Новый функционал. Источники данных
Добрый день.
Сегодня спешим рассказать о новой классной "фиче", которая появилась в нашем конструкторе веб-форм. Мы вводим такое понятие как “Источники данных”.
Что такое “Источники данных”?
Источник данных - это специальный модуль, который позволяет загрузить данные из определенных внешних источников и подключить их к форме в качестве вариантов ответа к таким элементам как:
На данный момент доступен только один источник данных FormDesigner, который позволяет загружать данные из любой другой вашей формы по заданному полю.
Источник данных FormDesigner
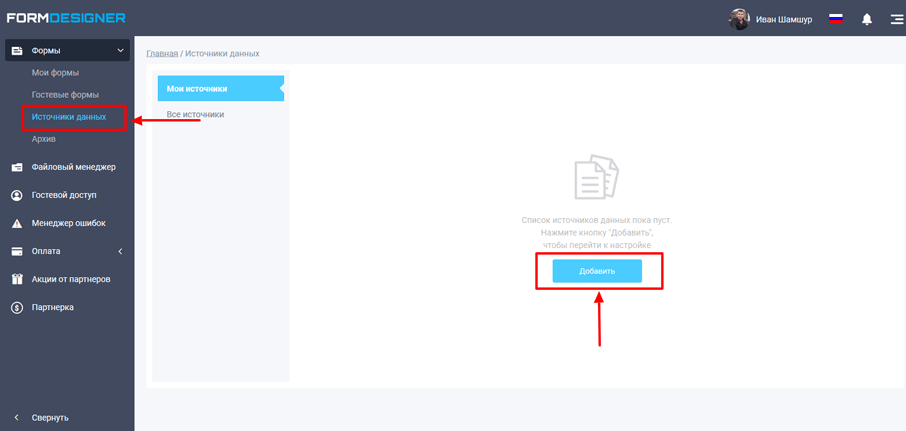
Давайте разберемся, как подключить и настроить источник данных для вашей формы. Первым делом необходимо создать этот источник. Для этого в меню слева появился специальный раздел "Источники данных", кликая на который вы попадете на страницу настроек:

На этой странице будет выводиться список подключенных источников данных, но так как у нас пока еще ничего не добавлено, то здесь выводится лишь кнопка "Добавить".
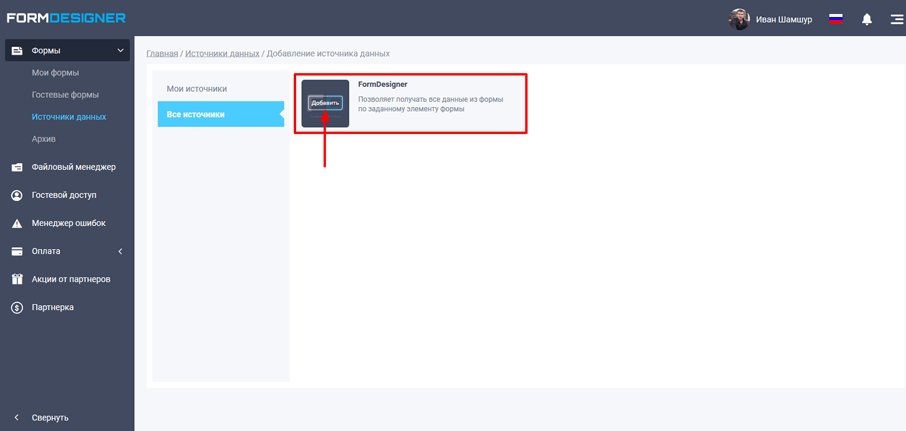
Для того, чтобы добавить источник данных, необходимо нажать на кнопку "Добавить", после чего перед вам откроется список доступных источников данных, которые можно подключить:

Пока доступен лишь один источник данных - FormDesigner, но в будущем этот список будет пополняться другими интеграциями.
Для того, чтобы добавить источник данных, необходимо навести на него курсор мыши и нажать на кнопку "Добавить", после чего вы перейдете непосредственно к настройке этого источника:

