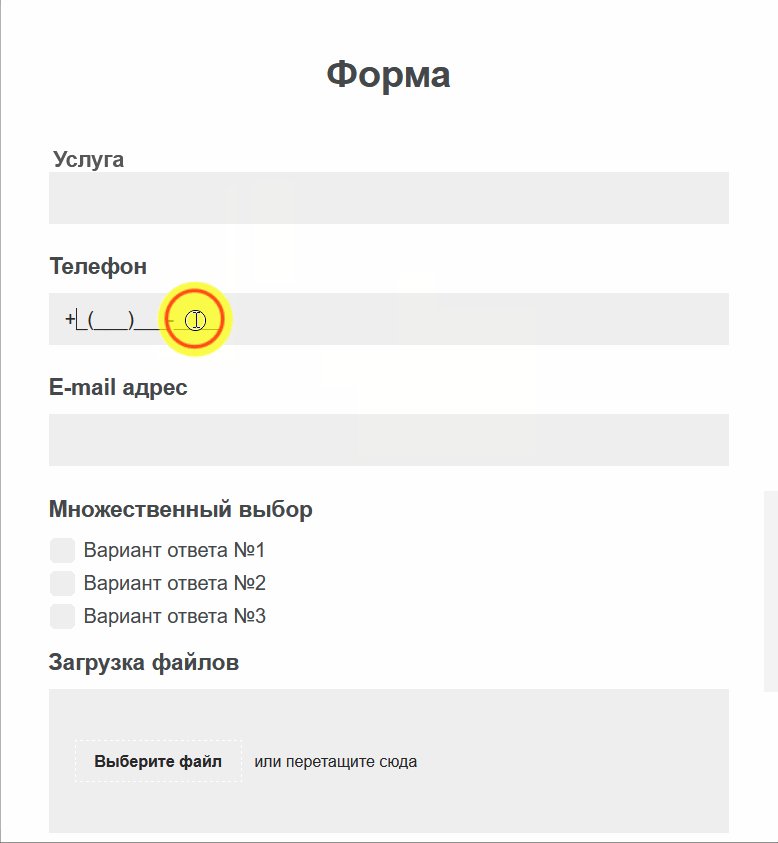
Поле "Название" - в нём можно указать текст, а также можно отключить отображение названия в этом поле, когда кликните пункт "Не отображать название формы". Плавающий заголовок используется в поле "Название", т.е. будет текст, но при вводе данных в форме, он переместится в другое положение, например, выше этого поля:


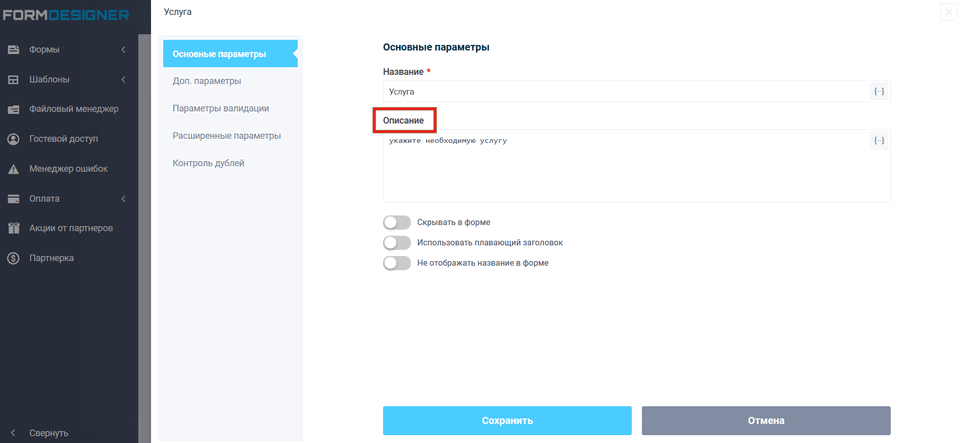
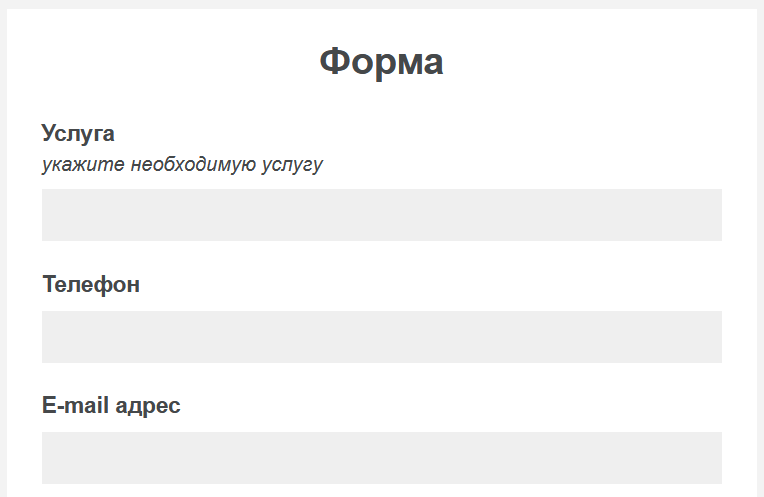
Следующее поле "Описание" - текст введённый в этом поле, будет отображаться курсивом над полем "Название" (можно использовать в виде подсказки для этого поля). Если под предыдущем полем "использовать плавающий заголовок" включен чекбокс, то поле "Описание" будет недоступно:


