Плавающие заголовки для текстовых полей формы
Здравствуйте.
Сегодня хотим рассказать о новой возможности, которая появилась у нас в конструкторе веб-форм. Речь идет о «плавающих» заголовках для текстовых полей формы.
Есть несколько вариантов размещения заголовков (label-ов) полей в форме:
- Заголовок над полем ввода
- Заголовок слева от поля ввода
- Заголовок внутри поля
Мы об этом рассказывали в статье «Эффективное проектирование веб-форм: структура, поля ввода, метки и действия».
У каждого способа есть свои плюсы и минусы. Но сегодня мы бы хотели подробнее поговорить о последнем способе размещения заголовка.
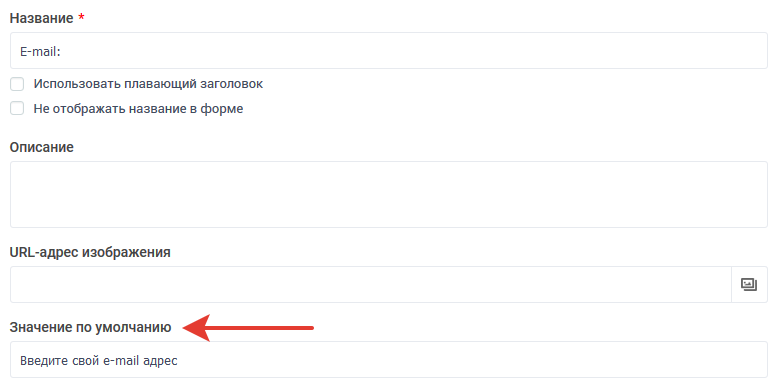
Чтобы разместить заголовок внутри текстового поля в нашем конструкторе необходимо использовать параметр «Значение по умолчанию»:

Прописав здесь нужный текст он будет выводиться в форме внутри текстового поля:

Для вывода данного текста используется так называемый атрибут поля «placeholder». О том, как эффективно использовать этот атрибут можно узнать из статьи «Альтернатива атрибуту «placeholder».
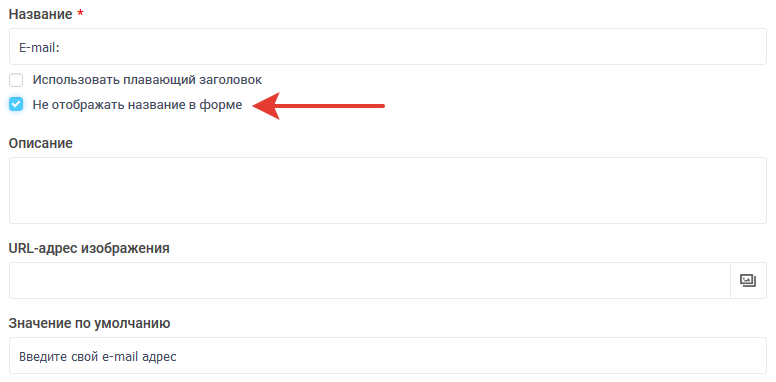
Обычно значение поля по умолчанию используют в качестве подсказки, но иногда в целях уменьшения размеров формы или устранения визуального «шума», его используют в качестве заголовка. Для этого сам заголовок в форме скрывают, установив в настройках соответствующий чекбокс:

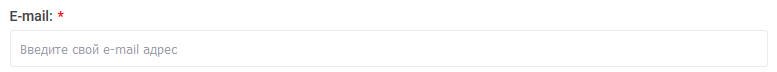
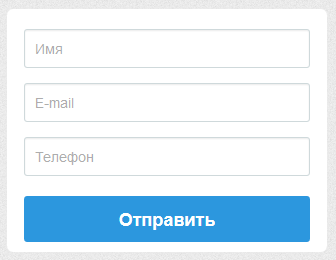
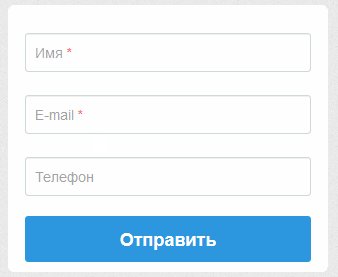
Тогда форма принимает вот такой вид:

Форма становится компактной, нет лишних элементов. Вроде бы все хорошо, но у этой формы есть один недостаток - она нагружает кратковременную память. Стоит лишь пользователю поставить курсор в поле и/или начать набор, как placeholder пропадает, и для того, чтобы его увидеть, нужно удалить уже набранное содержимое. Другая же проблема – возможность того, что пользователь спутает заголовк с обычным текстом и проигнорирует необходимость заполнить поле.

Поэтому это удобно лишь для самых простых форм, в то время как в более длинных формах от заголовков требуется большая информативность для получения информации от пользователя.
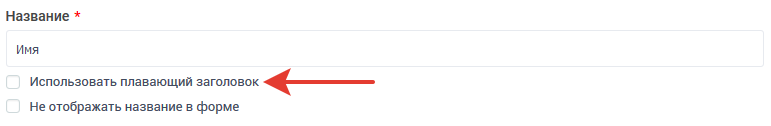
Хорошей заменой placeholder-у служит так называемый «floating label». Давайте активируем плавающий заголовок для элементов нашей формы. Для этого перейдите к редактированию нужного элемента и отметьте чекбокс, который изображен ниже:

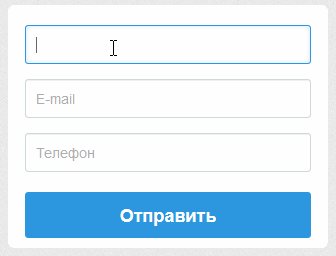
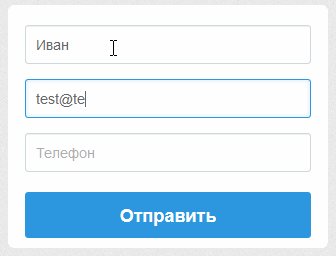
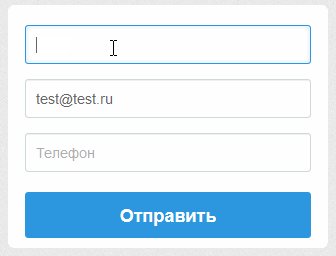
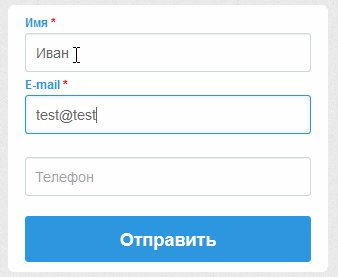
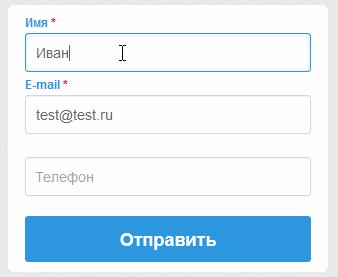
Активировав плавающий заголовок для всех полей, форма будет иметь такой же вид, как и в предыдущем примере, но поведение будет совершенно другим:

Как видно на примере, как только мы ставим курсор в текстовое поле, заголовок формы автоматически поднимается вверх. Таким образом при вводе текста он не исчезает и всегда остается на виду.
Пользователям не всегда нравится заполнять формы – поэтому сделайте этот процесс наиболее легким. Это повысит ваши шансы на получение информации и превращение посетителя сайта в постоянного клиента.
На сегодня это все. Удачного дня!