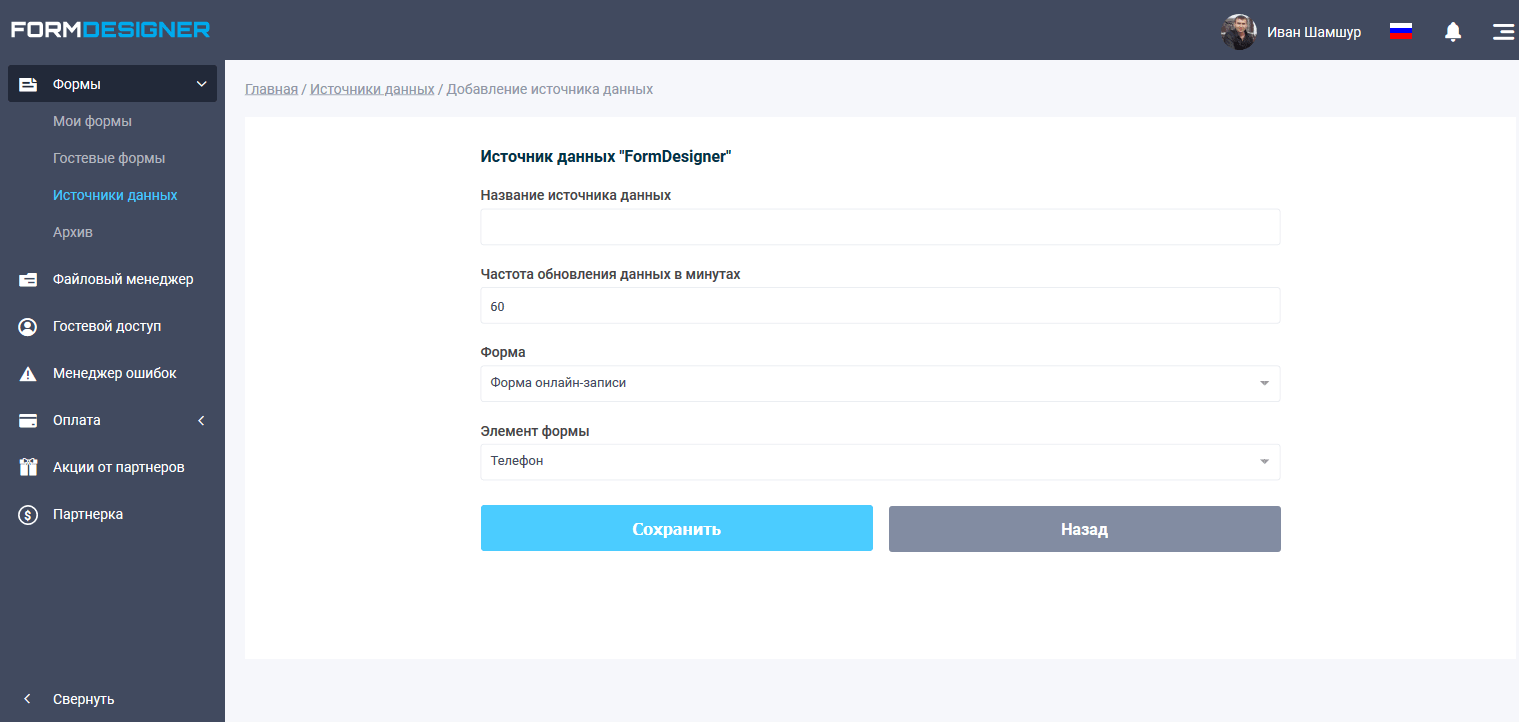
На этой странице вам необходимо ввести название источника данных, выбрать форму, из которой будем получать данные и затем нужный элемент формы. Есть еще один параметр, который можно настроить - это "Частота обновления данных в минутах". Так как эти данные мы будем выводить в форме, то чтобы каждый раз не делать запросы, на получение данных из источника, они кешируются на заданное время, которое вы укажите в этом параметре. Это положительно влияет на скорость загрузки формы. Поэтому не стоит указывать слишком маленькое значение.
После того, как все данные заполнены, необходимо нажать на кнопку "Сохранить".
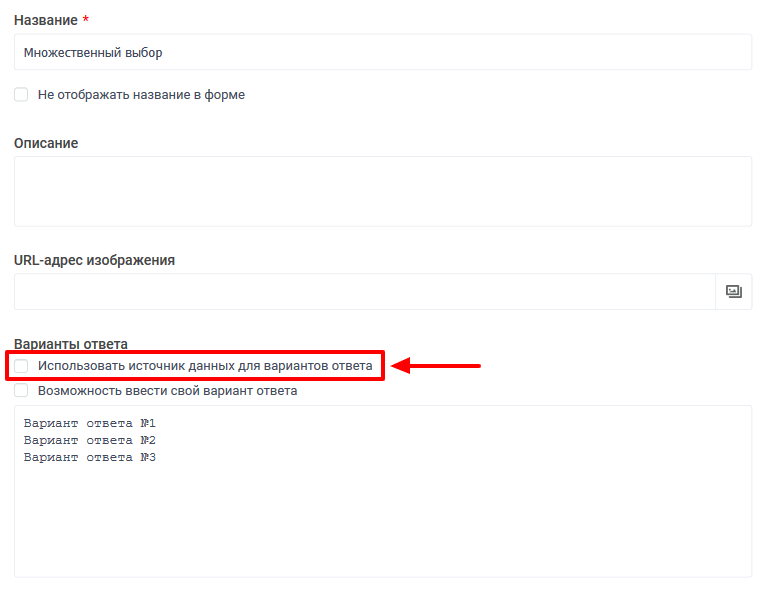
После того, как нужный источник данных создан, можно переходить к подключению его к форме. Для этого открываем нужную форму и переходим в раздел “Элементы”. Находим там подходящий элемент формы (выпадающий список, чекбокс, переключатель или автозаполнение) и переходим к его настройкам:

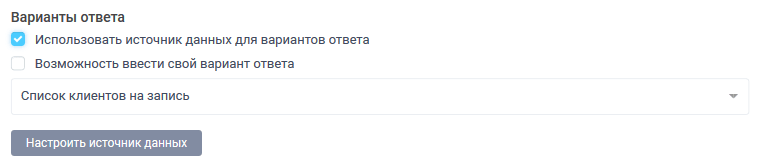
Над вариантами ответа появился отдельный чекбокс "Использовать источник данных для вариантов ответа". Выбрав этот чекбокс, вместо вариантов ответа, появится выпадающий список с подключенными источниками данных:

Где вы можете выбрать нужный источник данных, для вариантов ответа. Ниже есть кнопка "Настроить источник данных", кликая на которую можно сразу перейти на страницу со списком подключенных источников данных.
Подключив нужный источник данных, не забываем нажать на кнопку "Сохранить", после чего можно проверить работу формы.
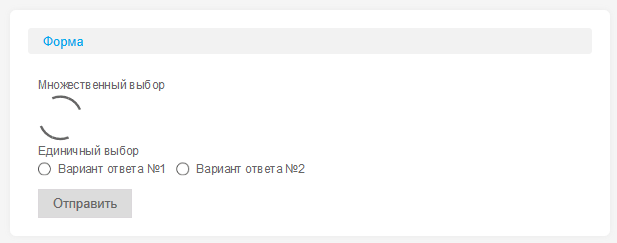
Открыв в первый раз форму, вы увидите вместо вариантов ответа индикатор загрузки данных:

Получив данные из источника данных, они кешируются на заданный период времени и при следующем открытии формы, варианты ответа сразу же будут выводится в форме, без необходимости их повторной загрузки.
Надеемся вам понравится этот функционал и вы будете его активно использовать в своих формах.
На сегодня это все. Удачного дня!