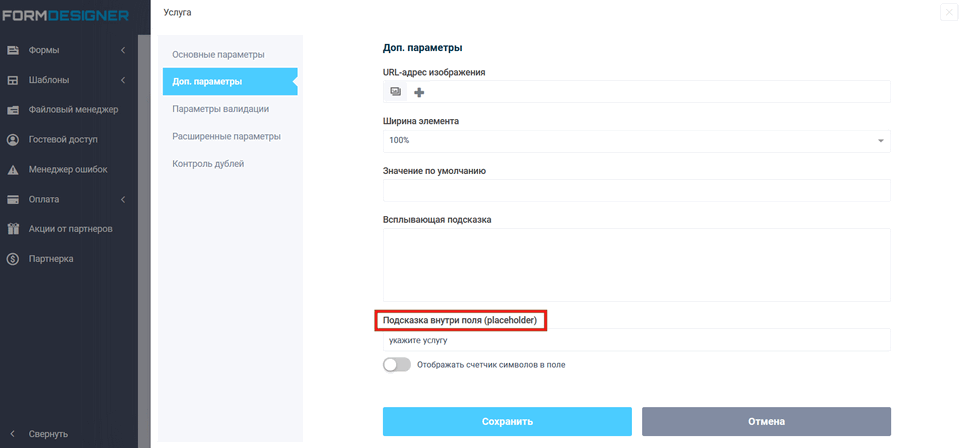
Дополнительные параметры
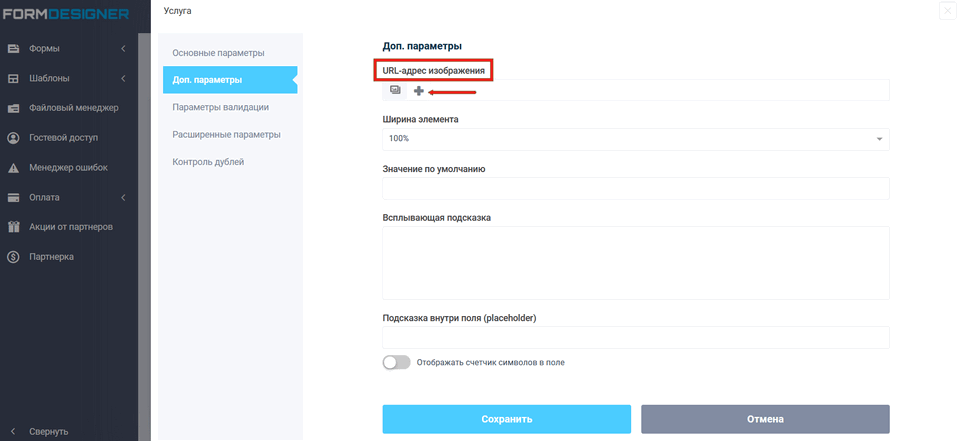
В поле "URL-адрес изображение" вы можете указать расположение изображения для формы:

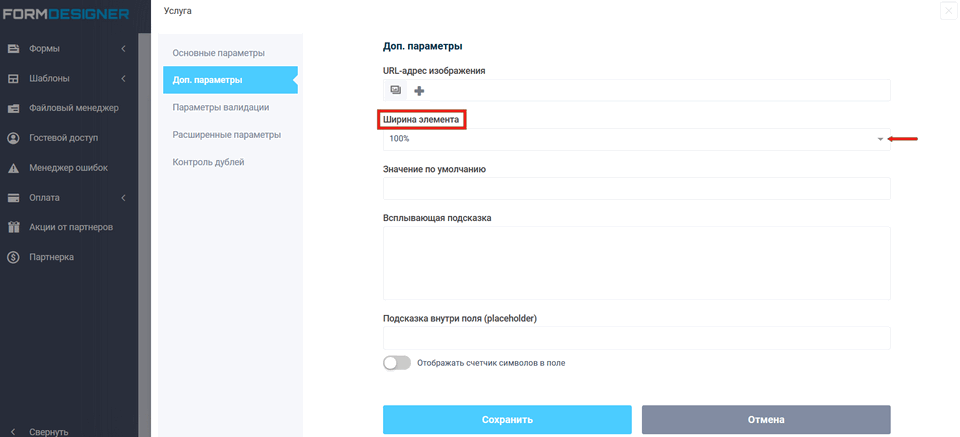
В поле "Ширина элемента", вы можете настроить ширину поля в процентном отношении от ширины формы:

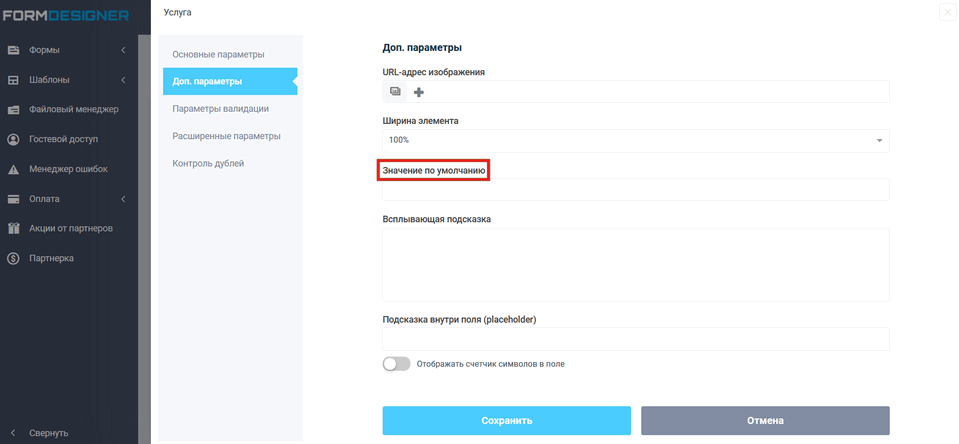
В следующем поле "Значение по умолчанию", будет отображаться определённый текст, до того момента, пока пользователь не начнёт вводить данные, при этом он должен удалить текст по умолчанию. Чтобы текст отображался только до момента ввода информации, для этого используется "Подсказка внутри поля (placeholder)".

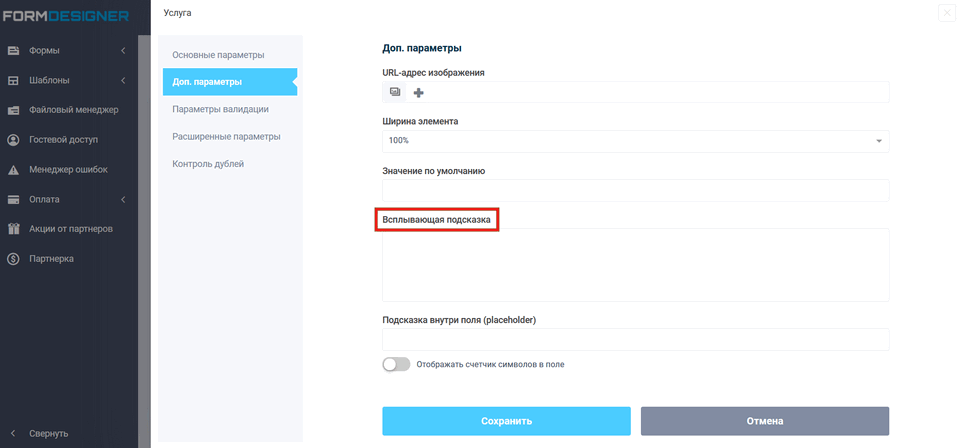
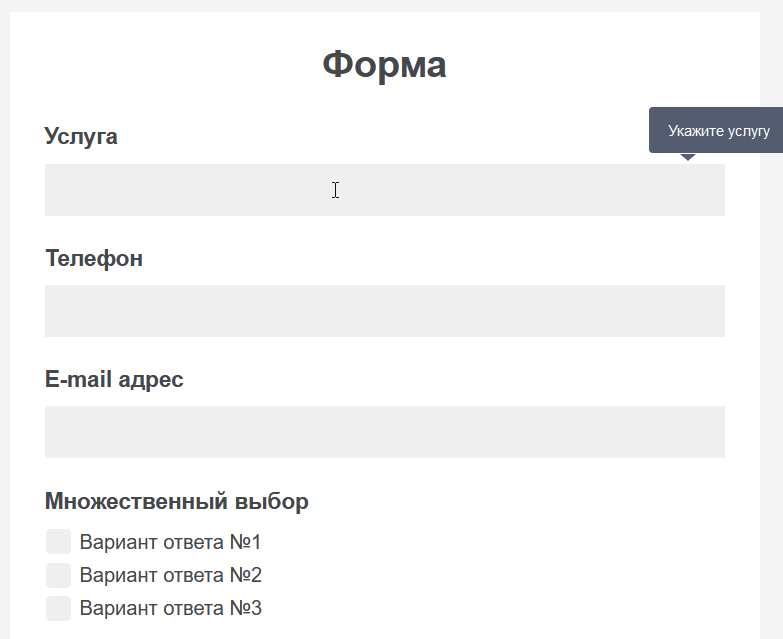
В поле "Всплывающая подсказка", вы можете настроить информацию при наведении курсора на это поле (также есть возможность изменить внешний вид подсказки: для этого нужно зайти во вкладку "Тема оформления". Слева кликните "Подсказки"):


Поле "Подсказка внутри поля (placeholder)" отображает информацию в поле, при введение в это поле данных, подсказка убирается:


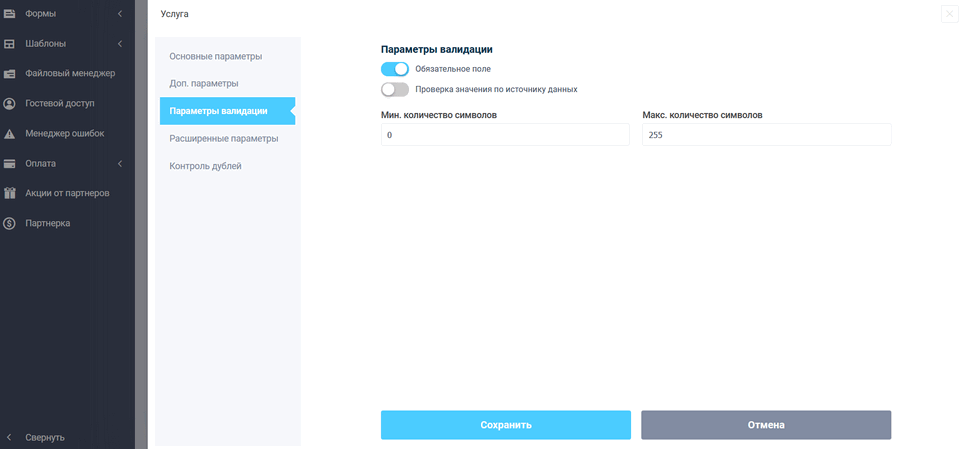
Параметры валидации
Поле "Параметры валидации" - в этом поле можно задать обязательные для заполнения поля формы или указать, что в определенные поля нужно вводить данные только определенного типа (например, только буквы или только цифры; ввод email-адреса; ввод url-адреса и т.д.). Правила валидации обеспечивают правильность заполнения формы посетителем сайта. Включив эту опцию, поля отмеченные как обязательные к заполнению, поля для ввода email и URL адреса, а также поля для ввода цифр, будут валидироваться перед отправкой формы на сервер. Когда будете использовать многостраничные формы, то пользователь, пока не заполнит правильно все поля(если включена "онлайн валидация формы" в настройках формы), он не сможет перейти на следующую страницу:

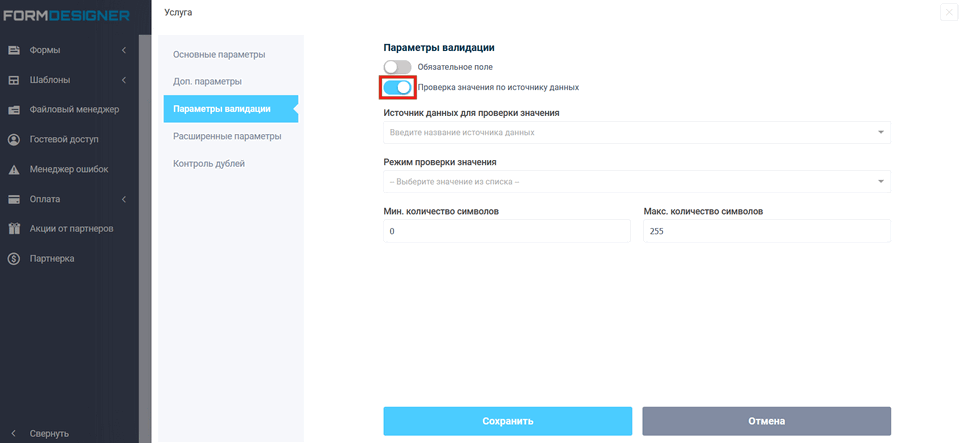
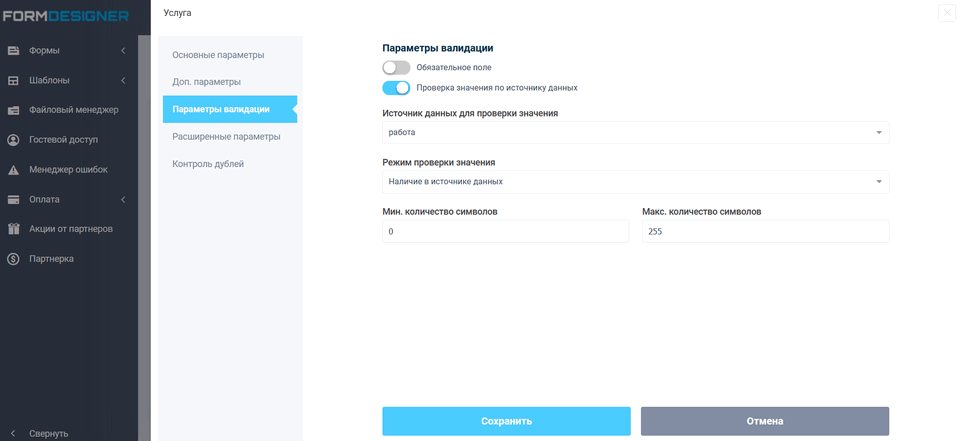
Если активировать опция "Проверка значения по источнику данных"

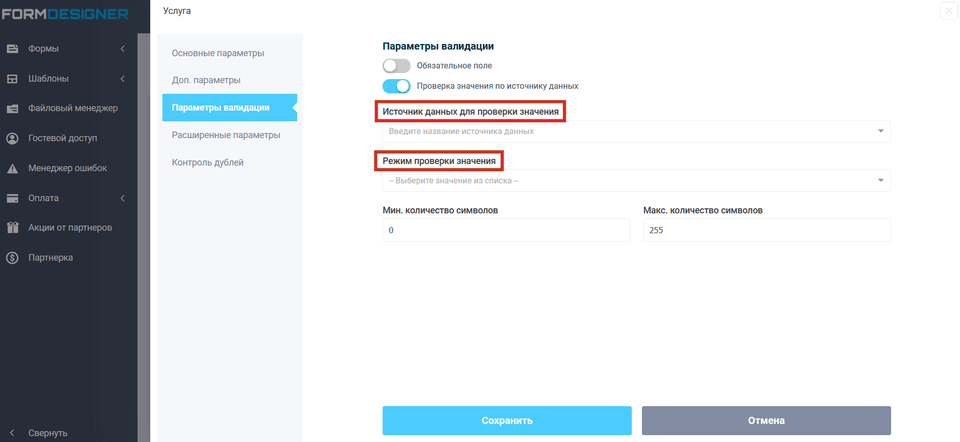
После чего ниже появится еще два дополнительных поля, где необходимо выбрать сам источник данных, по которому будет производится поиск значений и режим проверки:

Вы можете создать базу данных в гугл таблице или через другую веб-форму FormDesigner, куда, например, можно ввести список email адресов, телефонов или промокодов.
Далее можно настроить проверку введенных пользователем значений по этой базе данных и в зависимости от режима проверки выводить ту или иную ошибку.

Если вы выбрали режим проверки значения "Наличие в источнике данных" и пользователь введет значение, которое не содержится в этом источнике данных, то будет выведена ошибка о том, что такое значение не найдено.
Если же выбрать режим проверки "Отсутствие в источнике данных", тогда наоборот, пользователю нужно ввести такое значение, которое еще не содержится в этом источнике данных.
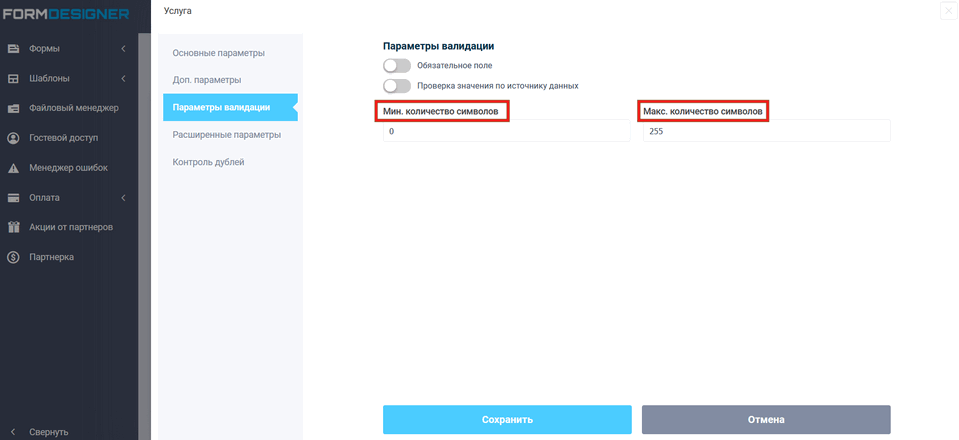
В поле "Минимальное количество символов" указывается минимальное число
символов, при котором форма будет обработана, а в поле "Максимальное
количество символов" - максимальное число символов:

Расширенные параметры
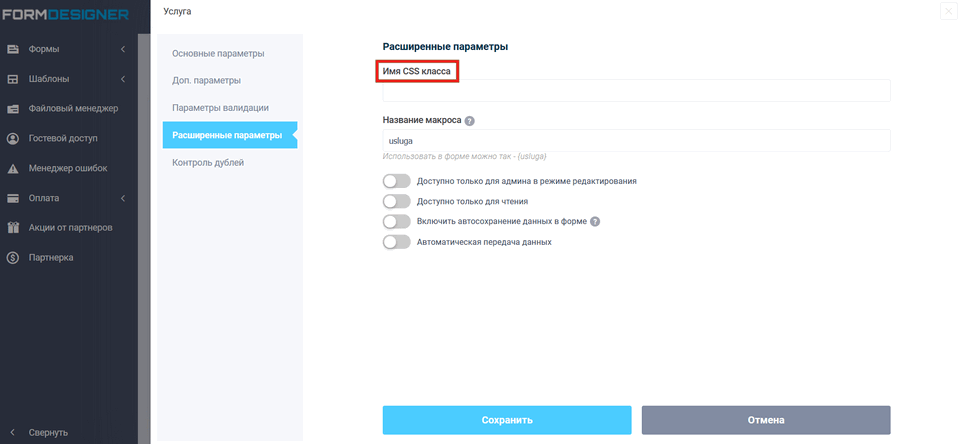
Поле "Имя CSS класса" - нужно для настройки через CSS, т.е. мы прописали
элементу имя класса , а потом в теме оформления именно для этого
элемента можно настроить нужные стили CSS:

Пример применения поля "Имя CSS класса" Вы можете посмотреть тут.
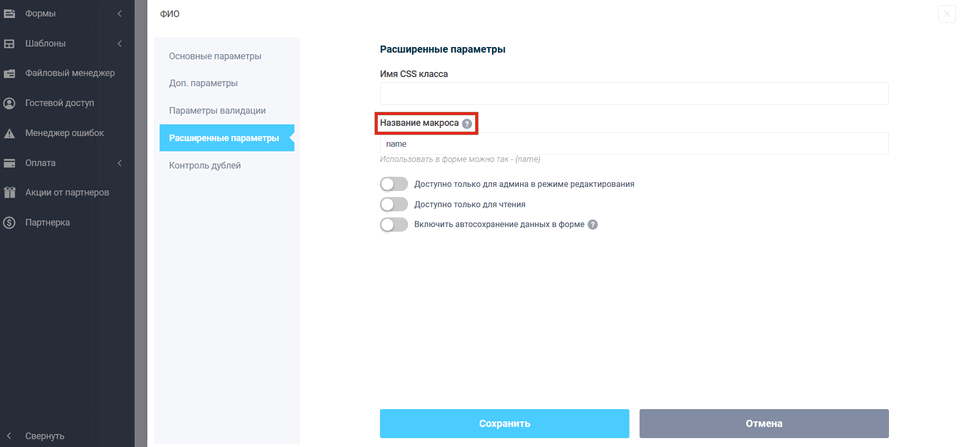
Произвольное название очень удобно использовать, чтобы быстро добавлять
макрос в тексте, в шаблоне уведомлений и др., а также при копировании
формы, макрос сохранится. Можно вместо
макроса
вида {field012345} настроить, например, в элементе "ФИО", указать
значение {name} и это будет работать, и для подстановки значений в форму,
и для обработки макросов прямо в форме, и это будет работать с
автосохранением. Т.е. можно в разных формах прописать
одно и тоже имя макроса, и при заполнении формы это значение сохранится
сразу для всех форм, где есть такой макрос. Например, для имени
пользователя это можно использовать. В одной форме ввёл пользователь
своё имя и потом, во всех последующих формах, его имя уже будет
подставлено в поле.

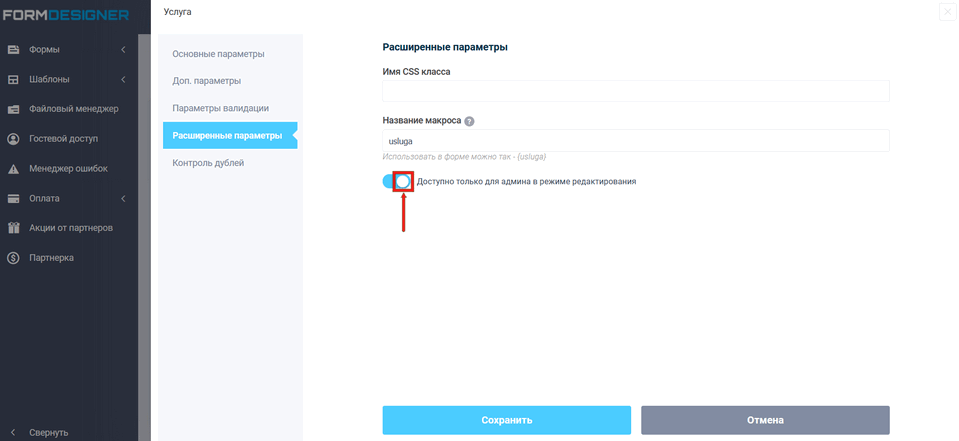
Если активировать в элементе переключатель "Доступно только для админа в режиме редактирования", то поле будет доступно только для администратора в режиме
редактирования, для пользователя это поле вообще не будет выводиться в
форме, т.е. будет неактивно.

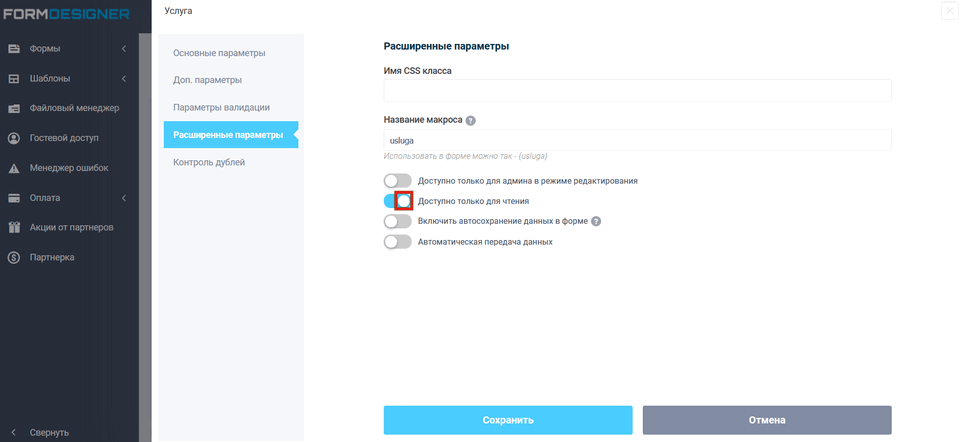
Если активировать в элементе переключатель "Только для чтения", то в элементе нельзя будет внести данные или выбрать вариант ответа. Очень удобно, когда настраивая логические правила, и автоматически устанавливая значения в поля, необходимо сделать возможность запретить редактировать значение в этом поле.

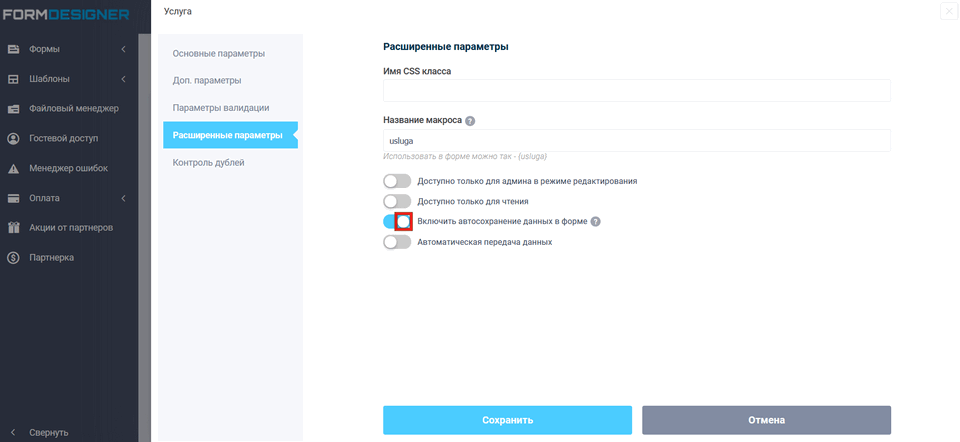
Опция "Включить автосохранение данных в форме" позволяет сохранять введенные данные пользователем и при повторном посещении страницы с формой, эти данные автоматически будут подставлены в форму:

Т.е. можно в разных формах прописать одно и тоже имя макроса, и при заполнении формы это значение сохранится сразу для всех форм, где есть такой макрос. Например, для имени пользователя это можно использовать. В одной форме ввёл пользователь своё имя и потом, во всех последующих формах, его имя уже будет подставлено в поле.
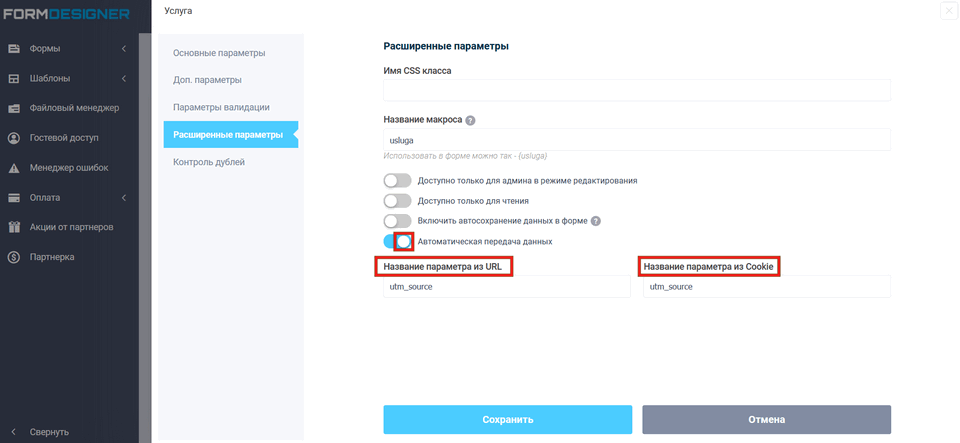
С помощью опции "Автоматическая передача данных" можно настроить автоматическую передачу данных из URL или куки в нужное поле веб-формы, и для этого не нужно менять код формы на сайте. Активировав опцию, отобразятся два поля "Названия параметра из URL" и "Название параметра из Cookie":

О функционале автоматической передаче данных, Вы можете ознакомится в этой статье.
Контроль дублей
Если активировать опцию "Контроль дублей", форму нельзя отправить дважды с одинаковыми данными.

Например, если для элемента формы email или телефон, включить этот чекбокс, то тогда пользователь не сможет 2 раза отправить веб-форму с одинаковым email адресом или телефоном.

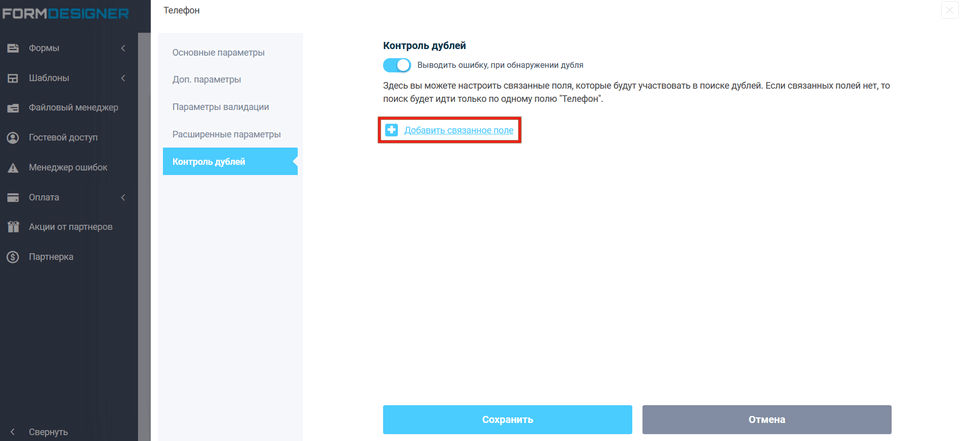
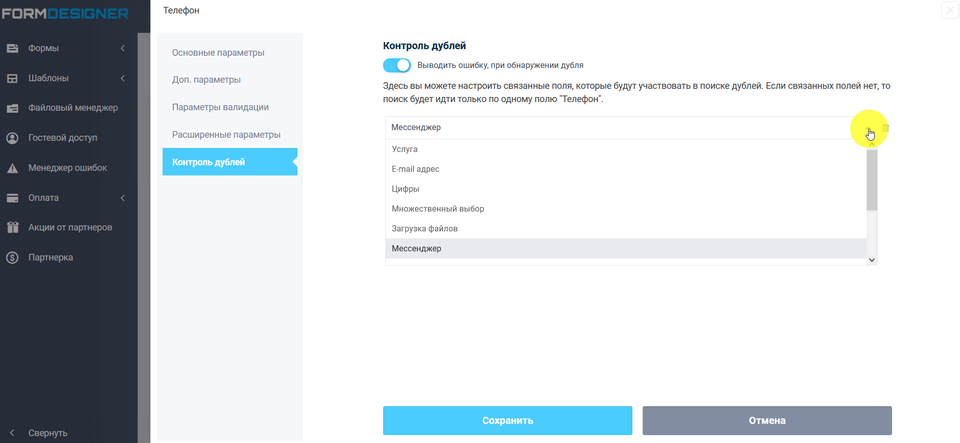
Как видно на изображении выше, после активации переключателя "Контроль дублей", ниже появилась кнопка "Добавить связанное поле". Если нажать на неё, то отобразится список элементов:

Из списка мы можем добавить связанные поля, которые будут участвовать в поиске дублей.
